移动端100vh的问题与解决方案
作者:互联网

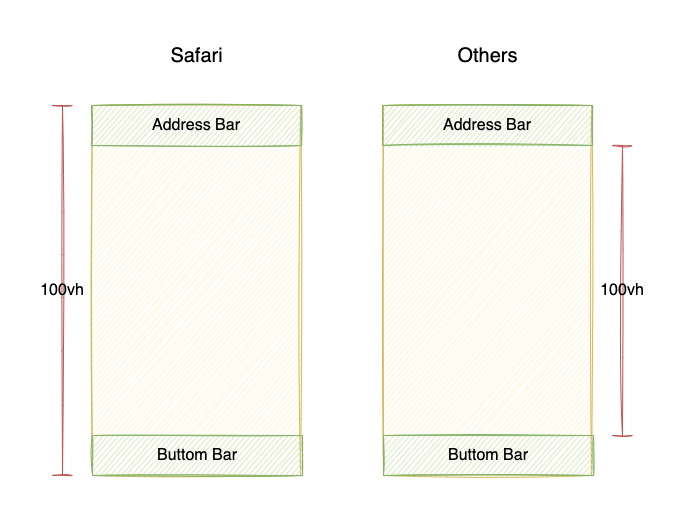
之所以100vh在移动端出现问题,原因大致如上图,真搞不懂,为什么总是有反人类的设计出现。
经过多方参考,实测有效的方案如下:
<style>
:root {
--vh: 1vh;
}
</style>
<script>
!(function (n, e) {
function setViewHeight() {
var windowVH = e.innerHeight / 100
n.documentElement.style.setProperty('--vh', windowVH + 'px')
}
var i = 'orientationchange' in window ? 'orientationchange' : 'resize'
n.addEventListener('DOMContentLoaded', setViewHeight)
e.addEventListener(i, setViewHeight)
})(document, window)
</script>
使用:
.page {
height: calc(100vh - 50px);
height: calc(var(--vh) * 100 - 50px);
}标签:vh,解决方案,--,var,100vh,移动,windowVH,setViewHeight 来源: https://www.cnblogs.com/Man-Dream-Necessary/p/16204179.html