关于element-plus暗黑主题的探索
作者:互联网
全局启用暗黑主题
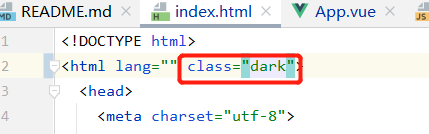
1、在 public/index.html 文件 html 标签上添加一个名为 dark 的 class

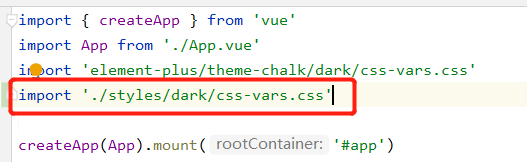
2、然后在项目入口文件(可以是 main.js 或者 App.vue)导入 css
import 'element-plus/theme-chalk/dark/css-vars.css'
动态切换主题
1、先把 html 标签上的 dark class 去掉。
2、在项目入口文件(可以是 main.js 或者 App.vue)导入 css
import 'element-plus/theme-chalk/dark/css-vars.css'
css-vars.css 除了设置
color-scheme: dark;切换成 vue 的 dark主题之外,还对很多 element 组件的样式进行了定义。
3、打开需要主题切换按钮的 vue 文件
在 <script> 中导入 vueuse 的 useDark
import {useDark, useToggle} from '@vueuse/core'
新建一个方法,用来控制暗黑主题的开关
<script>
import {useDark, useToggle} from '@vueuse/core'
const isDark = useDark()
export default {
name: 'App',
methods: {
switchThemes() {
const toggleDark = useToggle(isDark)
console.log(toggleDark())
}
}
}
</script>
在我们的控制 button 上绑定该方法
<el-button @click="switchThemes()">暗黑模式</el-button>
大功告成。
4、自定义 useDark
By default, it uses Tailwind CSS favored dark mode, which enables dark mode when class
darkis applied to thehtmltag
默认作用在 html 标签上,我们可以指定更细粒度的网页元素。
const isDark = useDark({
selector: 'body',
attribute: 'color-scheme',
valueDark: 'dark',
valueLight: 'light',
})
这样修改过后,useDark 就只作用于带有 color-scheme 属性的 body 标签,并且根据 color-scheme="dark" 或者 color-scheme="light" 来静态设置主题。
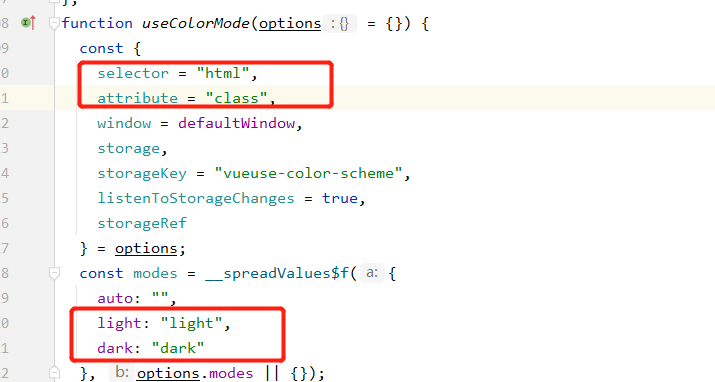
可以点进 useDark 的源代码看到默认配置

除此之外,还可以为 useDark 配置 dom 变更的监听方法
相当于重写了 useDark 切换主题的逻辑,一旦配置则原主题切换功能失效。
const isDark = useDark({
onChanged(dark: boolean) {
// update the dom, call the API or something
},
})
5、最终效果
Light

Dark

重写主题样式变量
1、通过 CSS
新建 src/styles/dark/css-vars.css,加上我们自定义的样式。
这里举个例子:
html.dark {
/*设置 vue 的主题,light 或者 dark*/
/*color-scheme: light;*/
/*猜测是vue dark 主题下 element 组件的背景颜色*/
/*--el-bg-color: green;*/
}
html.dark .el-button {
/*vue dark 主题下 element 禁用按钮的文字颜色*/
/*--el-button-disabled-text-color: red;*/
}
在暗黑主题 css 导入下方加上我们自定义的 css
import './styles/dark/css-vars.css'

