用对跨端方案,让开发效率飞速提升
作者:互联网
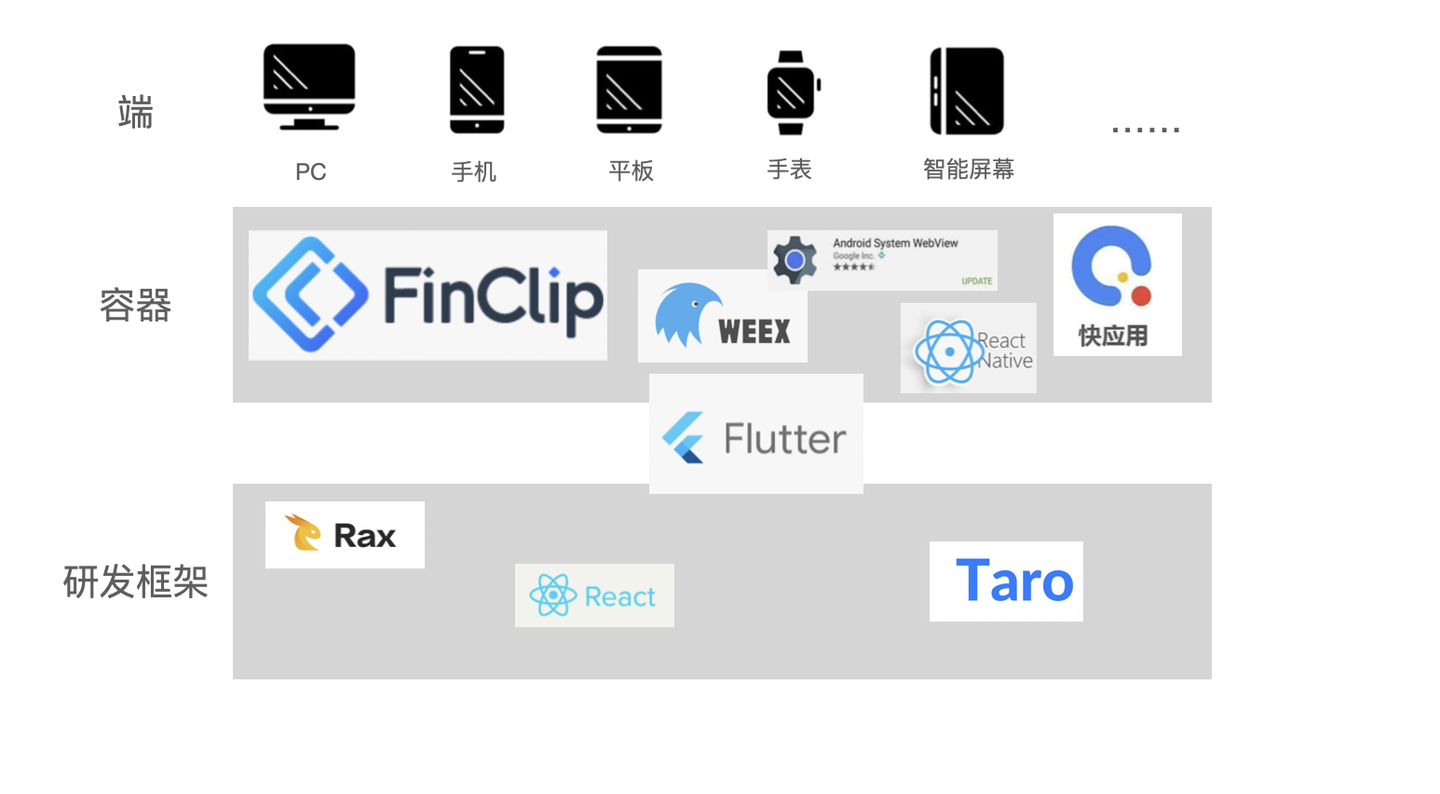
一端开发,多处运行,你找到最优解了吗?众所周知,很多平台都采用了跨端开发(跨平台开发)的方式。相对于原生开发,跨端开发有开发成本低、开发周期短、开发难度小等诸多优点。 那么,什么是跨端开发? 首先,我们来理解一下什么是端。像Andriod、PC、IOS、ipad等,我们可以称之为用户终端,也是作为我们应用程序所运行的平台,这种终端操作系统往往有其自己的开发语音,而终端系统有排他性(例如Andriod和IOS互不兼容),如果我们使用某操作系统的语法进行开发应用,那么在其他系统上就跑不起来,如IOS原生应用不能跑在Andriod上。 然后,我们再理解一下什么是跨端。顾名思义,跨端指的是跨终端,例如:跨PC端,跨多Native平台,跨Web,跨POS机,跨手表设备等。 最后,我们再看看什么是跨端开发。我们所说的跨端开发,就是使用非封闭式系统语言开发,使得应用能够在多个封闭式操作系统中运行。在这些多种多样的跨端诉求基础上,相对应的,是百花齐放的跨端方案。

主流跨端开发方案
跨端方案或多或少都能过起到研发降本增效的作用,方案各自有其优劣势。目前市面上主流跨端开发方案有以下4种:1、以 Web 为基础的 H5 Hybrid 方案
这类方案简单来说就是用网页来跨端。现在绝大多数端上(甚至包括封闭的小程序生态)都支持 Webview,所以只要开发网页然后投放到多个端即可,在桌面端对应的方案就是Electron。 从开发成本低、标准统一、生态繁荣上来说,H5 Hybrid 方案优秀。但这种方案的劣势也非常明显,就是性能和体验存在显著的差距,同时Web 的生态繁荣来自于其良好的历史兼容性,也意味着沉重的历史包袱。2、React-Native/Weex 类方案
