这些年我开源的几个小项目
作者:互联网
笔者是一个平平无奇的前端打工人,没有参与过啥热门开源项目的共建,所以每次说自己热爱开源都很心虚,充其量就是热爱使用开源项目,不过这两年来也陆续做了几个小项目,虽然只有时不时的来几个star,不过也给我安静的github平添了几分人气,本文就给大家推荐一下笔者的开源项目,如果觉得可以欢迎给个关注~
豆瓣api
名称:douban_api
简介:豆瓣api服务
地址:https://github.com/wanglin2/douban_api
star:109、fork:23
这个项目算是笔者最早上传到github上的项目了,起因是笔者做了一个电子书网站,需要录入书籍,最开始是手动去豆瓣搜索,然后复制粘贴书籍信息,不仅累,而且效率很低,于是用豆瓣官方的api做了个搜索的功能,然后一键填充,大大解放了笔者的双手,不过好景不长,很快豆瓣官方的api下线了,并且再也没有上线。
习惯了一键填充的笔者是再也回不去手动复制粘贴的日子了,于是就做了这个小项目。
这个项目实现也很简单,因为豆瓣的网页都是后端直出的,所以通过PhantomJS无头浏览器来爬取豆瓣相关页面,然后再使用cheerio来解析页面结构,获取到相关DOM节点的数据通过json数据返回即可,最大的缺点是很慢。
这个项目是三年前上传的,因为后期笔者的电子书网站基本不维护了,所以这个项目也没有再维护过,不过时不时的一个star也让它成了笔者第一个突破100个star的项目,另外这个项目现在也是可以正常运行的,足以说明这么多年豆瓣的网页版基本没有改动过。
markjs(标注库)
名称:markjs
简介:一个插件化的多边形标注库
