vue 打包配置相对路径
作者:互联网
前言:临下班了产品找到我,要满足甲方爸爸需求「vue打包的静态资源需要相对路,绝对路径会报错」。时间紧,催的急(半小时问一次),导致我顾此失彼,配置好了这个没配好那个,所以借此反省一下自己,顺带记录一下配置问题。
配置起来也简单,无非就3个地方需要注意,vue.config.js、router、request
1.vue.config.js
右键 显示网页源代码 , 默认它是绝对路径,打包出来的效果如下图,src后面是带「/」的

然后相对路径我们只需要配置, outputDir、assetsDir查看文档
// vue.config.js
module.exports = {
// 输出文件目录 默认就是dist, 可以不用配置
// outputDir: './dist',
// 打包生成的静态资源 (js、css、img、fonts) 的目录
assetsDir: './assets',
// 基本路径
publicPath: './',
}
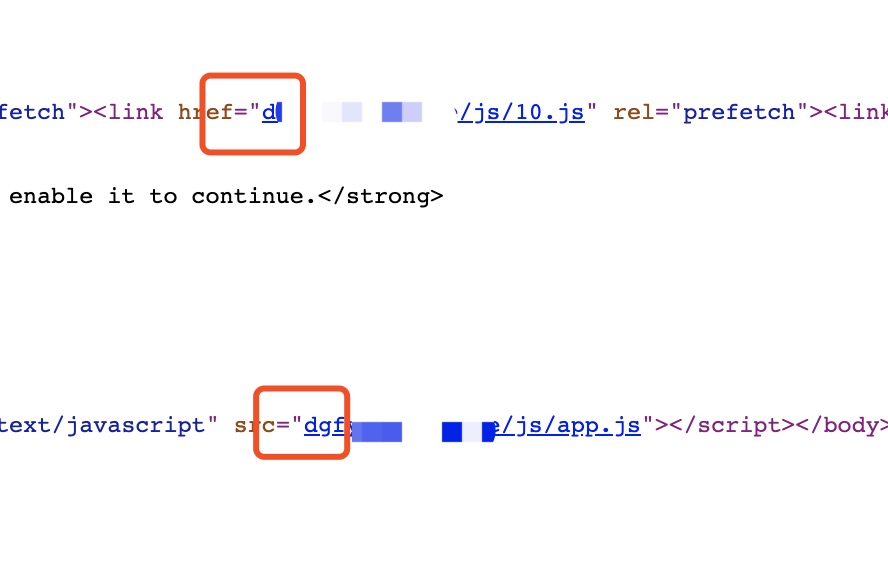
打包出来的效果如下图,src后面是没有带「/」的

这是我们的相对路径就配置成功了。接下来就是调试,看你的请求拦截的baseUrl,router的base是否一致,配置成一致即可。
值得一提的是,publicPath设置「./」好像只在路由模式为hash才有效,如果是history模式页面就不显示了。
完、
标签:vue,配置,js,相对路径,config,打包 来源: https://www.cnblogs.com/Jorec/p/16611944.html