OpenLayers入门练习
作者:互联网
一、实验内容
- 练习OpenLayers的引用形式;
- 简单地图加载;
- 控件加载。
二、实验步骤
2.1 ol引用
<!doctype html>
<html lang="zh">
<head>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.5.0/build/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
</body>
</html>
2.2 单个地图显示
<!DOCTYPE html>
<html lang="zh">
<head>
<meta content="text/html;charset=UTF-8">
<title>OpenLayers example</title>
<link rel="stylesheet" href="./v6.5.0-dist/ol.css">
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body,
div {
height: 100%;
width: 100%;
margin: 0%;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 10
})
});
</script>
</body>
</html>

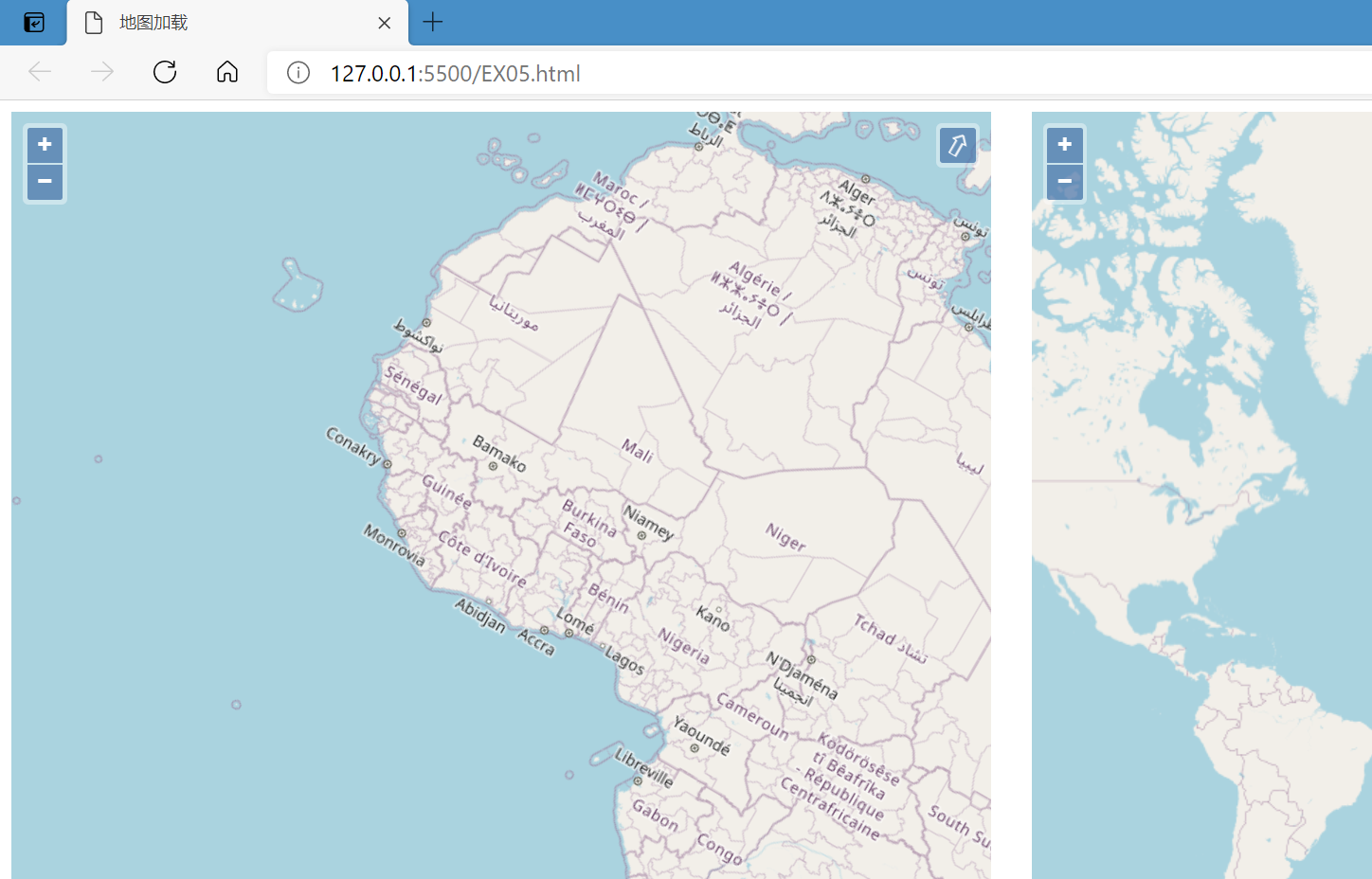
2.3 两幅静态地图显示
<html>
<head>
<meta charset="utf-8">
<title>单个地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png'
})
})],
view: new ol.View({
center: [0, 0],
zoom: 2
})
})
</script>
</body>
</html>

