剩余元素填充
作者:互联网
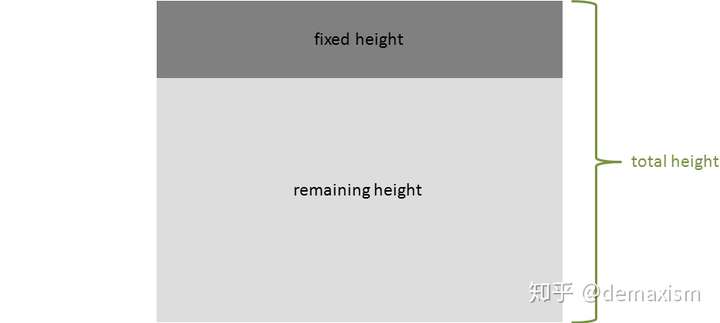
问题: 有个容器,里面有上下两个元素。 上元素的高度固定(但未知), 想让下元素充满余下的高度。
方法一

解决: 用 Flex
HTML:
<div id="outer">
<div id="inner_fixed">
I have a fixed height
</div>
<div id="inner_remaining">
I take up the remaining height
</div>
</div>
CSS:
#outer {
display: flex;
flex-flow: column;
height: 100%;
}
#inner_fixed {
height: 100px;
background-color: grey;
}
#inner_remaining {
background-color: #DDDDDD;
flex-grow : 1;
}
方法二

第一种绝对定位

第二种
box-sizing的两种方法
1. 方法一:

方法二:

标签:剩余,flex,填充,color,元素,height,方法,remaining 来源: https://www.cnblogs.com/hongdoudou/p/16060348.html