HTML 初识
作者:互联网
<head>标签:放的是不被网页主题显示的内容:如标题,介绍等。
<body>标签:渲染给用户真正看到的内容
<!DOCTYPE HTML>:解释文档的类型,目前基本上都是HTML5
-
块级元素
- 在页面以快的形式展现
- 出现在新的一行
- 占全部宽度
<div> <h1>-<h6> <p>
-
内联元素
- 通常在块级元素内
- 不会导致文本换行
- 只占必要的部分宽度
<a> <ing> <em> <strong><strong>:加强<em>:斜体化<a>: 或称锚元素,具体的参考可查看<a>
HTMl一般不处理逻辑的信息
<!DOCTYPE html>
<html>
<head>
<title>This is a demo html</title>
</head>
<body>
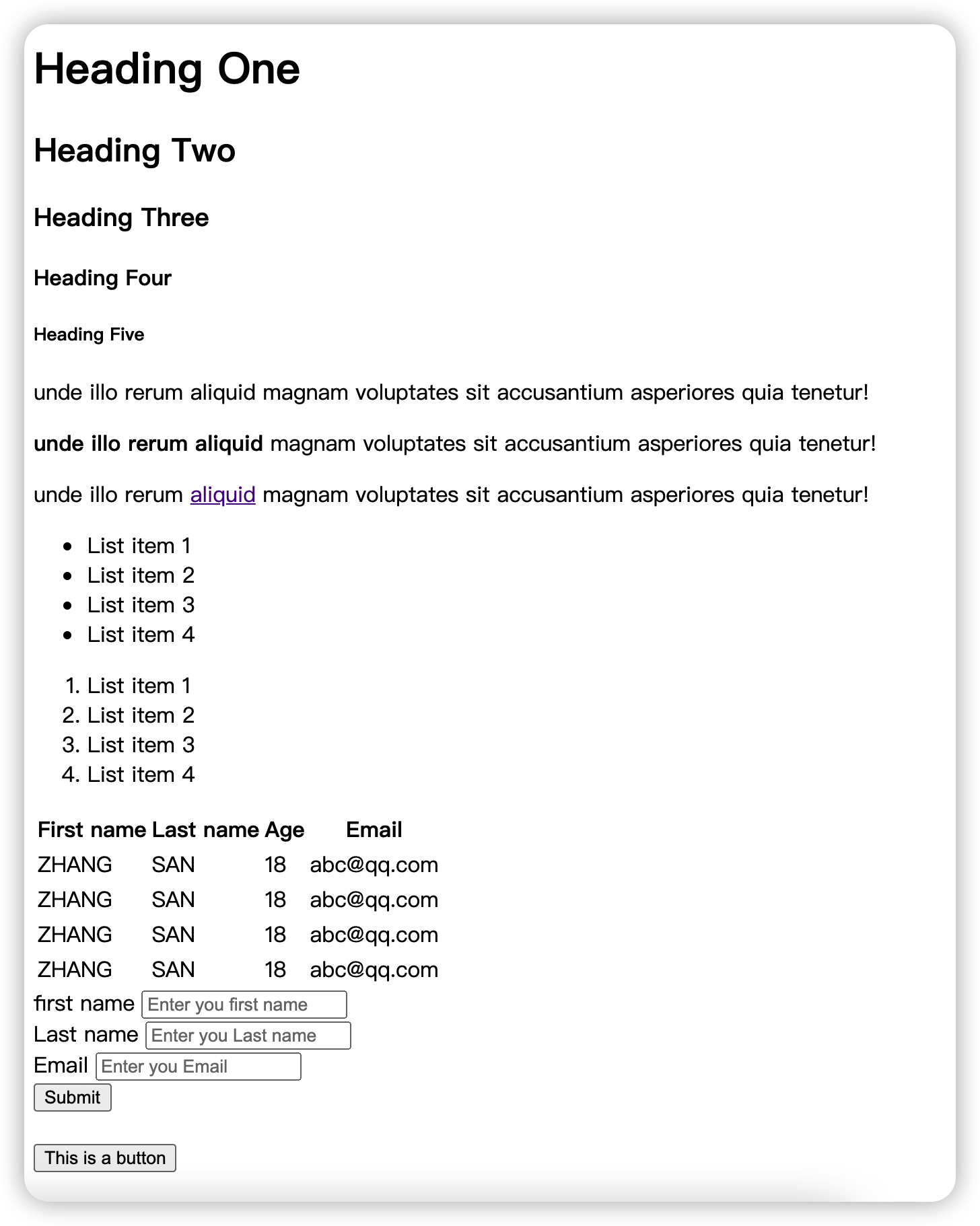
<h1>Heading One</h1>
<h2>Heading Two</h2>
<h3>Heading Three</h3>
<h4>Heading Four</h4>
<h5>Heading Five</h5>
<!--paragraph-->
<p> unde illo rerum aliquid magnam voluptates sit accusantium asperiores quia tenetur!</p>
<p> <strong>unde illo rerum aliquid</strong> magnam voluptates sit accusantium asperiores quia tenetur!</p>
<p> unde illo rerum <a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/a" target="_blank">aliquid</a> magnam voluptates sit accusantium asperiores quia tenetur!</p>
<!--lists-->
<ul><!--无序列表-->
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>
<ol><!--有序列表-->
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ol>
<!-- Table -->
<table>
<thead> <!-- 表头 -->
<tr> <!-- 横 -->
<th>First name</th> <!-- 表头的列 叫 th -->
<th>Last name</th>
<th>Age</th>
<th>Email</th>
</tr>
</thead>
<tbody><!-- 表数据 tbody -->
<tr>
<td>ZHANG</td> <!-- 数据的列 叫 td -->
<td>SAN</td>
<td>18</td>
<td>abc@qq.com</td>
</tr>
<tr>
<td>ZHANG</td> <!-- 数据的列 叫 td -->
<td>SAN</td>
<td>18</td>
<td>abc@qq.com</td>
</tr>
<tr>
<td>ZHANG</td> <!-- 数据的列 叫 td -->
<td>SAN</td>
<td>18</td>
<td>abc@qq.com</td>
</tr>
<tr>
<td>ZHANG</td> <!-- 数据的列 叫 td -->
<td>SAN</td>
<td>18</td>
<td>abc@qq.com</td>
</tr>
</tbody>
</table>
<!-- Form 表单 -->
<form action="form.js" method="post">
<div>
<label>first name </label>
<input type="text" name="firstname" placeholder="Enter you first name">
</div>
<div>
<label>Last name </label>
<input type="text" name="lastname" placeholder="Enter you Last name">
</div>
<div>
<label>Email </label>
<input type="email" name="email" placeholder="Enter you Email">
</div>
<input type="submit" name="submit" value="Submit">
</form>
<br>
<button>This is a button</button>
<div style="margin-top: 100px;"></div>
<!-- Image -->
<img style="width: 100vw;" src="http://cairopulse.net/wp-content/uploads/2017/01/Keji-11.jpg" alt="This is a av woman">
<!-- Quotation -->
<blockquote>Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel, repellat! Iste, quisquam sint enim voluptatem officia consequuntur repellat deleniti quaerat blanditiis illo delectus sunt nemo rerum consequatur? Autem, id iusto.</blockquote>
<p><abbr title="abbr样式">MIT</abbr> this is a abbr attribut</p>
<p><cite>MIT is a collage</cite></p>
</body>
</html>


标签:qq,SAN,List,初识,item,HTML,Heading,name 来源: https://www.cnblogs.com/moniter/p/html-chu-shi.html