XCTest结合fastlane的iOS全机型自动截图
作者:互联网
Xcode
如果没有UITests target的话,新建一个,有的话就跳过

之后可以通过录制回放的方式来跑case。

fastlane
安装fastlane:
gem install fastlane -NV
初始化fastlane:
fastlane init swift # 项目根目录,选4

初始化snapshot,修改配置文件(fastlane目录在xcode中不会显示,所以用的vscode):
fastlane snapshot init # 项目根目录

执行测试
将SnapshotHelper.swift移动到UITests的target:

调用 setupSnapshot() 和 snapshot():

执行截图命令
fastlane snapshot # 如果是所有机型都要截图的话,大概要40分钟
查看结果,截图默认会保存在fastlane/screenshots下,html会自动在默认浏览器打开

其他处理
重置app状态
case的执行是要集成在CI的。
在fastlane snapshot的执行中,会用最新的代码编译并覆盖安装设备上原有的app(并不是卸载安装)。所以每个设备上的app,状态可能不一致(登录、权限)等。
所以要在截图的case执行之前重置各模拟器的app状态:
def uninstall_all_meiji_debug():
simulators = ['iPhone 8', 'iPhone 8 Plus', 'iPhone 11', 'iPhone 11 Pro', 'iPhone 11 Pro Max', 'iPhone 12',
'iPhone 12 Pro', 'iPhone 12 Pro Max', 'iPhone 12 Mini', 'iPhone SE2', 'iPhone SE3', 'iPhone 13',
'iPhone 13 Pro', 'iPhone 13 Pro Max', 'iPhone 13 Mini']
for i in simulators:
os.system(f'xcrun simctl boot "{i}"')
os.system(f'xcrun simctl uninstall "{i}" [your Bundle Identifier]')
os.system(f'xcrun simctl shutdown "{i}"')
swift不熟,所以用的python。py文件放在项目目录下,写在CI里面,在fastlane snapshot之前执行;
获取页面元素
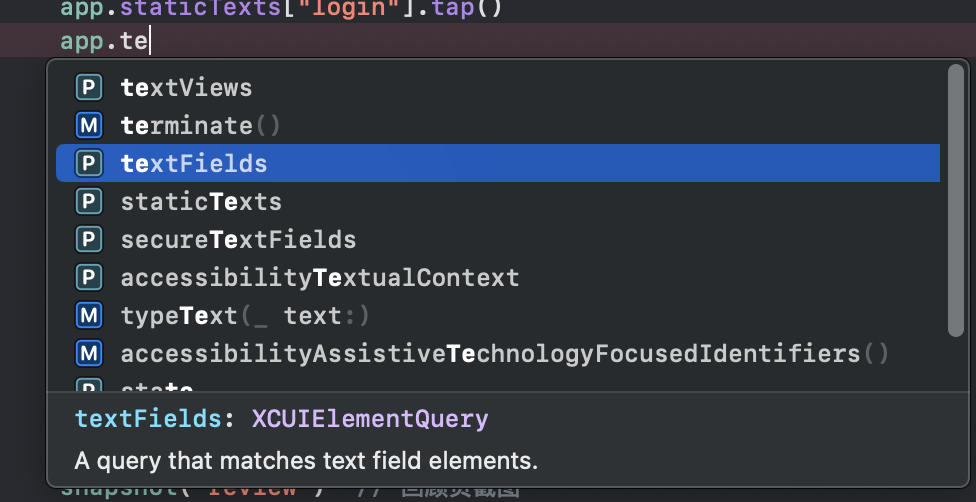
录制的定位时常是错的,这个时候要对页面元素进行分析。在需要定位的页面调用print(app.debugDescription),页面元素会被输出到控制台,分析对比一下即可。一般来说,将标签的首字母小写,然后代码提示一下就行:
系统权限弹窗
权限弹窗的处理,靠录制肯定是不行的,XCTest我也不熟,只能copy大佬的了:
代码转载自:https://blog.csdn.net/xinshou_caizhu/article/details/104994024
import XCTest
class MeiJi_UITests: XCTestCase {
let app = XCUIApplication()
override func setUpWithError() throws {
continueAfterFailure = false
setupSnapshot(app)
XCUIApplication().launch()
}
override func tearDownWithError() throws {
}
func testloginAlert() throws {
self.xq_tapSystemAlert(index: 1) // 调用点掉系统弹窗
}
}
extension XCTestCase {
/// 点击系统弹框
/// - Parameter index: 按钮的下标.
/// 下标是从左边开始算起, 0为起始下标. 就比如通知权限, 要同意的话, 就传入 1
func xq_tapSystemAlert(index: Int) {
let springboard = XCUIApplication.init(bundleIdentifier: "com.apple.springboard")
springboard.xq_tapAlert(index: index)
}
}
extension XCUIApplication {
/// 点击弹框
/// - Parameter index: 按钮的下标.
/// 下标是从左边开始算起, 0为起始下标.
func xq_tapAlert(index: Int) {
let alerts = self.windows.alerts
if alerts.count > 0 {
let _ = self.wait(for: .notRunning, timeout: 1)
alerts.buttons.element(boundBy: index).tap()
let _ = self.wait(for: .notRunning, timeout: 1)
}
}
}
标签:index,XCTest,fastlane,app,iOS,snapshot,iPhone,Pro 来源: https://www.cnblogs.com/bigllxx/p/16358943.html