2.4 地图联动
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var view = new ol.View({
center: [0, 0],
zoom: 2
})
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: view
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png'
})
})],
view: view
})
</script>
</body>
</html>

2.5 视图属性-旋转角度
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var view = new ol.View({
center: [0, 0],
zoom: 2
})
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center: [0, 0],
zoom: 2,
rotation: Math.PI / 6
})
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: view
})
</script>
</body>
</html>

2.6 视图属性-限制地图缩放级别
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#map_1 {
width: 49%;
height: 99%;
float: left;
}
#map_2 {
width: 49%;
height: 99%;
float: right;
}
</style>
</head>
<body>
<div id="map_1"></div>
<div id="map_2"></div>
<script type="text/javascript">
var view = new ol.View({
center: [0, 0],
zoom: 2
})
var map = new ol.Map({
target: 'map_1',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center: [0, 0],
zoom: 2,
rotation: Math.PI / 6,
minZoom: 4,
maxZoom: 7,
})
});
var map_2 = new ol.Map({
target: 'map_2',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: view
})
</script>
</body>
</html>

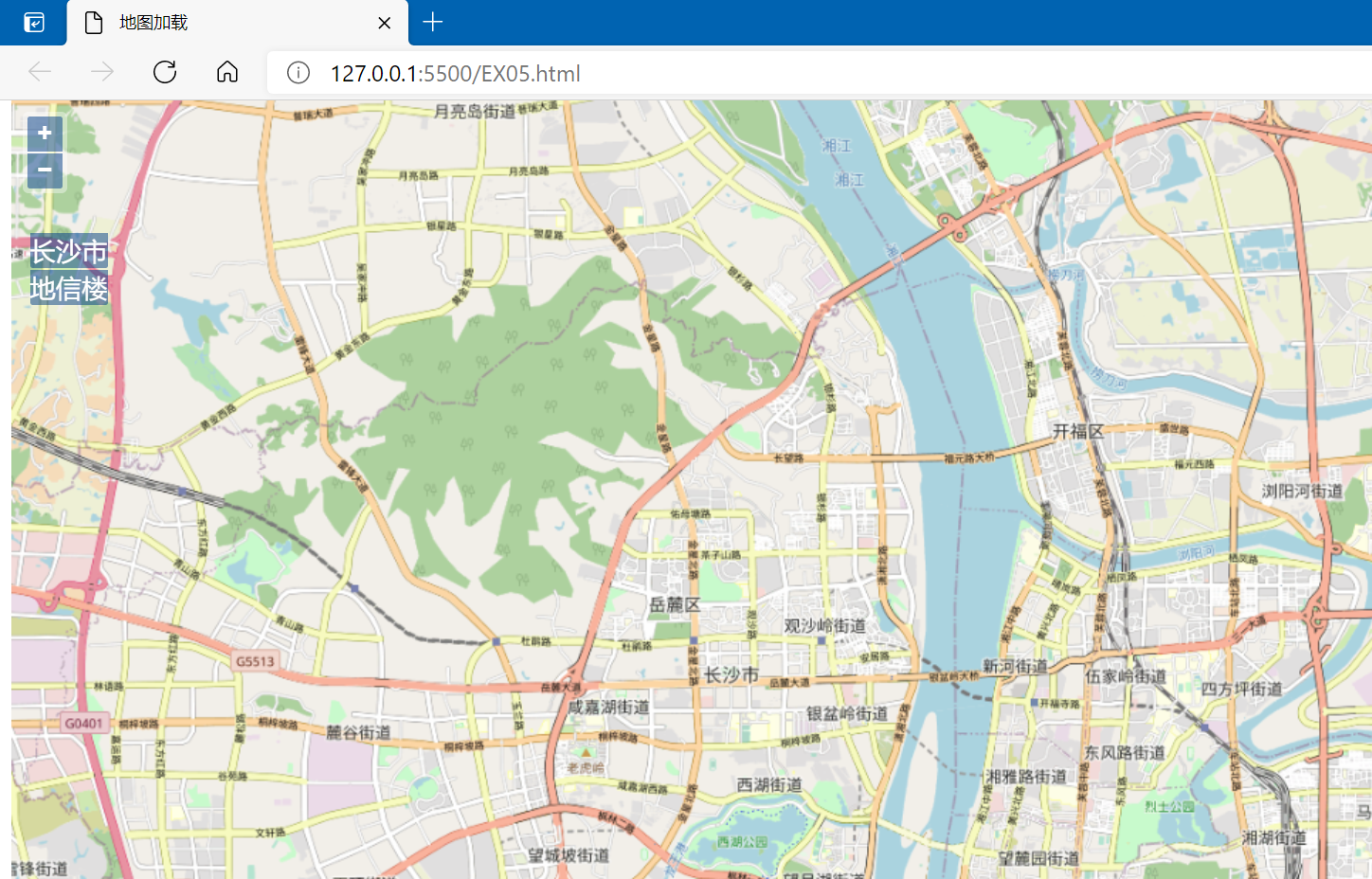
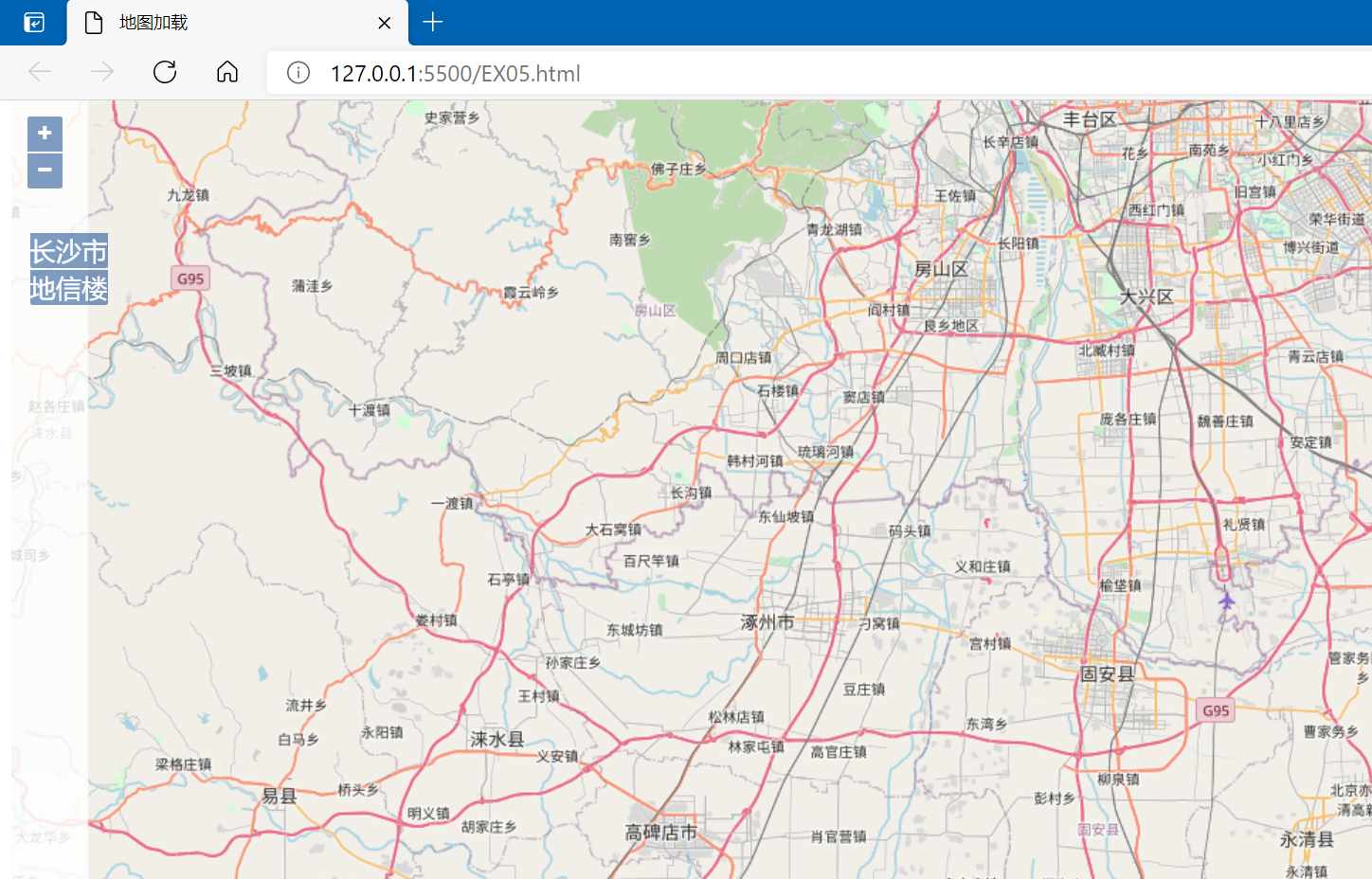
2.7 View-缩放到范围
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#menu {
position: absolute;
top: 100px;
left: 20px;
z-index: 11;
}
.btn {
background-color: rgba(0, 60, 136, 0.5);
display: block;
margin: 1px;
padding: 0;
color: #fff;
font-size: 1.14em;
text-decoration: none;
text-align: center;
height: 1.375em;
border: none;
border-radius: 0 0 2px 2px;
}
</style>
</head>
<body>
<div id="map">
<div id="menu">
<button class="btn" onclick="fitToChangsha()">长沙市</button>
<button class="btn" onclick="fitToPoint()">地信楼</button>
</div>
</div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
//设置北京市为地图中心
center: [12952902.8394, 4852401.2052],
zoom: 10,
})
});
function fitToChangsha() {
map.getView().fit([12560816.6134, 3273506.2545, 12591065.3310, 3281592.9487])
}
function fitToPoint() {
map.getView().fit(new ol.geom.Point([12570902.1896, 3269680.4449]), { maxZoom: 18 })
}
</script>
</body>
</html>

