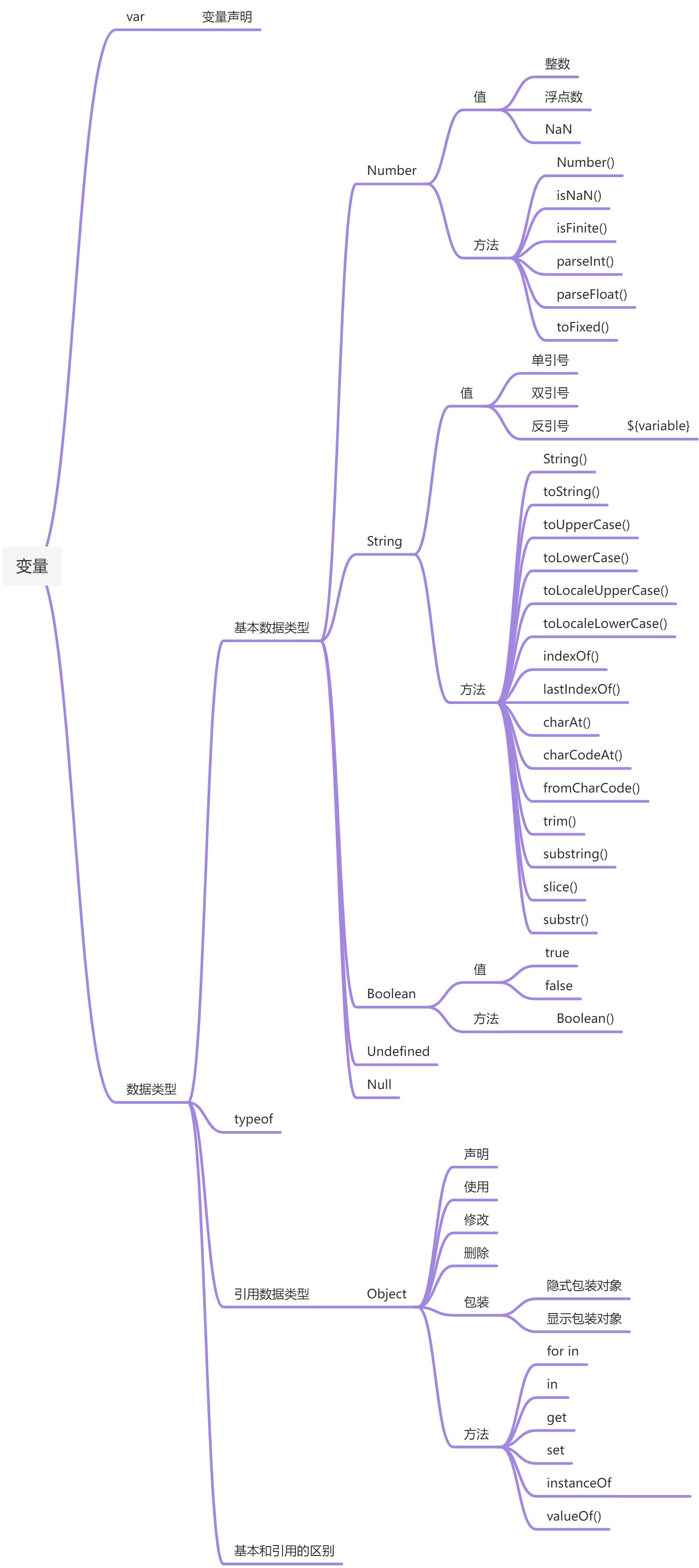
变量
作者:互联网

变量声明
在ES6以前我们通常通过var来声明变量。首先要进行变量声明,然后再进行使用
var num = 123;//声明变量num,并且赋值为123
var声明多个变量
var a = 10, b = 20, c;
console.log(delete c, delete b); // false false
console.log(a, b, c); // 10 20 undefined
// 通过逗号隔开的这种声明变量,表示a b c都是var声明的变量
var a = b = c = 10;
console.log(delete a, delete c, delete b); // false true true
console.log(a, b, c); // 10 b is not defined
// 通过声明变量赋值,此时只有a是var声明的,而c=10 b=c 都是没有var声明的 是直接赋值的
基本数据类型
Number
值
number包括整数、浮点数、Infinity和NaN(Not a Number)
方法
Number()
Number()方法会将内容转换为一个数字,如过转换不了会返回NaN
var num = 123;
console.log(Number(num));//123
var str1 = '456';
console.log(Number(str1));//456
var str2 = '你好';
console.log(Number(str2));//NaN
var str3 = '';
console.log(Number(str3));//0
var str4 = ' ';
console.log(Number(str4));//0
var botl = true;
console.log(Number(botl));//1
var bolf = false;
console.log(Number(bolf));//0
var und = undefined;
console.log(Number(und));//NaN
var nul = null;
console.log(Number(nul));//0
var obj = {};
console.log(Number(obj));//NaN
var arr1 = [];
console.log(Number(arr1));//0
var arr2 = [123];
console.log(Number(arr2));//123
var arr3 = ['123'];
console.log(Number(arr3));//123
- 对于boolean类型来说,true和false会对应转变为1和0
- 对于字符串类型来说,会直接忽略引号提取内容,如果是数值,会返回数值,如果没有内容(空/空格),返回0,否则返回NaN
- 对于引用数据类型来说,会首先调用valueOf()方法,如果不能得到数字,再调用String()方法,如果不能得到数字,则返回NaN,例如{}返回'[object Object]';[]->[]->0
isNaN()
isNaN()方法用来检测是不是一个数值,如果是返回false,如果不是返回true
console.log(isNaN(1)); // false
console.log(isNaN(' ')); // false
console.log(isNaN(function () {})); // true
console.log(isNaN('#111')); // true
console.log(isNaN(' 999 ')); // false
console.log(isNaN([])); // false
console.log(isNaN([100])); // false
console.log(isNaN([1, '9'])); // true
console.log(isNaN({})); // true
console.log(isNaN('66 ,')); // true
isNaN方法会首先调用Number()方法,如果能转为数值,isNaN()返回false,如果不能,返回true
isFinite()
isFinite()方法用来检测是不是一个有限的数值
console.log(isFinite(Infinity)); // false
console.log(isFinite(-Infinity)); // false
console.log(isFinite(199999)); // true
console.log(isFinite(' ')); // true
console.log(isFinite(NaN)); // false
console.log(isFinite([1, '9']));false
parseInt()
parseInt()方法用来将变量解析为整数