React-Native/Weex 这类方案通过尽可能的取长补短,综合了Web生态和Native组件,让JS 执行代码后用 Native的组件进行渲染,以解决抛弃Web历史包袱的问题。 方案同样存在一些缺陷:iOS/Android 双端本身不一致的组件和布局机制,让双端一致性难以得到保障;依赖于 Native 机制也让一些CSS 属性实现起来比较困难,例如z-index问题。 另外,这套方案也需要非常高的维护支持成本:如借用了 Web的生态但并不完全是Web生态,很多地方不一致,例如惯用的CSS 布局方式无法使用。3、Flutter
Flutter不继续在Web 生态上借力,从设计之初也并没有把 Web 生态考虑进去。相比于RN依赖Native View渲染,Flutter则是自绘组件,通过 Skia绘制到屏幕上。 由于可以完全发挥 GPU 的能力,也不需要去 Native 绕一圈。Flutter 理论上能做到更好的性能和两端一致性,这一意味着理论上未来可能基于 Flutter 的 JS 动态化方案能够在样式上支持的比 WEEX 更好。 但从前端开发视角看,Flutter更像是一个Native开发方案而非跨端方案(虽然其实是跨 Android/iOS 的)。目前最主要的问题是Flutter for Web 从技术原理上来说离生产可用可能还非常遥远,动态化能力的确实也会让部分场景不适用。4、小程序运行时方案
这个方案可以说是笔者认为目前性价比最高的方案,没有之一。 应用体验方面,小程序技术是前端容器技术的一种应用,其组件及UI都有明确的规范,开发者不用考虑兼容性及类似H5开发时复杂工具及框架的选择。同时,由于组件及UI都是预设的,展示体验也会更佳。 应用框架支持方面,某些运行时方案不仅支持纯 wxml 微信小程序运行,还支持包括 uniapp、 Taro、kbone 等第三方框架集成的小程序。 宿主环境结合方面,小程序是基于App端实现的应用,其获取系统(App)的权限也会多于H5;随着微信小程序的潮流引领,各大主流互联网平台的追随,小程序技术的发展已经趋于成熟,市面上小程序以运行时已经开始出现多智能终端设备的适配(基于Andriod系统的多终端屏幕适配)。跨端开发的本质是实现降本增效
