DevExpress WPF如何在MVVM场景中使用WinUI数据网格?(下)
作者:互联网
MVVM是众所周知的用于WinUI和WPF等平台的灵活且结构良好的应用程序基础,这就是为什么我们在开发控件时特别注意MVVM使用场景的原因。在本文中,我们将向您展示如何在一些基础的MVVM场景中使用WinUI数据网格。
获取View Model中的选定项
Data Grid允许您将其选定项目的集合绑定到视图模型中的属性。
将所选项目的集合添加到视图模型并在视图模型的构造函数中对其进行初始化,还可以修改此集合,Data Grid将反映此类更改:
[GenerateViewModel]
public partial class MainViewModel {
public MainViewModel() {
Source = ProductsDataModel.GetProducts();
// ...
Selection = new ObservableCollection<Product>() {Source.ElementAt(0)};
}
// ...
[GenerateProperty]
ObservableCollection<Product> selection;
}
启用Multiple Row Selection模式来将Data Grid的SelectedItems属性绑定到选择集合:
<dxg:GridControl ...
SelectionMode="RowExtended"
SelectedItems="{x:Bind ViewModel.Selection, Mode=TwoWay}"/>
这就是将Data Grid的选定项与视图模型属性同步所需要做的一切。
使用UI Services从视图模型中调用Message Box
接来下我们将继续介绍如何根据MVVM技术显示带有选定行的消息框,在这种情况下,我们将使用UI Services来避免访问视图模型中的可视元素。
将MessageBoxService添加到视图并将其ServiceClient属性绑定到视图模型:
<dxg:GridControl ...
SelectionMode="RowExtended"
SelectedItems="{x:Bind ViewModel.Selection, Mode=TwoWay}">
<dx:Interaction.Behaviors>
