最佳实战 | 如何使用腾讯云微搭从0到1开发企业门户应用
作者:互联网
应用功能模块概述
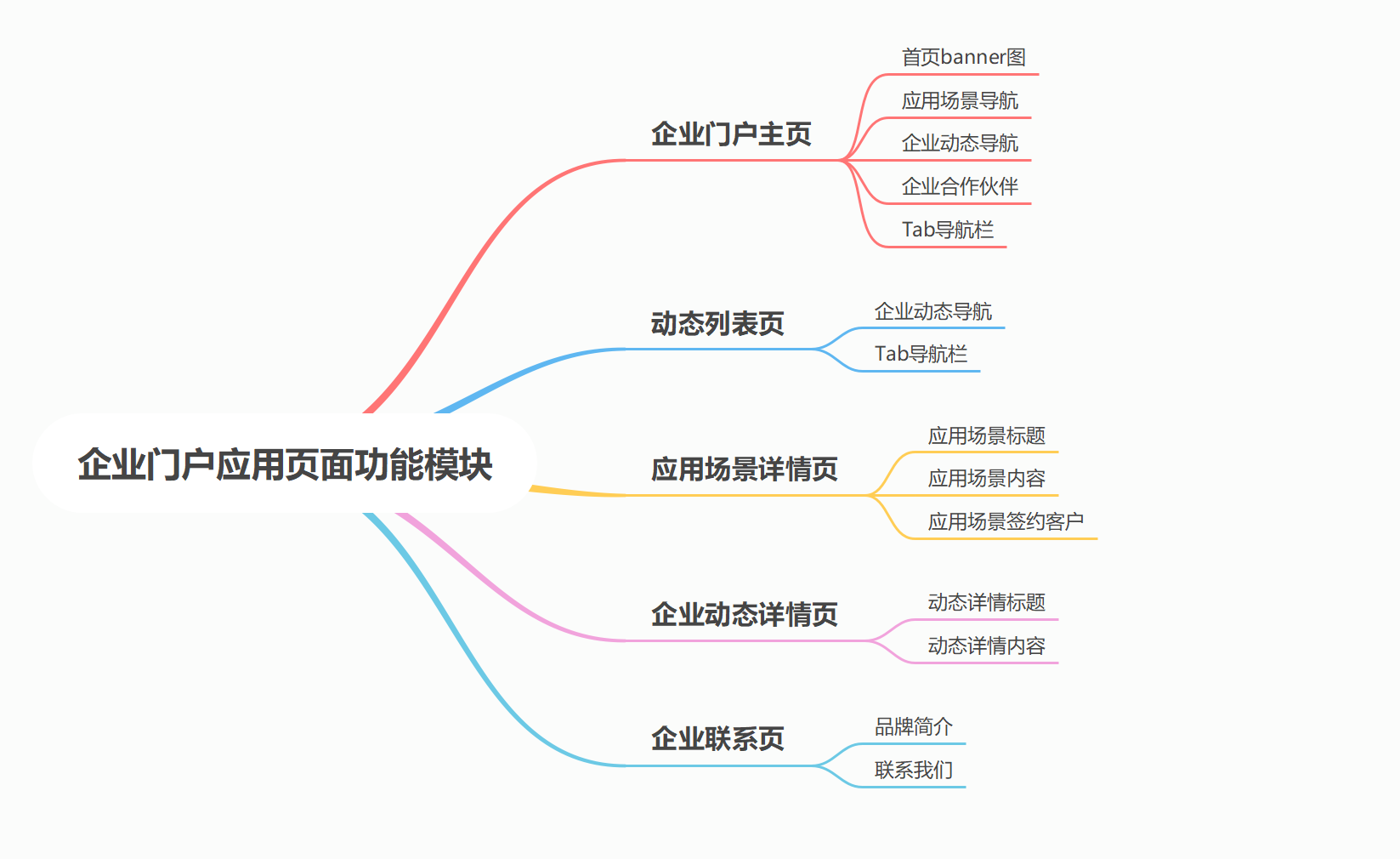
企业门户应用一共由五个页面构成,并且不同的页面具备不同的功能模块,如下图所示:

应用展示
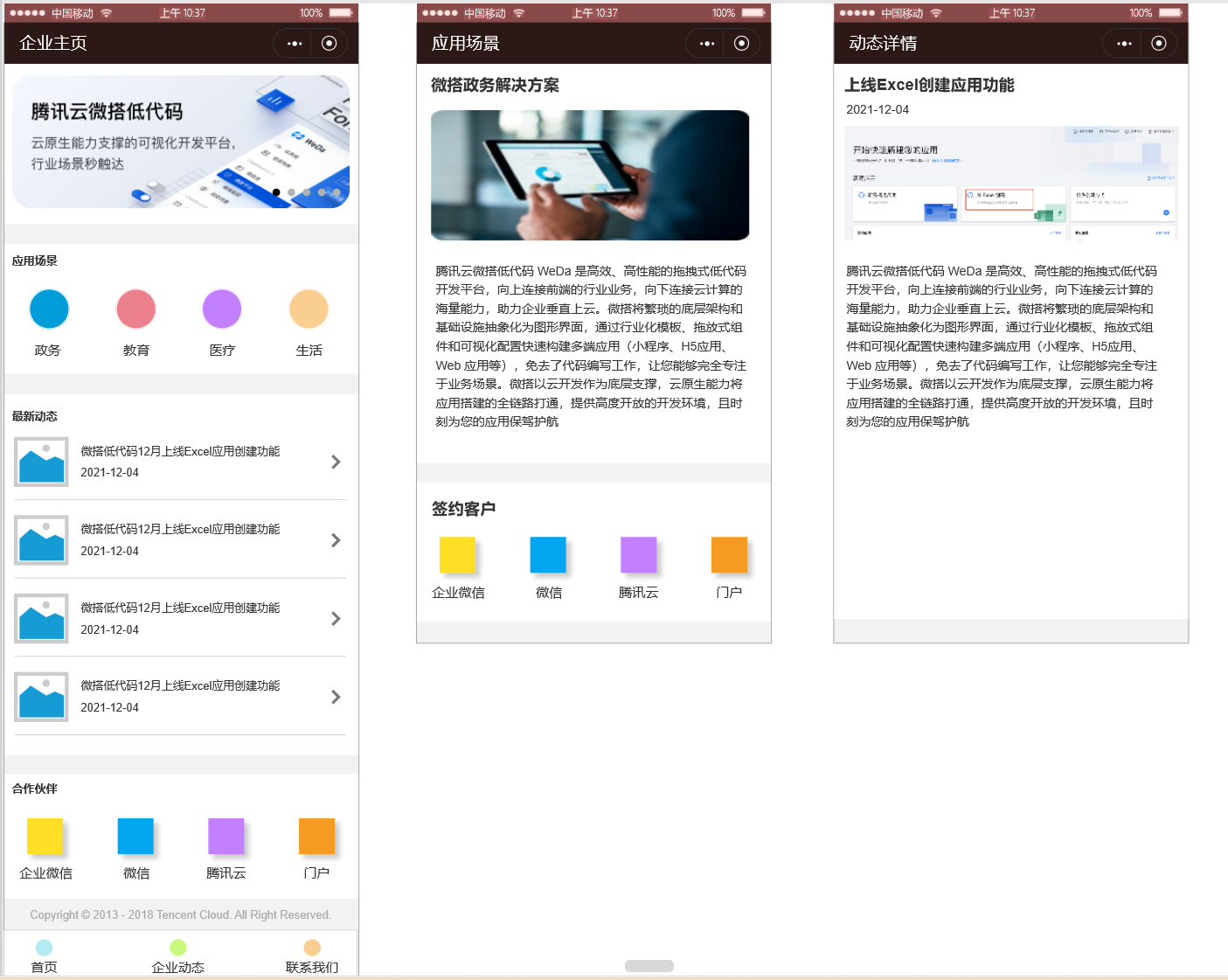
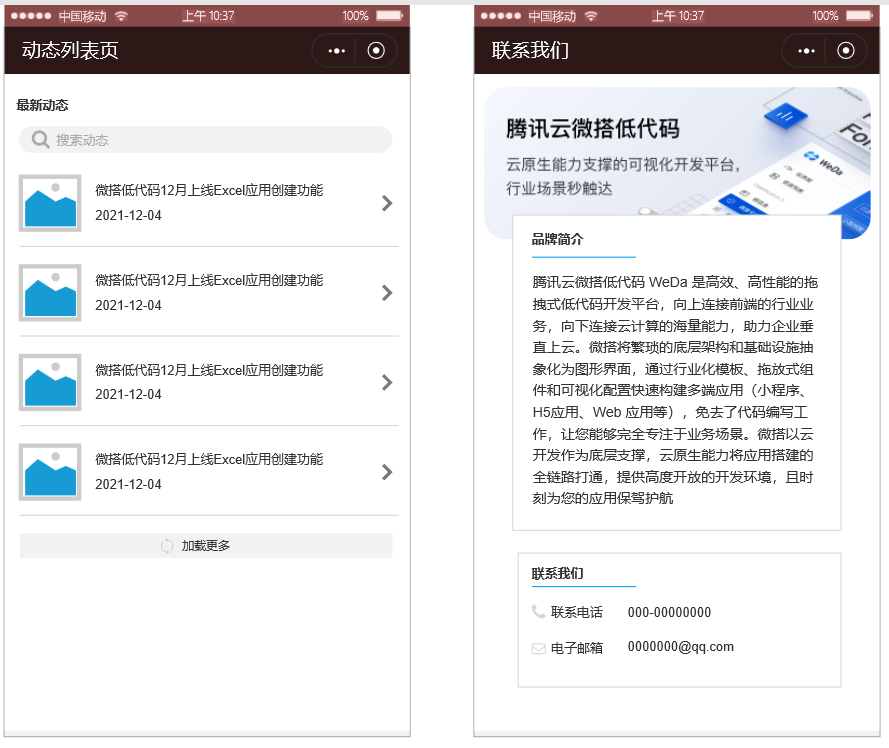
企业门户应用主要功能为企业动态、企业信息的展示,应用详情图如下:


应用数据源设计
数据模型创建
在创建应用之前,我们需要知道,当应用中存在使用动态数据功能模块时,便需要创建对应的数据模型进行管理。以企业门户应用为例,我们需要创建的数据模型以及字段如下:

