前端1/HTML/head/body
作者:互联网
- 前端简介
- HTTP超文本传输协议
- HTML简介
- head内常见标签
- body内常见标签
前端简介
前端网站前台部分,运行在浏览器,展现用户浏览的,与用户打交到的。
后端是不直接与用户打交道的,内部执行真正的核心业务逻辑的代码
核心基础
HTML: 网页的框架
CSS: 网页的样式
JS: 网页的动态
超文本传输协议的推演
1.手写一个服务端程序
2.使用浏览器充当客户端
3.浏览器端无法直接展示服务端的响应数据
4.由于浏览器需要兼容很多服务端软件 为了实现无障碍沟通交流 有了一些协议
HTTP协议、FTP协议、HTTPS协议
5.浏览器发送的请求数据格式肯定没有问题 因为别人早就封装好了
问题出在我们自己写的服务端的响应数据格式
HTTP超文本传输协议
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在 TCP 之上。 它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。 请求和响应消息的头以 ASCII 形式给出;而消息内容则具有一个类似 MIME 的格式。

特性
1.基于请求响应
2.基于TCP/IP之上用于应用层的协议
3.无状态
4.无/短链接
数据格式
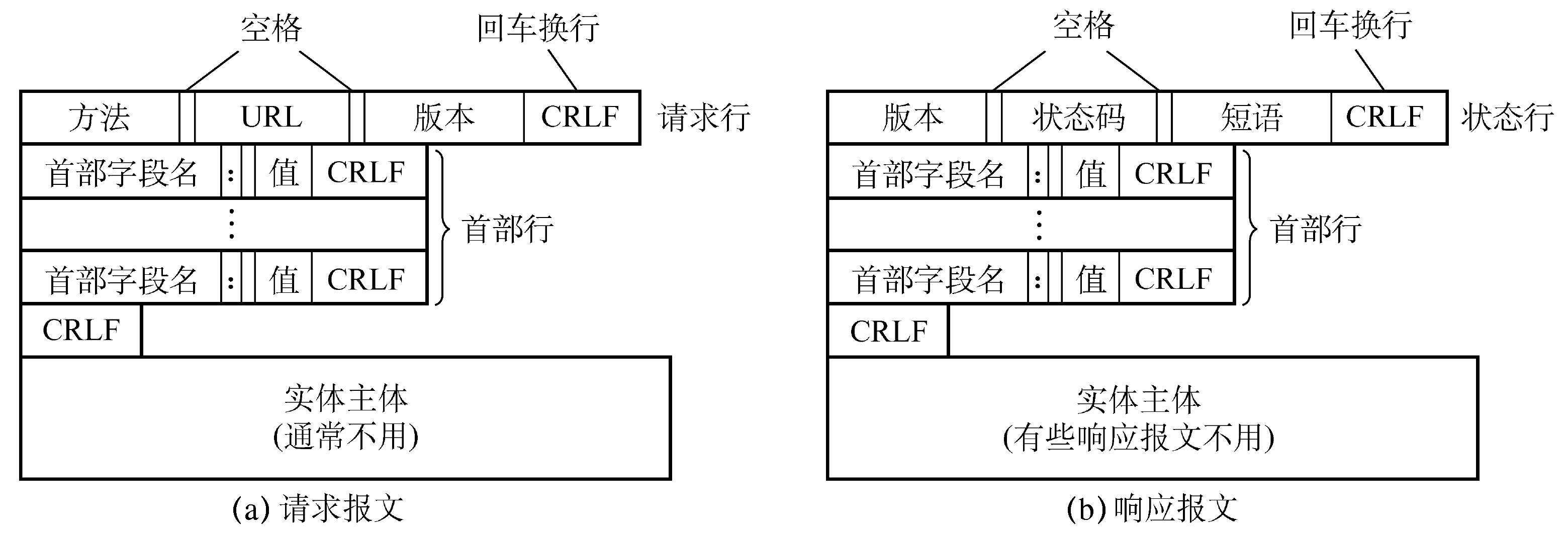
请求数据格式
| 请求数据格式 |
|---|
| 请求首行(请求方式:协议名称及版本) |
| 请求头 (一大堆k:v键值对) |
| 换行 |
| 请求体(携带一些敏感的数据,不是所有的请求都有请求体) |
响应数据格式
| 响应数据格式 |
|---|
| 响应首行(响应状态码) 表示HTTP请求是否已完成 |
| 响应头(一大堆:K:V键值对) |
| 换行 |
| 响应体(一般情况下就是浏览器要展示给用户看的数据) |
响应状态码
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599):
| 分类 | 分类描述 |
|---|---|
| 1xx | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2xx | 成功,操作被成功接受并处理 |
| 3xx | 重定向,需要进一步的操作以完成请求 |
| 4xx | 客户端错误,请求包含语法错误或者无法完成请求 |
| 5xx | 服务器错误,服务器在处理请求的过程中发生了错误 |
状态码状态码英文名称中文描述
100x

