21级三翼技术部复试(前端)参考资料
作者:互联网
21级三翼技术部复试(前端)参考资料
一个目的是复习巩固一下,因为军训时发现脑中突然回忆不起来盒子模型了,感觉还是稍微敲一下会有印象,二是和大家一起分享交流一下,因为不保证每个答案都是正确且完善的。
题目内容:
按顺序从头到尾。
1.熟悉哪些标签需要闭合哪些不需要:
从标准原则上来说,标签都需要闭合,但是实际编写时,有些人也有不闭合的习惯。有些时候只有封闭页面才会正常显示。
需要封闭的:
<table><tr><td></td></tr></table> <div></div> <a href=""></a> <label></label> <form></form> <select></select> <b></b><i></i><u></u> <h1></h1> <font></font> <span></span> <STRONG></STRONG> <button></button>
不需要封闭的:
<img>、<input>、<li>、<p>、<br>
其实还有很多需要封闭与不封闭的标签,在这里就先写这些常用的吧。总之我个人而言,还是要从一开始就养成封闭的好习惯吧。
2.块元素和内联元素的区别
在了解这个问题之前我觉得最好了解一下文档流,很多书籍好像默认读者是了解这个概念的,在此先不展开,一是我自己也一知半解,二是军训时间一直没做到静下来好好思考,之后会把这部分更新一下。在此先罗列一下区别好了。
块级元素:
(1)总是在新行上开始,占据一整行(目前理解为敲代码时为如此效果)
(2)高度、行高以及外边距和内边距都可控(涉及盒子模型,下面会讲到)
(3)跨密度始终与浏览器宽度一致,与内容无关
(4)他可以容纳内联元素和其他块元素(可以把块级元素想象成一个大容器,里面可以容纳其他的容器)
光从字面上理解可能感觉还是有点茫然,我们可以看几个块级元素的例子来理解。
我们可以看到,
像这样的还有1-6级标题,段落,水平分割线(可配合理解第三条),列表等。
内联元素(行级元素):
(1)和其他元素都在一行上
(2)行高以及外边距内边距部分可变
(3)宽度只与内容有关
(4)行内元素只能容纳文本或者其他行内元素
(5)不能设置宽高,其宽度随内容增加,高度随字体大小而改变。
(6)内联元素可以设置外边界,但部分有用,也可以设置内边界,部分浏览器不支持。
部分配合上述内容不难理解,此处只罗列部分元素例子。
span、sub、sup、u、var等等。
3.CSS选择器
CSS选择器分为Id和Class选择器,和其他编程语言类似,id即为对特定元素指定特定样式,而Class则为对多个元素设定样式。
Id属性不要以数字开头,数字开头的Id在Mozilla基金会的产品中无法使用(Firefox)
Class不要以数字作为第一个字符,不然在Mozilla基金会的产品中无法使用(Firefox)
Class选择器同样可以指定特定元素使用Class:
<head>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
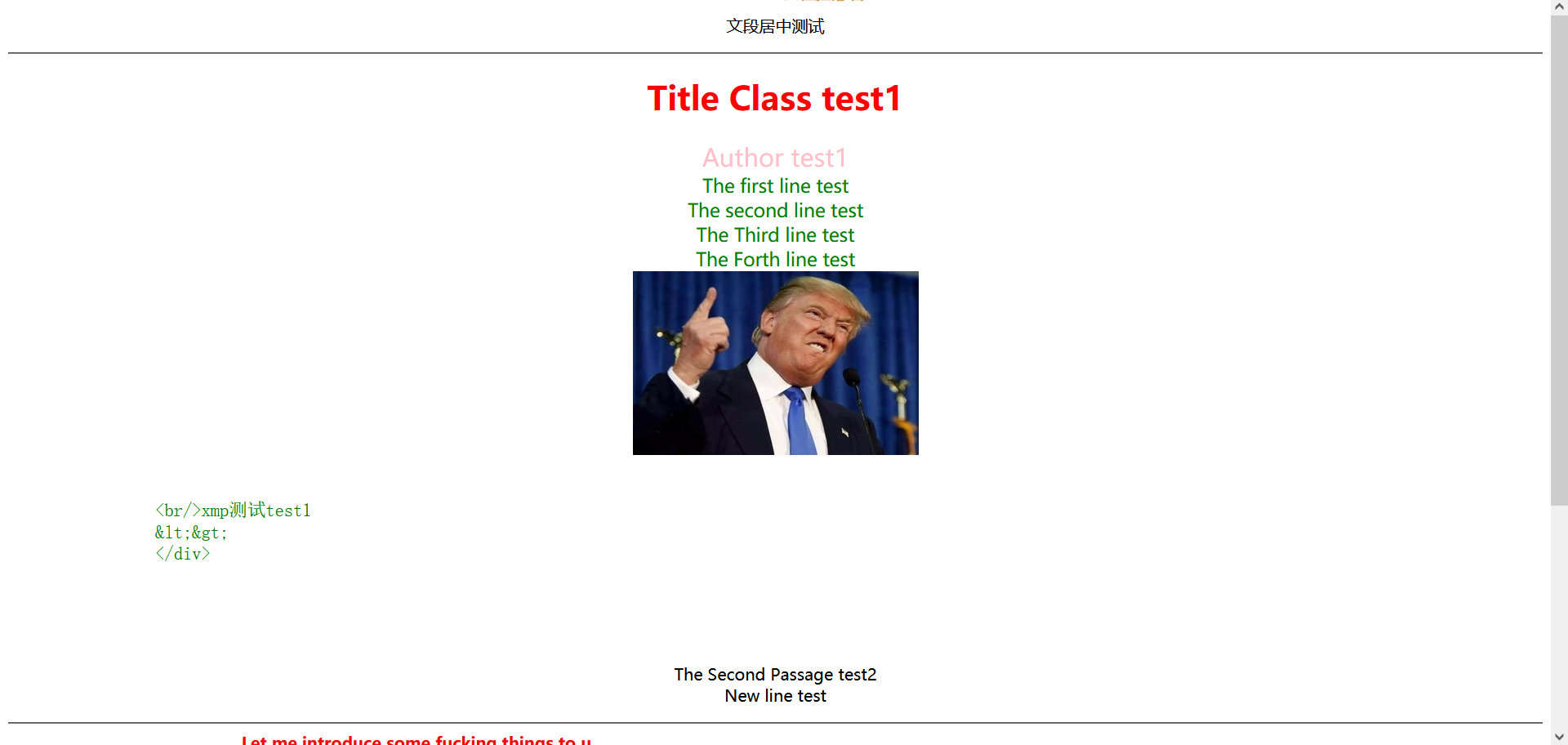
效果如图所示:

4-7.关于盒子模型
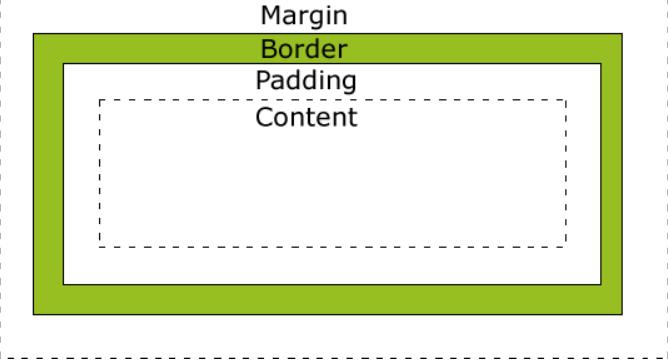
所有Html元素可以看作是一个盒子,一共分为Content、Padding、Border、Margin四个部分,我们可以对他们进行样式的个性化设置,同时可以在这些部分的周围放置元素。

关于如何来设置盒子模型中的内容,其实很好理解。看一段例子就能明白。
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
