angular如何引用其他组件
作者:互联网
原文链接:angular如何引用其他组件 – 每天进步一点点 (longkui.site)
0.背景
前面一篇文章,简单介绍过angular创建并引用组件。在实际情况开发中,情况会稍微复杂一些,今天这篇文章就简单介绍一下,稍微复杂一点组件引用。
场景:
在一个组件内,切换多个组件。
组件一:city(带module和routing)
组件二:student(只是component)
组件三:car(带moudule)
组件四:teacher(只是component)
这几个组件相互独立(即时是包含关系也没问题,只有路径引用对了即可),关于如何单独访问这样的组件,可以参考我写的这几篇文章:
angular中的路由详解(1)—默认路由的用法 – 每天进步一点点 (longkui.site)
angular中的路由详解(2)—访问路由的一些姿势以及页面传参 – 每天进步一点点 (longkui.site)
angular中的路由详解(3)—通过module和子路由来访问组件 – 每天进步一点点 (longkui.site)
下面开始介绍一下如何引用这些组件。
1.component直接引用component
创建teacher组件:
ng g c teacher
然后创建student组件
ng g c student
然后在teacher中调用。
import { Component, OnInit } from '@angular/core'; import {StudentComponent} from '../student/student.component' //导入student组件, @Component({ selector: 'app-teacher', templateUrl: './teacher.component.html', styleUrls: ['./teacher.component.css'] }) export class TeacherComponent implements OnInit { constructor() { } ngOnInit(): void { } }然后在teacher的html中加入下面这段代码即可。
<app-student></app-student>注意:这个的名字是student.component.ts中selector的名字
@Component({
selector: 'app-student',
templateUrl: './student.component.html',
styleUrls: ['./student.component.css']
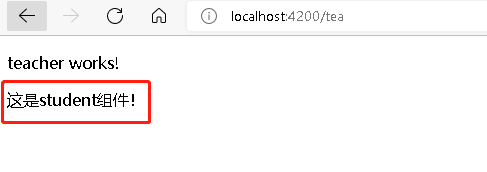
})效果:

2.带module的组件引用component
创建city
ng g m city --routing在city目录下创建shandong和beijing两个组件:
ng g c beijing
ng g c shandong
我们在student组件中写一些内容,然后尝试在city/shandong这个组件调用。
带module的组件不能通过上面的方法直接引用。需要通过module这一层引用。
我们找到city这个module。加入student的代码:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { CityRoutingModule } from './city-routing.module'; import { ShandongComponent } from './shandong/shandong.component'; import { BeijingComponent } from './beijing/beijing.component'; import {StudentComponent} from '../student/student.component';// 这个地方引入, @NgModule({ declarations: [ShandongComponent, BeijingComponent,StudentComponent], //这个地方加入声明 imports: [ CommonModule, CityRoutingModule ] }) export class CityModule { }可以看到,我们在这个地方加入了StudentComponent。然后在shandong组件的html中引用即可。
<app-student></app-student>当然,如果你看了我前面的文章,你大概率会遇到下面的报错。
The Component 'StudentComponent' is declared by more than one NgModule.(-996007)
这个报错的意思的一个组件,只能被一个NgModule修饰,我们肯定是在其他地方的NgModule中加入了StudentComponent,所以才会报这个错,查看我们前面的文章,发现我们在app.module.ts中确实是加入了StudentComponent,所以才会报这个错,解决办法掉这个就行。
实际上,并不推荐上面的写法。
更推荐带module的写法。
3.带module的组件引用带module的组件
我们创建一个module。
ng g m car
//或者带路由也行
ng g m car --routing然后在car这个module下创建一个子组件
ng g c bmw我们在city的module中引入car的module

同时,需要在car这个module中导出bmw组件。
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { BmwComponent } from './bmw/bmw.component'; @NgModule({ declarations: [BmwComponent], imports: [ CommonModule ], exports:[BmwComponent] //导出BmwComponent,方便调用 }) export class CarModule { }最后,在shandong这个组件中,就可以用bmw这组件了。

这种方法更推荐,后期可以通过hidden属性决定加载和现实哪些组件。做到动态加载组件的效果。
注意:实际开发中,发现如果你的开发习惯不好(比如我,很多子组件都叫list),然后引入的时候就悲剧了。
标签:component,module,引用,student,组件,import,angular 来源: https://www.cnblogs.com/longkui-site/p/16657783.html