QT布局管理器
作者:互联网
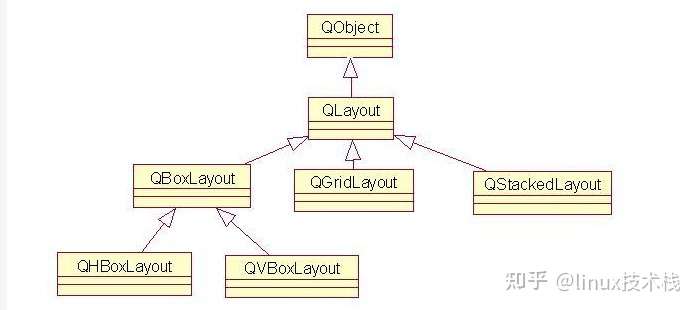
QT主要布局管理器分类

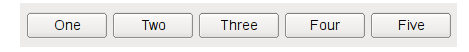
QHBoxLayout(水平布局)
把子窗口从左到右排列在一个水平行上。
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();运行结果:

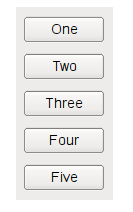
QVBoxLayout(垂直布局)
把子窗口从上到下排列在一个垂直列上。
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();运行结果:

QGridLayout(表格布局)
把子窗口排列在一个二维的网格中,窗口可占据多个单元格。
QGridLayout::addWidget()语法:
layout->addWidget(widget, row, column, rowSpan, columnSpan);
widget:为插入到这个布局的子控件;
(row,column)为控件占据的左上角单元格位置;
rowSpan是控件占据的行数,colunmSpan是控件占据的列数。
(rowSpan和colunmSpan默认值为1)
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QGridLayout *layout = new QGridLayout;
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 0, 1);
layout->addWidget(button3, 1, 0, 1, 2);
layout->addWidget(button4, 2, 0);
layout->addWidget(button5, 2, 1);
window->setLayout(layout);
window->show();运行结果:

Stacked Layouts(分组布局)
QStackedLayout类把子控件进行分组或者分页,一次只显示一组或者一页,隐藏其他组或者页上的控件。
接口:
int addWidget(QWidget * widget)
添加页面,并返回页面对应的索引
int count() const
获取页面数量
int currentIndex() const
获取当前页面的索引
QWidget * currentWidget() const
获取当前页面
int indexOf(QWidget * widget) const
获取QWidget页面所对应的索引
int insertWidget(int index, QWidget * widget)
在索引index位置添加页面
void removeWidget(QWidget * widget)
移除QWidget页面,并没有被删除,只是从布局中移动,从而被隐藏。
QWidget * widget(int index) const
获取索引index所对应的页面
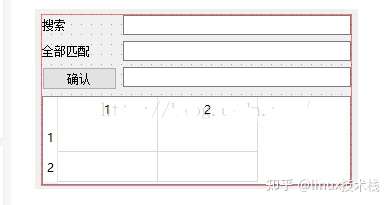
Form Layout布局设置(表格布局)
专门用于管理输入控件和与之相关的标签等表单布局,QFormLayout固定为两列布局,并针对表单做了建模,配套了一堆方便使用的函数。网格布局器的基本单元是单元格,而表单布局器的基本单元是行。表单布局器是高度建模并封装的,它没有 addWidget()和 addLayout()之类的函数,它只有addRow()函数。表单布局器中一行的空间可以由多个控件占据,也可以由一个控件占据。

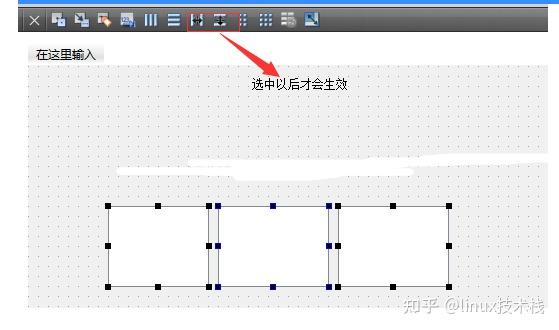
QSpliter分割器的作用
分裂器 QSplitter 是一个实体功能控件,它的基类是 QFrame,QFrame 基类正是 QWidget。QSplitter 可以独立存在,可以作为父窗口容纳多个子控件,分裂器会完全拥有内部的子控件。在 Qt 设计师或 QtCreator 设计模式左边 Widget Box 里面没有分裂器可以拖动,使用分裂器的方式是:选中已有的控件,然后点击上面工具栏的水平分裂器或垂直分裂器按钮。比如上图是将三个丰富文本编辑器作为一个水平分裂器排布 的。分裂器内每个控件都有一个手柄 Handle,水平分裂器内控件的手柄在左边,垂直分裂器内控件的手柄在控件上方。第 0 个控件的手柄是永久隐藏的,分裂器自身占据的大矩形四个边界线通常不能拖动拉大,只能拖动控件之间的手柄,比如上图的手柄 1 和 手柄 2 。分裂器整体的尺寸不是用户控制的,而在分裂器内部的控件尺寸可以让用户手工拖动手柄来控制。在程序运行时,水平分裂器内各个控件的宽度、垂直分裂器内部各个控件的高度, 一般都是用户拖动手柄控制,这是分裂器和布局器最大的不同。

QT中有三种方式对窗体上的控件进行布局管理:绝对位置定位(absolute positioning),手工布局(manual layout),布局管理器(layout managers)
绝对位置定位(控件布局是固定位置,没有自适应功能)
手工布局给出控件的绝对位置,但是他们的尺寸根据窗口的大小确定,可以通过重写窗体控件的resizeEvent()实现对子控件的大小设置。
布局管理器,运用QHBoxLayout、QVBoxLayout、QGridLayout、QFormLayout、QStackLayout等布局。
标签:控件,管理器,QT,布局,QWidget,QPushButton,new,addWidget,layout 来源: https://www.cnblogs.com/zhoug2020/p/16395403.html