200x

300x

400x

500x

HTML
简介
超文本标记语言
特点
1.HTML没有任何的逻辑 所见即所得
2.浏览器展示的界面我们也称之为HTML页面 存储HTML语言的文件后缀一般是.html
语法
HTML代码是不讲究缩进的 我们只是习惯了python的缩进语法
HTML注释语法
<!--注释内容-->
注释特点
1 HTML注释不支持嵌套。
2 HTML注释不能写在HTML标签中。
HTML文件结构
<html> 所有的代码都必须写在html标签内部
undefined<head></head> head内的数据一般都不是给用户看的
<body></body> body内的数据就是浏览器展示给用户看的
</html>
HTML标签
1.单标签(自闭和标签)
<img/>
2.双标签
<a></a>
head内常见标签
<meta>是HTML的元素,在网页头部<head>标签内定义,可提供与网页有关的结构化元数据,即网页的元信息(meta-information)。网页上并不会显示这些元信息,但计算机可以识别他们。
1指定字符集
<meta charset="gbk">
2页面描述
<meta name="Description" content="具体描述。。。">
3关键字:有助于搜索引擎SEC优化,再怎么优化也抵不过竞价排名
<meta name="Keywords" content="网易,邮箱,游戏,新闻">
4 3秒后跳转
<meta http-equiv="refresh" content="3,http://www.baidu.com">
5 三秒刷新
<meta http-equiv="refresh" content="3">
| 常见标签 | 作用 |
|---|---|
| title | 控制标签页小标题 |
| style | 内部支持编写css |
| link | 引入外部css文件 |
| script | 内部支持编写JS代码,还可以通过src属性引入外部js文件 |
| meta | 通过内部属性的不同可以有很多功能 |
<meta name="keywords" content="填写一些关键字 提升网页被搜索的概率">
<meta name="description" content="填写一些网页的简介">
body内基本标签
body中的标签会显示到浏览器窗口,body内的标签一个作用就是用来标记语义的
从字面的理解被标记的内容是用来做什么。
字符实体
| 基本标签 | 作用 |
|---|---|
| h1~h6 | 标题标签 |
| p | 段落标签 |
| hr | 水平分割线 |
| br | 换行符 |
| u | 下划线 |
| i | 斜体 |
| s | 删除线 |
块儿级别标签与行内标签
1.块儿级标签 h1~h6 p hr br
一个标签独占一行
2.行内标签 u i s b
内部文本多大,自身就多大
body内基本符号
| 基本符号 | 作用 |
|---|---|
|
空格 |
>; |
大于号 |
< |
小于号 |
& |
& |
¥ |
¥ |
® |
注册 |
© |
版权 |
body内布局标签
1.a标签
链接标签
href 可以填写网址,点击自动跳转,href还可以填写其他标签的id值 实现锚点功能
target 可以控制是否新建页面跳转
_self
_blank
--------------------------------------------------------
2.img标签
图片标签
src 填写图片地址(网络地址,本地地址)
title 鼠标悬浮在图片上就会有提示信息
alt 图片加载失败提示的信息
height 调整图片的高度
width 调整图片的宽度
标签两大重要属性
下面两个属性都是用来快速定位需要操作的标签
1.id属性(一对一管理)
类似于身份证号,在同一个html页面上,id值不能重复
2.class属性(批量管理)
类似于分组,多个标签可以拥有相同的class值
列表标签
无序列表
页面上有规则排列的横向或者竖向的多个元素几乎使用的都是无序列表
<ul>
<li> python</li>
<li> golang</li>
<li> linux</li>
</ui>
有序列表
<ol type="I" start="10">
<li>第一项</li>
<li>第二项</li>
<li>第二项</li>
</ol>
----type属性----
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ 大写罗马
ⅰ 小写罗马
标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
表格标签
<table>
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>123</td>
</tr>
</tbody>
</table>
表单标签
能够获取用户输入(输入、选择、上传)的数据并发送给后端服务器
<form action="" method=""></form>
action属性
用于控制数据的提交地址 不写的话就是朝当前页面所在的地址提交
method属性
用于控制请求的方式(get\post)
<form action="" method="post">
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
<p>birthday:<input type="date"></p>
<p>email:<input type="email"></p>
<p>gender:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
</p>
<p>hobby:
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">双色球
</p>
<p>file:
<input type="file">
</p>
<p>files:
<input type="file" multiple>
</p>
<p>province:
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">深圳</option>
</select>
</p>
<p>GF:
<select name="" id="" multiple>
<option value="">小明</option>
<option value="">小波</option>
<option value="">小冲</option>
<option value="">小黄</option>
</select>
</p>
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="用户注册">
<input type="reset" value="重置内容">
<input type="button" value="普通按钮">
</form>
标签:body,head,浏览器,请求,标签,响应,HTML 来源: https://www.cnblogs.com/zongliang-ya/p/16614031.html