数据录入
数据模型创建完成后,需前往数据管理后台进行体验数据的录入,步骤如下:
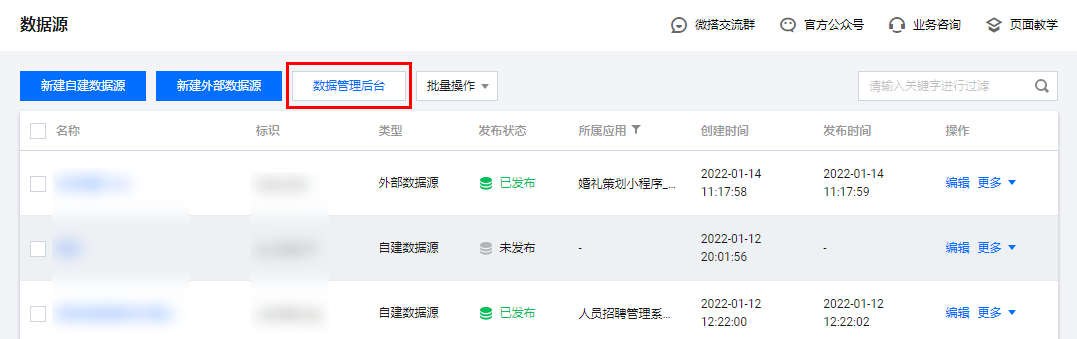
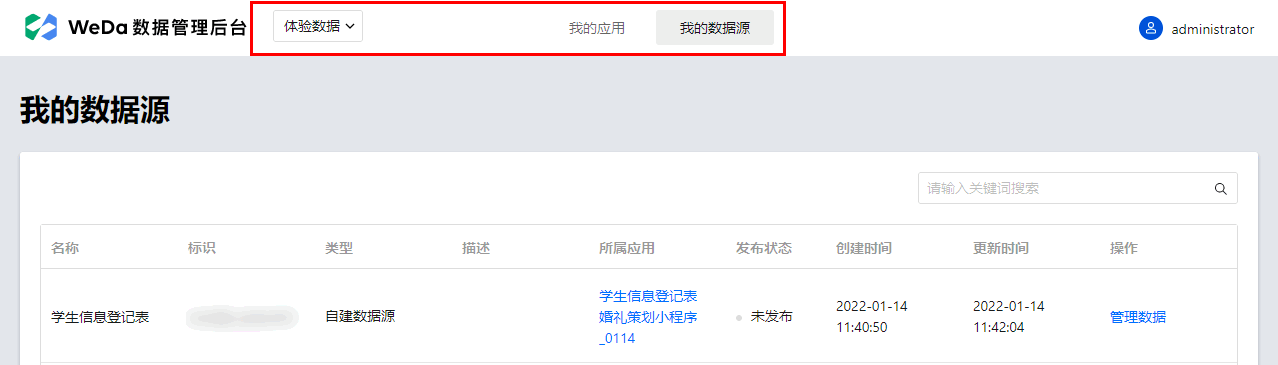
- 在 数据模型 页面中单击数据管理后台进入。

- 进入数据管理后台 > 我的数据源页面,更换数据为体验数据。

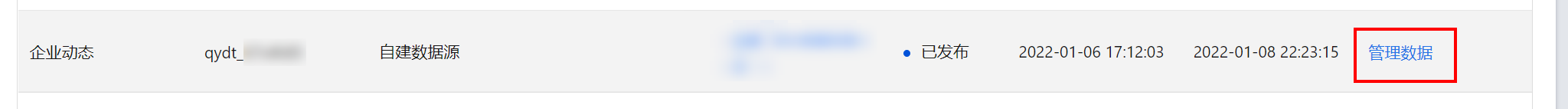
- 以企业动态表为例,单击管理数据进入到对应的管理后台。

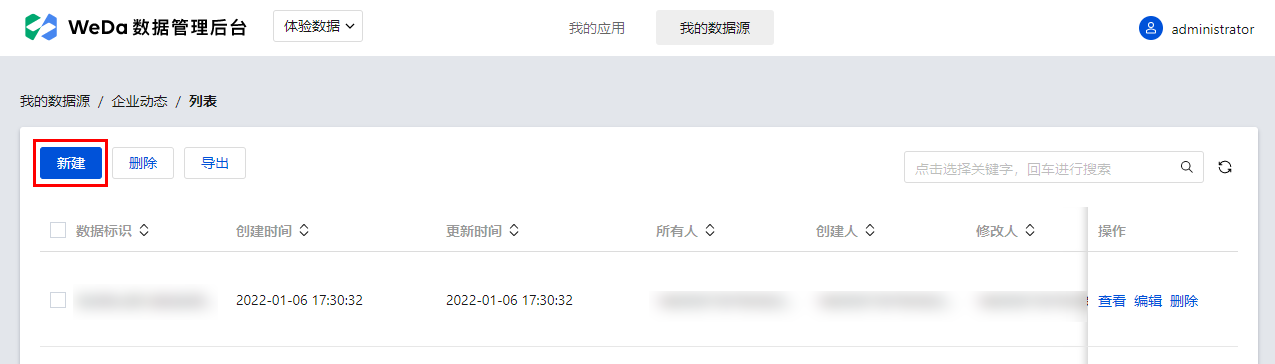
- 单击新建,进入数据创建页面。

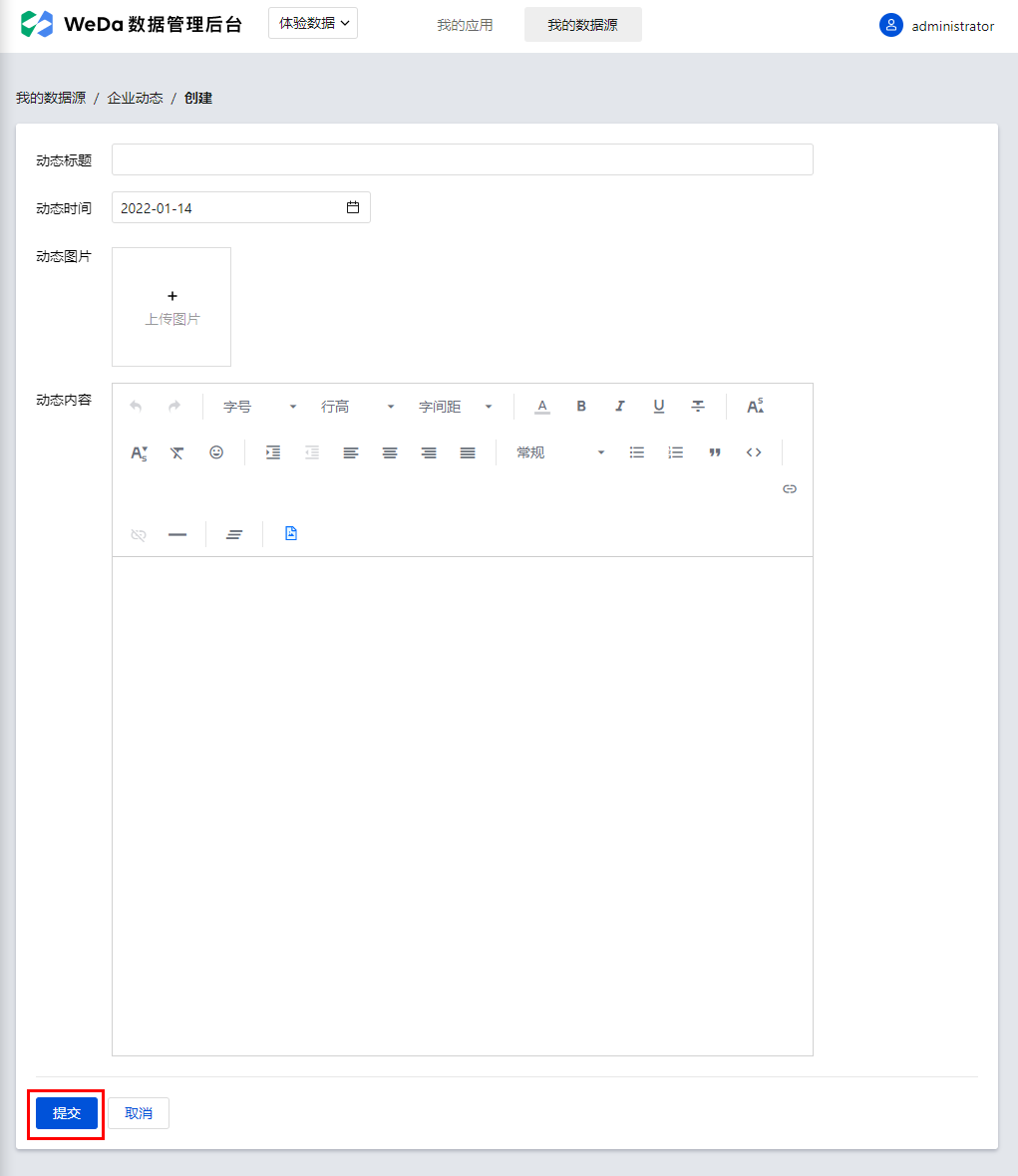
- 在数据创建页进行体验数据录入后单击提交即可。

? 实际搭建应用的过程中会需要通过实时预览来查看页面的真实状态,并且由于实时预览调用的数据为体验数据,因此建议在开发应用前对体验数据进行录入,便于进行应用的开发调试。
前提条件
步骤1:新建页面
新建一个页面,命名为企业门户主页。

