网站部署杂谈
作者:互联网
SSL证书配置
前端
环境:CentOS 8.0 64bit
nginx:1.18.0
ssl证书我是用的是腾讯云申请的免费的亚洲诚信
假设已经有主域名abcd.com
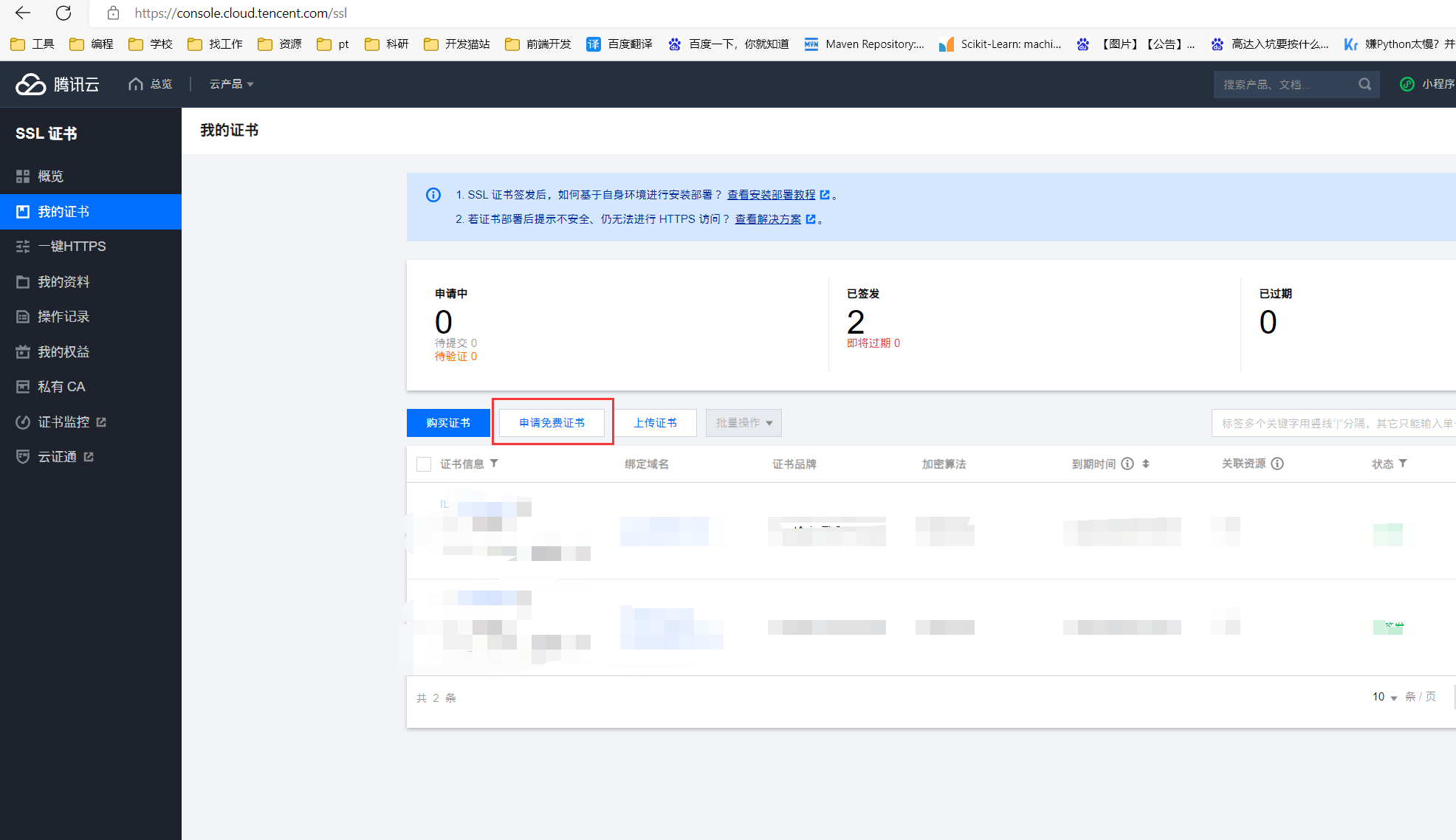
step1:申请证书

