typescript tsconfig.json compilerOptions详解
作者:互联网
{
"compilerOptions": {
/* 基本选项 */
"target": "es5", // 指定 ECMAScript 目标版本: 'ES5', 'ES6'/'ES2015', 'ES2016', 'ES2017', or 'esnext'
"module": "commonjs", // 指定使用模块: 'commonjs', 'amd', 'system', 'umd' ,'ES6','es2022',or 'esnext'
"lib": [], // 指定要包含在编译中的库文件,也就是库的声明文件用于代码提示,
//当你用三方库(例如polyfills)实现了高版本js的部分写法,但又不是全部(所以不能直接指定target为高版本)
"allowJs": true, // 允许编译 javascript 文件,在js文件中可以有d.ts/ts文件的类型提示
"checkJs": true, // 报告 javascript 文件中的错误
"jsx": "preserve", // 指定 jsx 代码的生成: 'preserve', 'react-native', or 'react'
"declaration": true, // 生成相应的 '.d.ts' 文件
"sourceMap": true, // 生成相应的 '.map' 文件
"outFile": "./", // 将输出文件合并为一个文件
"outDir": "./", // 指定输出目录
"rootDir": "./", // 用来控制输出目录结构 --outDir.
"removeComments": true, // 删除编译后的所有的注释
"noEmit": true, // 不生成输出文件
"importHelpers": true, // 从 tslib 导入辅助工具函数
"isolatedModules": true, // 将每个文件作为单独的模块 (与 'ts.transpileModule' 类似).
/* 严格的类型检查选项 */
"strict": true, // 启用所有严格类型检查选项
"noImplicitAny": true, // 在表达式和声明上有隐含的 any类型时报错
"strictNullChecks": true, // 启用严格的 null 检查
"noImplicitThis": true, // 当 this 表达式值为 any 类型的时候,生成一个错误
"alwaysStrict": true, // 以严格模式检查每个模块,并在每个文件里加入 'use strict'
/* 额外的检查 */
"noUnusedLocals": true, // 有未使用的变量时,抛出错误
"noUnusedParameters": true, // 有未使用的参数时,抛出错误
"noImplicitReturns": true, // 并不是所有函数里的代码都有返回值时,抛出错误
"noFallthroughCasesInSwitch": true, // 报告 switch 语句的 fallthrough 错误。(即,不允许 switch 的 case 语句贯穿)
"skipLibCheck": true, // 跳过所有声明文件的类型检查
"skipDefaultLibCheck": true, //只跳过默认声明文件的类型检查,也就是忽略检查带有/// <reference no-default-lib=“true”/>的文件。
/* 模块解析选项 */
"moduleResolution": "node", // 选择模块解析策略: 'node' (Node.js) or 'classic' (TypeScript pre-1.6)
"baseUrl": "./", // 用于解析非相对模块名称的基目录
"paths": {}, // 模块名到基于 baseUrl 的路径映射的列表
"rootDirs": [], // 根文件夹列表,其组合内容表示项目运行时的结构内容
"typeRoots": [], // 指定类型文件包所在的文件夹(文件夹下有多个包),未设置默认@types,
// 与types不同的是,typeRoots指定包所在的文件夹,types指定单个包,
// 只支持使用相对路径(./xxx/xxx)引用,文件夹下存在单文件无效,仅支持包。
// 包也是一个文件夹,包根目录有设置过types选项的package.json文件,或index.ts/index.d.ts文件
"types": [], // 需要包含的类型声明文件,未设置默认typeRoots指定文件夹下的所有包,设置后则仅按指定的包。
// 写法(xxx或xxx/xxx)优先在typeRoots 指定的包集合中下查找指定的包,如果没有就查找node_modules下的包,
// 如果设置了typeRoots,但是并未指定@types,那在最后还会查找一次@types。
// 写法(./xxx/xxx)相对tsc onfig.json的路径查找包,
//优先级 名称.d.ts > 名称/package.json的types设置> 名称/index.d.ts
"allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导入。
/* Source Map Options */
"sourceRoot": "./", // 指定调试器应该找到 TypeScript 文件而不是源文件的位置
"mapRoot": "./", // 指定调试器应该找到映射文件而不是生成文件的位置
"inlineSourceMap": true, // 生成单个 soucemaps 文件,而不是将 sourcemaps 生成不同的文件
"inlineSources": true, // 将代码与 sourcemaps 生成到一个文件中,要求同时设置了 --inlineSourceMap 或 --sourceMap 属性
/* 其他选项 */
"experimentalDecorators": true, // 启用装饰器
"emitDecoratorMetadata": true // 为装饰器提供元数据的支持
}
}`
declare module "moduleName" 在模块内声明无效。
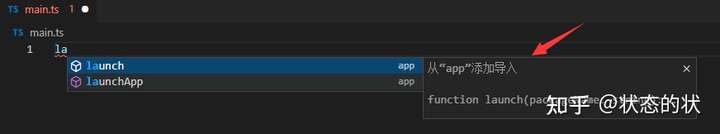
package.json :devDependencies 包含依赖,可实现代码提示 自动import

标签:文件,typescript,xxx,指定,ts,json,compilerOptions,true,types 来源: https://www.cnblogs.com/zhuangState/p/16306823.html