步骤2:创建首页 banner 图模块
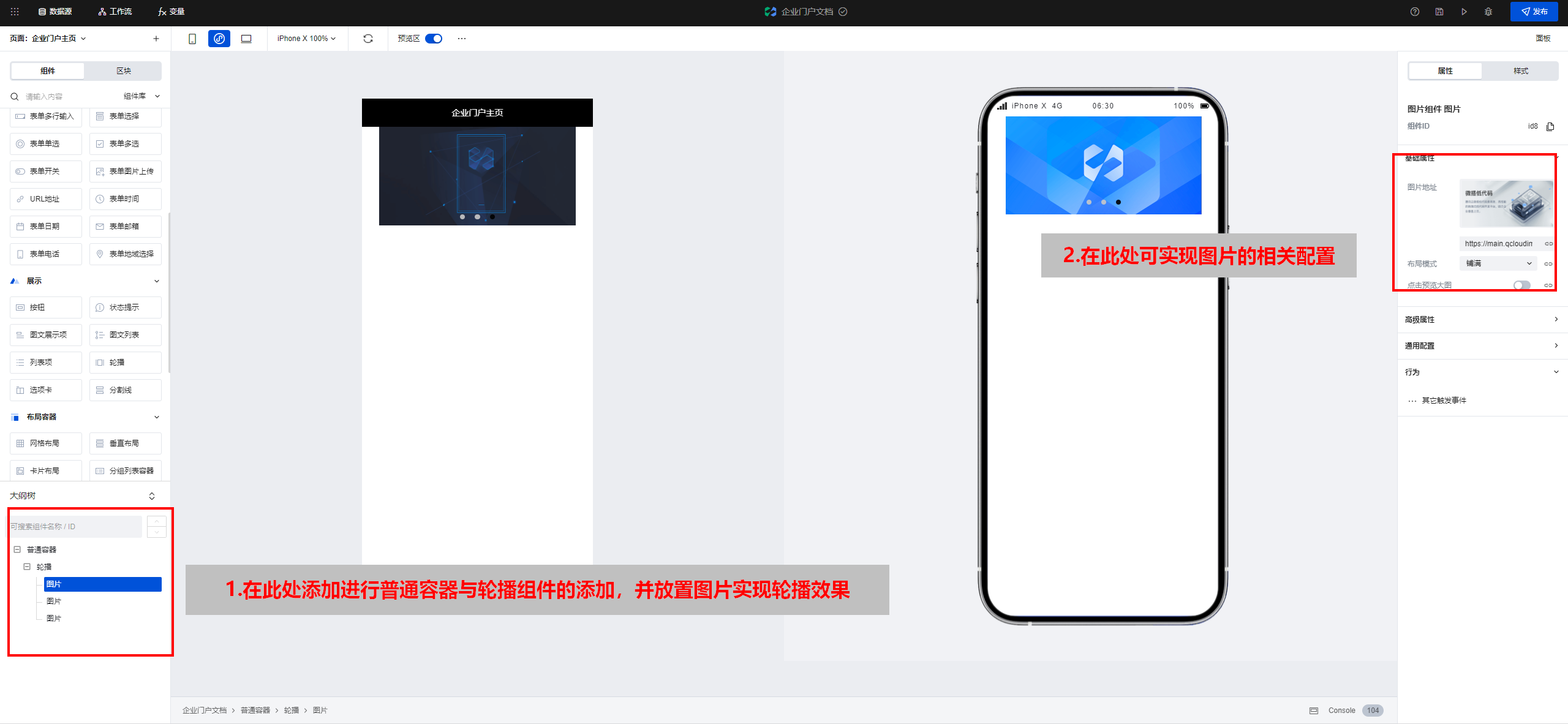
在页面右侧的编辑区中选择普通容器组件,之后在普通容器组件中放置轮播组件,随后可通过在轮播组件中加入图片组件来实现图片的轮播,若存在图片配置需求,可选中图片组件后在右侧的配置区进行图片的替换。

? 使用普通容器可以进行组件的统一管理与样式调整,因此在实际开发应用的过程中建议将组件按模块放置到普通容器中,便于管理的同时也会提升开发效率。
步骤3:创建应用场景导航
通过观察页面设计可以发现,应用场景导航由四个导航 Tab 构成,并且排列方式为横向排布,因此为了实现该功能,我们需要使用模型变量、网格布局组件以及组件循环功能。
创建单个导航 Tab
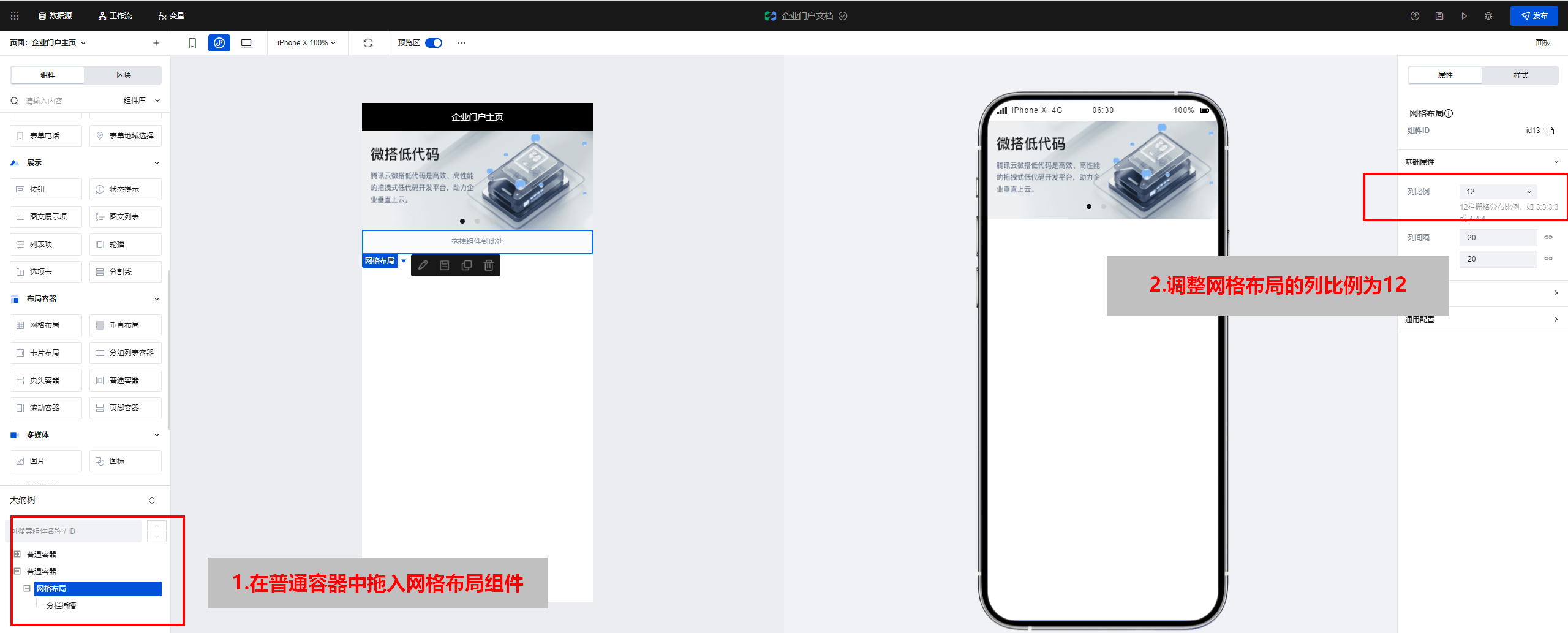
- 创建一个普通容器,并在容器中加入网格布局组件,将网格组件的列比例属性配置为"12"。

