Gitea 如何配置自定义页面
作者:互联网
Gitea 安装成功后,我们希望在部署 Gitea 网站上使用访问跟踪代码,或者其他的一些 JS 脚本的话,这个只能通过自定义模板来实现。
配置路径
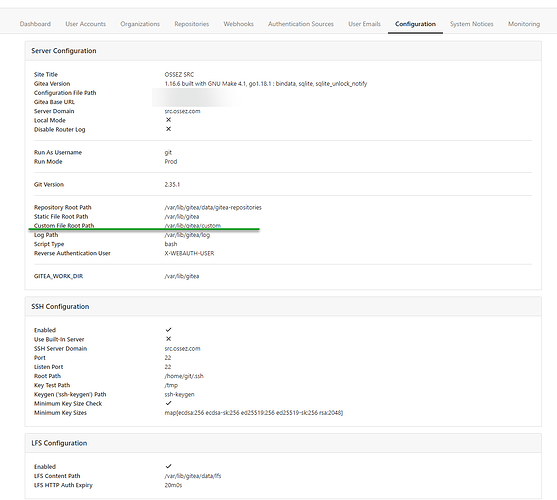
首先需要访问 Gitea 的站点管理界面,然后找到 Custom File Root Path 配置属性。

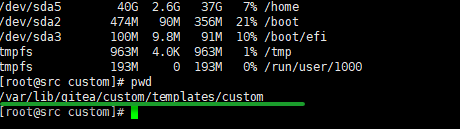
然后的路径就是你需要设置模板的路径,然后在这个路径下面新建 2 个文件夹 templates/custom。
所以完整的路径为: /var/lib/gitea/custom/templates/custom

文件
创建一个 vi header.tmpl 一个文件,然后将需要使用的 JS 跟踪代码放置到这个文件中。
重启
然后重启 Gitea 服务就可以完成针对所有页面的跟踪代码插入了。
校验安装
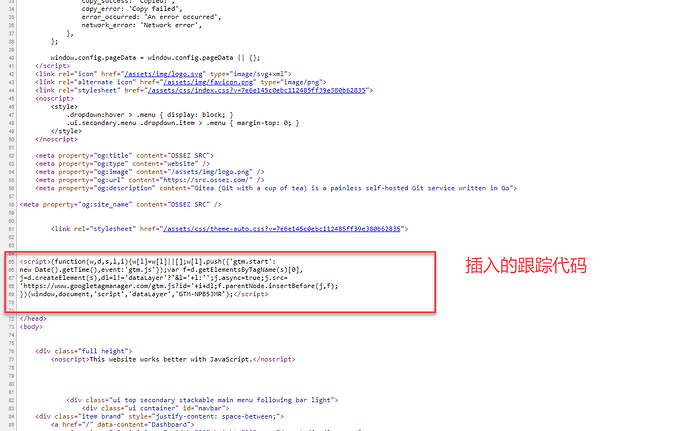
在完成上面的步骤后,单击右键查看网站源代码。

如果能够看到插入的源代码,那就说明配置已经成功了。
https://www.ossez.com/t/gitea/13944
标签:路径,自定义,Gitea,然后,custom,源代码,页面 来源: https://www.cnblogs.com/huyuchengus/p/16214995.html