step2.按照步骤一步一步走下去,在域名供应商那里修改对应DNS记录
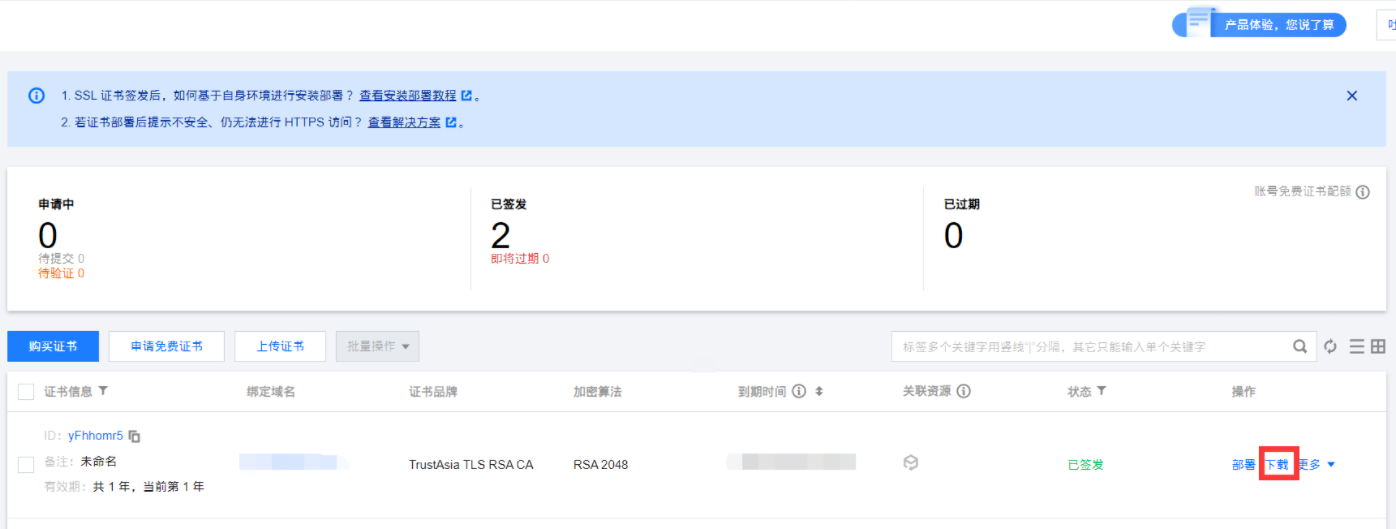
step3.下载证书

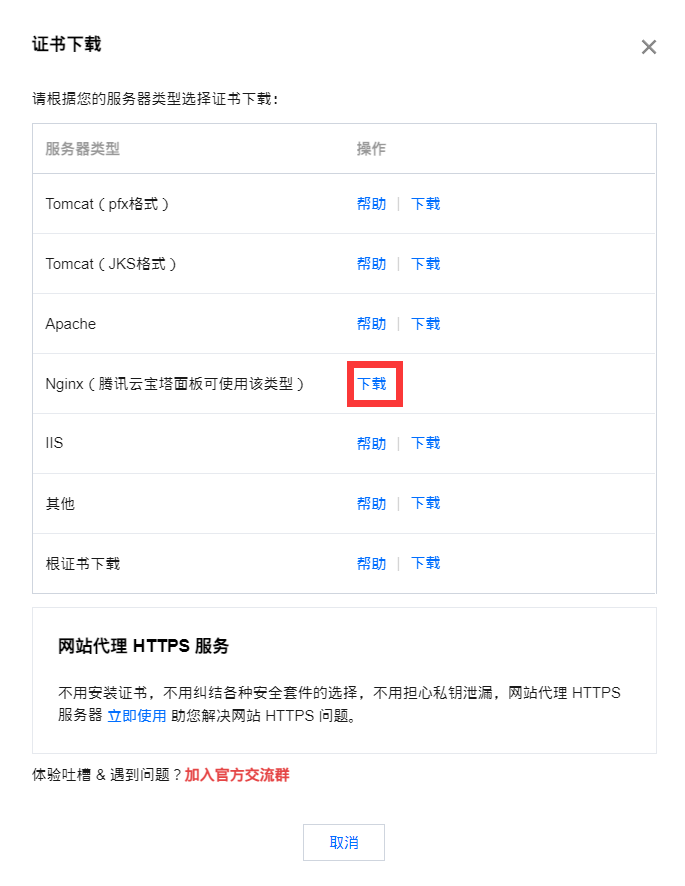
下载用于nginx的ssl证书:

nginx安装完毕之后,到/usr/local/nginx/conf中编辑nginx.conf文件,编辑内容如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
server {#这一步是将http请求跳转到https中
listen 80;
server_name 填写你的域名;
return 301 https://$host$request_uri;
}
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
#请填写绑定证书的域名
server_name 填写你的域名;
#请填写证书文件的相对路径或绝对路径
ssl_certificate 填写你的域名.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key 填写你的域名.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
#例如,您的网站主页在 Nginx 服务器的 /etc/www 目录下,则请修改 root 后面的 html 为 /etc/www。
root /etc/www;#这里的www就是build之后文件夹,
index index.html index.htm;
try_files $uri /index.html;
}
}
}
这一步可以参考腾讯云的教程:SSL 证书 Nginx 服务器 SSL 证书安装部署-证书安装-文档中心-腾讯云 (tencent.com)。
step4.要检查防火墙是否打开了443 80等端口,我一开始是在腾讯云的面板里看见是打开的,但是始终无法访问https的页面,最后在服务器装了yum install firewalld 这个服务,具体可以查看(106条消息) linux中防火墙操作命令_喜羊羊love红太狼的博客-CSDN博客_bash firewall未找到命令。
使用命令打开443 80 3306(mysql的端口)等等
firewall-cmd --zone=public --permanent --add-port=80/tcp还有firewall-cmd --zone=public --permanent --add-port=443/tcp以及firewall-cmd --zone=public --permanent --add-port=3306/tcp。设置之后刷新防火墙:firewall-cmd --reload。
可以通过命令查看防火墙放行了哪些端口:firewall-cmd --list-all
最后直接访问https://www.abcd.com即可
后端
参考Springboot后端开启https 腾讯云申请SSL证书 http自动重定向 手把手配置教学 Java网络基础_哔哩哔哩_bilibili,感谢up主!
若前端使用了https,这个时候如果内部有请求的地址是http的,浏览器就会报错,若请求的都是一些css、js的静态资源,可以尝试在index.html页面头上加上一句代码,这里暂不演示。我这里主要是如何给后端的请求加上https,因为我要使用微信小程序,而微信小程序访问的请求链接必须是域名且是具备https的。
我写的是springboot项目,打包成jar(要配置好数据库的链接等等)之后直接甩到服务器上就行,比如springboot运行的端口是7899,那么服务器运行起来之后你通过http://服务器的ip地址:7899/api...就可以访问了,但是如果想变成https://域名:7899/api...就得进行一些设置和操作。
假如要把springboot的后端项目部署到https://api.abcd.com,那么
step1.去腾讯云申请ssl证书,虽然可以自己在本地用java工具生成证书,但是在实际项目中,是由浏览器发起访问,那么浏览器不认这个证书就会报错,所以我们要去申请CA批发的证书。申请ssl证书的时候域名填api.abcd.com,配置DNS前缀只写api即可。
step2.下载证书的tomcat版本(JKS),压缩包里有一个jks文件和一个txt文件,txt文件里写的就是密码
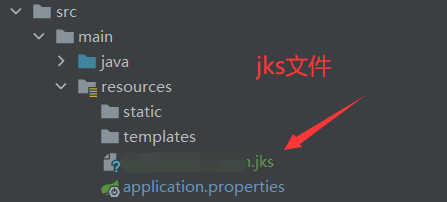
step3.将jks文件拷贝到springboot的resources文件夹下:

step4.随后配置springboot设置,到application.properties中,新增如下配置:
server.ssl.key-store=classpath:域名.jks
server.ssl.key-store-password=txt中的密码
server.ssl.key-store-type=JKS
step5.重新打包之后放到服务器上部署即可
项目部署
参考codesheep项目下载、运行、配置、构建、打包、部署:全步骤实战演示。前后端分离式项目实战部署(含nginx、tomcat部署配置)视频教程_哔哩哔哩_bilibili。
这里部署的是前后端分离的系统,前端是react,后端是springboot。前端服务器是nginx,后端服务器是内置的tomcat
前端
直接在IDE的终端中打上npm run build之后可以得到一个build文件夹。

建议打包成zip文件,上传到服务器,解压到一个地方,这里我解压到/workspace/react-ui/build。随后在nginx的conf配置文件(如果是默认安装的话,就位于/usr/local/nginx/conf/nginx.conf)中写下这样,将这里配置成:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /workspace/react-ui/build;#就是刚刚解压的位置
index index.html index.htm;
try_files $uri /index.html;#因为我们是前端分离的项目,只有一个html,所以不设置这一行的话,在浏览器键入地址而不是由js跳转的话会报404错误,这个配置是必须的
}
随后重启即可,/usr/local/nginx/sbin/nginx -s reload。
若要配置https,看上面一part即可
后端
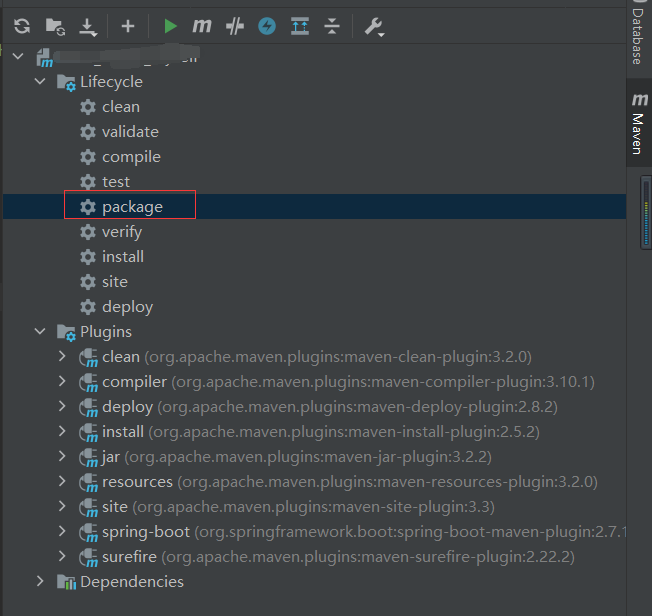
这个更简单了,在ide中直接通过maven打包,得到jar包(假设jar包名为A.jar)

随后到拷贝到工作目录(其实都可以,这里把前后端项目归总到一起,方便找位置),到目录下使用命令nohup java -jar A.jar & 这样就可以了。
nohup的意思是后台挂着运行,最后加的&是代表着本次ssh连接关闭之后也继续运行。
标签:https,ssl,证书,部署,杂谈,server,网站,nginx,-- 来源: https://www.cnblogs.com/csq-66/p/16561701.html