转换时使用的基数(即多少进制,可选值2/8/10/16)。如果知道要解析的值是十六进制格式的字符串,那么指定基数 16 作为第二个参数,可以保证得到正确的结果,不指定基数意味着让 parseInt()决定如何解析输入的字符串,因此为了避免错误的解析,我们建议无论在什么情况下都明确指定基数。第二个参数不传或为假值时,并且第一个参数没有明确的进制标志如:0x,则默认按10进制处理
console.log(parseInt('')); // NaN
console.log(parseInt(' ')); // NaN
console.log(parseInt(' ')); // NaN
console.log(parseInt('0')); // 0
console.log(parseInt(' 9 ')); // 9
console.log(parseInt(' 9')); // 9
console.log(parseInt('9 ')); // 9
console.log(typeof parseInt('9.99 ')); // 9 'number'
console.log(parseInt('9.9&9 ')); // 9
console.log(parseInt(' %9.9&9 ')); // NaN
console.log(parseInt(' 9.9 9 ')); // 9
console.log(parseInt(' 998 9 ')); // 998
console.log(parseInt(9.888));9
console.log('' * 100); // 0
var num = parseInt("0xAF", 16); // 175
var num1 = parseInt("123",16) // 1*16^2+2*16+3
var num1 = parseInt("AF", 16); // 175
var num2 = parseInt("AF"); // NaN
- 解析将第一个非数字字符之前的数字字符,转换为对应的数字字面值并取整
- 解析纯数字字符串 返回对应数字字面值并取整
- 忽略前面的空格中间的空格不能忽略
parseFloat()
parseFloat()方法用来将变量解析为浮点数
- 字符串中的第一个小数点是有效的,而第二个小数点就是无效的了,因此它后面的字符串将被忽略
"22.34.5"将会被转换为 22.34。 - parseFloat()始终都会忽略前导的零。( parseFloat()只解析十进制值,因此它没有用第二个参数指定基数的用法)
- parseFloat()可以识别前面讨论过的所有浮点数值格式,也包括十进制整数格式。
- 十六进制格式的字符串则始终会被转换成 0。
- 如果字符串包含的是一个可解析为整数的数(没有小数点,或者小数点后都是零) , parseFloat()会返回整数。以下是使用 parseFloat()转换数值的几个典型示例。
console.log(parseFloat('')); // NaN
console.log(parseFloat(' ')); // NaN
console.log(parseFloat(' ')); // NaN
console.log(parseFloat('0')); // 0
console.log(parseFloat(' 9 ')); // 9
console.log(parseFloat(' 9')); // 9
console.log(parseFloat('9 ')); // 9
console.log(typeof parseFloat('9.99 ')); // 9 'number'
console.log(parseFloat('9.9&9 ')); // 9.9
console.log(parseFloat(' %9.9&9 ')); // NaN
console.log(parseFloat(' 9.9 9 ')); // 9.9
console.log(parseFloat(' 998 9 ')); // 998
console.log(parseFloat(9.888));//9.888
console.log('' * 100); // 0
var num1 = parseFloat("1234blue"); //1234
var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22.34.5"); //22.34
var num5 = parseFloat("0908.5"); //908.5
var num6 = parseFloat("3.125e7"); //31250000
toFixed()
toFixed()用来保留小数,toFixed(数值,小数位数)
var num = 9.88;
console.log(num.toFixed(1));//9.9
console.log(num.toFixed(2));//9.88
String
值
