界面控件DevExpress WinForms的HTML & CSS 模板—新控件和功能
作者:互联网
在之前官方正式宣布Alert Control中支持HTML & CSS模板,正如上篇文章中所述,HTML 和 CSS 模板允许您轻松创建自定义/现代通知。在本文中,将分享更多与模板相关的更新,您可以期待DevExpress的v22.1版本了!
ListBox控件
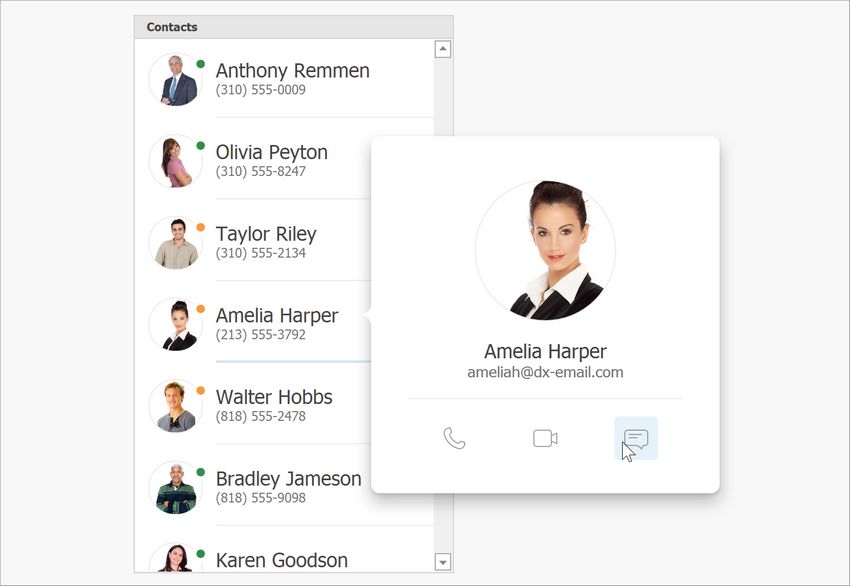
在以前的版本中,技术团队为WinForms ListBox控件引入了标准模板——一种类似于平铺视图中可用的设计器,使您可以轻松地在 ListBox 项目表面上排列元素。v22.1 中可用的 HTML 和 CSS 模板将这种自定义灵活性提升到一个全新的水平。

上图取自技术团队更新的HTML Demo Center模块,使用以下HTML标记来创建此示例UI。
<div class="contact">
<div class="contact-avatar">
<img class="photo" src="${Photo}" />
<div class="status" id="status"></div>
</div>
<div>
<div class="contact-body">
<div class="contact-info">
<div class="name-info">
<div class="name">${FirstName} {LastName}</div>
<img class='info' src='Contact' id="info" />
</div>
<div class="phone">${HomePhone}</div>
</div>
</div>
<div class='selection'></div>
</div>
</div>
ComboBox编辑
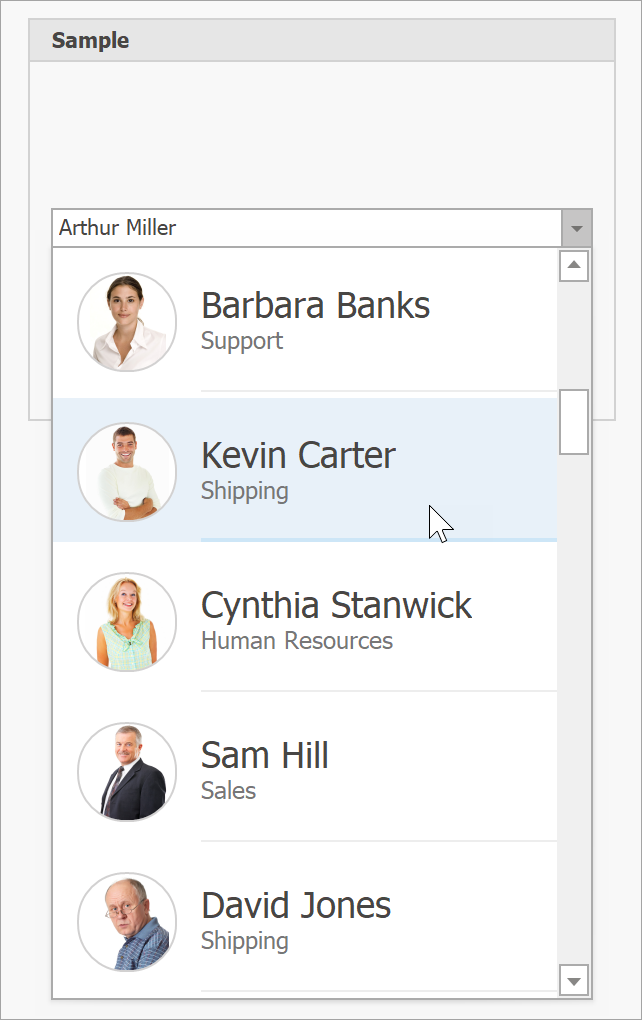
ComboBox编辑与 ListBox Edit 模板类似,您可以利用 ${FieldName} 语法来添加数据占位符。 在运行时,这些占位符将替换为来自数据源的实际值。 正如您在下面看到的,这使HTML 和 CSS 模板成为构建数据感知控件布局的完美工具。