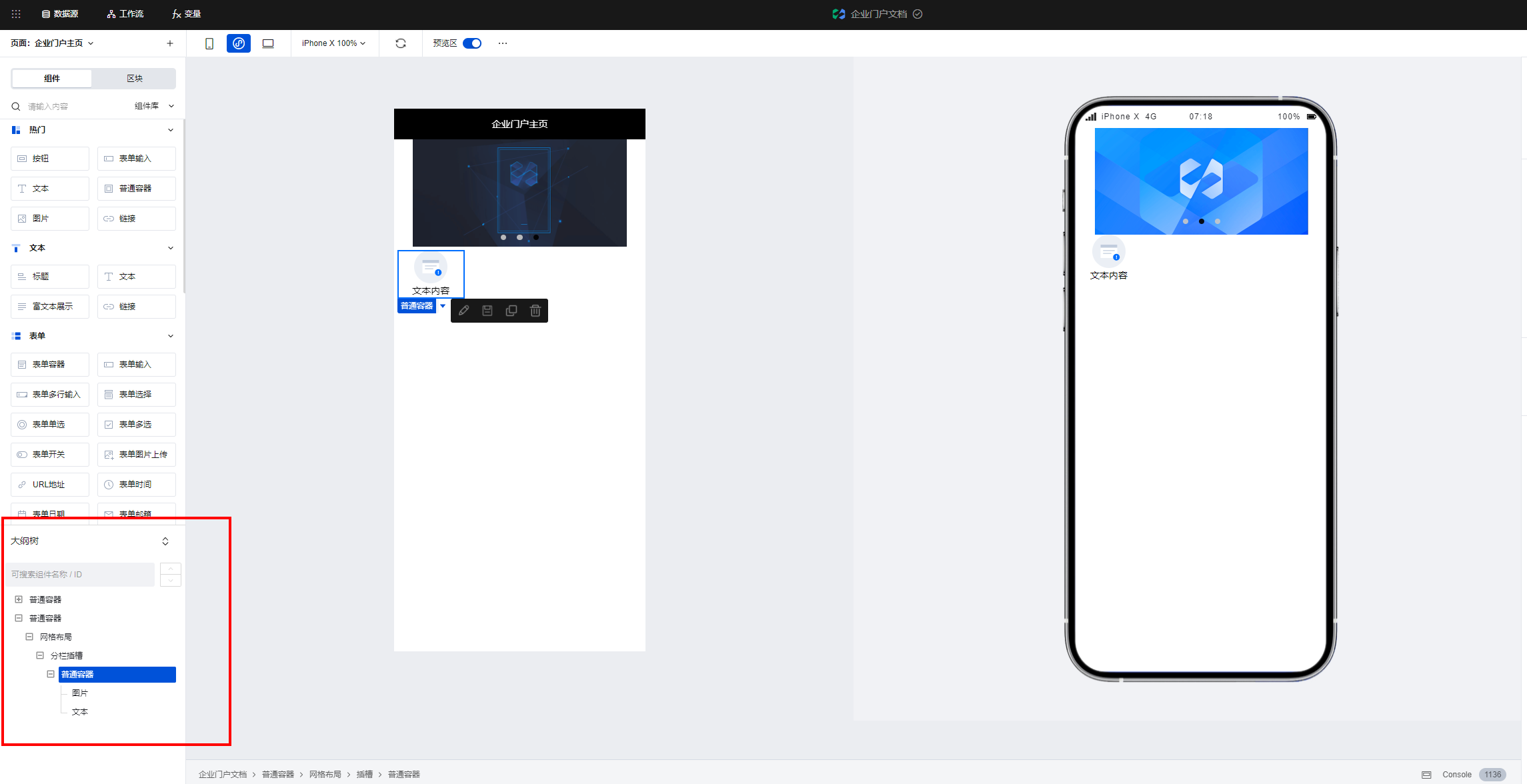
- 在网格容器的分栏插槽中拖入普通容器,并在普通容器中放置图片与文本组件。

? 此处需要注意,在放置图片与文本组件时,大纲树中图片组件需要在文本组件的上方,否则位置会颠倒。
创建模型变量
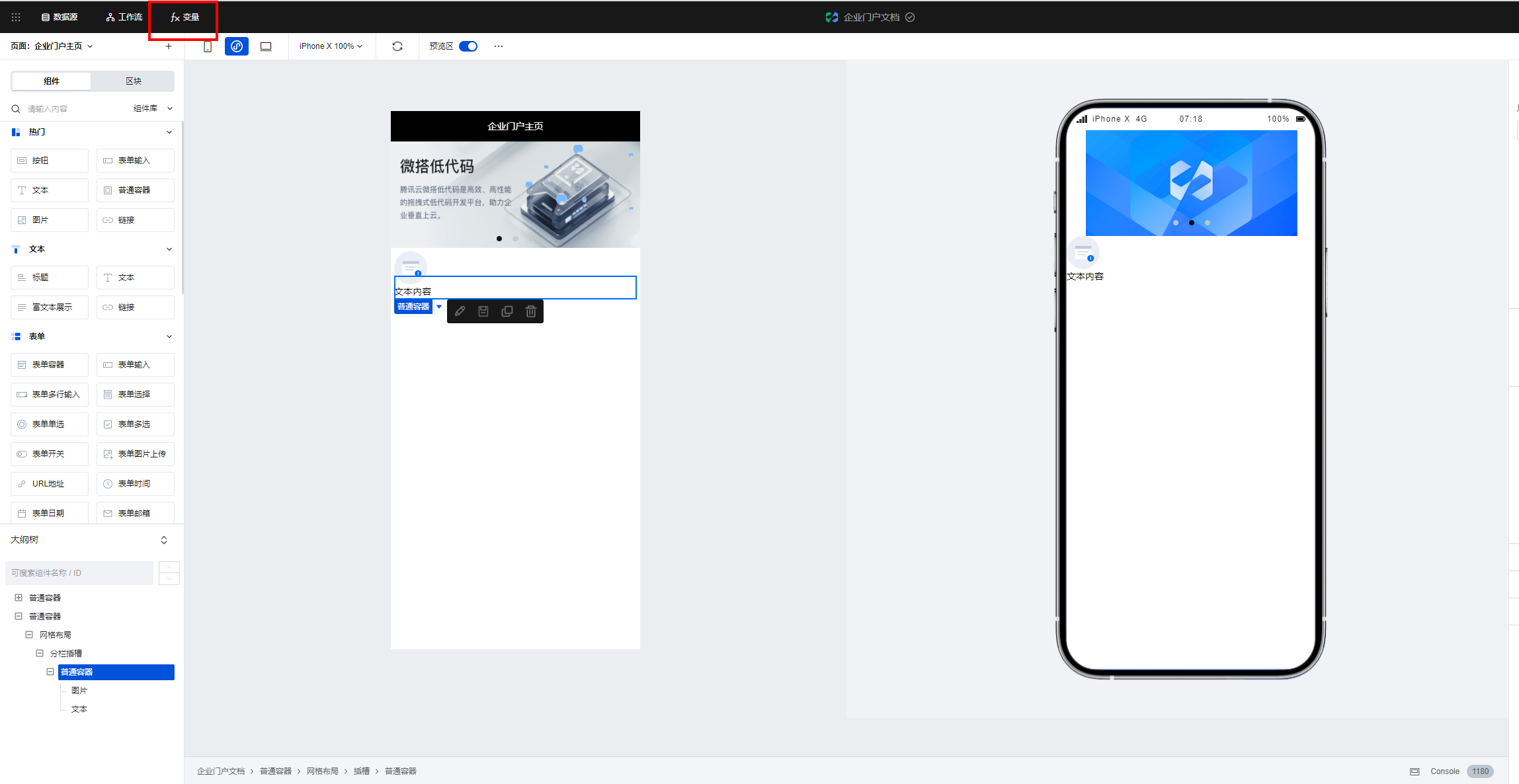
- 单击右上角的变量,进入变量编辑页面。

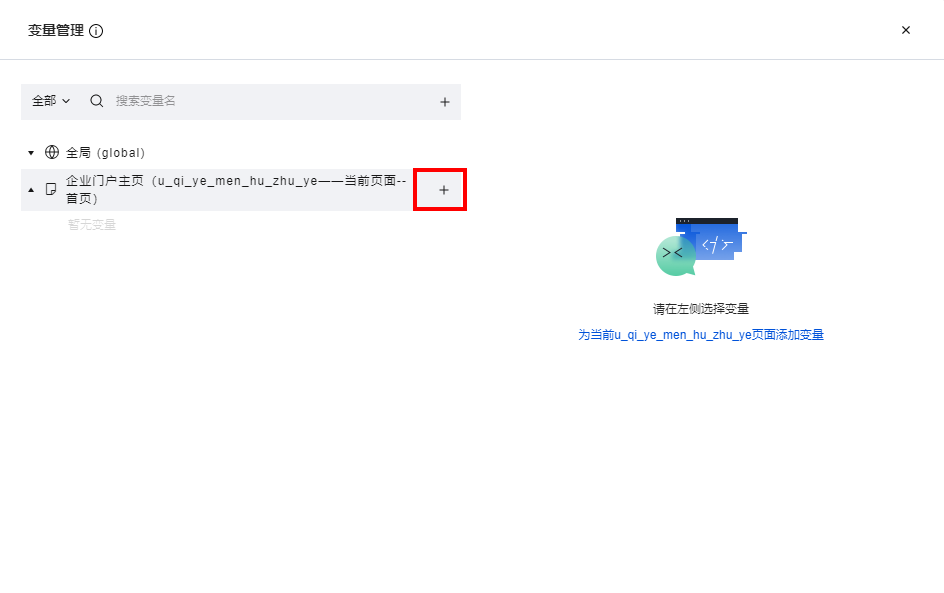
- 在当前页面,单击创建按钮进行模型变量的创建。

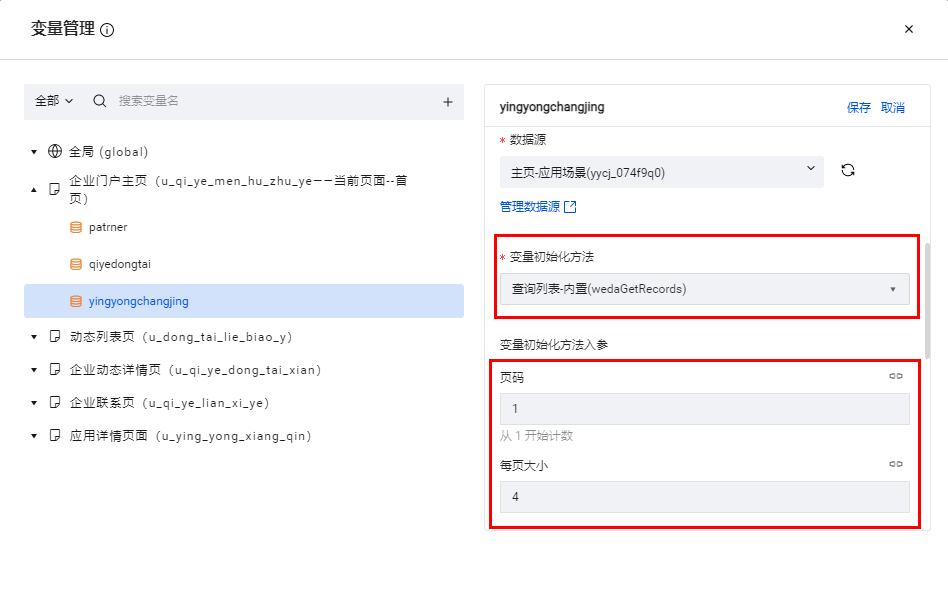
- 输入变量标识,并选择变量类型为模型变量,数据源选择应用场景表,变量初始化方法选择查询列表-内置(WedaGetRecords)。根据设计图设计,此处只展示四个导航 Tab,因此按照条件对方法参数进行调整。