- 单引号是无法换行 反引号是可以换行
- 变量拼接 单双引号用+ 反引号直接输出对应的字符串 变量用${变量名}
单引号
var str = '大家好';
双引号
var str = "大家好"
反引号
var name = '李悦',
from = '贵州',
address = '凯德广场';
// 我是李悦,我来自贵州,我现在住在凯德广场
console.log('我是' + name + ',我来自' + from + ',我现在住在' + address);
console.log(`我是${name},我来自${from},我现在住在${address}`);
方法
String()
将转型函数String()应用于像数字这种拥有toString()方法的数据类型时,底层会自动调用toString()方法。
console.log(String(null))//'null'
console.log(String(undefined))//'undefined'
toString()
转为字符串
- null undefined没有toString()方法
console.log(11.toString());//'11'
console.log(typeof (11).toString());//'number'
console.log(NaN.toString());//'NaN'
console.log(Infinity.toString());//'Infinity'
console.log((-Infinity).toString());//'-Infinity'
console.log((+0).toString());//'0'
console.log((-0).toString());//'0'
console.log((-9999).toString());//'-9999'
console.log((+9999).toString());//'9999'
console.log(true.toString());//'true'
console.log(false.toString());//'false'
var obj = {},arr = [100, 800];
function fn() {};
console.log(obj.toString(), arr.toString(), fn.toString());//'[object Object]' '100,800' 'function fn() {}'
toUpperCase()
英文大写
var str = 'AbcdRfg';
console.log(str.toUpperCase()); // 所有字符全部大写
toLowerCase()
英文小写
var str = 'AbcdRfg';
console.log(str.toLowerCase()); // 所有字符全部小写
toLocaleUpperCase()
本地小众语言大写
var str = 'AbcdRfg';
console.log(str.toLocaleUpperCase());
toLocaleLowerCase()
本地小众语言大写
var str = 'AbcdRfg';
console.log(str.toLocaleLowerCase());
indexOf()
_str.indexOf(searchStr, fromIndex) _可返回某指定子字符串 在字符串中首次出现位置的下标
searchStr要查找的子字符串(必须), fromIndex从哪个下标位置开始查找(可选)
返回值:下标 如果没有查到 返回-1
var str = 'html,css,js,css';
console.log(str.indexOf('css')); // 5
lastIndexOf()
str.lastIndexOf(searchStr, fromIndex)方法与str.indexOf完全一样,唯一的区别在于查找时:
前者是从右往左查,返回的是子字符串的首字符在父字符串中最后一次出现的位置。后者是从左往右查,返回的是子字符串的首字符在父字符串中首次出现的位置。
var str = 'html,css,js,css';
console.log(str.lastIndexOf('css')); // 12
charAt()
返回指定位置的字符
var str = 'charAt';
console.log(str.charAt(0));
console.log(str.charAt(str.length - 1));
charCodeAt()
返回指定位置的字符ASCII码
var str = 'charAt';
console.log(str.charCodeAt(0)); // 99
fromCharCode()
返回指定的ASCII码对应的字符
console.log(String.fromCharCode(99)); //c
trim()
去除前后空格
var str = ' 1 11 ';