此示例 ComboBox Edit UI 的模板如下:
<div class="contact">
<div class="contact-avatar">
<img class="photo" src="${Photo}" />
</div>
<div>
<div class="contact-body">
<div>
<div class="name">${FirstName} {LastName}</div>
<div class="label">${Department}</div>
</div>
</div>
<div class='selection'></div>
</div>
</div>
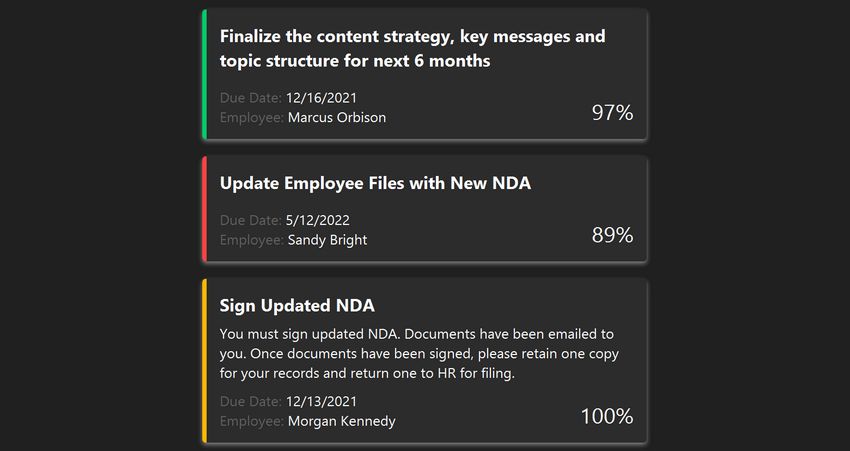
TileView模板的项目自动高度
在 v21.2 发布周期中引入了对 TileView 的 HTML 和 CSS 模板支持,在官方即将发布的版本中,您将能够根据内容大小调整图块。
要启用此功能,只需将 OptionsHtmlTemplate.ItemAutoHeight 属性设置为 true。

上面的图像是使用以下 HTML 代码创建的:
<div class="container">
<div class="card">
<div class="stripe" id="stripe"></div>
<div class="content">
<div class="top-block">
<div class="caption"><b>${Name}</b></div>
</div>
<div class="description">${Description}</div>
<div class="bottom-block">
<div class="bottom-block-near">
<div><span style="color:@DisabledText">Due Date: </span>${DueDate}</div>
<div><span style="color:@DisabledText">Employee: </span>${Employee}</div>
</div>
<div class="status">${Status}%</div>
</div>
</div>
</div>
</div>
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,DevExpress,HTML,模板,ListBox,CSS 来源: https://www.cnblogs.com/AABBbaby/p/16287284.html