style和class使用、条件渲染、v-for遍历数字,数组,对象、key值解释和数组的检测与更新、事件处理、过滤案例、事件修饰符、数据的双向绑定
作者:互联网
style和class使用
# 属性指令控制style和class
# class 可以等于 :字符串,数组(用的多),对象
# style 可以等于 :字符串,数组,对象(用的多)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: red;
font-size: 80px;
}
.green {
background-color: green;
font-size: 40px;
}
.yellow-back {
background-color: yellow;
}
.pink-back {
background-color: pink;
}
.size-40 {
font-size: 40px;
}
.size-100 {
font-size: 100px;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用</h1>
<button @click="handleClick">点我变色</button>
<hr>
<div :class="class_obj">
lqz is handsome!!!
</div>
<h1>style的使用</h1>
<button @click="handleClick2">点我变色</button>
<hr>
<div :style="style_obj">
lqz is handsome2222!!!
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
// class_str: 'yellow-back size-100',
// class_array: ['yellow-back',],
// class_obj: {'pink-back': true, 'size-40': false},
// style_str:'font-size: 60px;background-color: aqua'
// style_array: [{'font-size': '90px'}, {backgroundColor: 'aqua'}]
style_obj: {'font-size': '90px', backgroundColor: 'aqua'}
},
methods: {
handleClick() {
// this.class_obj = 'green'
// 点击让字体变大---数组
// this.class_array.push('size-100')
// 对象
this.class_obj['size-40'] = true
},
handleClick2() {
this.style_obj['backgroundColor'] = 'pink'
}
}
})
</script>
</html>
条件渲染
# v-if v-else-if v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
您的成绩是:
<p v-if="score>90">优秀</p>
<p v-else-if="score>=60 && score<=90">良好</p>
<p v-else>不及格</p>
</div>
</body>
<script>
var vm=new Vue({
el: '#app',
data: {
score:80
},
})
</script>
</html>
列表渲染之购物车显示不显示
# for 循环 ---》v-for='item in 数组/对象/数字'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>购物车</h1>
<button @click="handleClick" class="btn btn-danger">点击模拟加载数据</button>
<div v-if="good_list.length>0">
<table class="table table-hover">
<thead>
<tr>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else style="margin-top: 30px">
购物车空空如也
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: []
},
methods: {
handleClick() {
this.good_list = [
{name: '跑车', count: 2, price: 888888},
{name: '面包', count: 5, price: 3},
{name: '钢笔', count: 7, price: 8},
{name: '铅笔', count: 6, price: 2}
]
}
}
})
</script>
</html>
v-for遍历数字,数组,对象
# v-for 可以循环什么?
数字
字符串
数组
对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>循环变量之数字</h1>
<p v-for="item in number">数字:{{item}}</p>
<h1>循环变量之字符串</h1>
<p v-for="item in name">字符串循环:{{item}}</p>
<h1>循环变量之数组--》注意循环时,索引是第二个变量</h1>