组件绑定循环
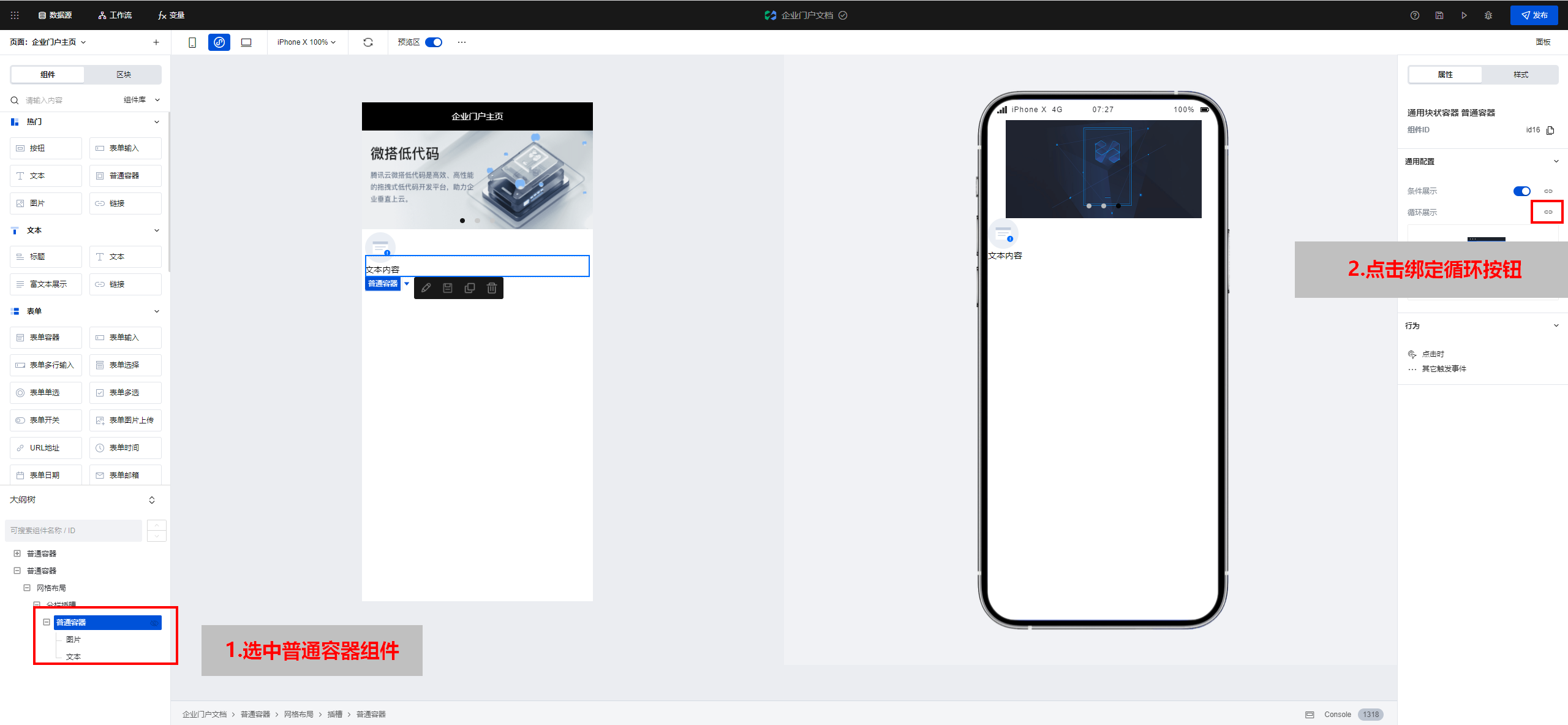
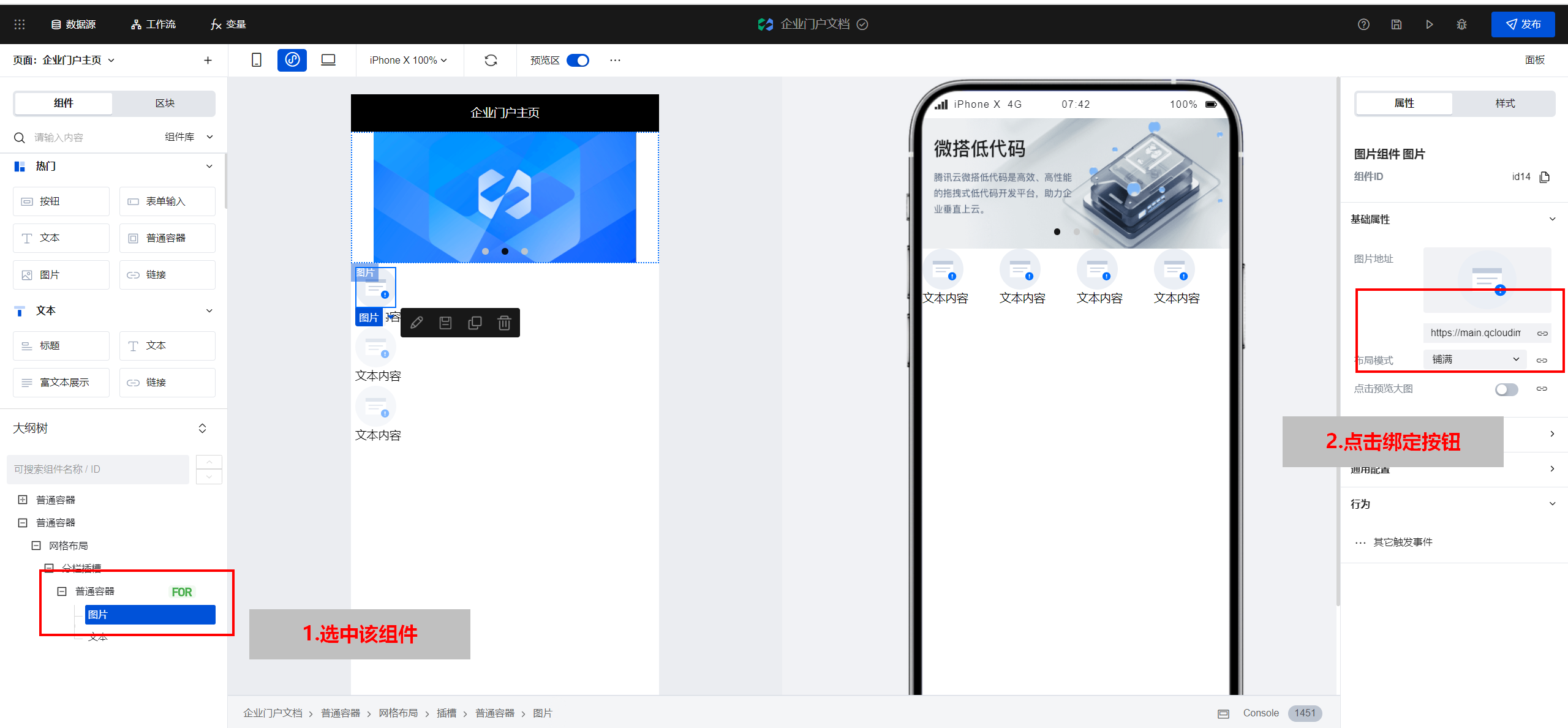
- 选中普通容器组件,并在右侧的属性 > 通用配置 > 循环展示中单击绑定循环按钮。

- 在弹出的弹窗中选择刚刚创建的模型变量,单击确定。

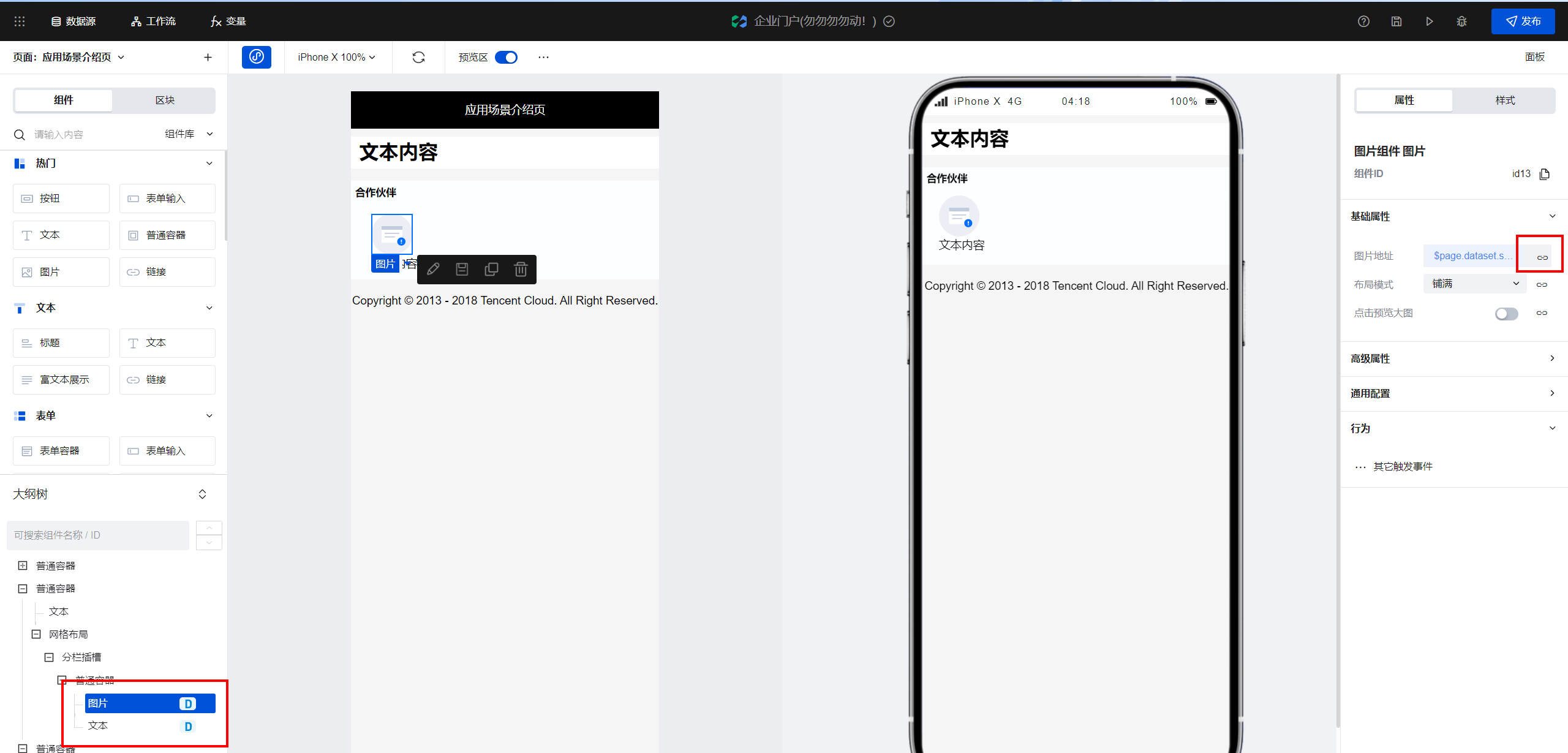
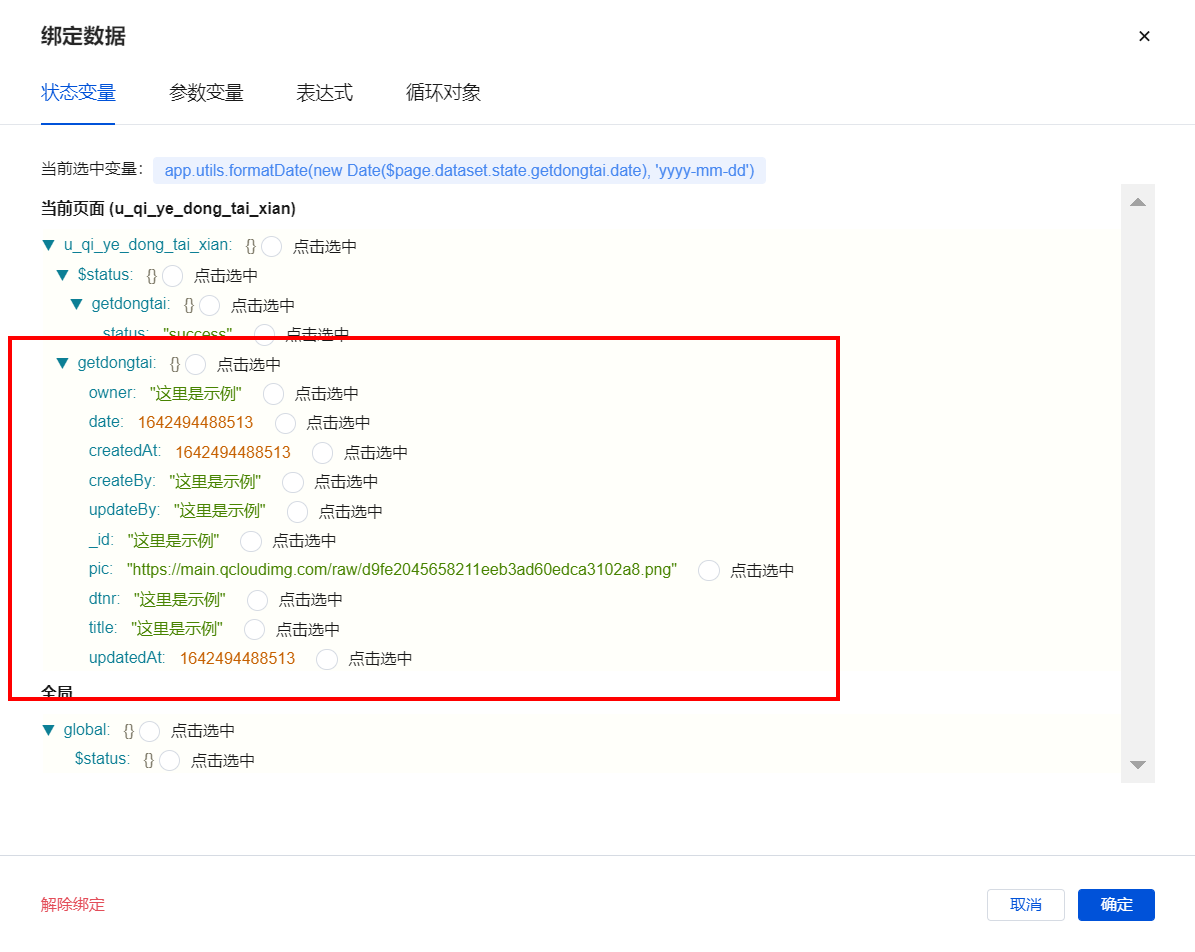
- 返回编辑器页面后,选中容器下的图片组件,单击右侧的数据绑定按钮。