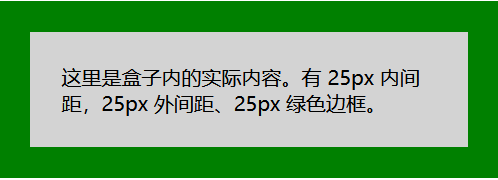
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
首先,利用div来设置一个分区,分区内部即为盒子模型中的内容
background-color很好理解,就是背景的颜色,后面使用的是英文的方式,还可以使用网络色号、十六进制色号等、RGB等
下面的四行同样很好理解,就是为对应英文的元素设置宽度,其中px单位为像素,border后的solid green也是设置颜色的内容。
其最后的效果如下:

其次便是CSS元素的宽度与高度计算:
还是以上面的代码为例,其中width并不代表CSS元素真正的宽度,只是代表着content的宽度,而真正的宽度应该是300+25X2+25X2+25X2=450px,而高度也是如此,将width不变,其他部分的元素进行乘以2的处理,最后相加,总结得出如下的公式。
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
8.CSS定位
CSS中的定位是使用position,其中position的属性有五个值:
- static
- relative
- fixed
- absolute
- sticky
Static定位是Html元素的默认值,顾名思义就是没有定位,不会受到Top、bottom等的影响
Fixed定位则是相对于浏览器窗口而言,即窗口在滚动时,拥有此定位的元素也不会移动。可以理解为有一个悬浮窗浮动在屏幕上。(脱离文档流,相对于浏览器窗口进行定位)
Relative定位顾名思义,是相对于元素的位置(未脱离文档流,正常位置仍然存在)
<style>
h2.pos_left
{
position:relative;
left:-20px;//其中-20px会导致元素从左侧位置向左移动20像素
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
Absolute定位则是相对于其最近的父元素(脱离文档流)
Sticky则是基于用户的滚动位置来定位,当你滚动超过了此页时,会跟随着你的滑动继续显示。
9.CSS显示相关
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
从英文字面意思理解即可,display就是显示,inline就是行内,none就是不显示,一气呵成下来就可以搞懂,整个代码的p设定为内联元素,而把div设置成不显示。
关于display的可能值:none:元素不会被显示
block:元素会被显示为块级元素
inline:默认。变为内联元素
list-item:同li相同,作为列表显示
table:作为块级表格显示,inline-table则为内联表格
inherit:继承父元素的display值
关于可能的值还有很多,不在此一一罗列了,只罗列了一些目前我用到过的。
关于margin和position定位的不同
首先定位,就是用什么方式定位到这个元素(感觉好像搁这搁这一样)
首先看一下margin的样例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 保证body充满整个页面 */
html,body{
width: 100%;
height: 100%;
/* 设置所有外边距属性为0 */
margin: 0;
padding: 0;
}
.a {
width:100px;
height:100px;
background-color: red;