<p v-for="(item,index) in good_list">数组循环:第{{index}}个是{{item}}</p>
<h1>循环变量之对象---》循环key和value,第二个变量是key</h1>
<p v-for="(value,key) in obj">对象循环:key值是:{{key}},value值是:{{value}}</p>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// 数字
number:10,
// 字符串
name:'lqz is handsome',
//数组
good_list: [
{name: '跑车', count: 2, price: 888888},
{name: '面包', count: 5, price: 3},
{name: '钢笔', count: 7, price: 8},
{name: '铅笔', count: 6, price: 2}
],
// 对象
obj:{name:'lqz',age:19,gender:'男'}
},
})
</script>
</html>
key值解释和数组的检测与更新
v-for 循环,key值的解释
# 别人写v-for循环,在标签内部会有一个key属性:
-element-ui:饿了么团队开源的vue的ui组件库
-<el-carousel-item v-for="item in 4" :key="item">
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)
在v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,【属性值唯一】
页面更新之后,会加速DOM的替换(渲染)
:key="变量"
# 提高页面刷新速度
# 如果要加key属性,一定要设置成唯一的
# 要么干脆不加
数组的检测与更新
可以检测到变动的数组操作:
push:最后位置添加
pop:最后位置删除
shift:第一个位置删除
unshift:第一个位置添加
splice:切片
sort:排序
reverse:反转
检测不到变动的数组操作:
filter():过滤
concat():追加另一个数组
slice():
map():原因:
作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写)
解决方法:
// 方法1:通过 索引值 更新数组(数据会更新,但是页面不会发生改变)
vm.arrayList[0]
"Alan"
vm.arrayList[0]='Darker'
"Darker"
// 方法2:通过 Vue.set(对象, index/key, value) 更新数组(数据会更新,页面也会发生改变)
Vue.set(vm.arrayList, 0, 'Darker')
事件处理
| 事件 | 释义 |
|---|---|
| input | 当输入框进行输入的时候 触发的事件 |
| change | 当元素的值发生改变时 触发的事件 |
| blur | 当输入框失去焦点的时候 触发的事件 |
change 和 blur 最本质的区别:
如果输入框为空,失去焦点后,change不会触发,但是blur会触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>v-model</h1>
用户名1--input事件:<input type="text" v-model="name1" @input="handleInput"> --->{{name1}}
<br>
用户名2--change事件:<input type="text" v-model="name2" @change="handleChange"> --->{{name2}}
<br>
用户名3--blur事件:<input type="text" v-model="name3" @blur="handleBlur"> --->{{name3}}
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name1: '',
name2: '',
name3: ''
},
methods:{
handleInput(){
console.log(this.name1)
},
handleChange(){
console.log(this.name2)
},
handleBlur(){
console.log(this.name3)
}
}
})
</script>
</html>
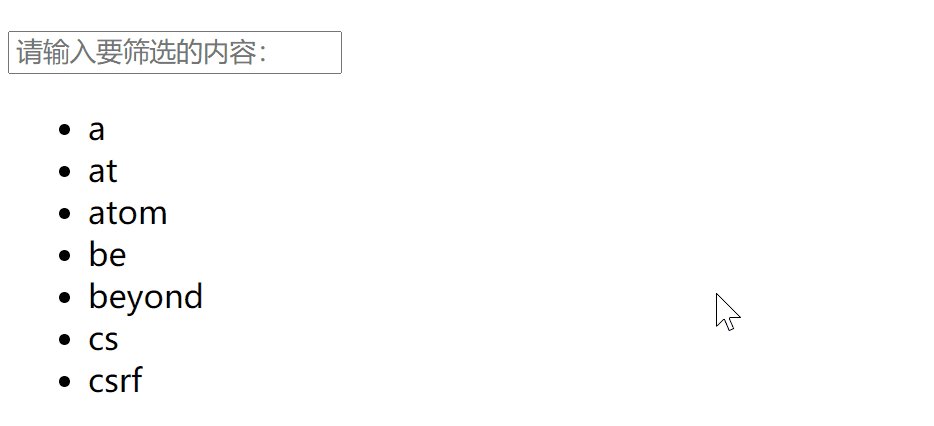
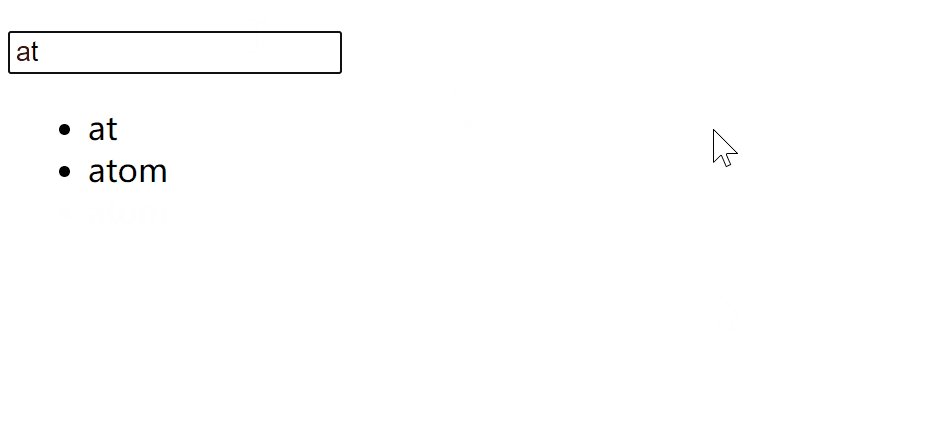
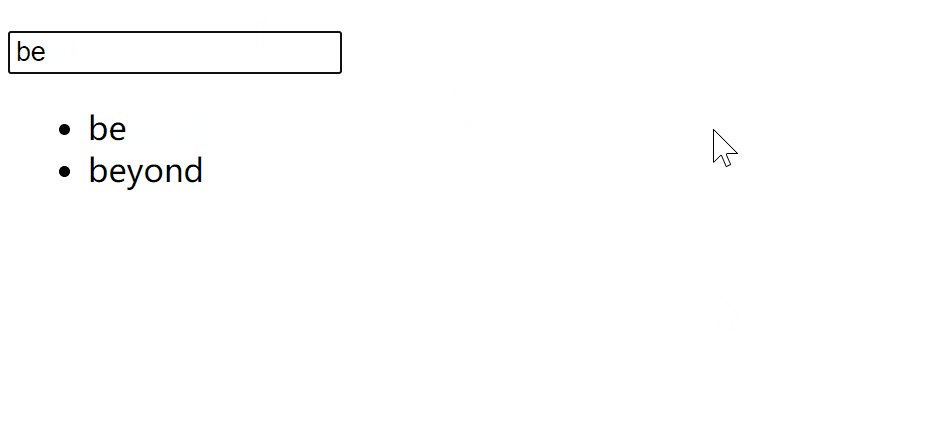
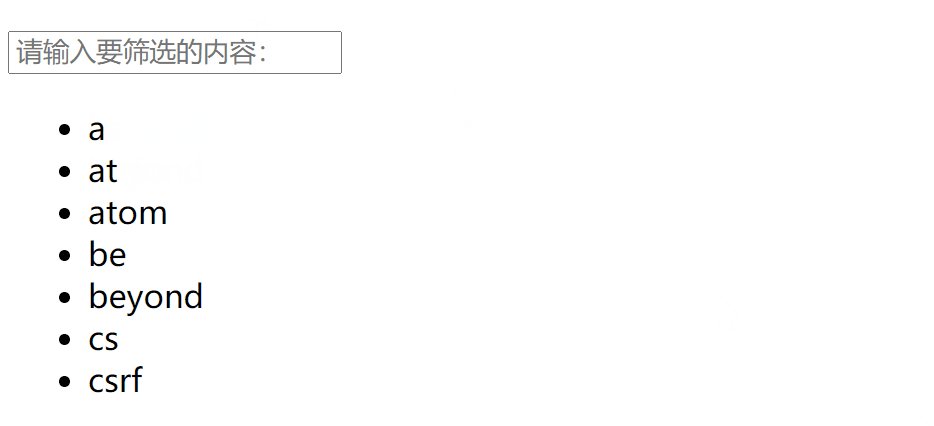
过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>过滤案例</h1>
<input type="text" v-model="myText" @input="handleInput">
<hr>
<p v-for="item in newList">{{item}}</p>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
handleInput() {
this.newList = this.dataList.filter(item=> {