我们无法奢望一个技术方案就能解决所有的跨端问题,只能选择更适合自己业务增长的长效技术治理方案。跨端开发的本质是实现降本增效,在对于业务支撑做新的技术方案选型的同时,更重要的是如何让这种提效真的长治久安,让我们的提效不会变成从一个新方案跳到另外一个新方案。 这里想给大家介绍一下FinClip小程序运行时项目。说说核心技术层面
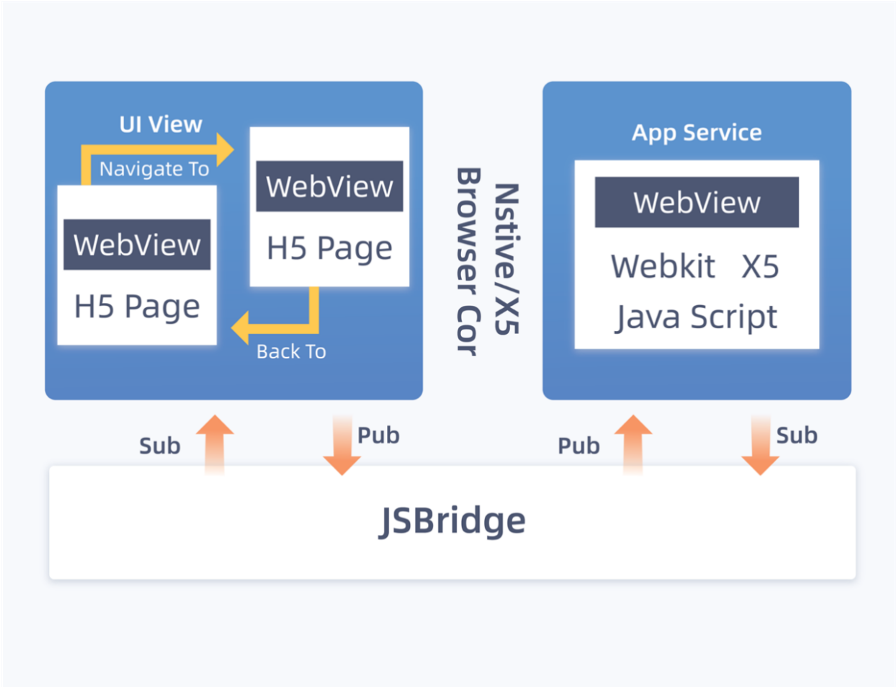
FinClip是小程序容器技术,上述说的跨端技术优势都具备,包括:应用体验由于H5,应用框架支持多种主流框架生成的小程序,多终端设备(宿主)环境友好且兼容。 另外,视图层与逻辑层分离也带来了许多好处: 1、方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验; 2、Service和View的分离和并行实现可以防止JS执行影响或减慢页面渲染,这有助于提高渲染性能; 3、因为JS在Service层执行,所以JS里面操作的DOM将不会对View层产生影响,所以小程序不能操作DOM结构的,这也使得小程序的性能比传统的H5更好。
说说基础建设层面
底层支撑方案需要有完善的、可拓展或可二次开发的基础建设模块,才能够真正意义上实现长期降本增效。 FinClip自带企业端管理后台,方便企业统一管理小程序上下架、宿主设备关联和绑定、以及基础的数据分析功能。 FinClip提供小程序 IDE 开发工具,界面与微信小程序的开发工具类似,自带调试和真机预览,简单易上手。你可以在这个 IDE 里面,对现有项目进行二次开发,扩展功能和接口,或者从零开始写出一个小程序。 有商业生态的企业,可以尝试使用FinClip开放自己的小程序生态,让合作伙伴开发小程序上架到自己的 App 中,形成丰富多彩的场景与功能,服务客户。例如银行信用卡 App 可以上架大量的第三方消费场景类小程序,旅游 App 可以上架食住行类合作伙伴的小程序,最终实现的是以客户为中心的数字化服务闭环。 跨端开发方案有很多,选型需要从技术、业务以及可拓展等方面进行综合考虑,才能真正实现降本增效的作用。标签:方案,Web,飞速,程序,开发,跨端,效率,Native 来源: https://www.cnblogs.com/speedoooo/p/16111671.html