margin-top: 200px;
}
.b {
width:50px;
height:50px;
background-color: green;
}
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
</div>
</body>
</html>
1.给div1内部的div2设置一个margin-top,结果它的父级div1跟着div2一起下移了。或者给一个div1设置一个margin-top,不给div1内部的div2设置margin-top,结果div2跟着div1一起下移了。
2.两个同级元素div1和div2(先div1再div2),给div1设置一个margin-top,结果div1和div2整体一起向下移动。(当div1在div2后面,*给div1设置一个margin-top,不会出现两个div整体下移情况*)。
3.毗邻的两个兄弟元素之间的外边距会塌陷。
先贴出结论,通过上面的代码理解一下,第一条的意思就是将上面的div嵌套顺序互换,都会使红绿矩形整体下移,其中如果数值设置不合理,还会导致一个元素覆盖在另一个元素上的情况。
第三点可以借助下面的代码进行理解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>测试</title>
<style>
html,body{
margin:0;
padding:0;
}
.div1{
width:400px;
height:200px;
background:red;
margin-bottom:100px;
}
.div2{
width:400px;
height:200px;
background:yellow;
/* margin-top:200px; */
}
</style>
</head>
<body>
<div class='div1'></div>
<div class='div2'> </div>
</body>
</html>
一开始的红黄两色矩形上下边相差100px,因为为div1设置了100px的bottom,而div2没有。当我们将注释取消后,应当为100+200=300的差距,但事实上显示在浏览器窗口实际是200px的间距。这是因为毗邻的两个兄弟元素之间的外边距会塌陷,相邻的两个兄弟元素之间的外边距会取两者之间的最大值进行合并。
关于position的理解:
我们借助上面对position属性的定义来理解
其实很好理解,不脱离文档流的属性,其原始位置依旧存在着,即使为此元素设置了top等值,在其下面新建元素时,也还是会按照原来的初始位置进行摆放。
而脱离文档流的属性,则不会产生上述的情况。
1.margin的值为百分数时,其值是基于父元素的宽度的百分比的外边距(****padding也是如此,当其为百分数时,其值是基于父元素的宽度的百分比的内边距)****。比如 margin-top:10%,是按照**父亲**宽度的10%计算,而不是父亲高度的10%。*
2.以上的情况的position是relative或者static,对于absolute结果会有些变化,尝试了一下,设置为*absolute(或者设置float,比如float:right)会使margin****-top****独立,不会共享。*
所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级(按顺序,前面的设置*margin,后面的会共享**margin***)或者嵌套(没有顺序,子元素或者父元素任意一个设置*margin,所有元素都会共享**margin***)的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