// 只要myText在数组中某个字符串中有,就留着,没有就不留
// if (item.indexOf(this.myText) >= 0) {
// return true
// } else {
// return false
// }
return item.indexOf(this.myText) >= 0
})
},
}
})
// 补充1:数组的过滤方法
// var l =['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
// var ll=l.filter(function (item){
//
// return false
// })
// console.log(ll)
// 补充2:判断子字符串是否在字符串中 大于等于0,表示子字符串在字符串中
// var name='qq'
// var s='lqz is nb'
// var res=s.indexOf(name)
// console.log(res)
// 补充3 ,es6的箭头函数
// var l = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
// var ll = l.filter(item => {
// return false
// })
// console.log(ll)
// var obj = {
// 'f': function (item) {
// console.log(item)
// }
// }
// var obj = {
// 'f': item => 99
//
// }
// obj['f']('999')
//
//
// var f = function (item, key) {
// }
// var f1 = (item, key) => {
// }
</script>
</html>

事件修饰符
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生
用 v-on:click.prevent.self 会阻止所有的点击
而 v-on:click.self.prevent 只会阻止对元素自身的点击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>事件修饰符</h1>
<ul @click.self="handleUl">
<li @click="handelLi">第一行</li>
<li>第二行</li>
</ul>
<hr>
<a href="http://www.baidu.com" @click.prevent="handlePrevent">点我看美女</a>
<hr>
<button @click.once="handleOnce">秒杀</button>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handelLi() {
alert('li被点了')
},
handleUl() {
alert('ul被点了')
},
handlePrevent(){
console.log('a标签被点了,不跳转')
// 跳转
location.href='http://www.cnblogs.com'
},
handleOnce(){
console.log('秒到了')
}
}
})
// 补充1:数组的过滤方法
// var l =['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
// var ll=l.filter(function (item){
//
// return false
// })
// console.log(ll)
// 补充2:判断子字符串是否在字符串中 大于等于0,表示子字符串在字符串中
// var name='qq'
// var s='lqz is nb'
// var res=s.indexOf(name)
// console.log(res)
// 补充3 ,es6的箭头函数
// var l = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
// var ll = l.filter(item => {
// return false
// })
// console.log(ll)
// var obj = {
// 'f': function (item) {
// console.log(item)
// }
// }
// var obj = {
// 'f': item => 99
//
// }
// obj['f']('999')
//
//
// var f = function (item, key) {
// }
// var f1 = (item, key) => {
// }
</script>
</html>
数据的双向绑定
v-model的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText" placeholder="请输入内容">
您输入的内容是:{{myText}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
},
})
</script>
</html>

标签:事件处理,console,数组,修饰符,item,key,var,name 来源: https://www.cnblogs.com/zhengkaijian/p/16438060.html