2.8 View-动画效果
<html>
<head>
<meta charset="utf-8">
<title>地图加载</title>
<link href="./v6.5.0-dist/ol.css" rel="stylesheet" />
<script src="./v6.5.0-dist/ol.js"></script>
<style>
html,
body {
height: 100%;
}
#menu {
position: absolute;
top: 100px;
left: 20px;
z-index: 11;
}
.btn {
background-color: rgba(0, 60, 136, 0.5);
display: block;
margin: 1px;
padding: 0;
color: #fff;
font-size: 1.14em;
text-decoration: none;
text-align: center;
height: 1.375em;
border: none;
border-radius: 0 0 2px 2px;
}
</style>
</head>
<body>
<div id="map">
<div id="menu">
<button class="btn" onclick="fitToChangsha()">长沙市</button>
<button class="btn" onclick="fitToPoint()">地信楼</button>
</div>
</div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
//设置长沙市为地图中心
center: [12952902.8394, 4852401.2052],
zoom: 10,
})
});
var changsha = [12570902.1896, 3269680.4449];
var changsha_center = [12571883.0743, 3277963.5524
];
function fitToChangsha() {
map.getView().animate({
center: changsha_center,
duration: 2000,
})
}
</script>
</body>
</html>

标签:map,ol,入门,练习,height,source,OpenLayers,new,view 来源: https://www.cnblogs.com/jiujiubashiyi/p/16063804.html