console.log(str.trim());//'111'
substring()
str.substring(start, end) [start, end)
| 参数 | 描述 |
|---|---|
| start | 必需。一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。 |
| end | 可选。一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
- 返回一个新的字符串(原字符串不变),其内容是从 start(包含) 处到 end(不包含)处的所有字符,其长度为 end减 start
- 如果参数 start 与 end相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
- 如果 start 比 end大,那么该方法在提取子串之前会先交换这两个参数。
- stringObject.substring() 不接受负的参数。
- 第二个参数为可选值,不传则从开始一直截取到末尾
- 字符串只能从左往右进行截取
var str = 'top,middle,bottom';
console.log(str.substring()); // top,middle,bottom
console.log(str.substring(0)); // top,middle,bottom
console.log(str.substring(0, 3));
console.log(str.substring(3, 0)); // top
console.log(str.substring(3, 3)); // ''
console.log(str.substring(-4, -3)); // ''
slice()
| 参数 | 描述 |
|---|---|
| start | 必需。一个整数(接受负数),规定要提取的子串的第一个字符在 stringObject 中的位置。 |
| stop | 可选。一个整数(接受负数),如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
- 返回一个新的字符串(原字符串不变),其内容是从 start(包含) 处到 end(不包含) 处的所有字符,其长度为 end减 start
- 函数从尾部索引时是从-1开始,倒数第二个位置是-2,以此类推。
- start与end的位置不能自动交换
- 字符串只能从左往右进行截取
var str = 'left,center,right';
console.log(str.slice()); // left,center,right
console.log(str.slice(0)); // left,center,right
console.log(str.slice(5)); // center,right
console.log(str.slice(0, 4)); // left
console.log(str.slice(4, 0)); // ''
console.log(str.slice(5, -2)); // center,rig
console.log(str.slice(-2, -4)); // ''
substr()
| 参数 | 描述 |
|---|---|
| start | 必需。一个整数(接受负数),规定要提取的子串的第一个字符在 stringObject 中的位置。 |
| length | 可选。要接收的子字符串的长度,如果省略该参数,那么返回的子串会一直到字符串的结尾。 |
- 返回一个新的字符串(原字符串不变),其内容是从 start(包含)开始,截取长度为length。
- 函数从尾部索引时是从-1开始,倒数第二个位置是-2,以此类推。
- 字符串只能从左往右进行截取
var str = 'size,style,weight';
console.log(str.substr()); // size,style,weight
console.log(str.substr(0)); // size,style,weight
console.log(str.substr(5)); // style,weight
console.log(str.substr(5, 5)); // style
console.log(str.substr(-5, 5)); // eight
Boolean
值
Boolean类型只有两个值true和false
方法
Boolean()
Boolean() 转型函数: 将其他类型转为布尔类型 ,结果为false的情况:+0 -0 NaN '' udnefined null
console.log(Boolean(1));
console.log(Boolean(NaN)); // false
console.log(Boolean(1.99));
console.log(Boolean(-1.99));
