【HarmonyOS】【ARK UI】鸿蒙JS怎么使用Web组件展示网页内容
作者:互联网
在我们的日常开发中,经常会遇到加载网页的场景,今天我们来介绍一下如何用web组件展示网页内容。
参考网址:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-web-0000001135254399
代码实现:
config.json
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
},
],
html
<div class="container">
<web src="https://www.baidu.com/"
></web>
</div>
css
.container {
display: flex;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
js
export default {
data: {
title: 'World'
},
pagestart(msg){
console.log("pagestart===>>"+msg.url)
},
pagefinish(msg){
console.log("pagefinish===>>"+msg.url)
},
error(msg){
console.log("error=url==>>"+msg.url+"==errorCode==>"+msg.errorCode+"==description==>"+msg.description)
}
}
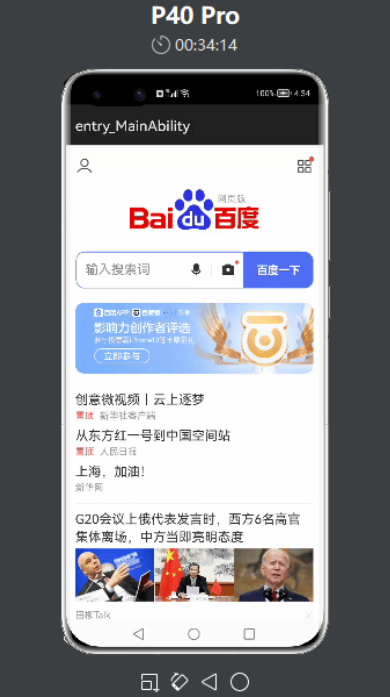
运行效果:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:Web,console,log,url,JS,msg,网页内容,center 来源: https://www.cnblogs.com/developer-huawei/p/16553200.html