这样我们就可以对所有原暗黑主题 css 文件中的样式变量进行重写,会覆盖生效。
可以点进 css 源码,拷贝出来格式化看有哪些样式。
对其他 element 组件重写 CSS
除了暗黑主题外,我们也可以对其他的 element 组件进行 css 重写。
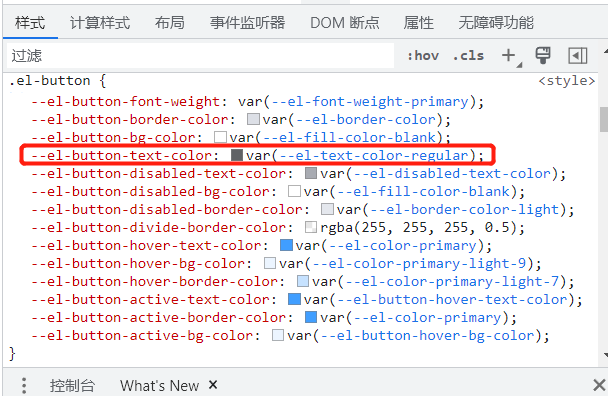
可以通过浏览器 f12 找到对应的 css 变量名,然后在我们当前 vue 的 css 或者 全局 css 中重写 element 组件的样式。
举个例子:
f12 找到元素的样式变量

重写 css

效果

2、通过 SCSS
略,参照 element-plus 指南。
对 vue dark主题下的其他网页元素重写 CSS
我希望在切换 dark 主题后,不仅只有 element 的组件会变更样式(依据暗黑模式 css 样式表),还希望对其他的网页元素比如 markdown 样式也做变更来适配 dark 主题。
vue 其实已经在 dark 主题下对一部分网页元素样式做了默认修改,比如背景字体颜色。
那我们如何自定义 dark 下的元素 CSS 呢?
还是通过上面我们新建的 src/styles/dark/css-vars.css 样式表。
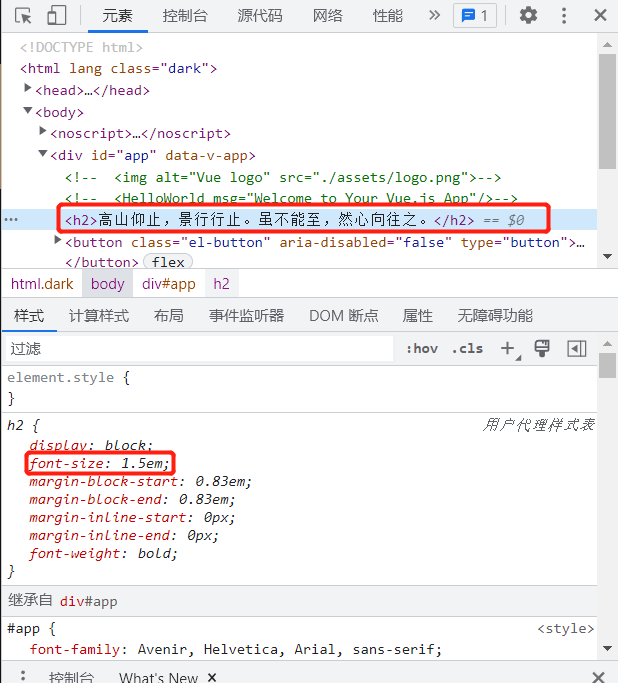
先找到一个网页元素,比如下面的 h2

我们重写它在 dark 下的样式
/*src/styles/dark/css-vars.css*/
html.dark h2 {
font-size: 3.5em;
}
最终就实现了切换 dark,元素样式也跟着变换的效果。


标签:vue,useDark,主题,element,dark,plus,暗黑,css 来源: https://www.cnblogs.com/libaiyun/p/16462465.html