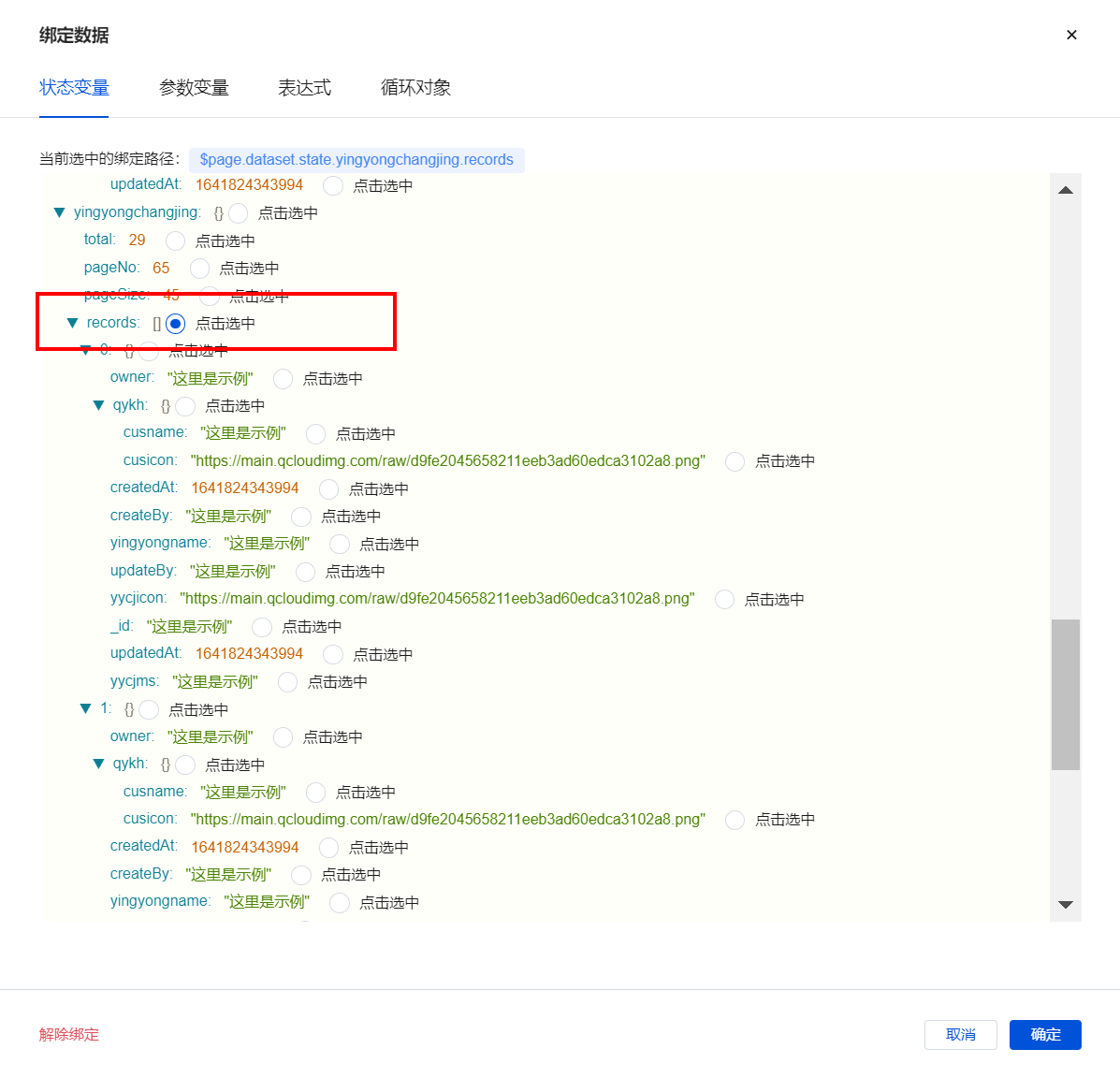
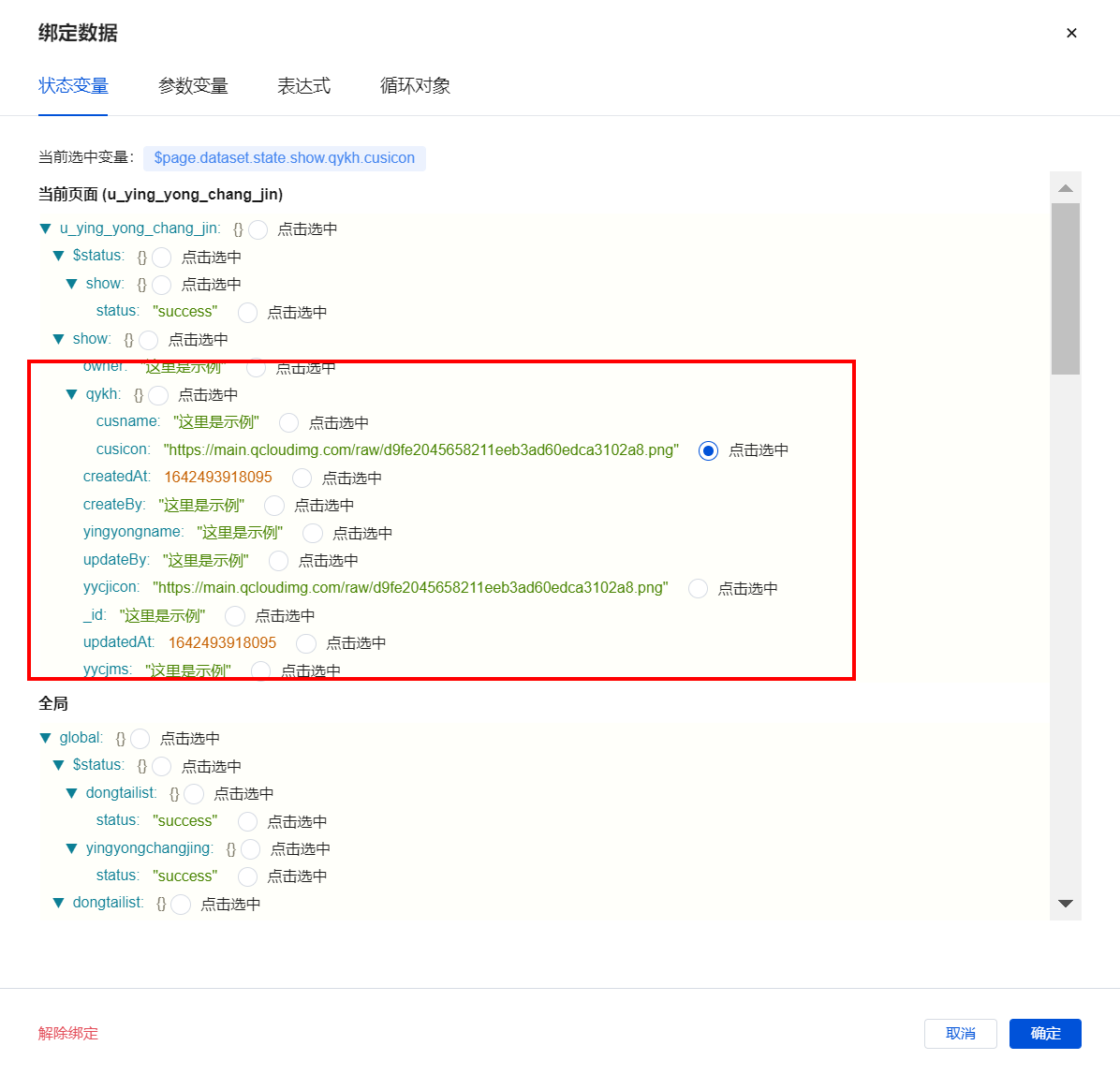
- 在弹窗中选择循环变量 Tab,并选择对应的数据模型字段完成数据绑定。

- 按上述方式对文本组件的数据进行绑定,完成后页面样式如下:

样式调整
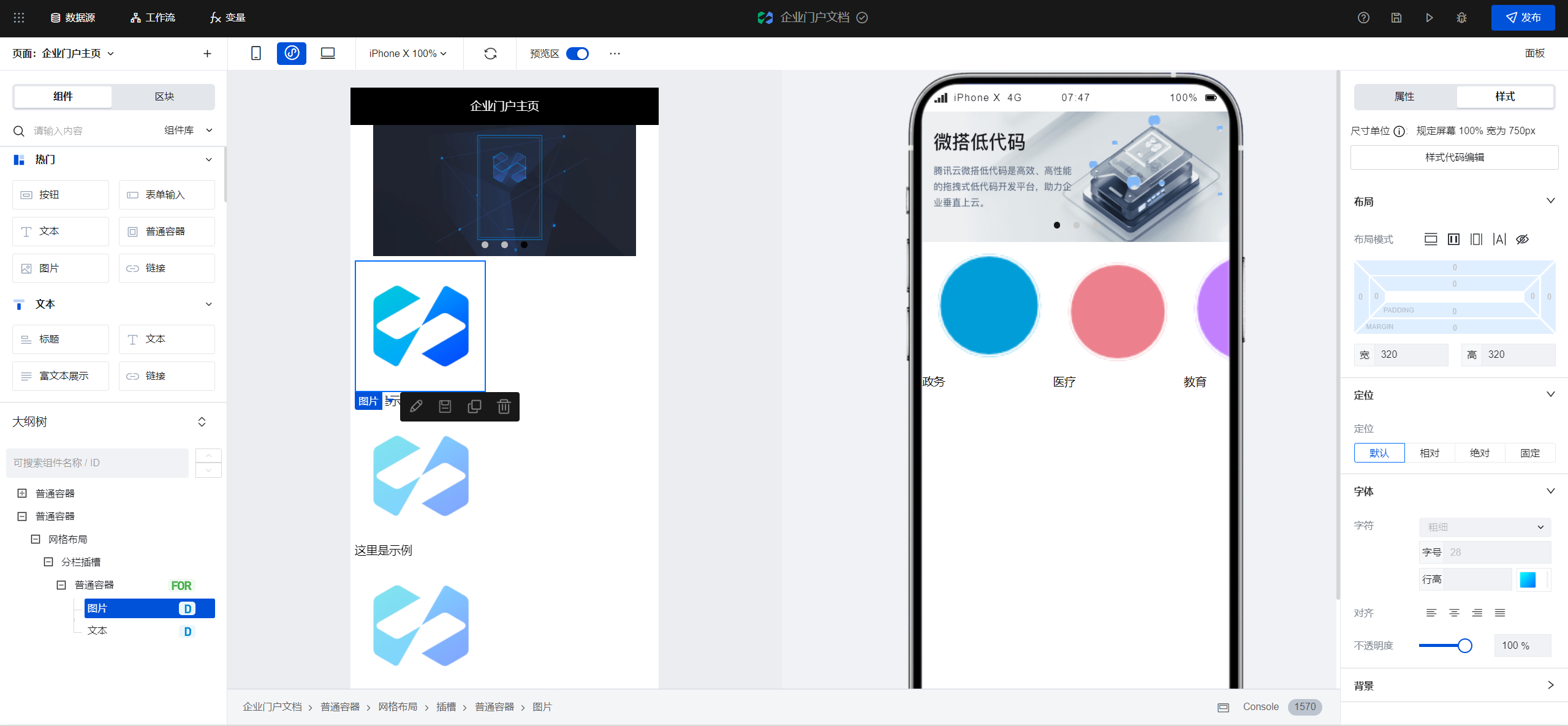
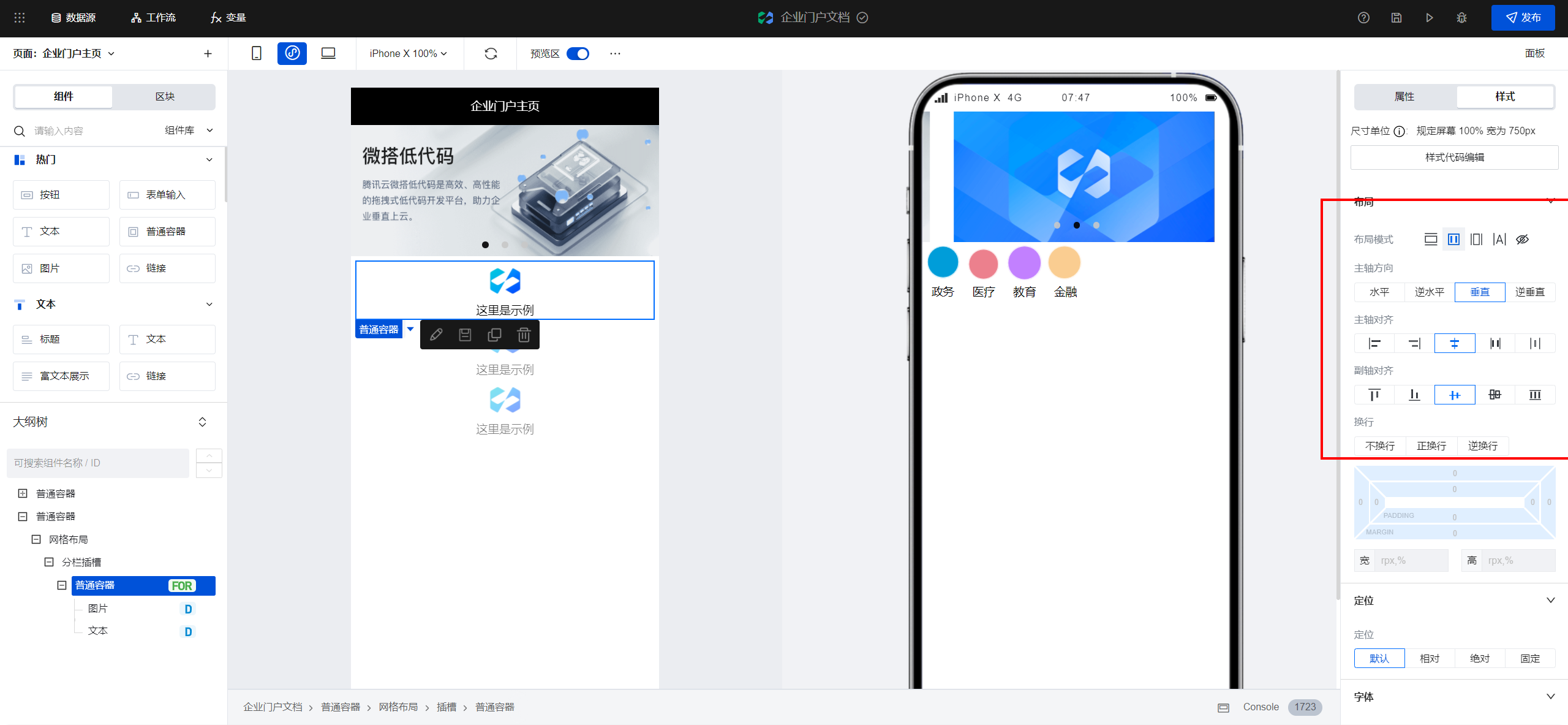
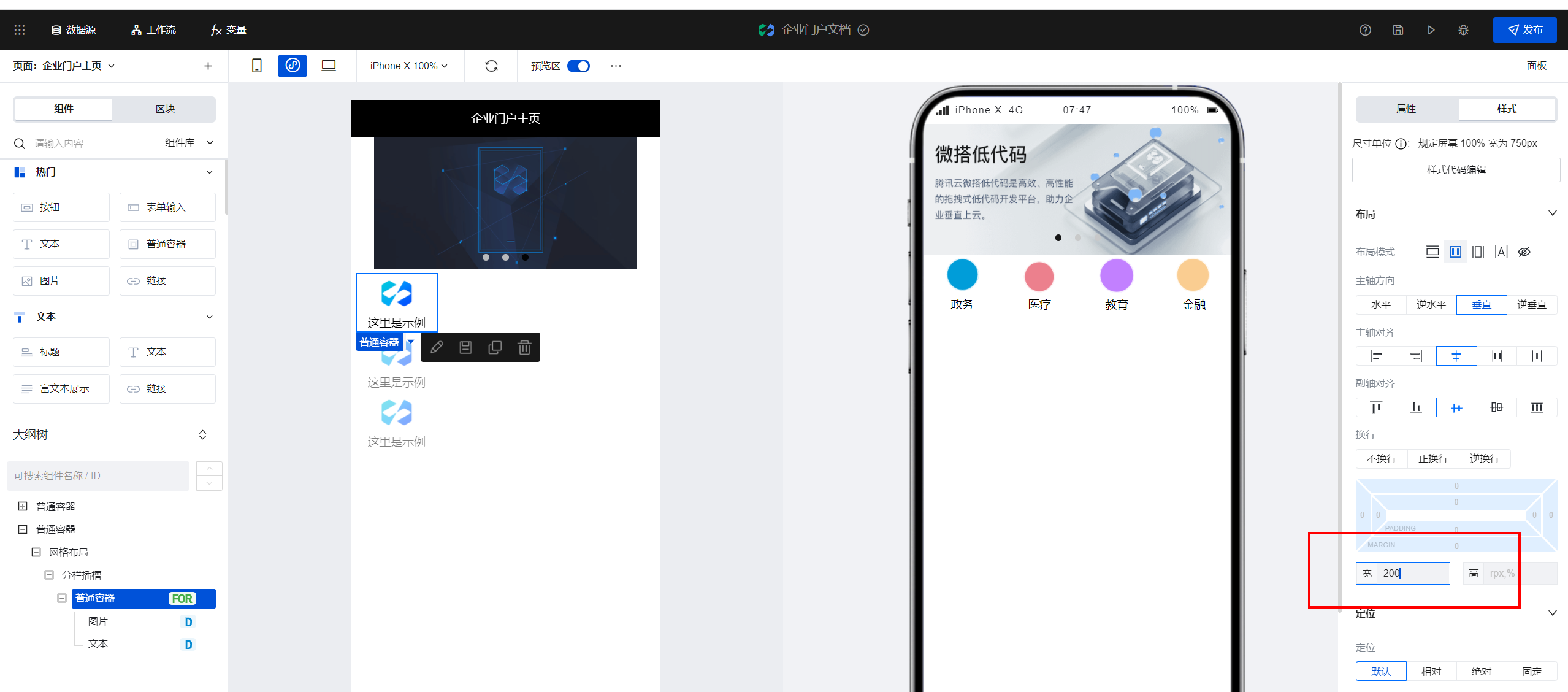
循环与数据配置完成后,该模块的样式并没有按照应用设计图中那样进行展示,因此我们需要对组件进行样式的调整来使其达到预期,首先对图片组件的宽高进行调整。
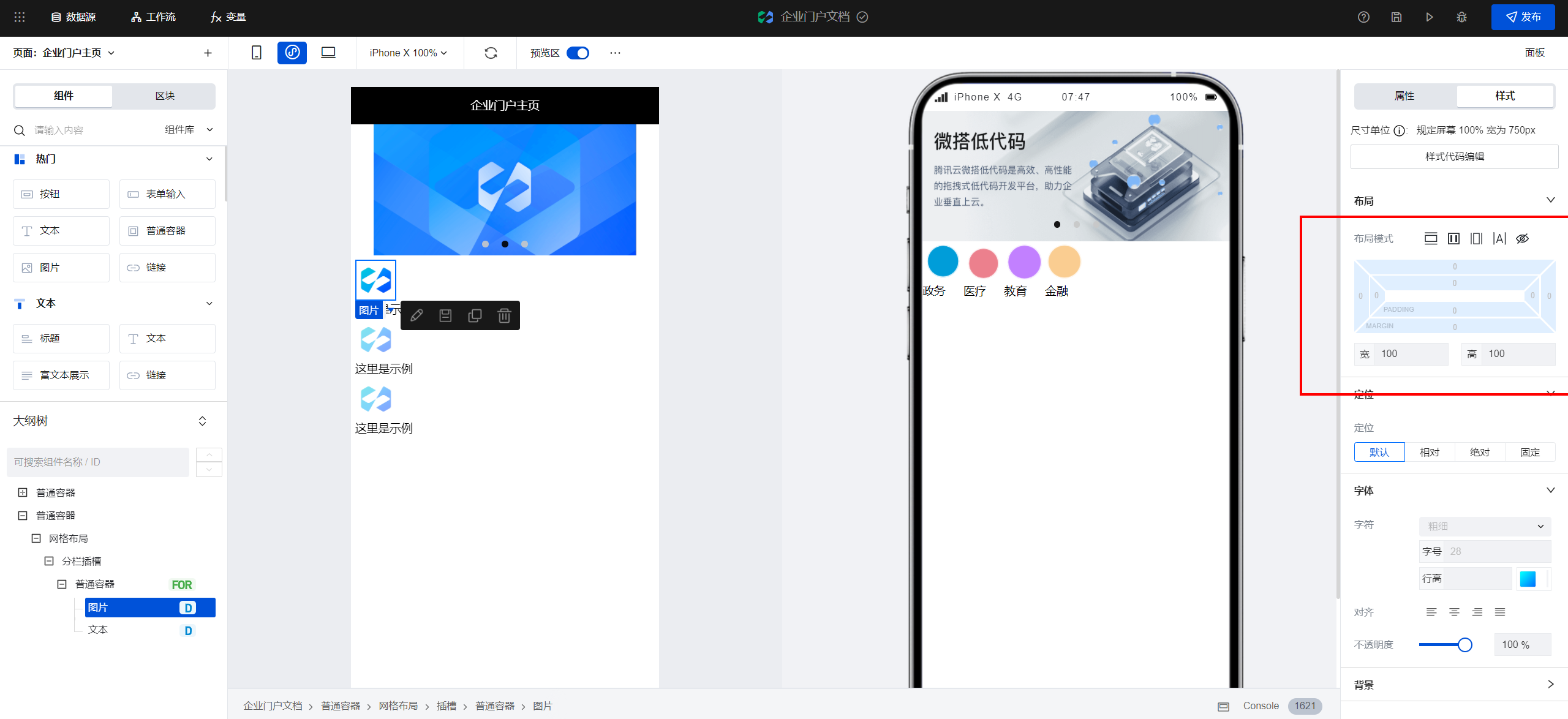
- 单击右侧编辑区的样式 Tab,将图片组件的宽高调整为100。