地址:https://github.com/wanglin2/markjs
star:29、fork:11
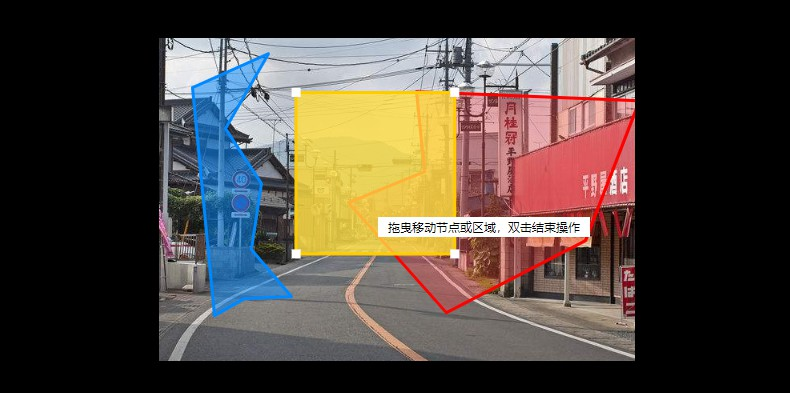
这个项目是一个框架无关的库,主要功能就是用来手动绘制多边形,一般用于在图片上进行标注:

这个项目来源于工作上的需求,记得那时刚入职新公司不久,就来了一个要在图片上绘制多边形的需求,这种显然是要用svg或canvas来实现,虽然这两个东西之前基本都没有用过,不过因为对canvas稍微有过一点了解,于是果断选择使用canvas。
最开始完全没有考虑复用性,直接和业务代码耦合在一起,不过随着需求的反复变动,从单纯的画一个多边形到需要可编辑、到需要可以绘制多个多边形、再到一会要支持编辑一个多边形的时候隐藏其他多边形一会又不需要隐藏,于是笔者一气之下就决定单独做成一个库,通过配置化支持所有这些需求,另外因为当时受各种插件化思想的影响,于是也把各个相对独立的功能做成了一个个插件,按需注册使用,不过最终的实现上有点问题,如果在一个页面上同时创建多个实例,插件注册会在所有实例上生效。
做这个项目的过程中也有一些小收获,一个是解决了自己之前的一个疑惑,怎么判断鼠标是否点击到了一个多边形,实现其实就是绘制和多边形同样的路径,然后通过isPointInPath()方法来判断一个点是否在当前路径中;另一个是使用一些简单的数学知识实现了一些有意思的小功能,比如判断线段交叉、吸附功能等。
mind-map(思维导图)
名称:mind-map
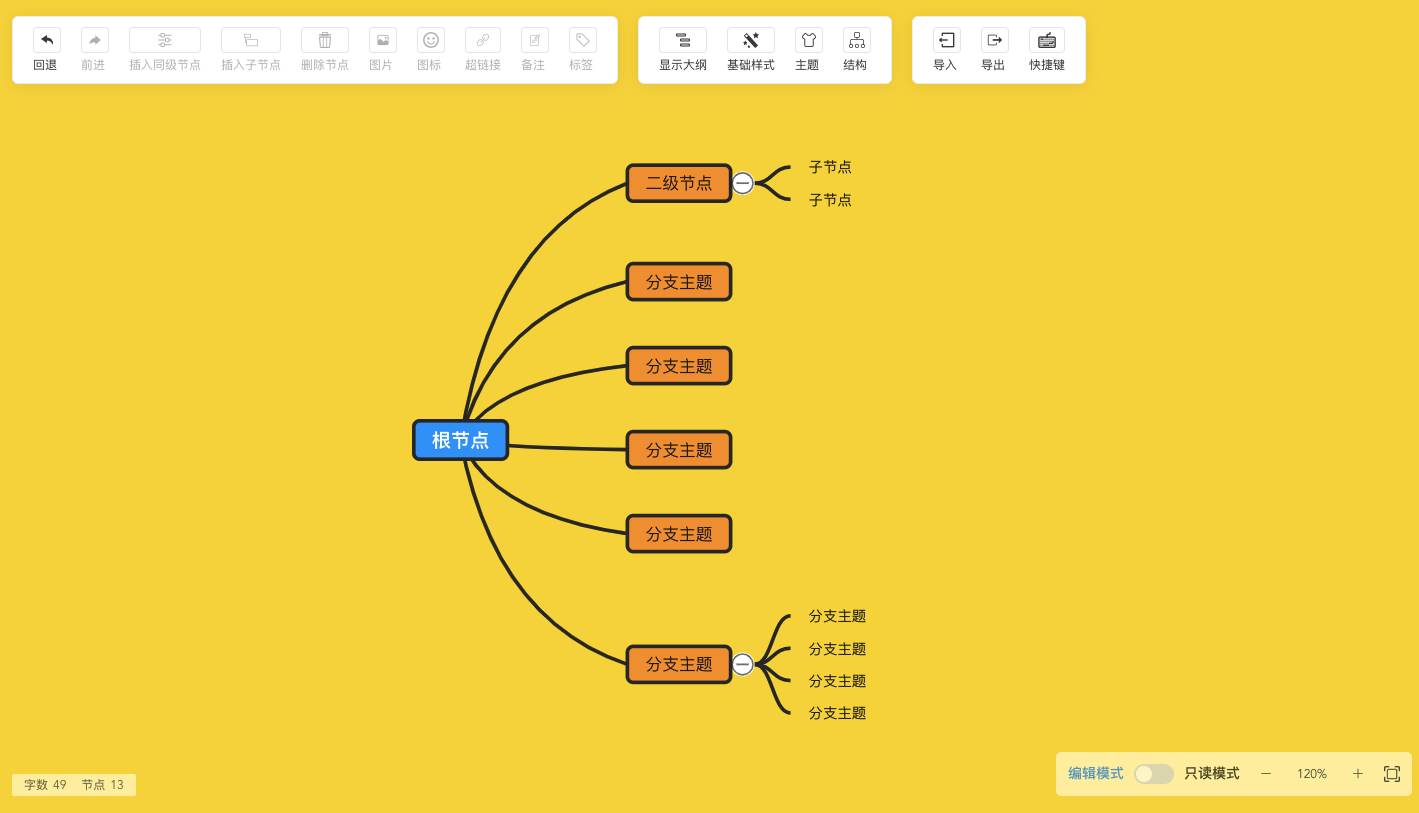
简介:一个web思维导图的实现
地址:https://github.com/wanglin2/mind-map