console.log(Boolean(-999));
console.log(Boolean(-0)); // false
console.log(Boolean(+0)); // false
console.log(Boolean('')); // false
console.log(Boolean(' '));
console.log(Boolean('0'));
console.log(Boolean('NaN'));
console.log(Boolean('111'));
console.log(Boolean(' '));
console.log(Boolean(' 2 '));
console.log(Boolean(undefined)); // false
console.log(Boolean(null)); // false
var s = [];
var s1 = [100, 200];
var d = {};
var d1 = { name: '11' };
function f() {}
console.log(Boolean(s)); // true
console.log(Boolean(s1)); // true
console.log(Boolean(d)); // true
console.log(Boolean(d1)); // true
console.log(Boolean(f)); // true
Undefined
Undefined 类型只有一个值,即特殊的 undefined。
undefined的情况:
- 定义变量没有赋值
- 函数没有返回值
- 访问对象不存在的属性/方法
- typeof未声明的变量
null
Null类型只有一个值,即特殊的null
alert(null == undefined); //true,仅做判断不做字符串连接时
null 和 undefined 之间的相等操作符(==)总是返回 true,不过要注意的是,这个操作符出于比较的目的会转换其操作数
无论在什么情况下都没有必要把一个变量的值显式地设置为undefined,可是同样的规则对 null 却不适用。换句话说,只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存 null 值。这样做不仅可以体现 null 作为空对象指针的惯例,而且也有助于进一步区分 null 和 undefined。
null和undefined的区别
•null
用来描述空值
– typeof null:返回的是字符串object;
– 通常来讲我们把null看成他自有类型的唯一成员;
•undefined
声明变量未赋值的系统默认状态
– undefined表明只声明了变量没有赋值;
– 如果函数没有返回值,则返回undefined;
– 如果取对象中不存在的属性,则返回undefined;
– 如果取稀疏数组的empty,则返回undefined;
– typeof undefined:返回的是字符串undefined;
– 认为NULL和undefined是相等的;=则返回false;
- 概念:null是空值 代表空 什么都没有 undefined是没有初值情况下 系统默认给的初始状态
- typeof null---object,typeof undefined: undefined
- 相等:null==undefined 不相等:null === undefined
- 出现的情况不一样
typeof()方法
typeof()用于检测数据类型,操作符可能返回下列某个字符串,()可省略后直接跟值。
- "undefined"——如果这个值未定义;
- "boolean"——如果这个值是布尔值;
- "string"——如果这个值是字符串;
- "number"——如果这个值是数值;
- "object"——如果这个值是对象或 null;
- "function"——如果这个值是函数。
var message = "some string";
console.log(typeof message); //"string"
console.log(typeof(message)); //"string"
引用数据类型
Object
基本操作
声明
var o = new Object;//var o={}
//为实例添加属性并赋值
o.name = "张三";
o.age = 24;
var person = {
name:'张三',
age:24,
say:function(){
console.log('我要讲两句了');
}
}
使用
- 通过点(.)访问对象的属性:person.name;
- 通过点(.)访问对象的方法:person.say();
- 通过['属性名']访问对象的属性:person['name'];
- 通过'方法名'访问对象的方法:person'say';
var person = {
name:'张三',
age:24,
say:function(){