<dx:MessageBoxService ServiceClient="{x:Bind ViewModel}"/>
</dx:Interaction.Behaviors>
</dxg:GridControl>
将ImplementISupportUIServices参数添加到 GenerateViewModel 属性并创建一个使用MessageBoxService 来显示所选项目的命令
[GenerateViewModel(ImplementISupportUIServices=true)]
public partial class MainViewModel {
// ...
IMessageBoxService MessageBoxService => GetUIService<IMessageBoxService>();
[GenerateCommand]
async void ShowSelectedRows() {
string Text = "";
foreach (Product product in Selection) {
Text += product.ProductName + "\r\n";
}
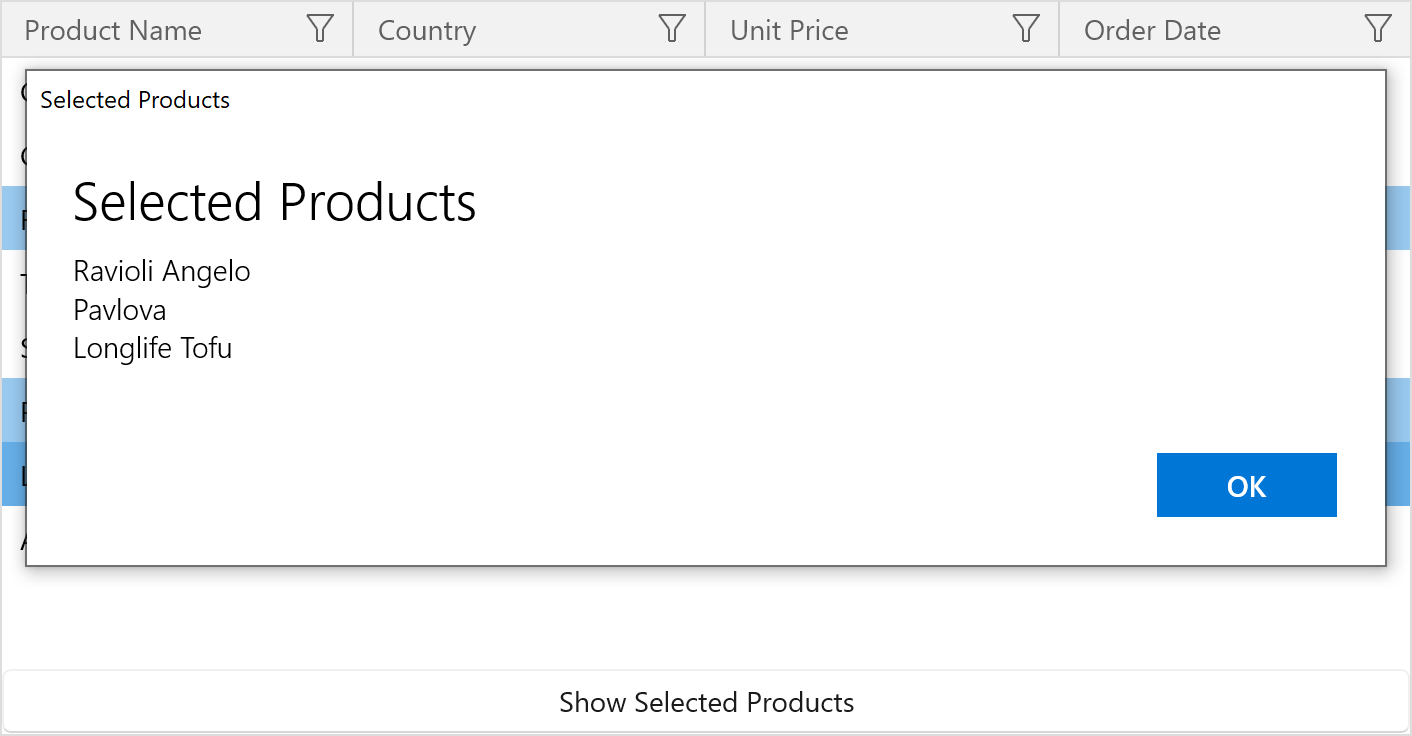
await MessageBoxService.ShowAsync(Text, "Selected Products");
}
bool CanShowSelectedRows() => Selection.Any();
}
订阅 Selection 集合的CollectionChanged事件来在用户每次选择或取消选择行时刷新 ShowSelectedRows 命令的 CanExecute 状态:
[GenerateViewModel(ImplementISupportUIServices=true)]
public partial class MainViewModel {
public MainViewModel() {
// ...
Selection.CollectionChanged += (s, e) => ShowSelectedRowsCommand.RaiseCanExecuteChanged();
}
// ...
}
添加一个执行 ShowSelectedRows 命令的按钮:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="35"/>