star:68、fork:18
这个项目的起因比较迷惑,笔者已经有点记不清了,应该是笔者在使用百度脑图的时候意外发现了它是开源的,然后就准备看看它的源码,但是发现这个项目已经4年多没更新了,并且代码的组织方式笔者不是很喜欢,重要的是看不懂,另外也发现市面上有很多在线的思维导图产品,还要收费,笔者很震惊,觉得这有什么难的,于是就决定自己做一个开源版的,让所有人都能用上免费的思维导图~~~
理想很美好,水平很惭愧,确实很难,难点主要有二:
1.性能问题,节点少的情况下很完美,但是节点多了就变得卡顿,尤其是多选的情况下,应该跟节点布局的实现算法有关,虽然每次重新渲染加上了分批渲染的优化,但也只是治标不治本。另外因为这些对性能的优化,导致代码的实现上也变得比较乱。
2.笔者能力有限,没有实现鱼骨图,这应该是实现思路不对,目前都是单独思考每种结构的图形实现,没有从一个更高的层次来思考,如果把每个小结构都拆分出来单独实现,再来进行组合,这样可能更容易实现。

tiny_whiteboard(白板)
名称:tiny_whiteboard
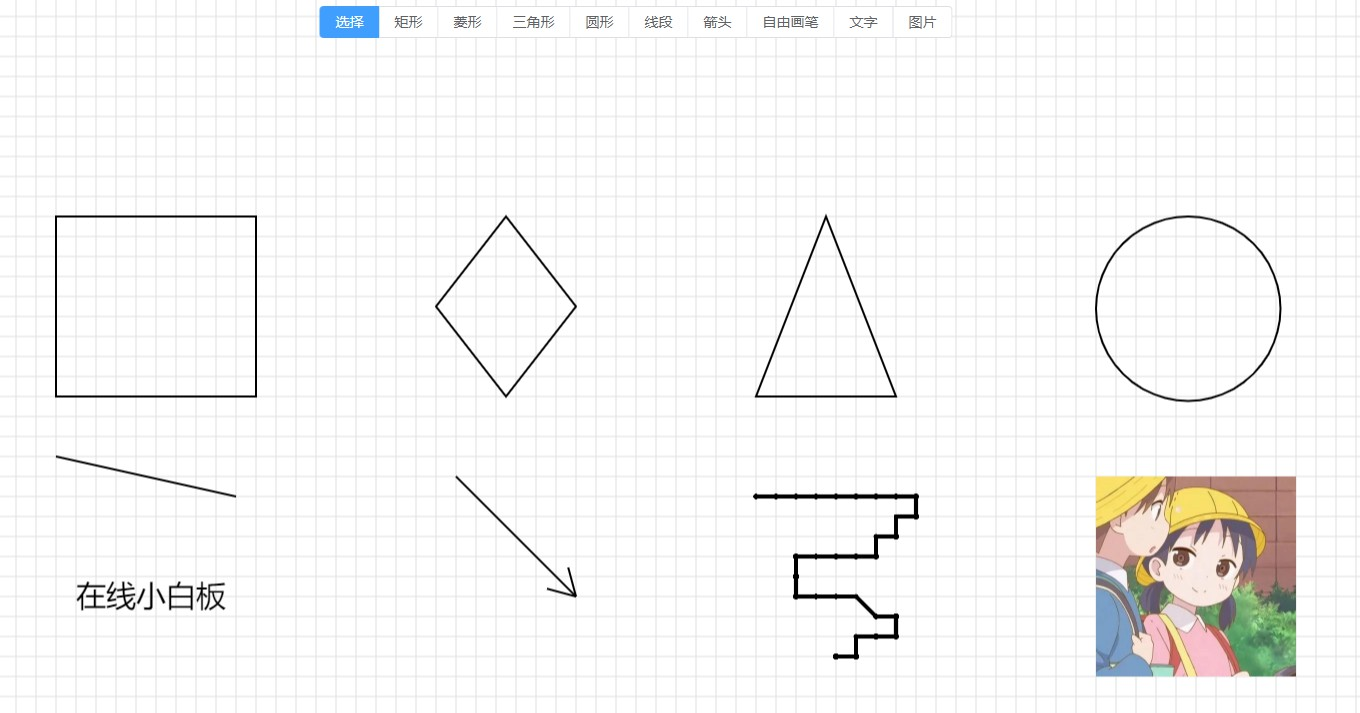
简介:一个在线小白板,类似excalidraw
地址:https://github.com/wanglin2/tiny_whiteboard
star:38、fork:10
笔者之前写文章画图用的是一个在线的手绘风格白板excalidraw,功能很强大,用着用着就会想自己也实现一下,最开始并没有打算做一个完整的项目,只是想以一个矩形的绘制、拖动、旋转、伸缩为题来写一篇小文章,但是写着写着,发现就算只是实现这几个功能代码量就挺大的,而且既然已经实现了矩形的全生命周期,那不如再顺便加一下圆形、折线、文字、图片什么的,就这样,参照excalidraw的功能就完成了这个项目。