console.log('我要讲两句了');
}
}
console.log(person.name);
console.log(person.say());
console.log(person['name']);
console.log(person['say']());
修改
var person = {
name:'张三',
age:24,
say:function(){
console.log('我要讲两句了');
}
}
person.name = '李四'
删除
var person = {
name:'张三',
age:24,
say:function(){
console.log('我要讲两句了');
}
}
delete person.name;
包装
显示包装对象
通过内置的构造器(Object,Array,Function)来创建一个对象
var num = new Number(1);
var str = new String('字符串');
var bl = new Boolean(true);
console.log(num, str, bl);
隐式包装对象
隐式包装对象又称为临时包装对象,通过基本数据类型构造器(Number、String、Boolean)来构造一个对象。
当基础数据类型使用对象的点语法的时候,底层自动将其包装称为对象 供我们去使用点语法调用函数 调用方法
- Undefined和Null没有构造器
显示包装和隐式包装的区别
隐式包装对象一旦属性引用结束,这个新创建的对象就会被销毁。
方法
in
使用in来判断对象本身或者原型链上是否有某个属性
var obj = { name: 'dahai', age: 19 };
var propName = 'name';
console.log('name' in obj);
console.log(propName in obj);
console.log('xxxqqq' in obj); // false
console.log('toString' in obj);
console.log('hasOwnProperty' in obj); // 只要对象本身或者原型链上有这个属性 就返回true
console.log(obj);
for in
通常我们习惯使用for in来遍历数组和对象,key取值为键名
var obj1 = {
namess: '惊雷11111',
times: '4min',
zuocis: 'xxx',
zuoqus: 'zzz',
singesr: 'ww'
};
for (key in obj1) {
console.log(key);
console.log(obj1[key]); // obj.name obj.time obj.zuoci
}
for of
key为键值
var obj1 = {
namess: '惊雷11111',
times: '4min',
zuocis: 'xxx',
zuoqus: 'zzz',
singesr: 'ww'
};
for (key in obj1) {
console.log(key);//'惊雷11111''4min''xxx''zzz''ww'
}
set和get
var myAge = 18;
var obj = {
name: 'dahai',
// myAge: 18,
get age() {
return myAge + 1;
// return obj.age + 1;
},
set age(v) {
myAge = v;
// obj.age = v;
}
};
// obj.age; ===> obj.myAge + 1;
// 所谓访问对象的属性 就是取对象属性的值
// obj.name
console.log(obj.age); // 访问触发get方法 访问的结果就是get方法的返回值
obj.age = 90; // 设置会触发set方法 设置给myAge属性
console.log(obj.age); // 91
instanceOf
检查左侧的对象是否是右侧类的实例,如果是返回true;
如果一个对象是一个“父类”的子类的实例,则一样返回true;
var str = new String('11'); // str为String的实例对象
console.log(str instanceof String); // true
console.log(str instanceof Object); // true
console.log(str);
valueOf()
- JavaScript 中的 valueOf() 方法用于返回指定对象的原始值,若对象没有原始值,则将返回对象本身。通常由JavaScript内部调用,而不是在代码中显式调用。
var o = {
valueOf: function(){
return -1;
}
};
o = +o;
// valueOf()方法通常由JavaScript内部调用,而不是在代码中显式调用。
