css对齐方式总结
作者:互联网
参考: https://www.runoob.com/css/css-align.html

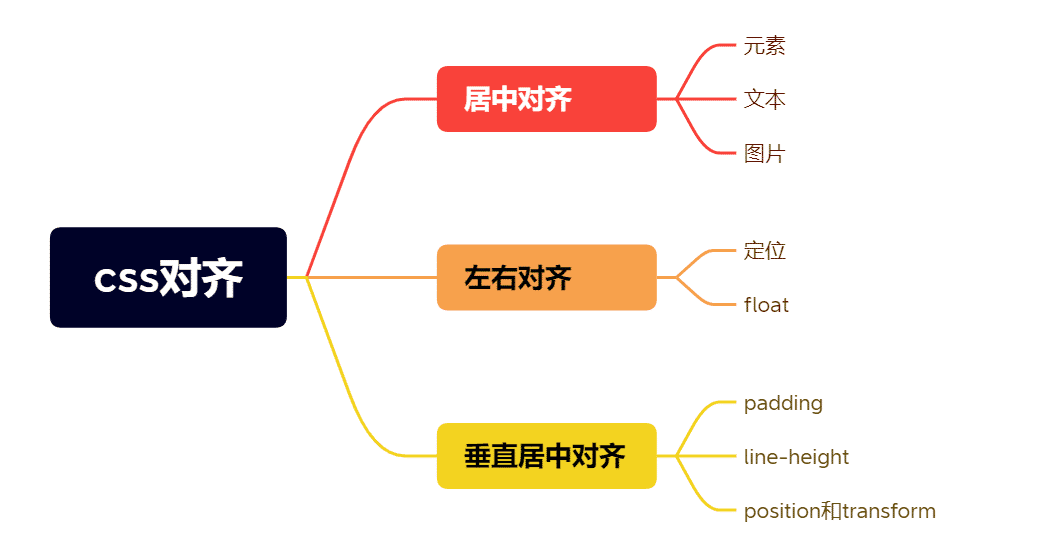
居中对齐
元素居中对齐
margin: auto
设置元素的宽度将防止它溢出到容器的边缘
元素通过指定宽度, 并将两边的空外边距平均分配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素居中对齐</title>
<style>
.center{
margin: auto;
width: 50%;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="center">
div元素居中对齐
</div>
</body>
</html>
文本居中对齐
如果仅仅是为了文本在元素内居中对齐, 可以使用text-align: center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本居中对齐</title>
<style>
.center{
text-align: center;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="center">
文本居中对齐
</div>
</body>
</html>
图片居中对齐
可以使用margin:auto, 并将它放到块元素中
img {
display: block;
margin: auto;
width: 40%;
}
左右对齐
使用定位方式
position: absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用定位方式左右对齐</title>
<style>
.right {
position: absolute;
right: 0;
width: 300px;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="right">
<p>使用定位方式右对齐</p>
</div>
</body>
</html>
注意: 绝对定位元素会从正常文档流中删除, 并且能够交叠元素
当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding, 可以避免在不同的浏览器中出现可见的差异
使用 float 方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.right{
float: right;
width: 300px;
border: 3px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="right">
<p>使用float方式实现右对齐</p>
</div>
</body>
</html>
如果子元素的高度大于父元素, 且子元素设置了浮动, 那么子元素将溢出, 这时候可以使用"clearfix(清除浮动)"来解决这个问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 3px solid red;
padding: 5px;
}
.img1 {
float: right;
}
.img2 {
float: right;
}
.clearfix{
overflow: auto;
}
</style>
</head>
<body>
<div>
<img class="img1" src="https://s3.bmp.ovh/imgs/2022/07/25/4713ead691da35b5.jpg" width="170" height="170" >
猫咪大摇大摆
</div>
<p style="clear:right">在父元素上通过添加 clearfix 类,并设置 overflow: auto; 来解决该问题:</p>
<div class="clearfix">
<img class="img2" src="https://s3.bmp.ovh/imgs/2022/07/25/4713ead691da35b5.jpg" width="170" height="170" >
猫咪大摇大摆
</div>
</body>
</html>
垂直居中对齐
使用padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用padding垂直居中对齐</title>
<style>
.center{
padding: 40px 0;
border: 3px solid green;
}
</style>
</head>
<body>
<div class="center">
<p>垂直居中对齐</p>
</div>
</body>
</html>
如果要水平和垂直都居中, 可以使用padding和text-align:center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平和垂直都居中</title>
<style>
.center{
padding: 40px 0;
border: 3px solid green;
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<p>水平和垂直都居中</p>
</div>
</body>
</html>
使用line-height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>垂直居中</title>
<style>
.center{
/*line-height和height相等 ==> div元素垂直居中*/
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
/*如果文本有多行, 可以添加以下代码*/
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<p>让 line-height 和 height 属性值相等来设置 div 元素居中</p>
<div class="center">
<p>垂直居中</p>
</div>
</body>
</html>
使用position和transform
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>垂直居中</title>
<style>
.center{
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="center">
<p>垂直居中</p>
</div>
</body>
</html>
标签:总结,居中,center,元素,padding,3px,对齐,css 来源: https://www.cnblogs.com/realzhaijiayu/p/16518898.html