这个库也是框架无关的,毕竟现在react和vue两个框架基本可能大概平分天下,所以不依赖特定框架是最好的。
这个小项目实现了白板的一些基本功能,但是也有一些很明显的缺陷:
1.因为图形的点击检测是依赖于两点之间的距离以及点到直线的距离来实现的,所以不支持贝塞尔曲线或椭圆之类的图形,因为无法知道它们的每一个点,所以也就无法进行检测。
2.选中多个图形,同时进行旋转,目前没有思考出很好的实现方式,像是自由书写和折线这些图形是没有问题的,因为旋转就是旋转构成它们的每一个点,但是其他图形的渲染不是通过一个个点,而是通过位置宽高之类的共同确定的,所以没办法旋转图形上的点。
3.不支持镜像,这个在最初的设计时没有考虑到,导致后期想实现也很困难。

code-run(代码在线运行工具)
名称:code-run
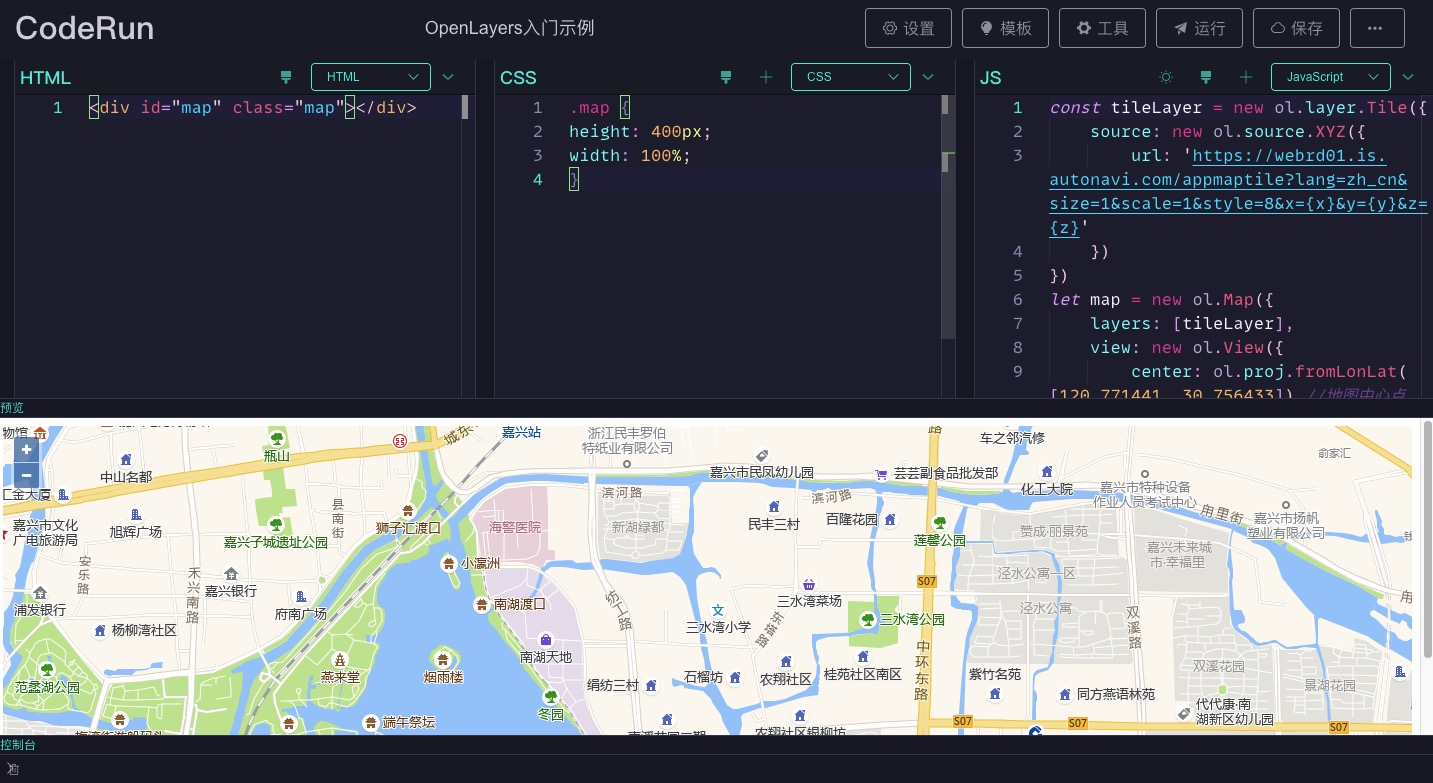
简介:一个代码在线编辑预览工具,类似codepen、jsbin、jsfiddle等
地址:https://github.com/wanglin2/code-run
star:186、fork:62
这个项目是笔者star数量最多的一个项目了,它是一个类似CodePen的前端代码在线运行工具,基于Vue3.x版本。
笔者所在公司内部最开始有一个基于codepan这个开源项目部署的一个内网使用版,但是它的界面实在是太丑了,而且功能简陋的可怜,而CodePen就要好的多,但是人家是商业产品,也不开源,于是笔者就决定参考CodePen来做一个开源版的。