- 默认情况下,valueOf 方法由 Object 后面的每个对象继承。 每个内置的核心对象都会覆盖此方法以返回适当的值。
- JavaScript 的许多内置对象都重写了该函数,以实现更适合自身的功能需要。因此,不同类型对象的 valueOf() 方法的返回值和返回值类型均可能不同。
- 不同类型对象的 valueOf() 方法的返回值:
Array:返回数组对象本身。
Boolean: 返回布尔值
Date:存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 UTC。
Function: 返回函数本身。
Number: 返回数字值。
Object:返回对象本身。这是默认情况。
String:返回字符串值。
Math 和 Error 对象没有 valueOf 方法。
- 实例:
// Array:返回数组对象本身
var array = ["ABC", true, 12, -5];
console.log(array.valueOf() === array); // true
// Date:返回当前时间距1970年1月1日午夜的毫秒数
// Sun Aug 18 2013 23:11:59 GMT+0800 (中国标准时间)
var date = new Date(2013, 7, 18, 23, 11, 59, 230);
console.log(date.valueOf()); // 1376838719230
// Number:返回数字值
var num = 15.26540; // 15.2654
num.valueOf() // 15.2654
console.log(num.valueOf() === num); // true
// 布尔:返回布尔值true或false
var bool = true;
console.log(bool.valueOf() === bool); // true
// new一个Boolean对象
var newBool = new Boolean(true); // Boolean {true}
newBool.valueOf() // true
// valueOf()返回的是true,两者的值相等
console.log(newBool.valueOf() == newBool); // true
// 但是不全等,两者类型不相等,前者是boolean类型,后者是object类型
console.log(newBool.valueOf() === newBool); // false
// Function:返回函数本身
function foo(){}
console.log( foo.valueOf() === foo ); // true
var foo2 = new Function("x", "y", "return x + y;");
console.log( foo2.valueOf() === foo2); // true
/*
ƒ anonymous(x,y) {
return x + y;
}
*/
// Object:返回对象本身
var obj = {name: "张三", age: 18};
console.log( obj.valueOf() === obj ); // true
// String:返回字符串值
var str = "http://www.xyz.com";
console.log( str.valueOf() === str ); // true
// new一个字符串对象
// String {"http://www.xyz.com"}
var str2 = new String("http://www.xyz.com");
str2.valueOf() // "http://www.xyz.com"
// 两者的值相等,但不全等,因为类型不同,前者为string类型,后者为object类型
console.log( str2.valueOf() === str2 ); // false
基本数据类型和引用数据类型的区别
- 基本数据类型:number、string、boolean、undefined、null
- 引用数据类型:object
区别:
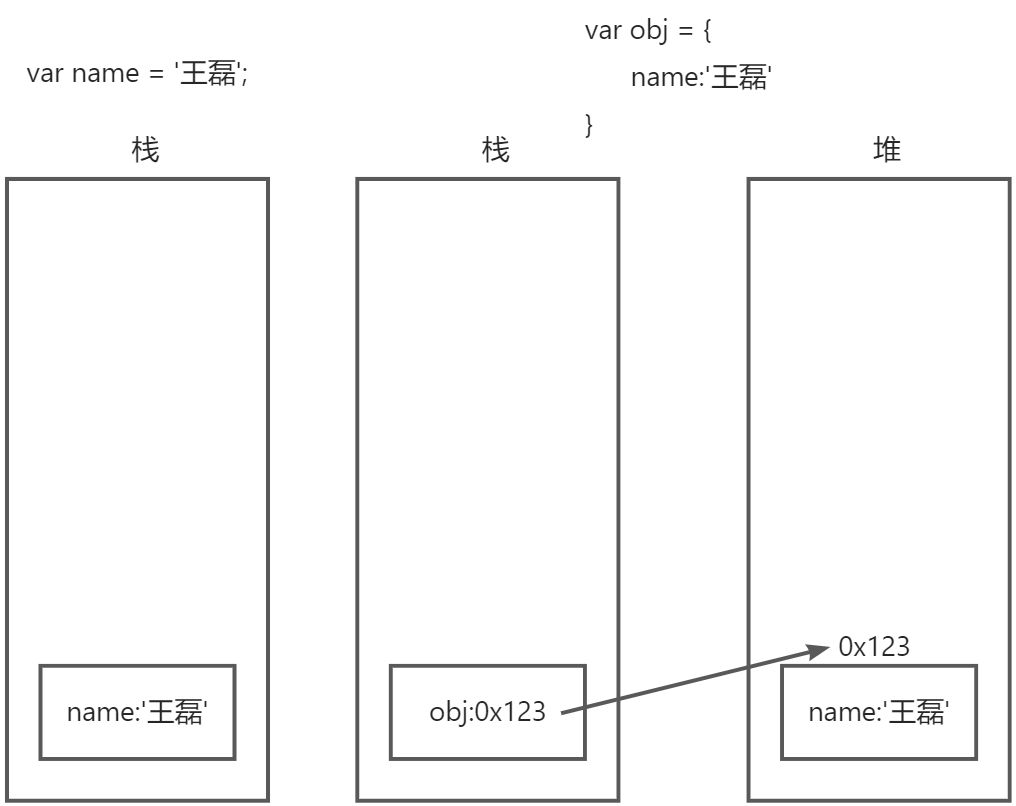
- 基本数据类型会在栈内存中开辟空间,存储变量名和值;引用数据类型会在栈内存和堆内存中都开辟空间,栈内存中保存变量名和值的地址,真正的值则是存在堆内存中。
- 原始值在做==比较时,比较值相等,引用类型判断引用空间的地址是否相同
- 赋值为原始数据时,是赋值右边的值,赋值为引用数据时,是赋值右边的地址
var name = '王磊';
var obj = {
name:'王磊'
}

标签:console,变量,Boolean,str,var,true,log 来源: https://www.cnblogs.com/Kongqingzhi/p/16608452.html