【Harmony OS】【ARK UI】js或ETS如何获取状态栏高度
作者:互联网
在Harmony OS项目怎么获取状态高度?
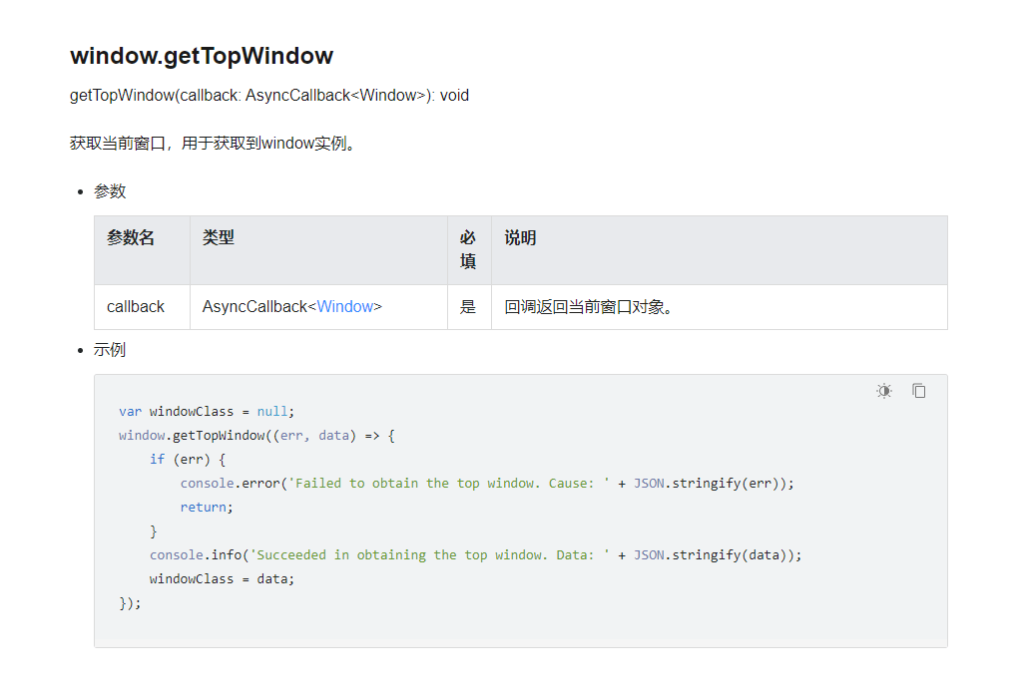
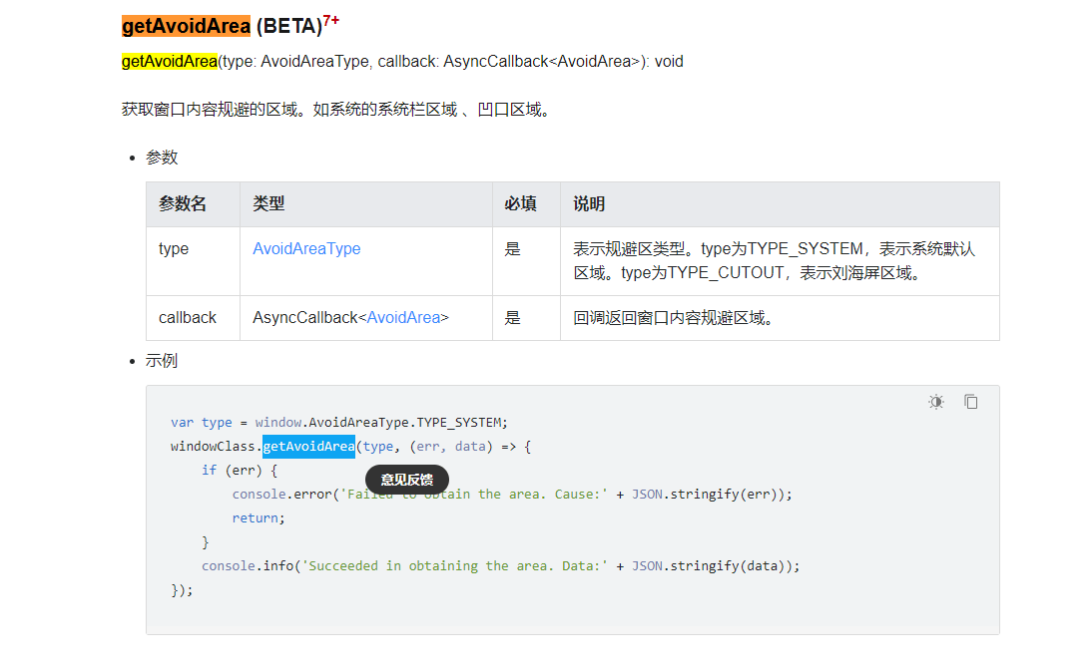
在开发中我们可以参考窗口的getAvoidArea和getTopWindow的api,分为“代码实现”,“运行效果”两个步骤进行实现


- 代码实现
全部代码如下import window from '@ohos.window'; @Entry @Component struct Index { @State statusBarHeight:number=-1 public click(){ window.getTopWindow((err, data) => { var windowClass = data; var type = window.AvoidAreaType.TYPE_SYSTEM; windowClass.getAvoidArea(type, (err, data) => { if (err) { console.error('Failed to obtain the area. Cause:' + JSON.stringify(err)); return; } this. statusBarHeight = data.topRect.height; console.log("statusBarHeight====>>>>"+this.statusBarHeight); }); }); } build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Text('获取状态栏高度') .fontSize(50) .fontWeight(FontWeight.Bold) .onClick(this.click.bind(this)) Text('状态栏高度'+this.statusBarHeight) .fontSize(50) .margin(10) .fontColor(Color.Red) } .width('100%') .height('100%') } }
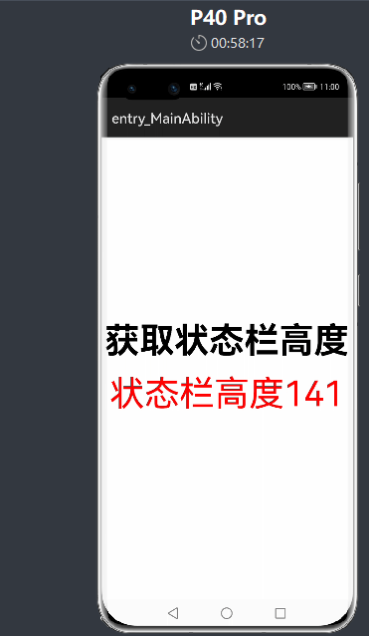
2.运行效果
效果如下


标签:ETS,状态栏,err,statusBarHeight,高度,js,window,data 来源: https://www.cnblogs.com/developer-huawei/p/16532810.html