关于hover伪元素:
CSS中的伪元素用来添加一些选择器的特殊效果。
CSS中的语法:selector.class:pseudo-element {property:value;}
伪元素有很多:first-line(只能用于块级元素)、first-letter、before、after、focus等等,此处只说hover。
hover伪元素为把鼠标放在连接上时的效果。和link中的hover是一样的。
a:hover {color:red;}
<p>将鼠标移上并点击此链接: <a href="//www.baidu.com/">baidu.com</a></p>
此代码就会使光标移动到网页超链接文本时,所有字变成红色。实现这样的效果,hover必须安排在link和visited后。
关于用CSS和列表标签写导航栏:
有很多很棒的教程,时间原因先贴出链接,过后再补内容。思路都大同小异,就是一个审美美化能力。
https://www.w3school.com.cn/css/css_navbar.asp
https://blog.csdn.net/weixin_45476607/article/details/119190231
https://blog.csdn.net/winfredzen/article/details/50725819
10.关于JS
JavaScript虽然有Java,但是他和Java没什么关系,是两种完全不同的语言,Java更加的复杂。JS是一门非常流行的脚本语言,前端必学的三大件:HTML、CSS、JS。
关于如何在HTML中插入JS以及JS如何获取元素:
JS脚本必须在
其实说实话,毕竟还是一门编程语言,很多东西还是共同的,语法不同一些,在script中间写入你想要的函数(function),JS是一门区分大小写的语言,大小写有误是不会被正确识别的。JS中的大部分内容你通过字面意思理解就可以,比如这个getElementById,就是通过ID来查找HTML中此Id元素的JS代码,innerHTML就是修改HTML元素的语句。document.write(Date())就是把当前的日期时间写到网页中。
———————————————————————————————————————————
三翼技术部的学姐学长们给的doc文档中大概就是这些内容了,还有一个index的页面,其中也有一些要求。

这几条内容就不在此详细写开了,稍微一看就可以了解的内容,用源代码仿写着学长学姐们的打包的网页就好了。


综上大概就是这些内容,其实还有很多细节性的、基础性的东西没写到,就是为了回答一些问题才写这些,还是开头那些话,主要还是为了复习一下这些题目,交流一下正确完善的回答。
2021.10.3 补:
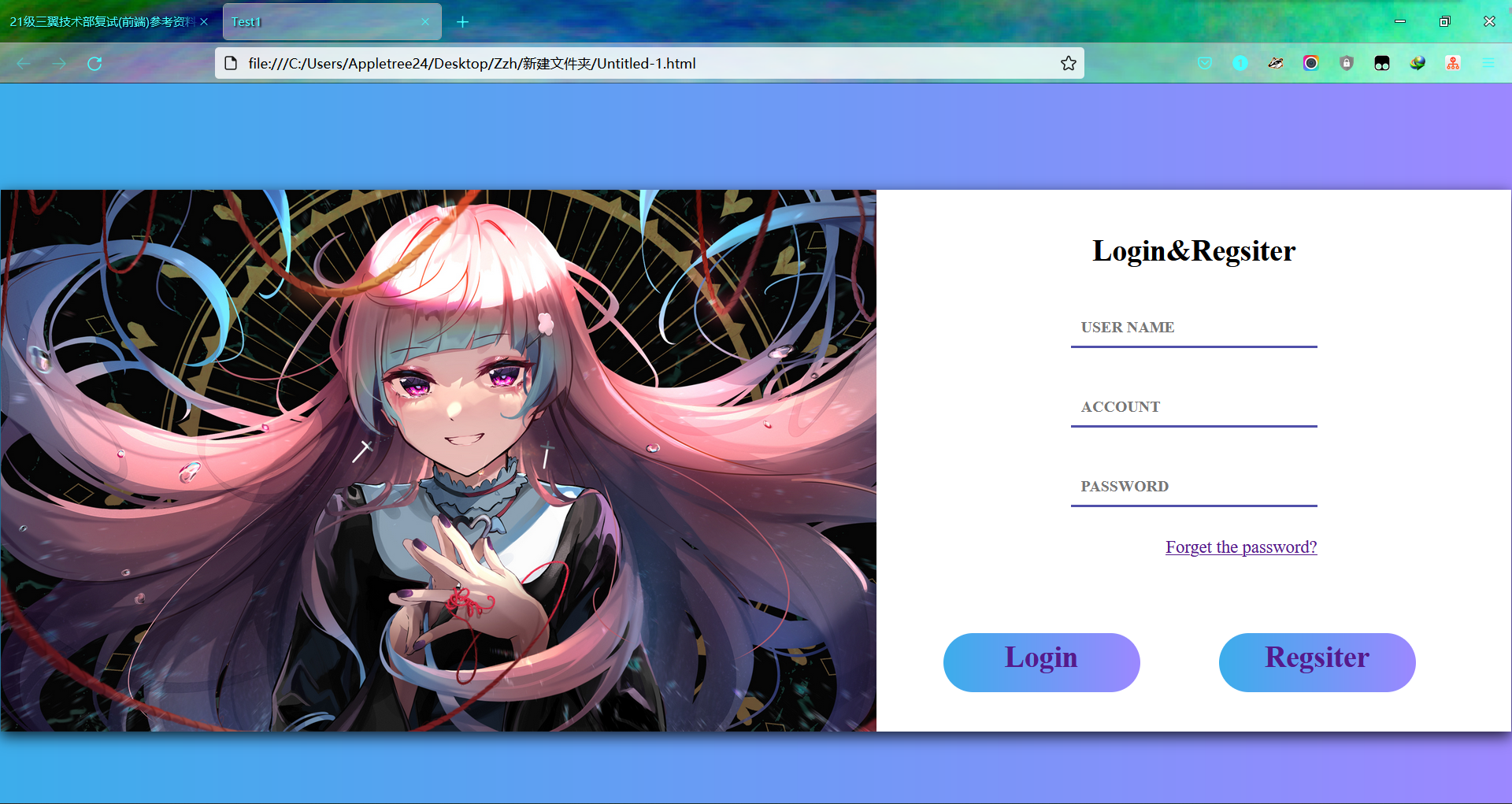
补一个简陋的登陆页面(无登录功能):
代码:
<!DOCTYPE html>
<html lang="en">
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, intial-scal=1.0">
<title>Test1</title>
<style>
body{
background-image: linear-gradient(to left,#9c88ff,#3cadeb);
display: flex;
justify-content: center;
}
.a{
position:relative;
top: 100px;
width: 2000px;
height: 550px;