</Grid.RowDefinitions>
<!-- ... -->
<Button Grid.Row="1"
HorizontalAlignment="Stretch"
Content="Show Selected Products"
Command="{x:Bind ViewModel.ShowSelectedRowsCommand}"/>
</Grid>

使用EventToCommand Behavior将数据网格事件分配给视图模型命令
Data Grid允许您使用EventToCommand behavior将数据网格事件与视图模型命令相关联,您可以使用此操作来初始化视图模型中的新行。
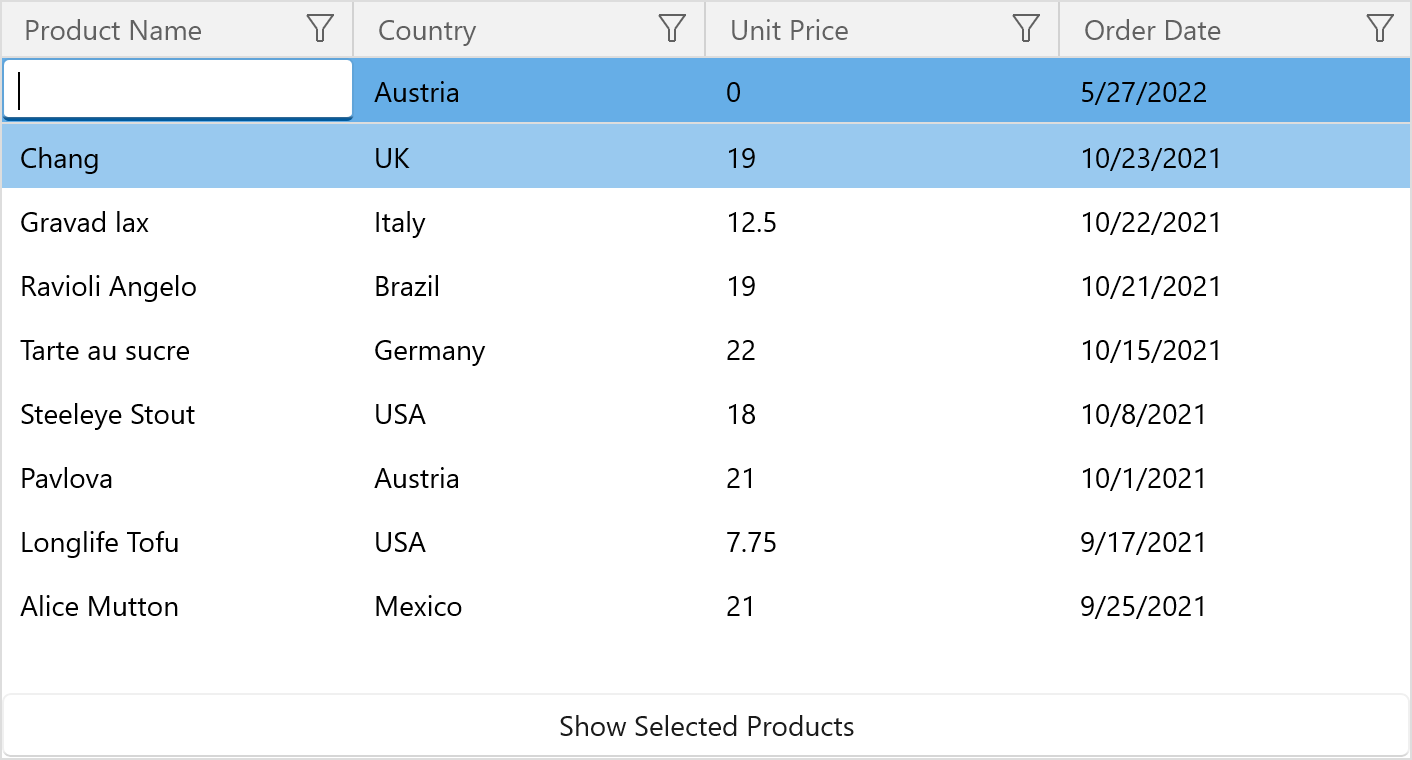
指定NewItemRowPosition属性来显示新项目行,此行允许用户向数据网格添加新行。
添加一个 EventToCommand 操作来执行视图模型命令替代AddingNewRow事件:
<dxg:GridControl ...
NewItemRowPosition="Top">
<dx:Interaction.Behaviors>
<dx:EventToCommand EventName="AddingNewRow"
PassEventArgsToCommand="True"
Command="{x:Bind ViewModel.AddingNewRowCommand}"/>
</dx:Interaction.Behaviors>
</dxg:GridControl>
创建一个命令,当用户开始编辑新项目行时,将具有预定义值的新对象添加到数据源:
[GenerateCommand]
void AddingNewRow(AddingNewEventArgs e) =>
e.NewObject = new Product {ProductName = "", Country = "Austria", UnitPrice = 0, OrderDate = System.DateTime.Today};

DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:...,Selection,MVVM,DevExpress,模型,WinUI,视图,WPF 来源: https://www.cnblogs.com/AABBbaby/p/16468887.html