整体实现是比较清晰的,单独编辑html、js、css三部分代码,然后组装成一个完整的html结构,最后通过iframe的srcdoc属性传入这个html字符串进行预览。
页面布局上基本还原了CodePen,支持切换结构,而且支持的结构比CodePen多。
代码编辑器没有使用CodeMirror,而是选择Monaco Editor,因为它很强大,毕竟是和VSCode同源的,开箱自带代码输入提示,缺点是很复杂很庞大,文档对于笔者来说着实是太简陋了,使用起来比较困难。不过笔者在一番折腾下成功支持移植VSCode的主题,所以在颜值方面还是很能打的,惭愧,笔者就是一个十分看中外表的人,做什么都爱做主题。
支持编辑的代码语言上除了基础的html、js、css外,通过各种预处理语言、扩展语言的官方编译工具来支持诸如Pug、Less、TypeScript等的输入。
最后就是对于Vue单文件的特别支持,因为笔者就很喜欢通过Vue单文件来写demo,所以直接支持Vue单文件的编辑就很方便了。
当然,其他还有很多有意思的小功能,有兴趣的可以自行体验~
目前这个项目也在笔者公司内部成功淘汰了之前的工具。

总结
以上就是笔者开源的几个小项目了,坦率的说,除了code-run比较成熟外,其他的几个坑都很多,并不推荐在实际项目上使用,不过对于简单的使用场景还是能胜任的,就像tiny_whiteboard目前已经是笔者的官方画图工具了哈哈哈(自己做的,流着泪也要用)。
标签:star,项目,几个,实现,开源,多边形,笔者 来源: https://www.cnblogs.com/wanglinmantan/p/16487977.html