box-shadow: 0 5px 15px rgba(0,0,0,.8);
display: flex;
}
.b{
width: 890px;
height: 550px;
background-image: url("1.jpg");
background-size: cover;
}
.c{
width: 645px;
height: 550px;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
}
.d{
width: 250px;
height: 500px;
}
.d h1{
font: 900 30px '';
}
.e{
width: 230px;
margin: 20px 0;
outline: none;
border: 0;
padding: 10px;
border-bottom: 3px solid rgb(80, 80, 170);
font: 900 16px '';
}
.f{
float: right;
margin: 10px 0;
font-size: large;
}
.g{
position: absolute;
margin-left: -130px;
bottom: 40px;
display: block;
width: 200px;
height: 60px;
font: 900 30px '';
text-decoration: none;
line-height: 50px;
border-radius: 30px;
background-image: linear-gradient(to left,#9c88ff,#3cadeb);
text-align: center;
}
.h{
position: absolute;
margin-left: 150px;
bottom: 40px;
display: block;
width: 200px;
height: 60px;
font: 900 30px '';
text-decoration: none;
line-height: 50px;
border-radius: 30px;
background-image: linear-gradient(to left,#9c88ff,#3cadeb);
text-align: center;
}
</style>
</head>
<body>
<div class="a">
<div class="b"> </div>
<div class="c">
<div class="d">
<h1 style="text-align: center;">Login&Regsiter</h1>
<input type="text" class="e" placeholder="USER NAME">
<input type="text" class="e" placeholder="ACCOUNT">
<input type="password" class="e" placeholder="PASSWORD">
<a href="#" class="f">Forget the password?</a>
<a href="#" class="g">Login</a>
<a href="#" class="h">Regsiter</a>
</div>
</div>
</div>
</body>
</html>
标签:21,元素,height,复试,width,设置,margin,div1,三翼 来源: https://www.cnblogs.com/appletree24/p/16484143.html