html与js实现视频截图
作者:互联网
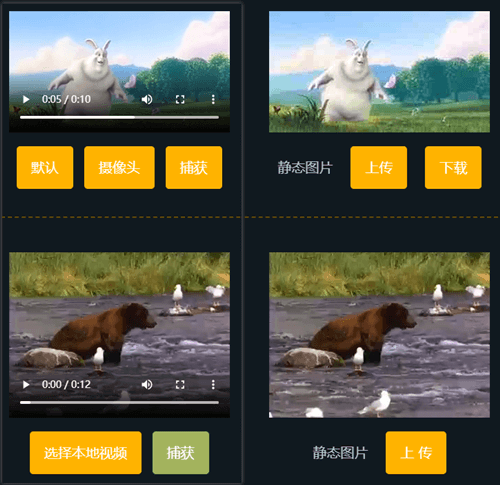
实现效果
先看看效果,而且点击图片即可查看demo:

实现思路
1、分别获得远程mp4、本地摄像头、本地mp4上传文件预览,即准备好vedio节点。
如下代码:
<video id="video" width="320" height="auto" controls preload="auto">
<source id="videoSource" src="mov_bbb.mp4" type="video/mp4">
您的浏览器不支持Video标签。
</video>2、向已有的或动态建立的 canvas 画布上绘制图片,代码如下:
ctx.drawImage(video, 0, 0, video.offsetWidth, video.offsetHeight);具体用法请参考: https://www.w3school.com.cn/html5/canvas_drawimage.asp
3、canvas 转换为 dataURL,用来展示截图。
4、dataURL 转换为 Blob 对象,构造 FormData 对象,Ajax(或 fetch 和 axios)提交图片文件到服务器。
或者,在第3步,把 Canvas 转换为 Blob 对象,使用 URL.createObjectURL(blob) 来展示图片,在第4步就省去了“ dataURL 转换为 Blob 对象 ”操作。
参考文章
- https://www.zhangxinxu.com/wordpress/2013/10/understand-domstring-document-formdata-blob-file-arraybuffer/
- https://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
- https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toDataURL
- https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toBlob
- https://developer.mozilla.org/zh-CN/docs/Web/API/File_API/Using_files_from_web_applications
- https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
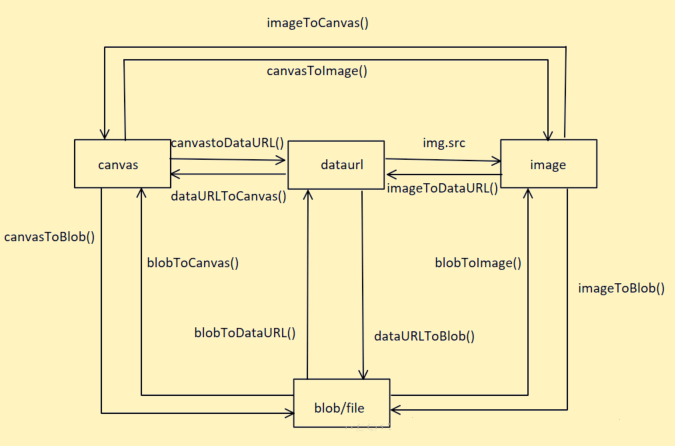
附录:DataURL、Blob、File、Image之间的关系与js转换

1、canvas转dataURL
function canvasToDataURL(canvas, format, quality) {
return canvas.toDataURL(format||'image/jpeg', quality||1.0);
}2、dataURL转image
function dataURLToImage(dataurl){
var img = new Image();
img.src = d;
return img;
}3、 canvas2.toBlob转image
canvas.toBlob(function(blob){
var url = URL.createObjectURL(blob);
image.src = url;
image2.onload = function(){
URL.revokeObjectURL(url);
};
});4、dataURL转Blob对象
function dataURLToBlob (dataurl){
var arr = dataurl.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}
标签:API,截图,dataURL,canvas,js,html,Blob,https,var 来源: https://www.cnblogs.com/xusx2014/p/16412709.html