- 可以看到图片的大小变为正常状态,之后我们调整图片、文本组件的居中状态,单击普通容器组件,在配置区的样式 Tab 中,选择布局模式为弹性布局,主轴方向设为垂直,主轴对齐设为水平居中,副轴对齐设为中点对齐。

关于弹性布局:
设置了弹性布局容器内的组件会根据当前设置的主轴方向、主轴对齐、副轴对齐进行布局的调整。 - 随后对普通容器组件的宽度进行调整,宽度设置为200,可以看到组件已按照设计图中样式进行排布。

步骤4:企业动态导航
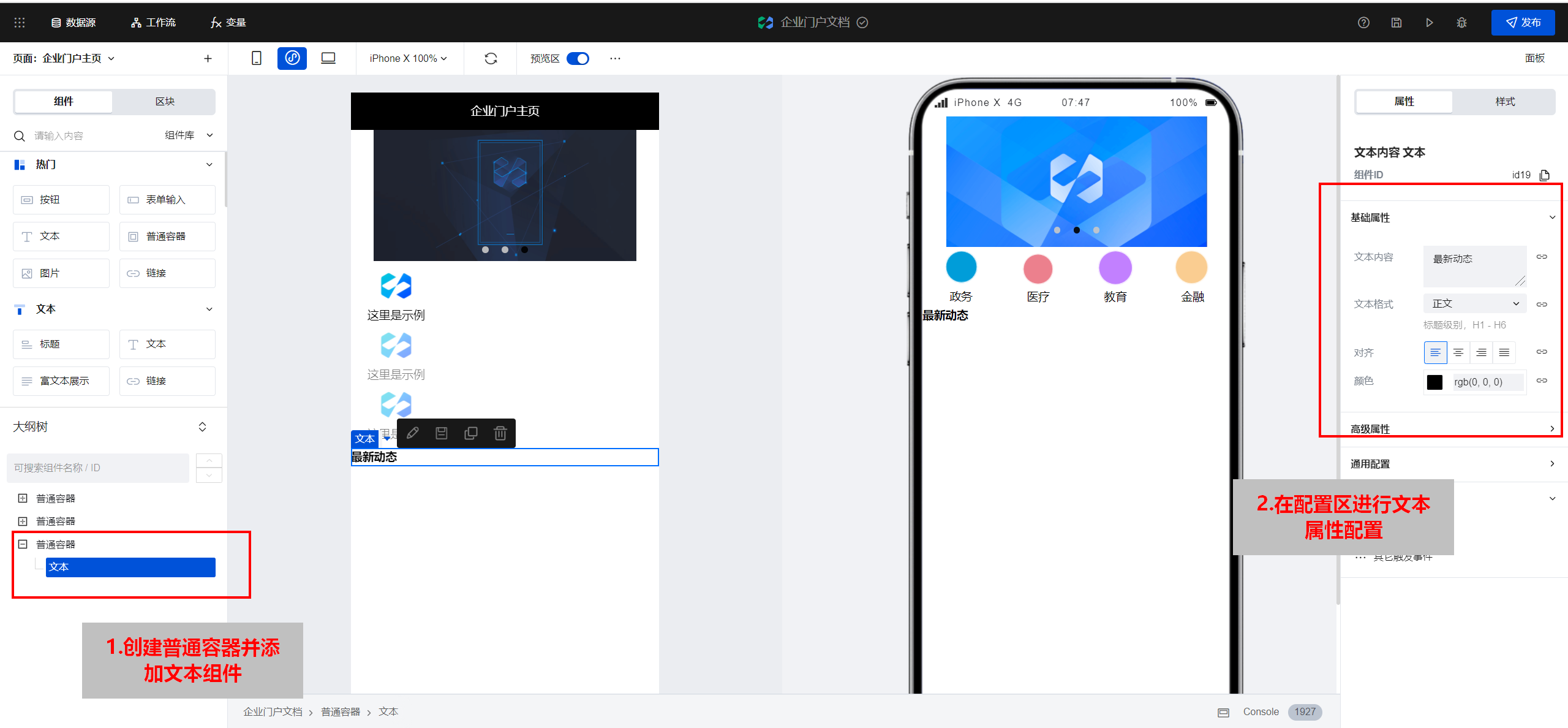
创建模块标题
创建一个普通容器,在普通容器中添加文本组件,在右侧的配置区中将文本组件的内容修改为"最新动态",对齐方式修改为"向左对齐",之后单击样式 Tab,将文本的属性设置为"粗"。

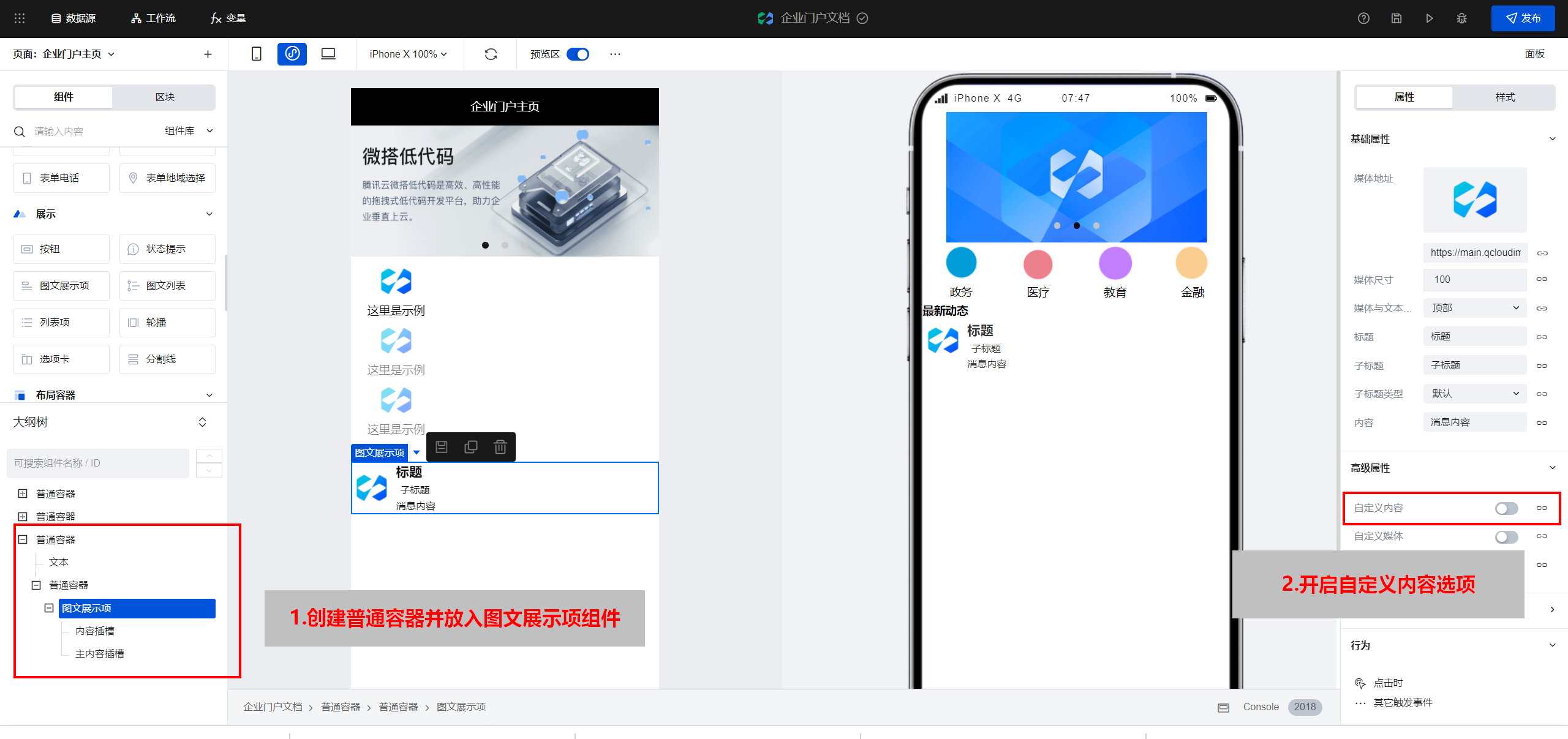
创建图文列表
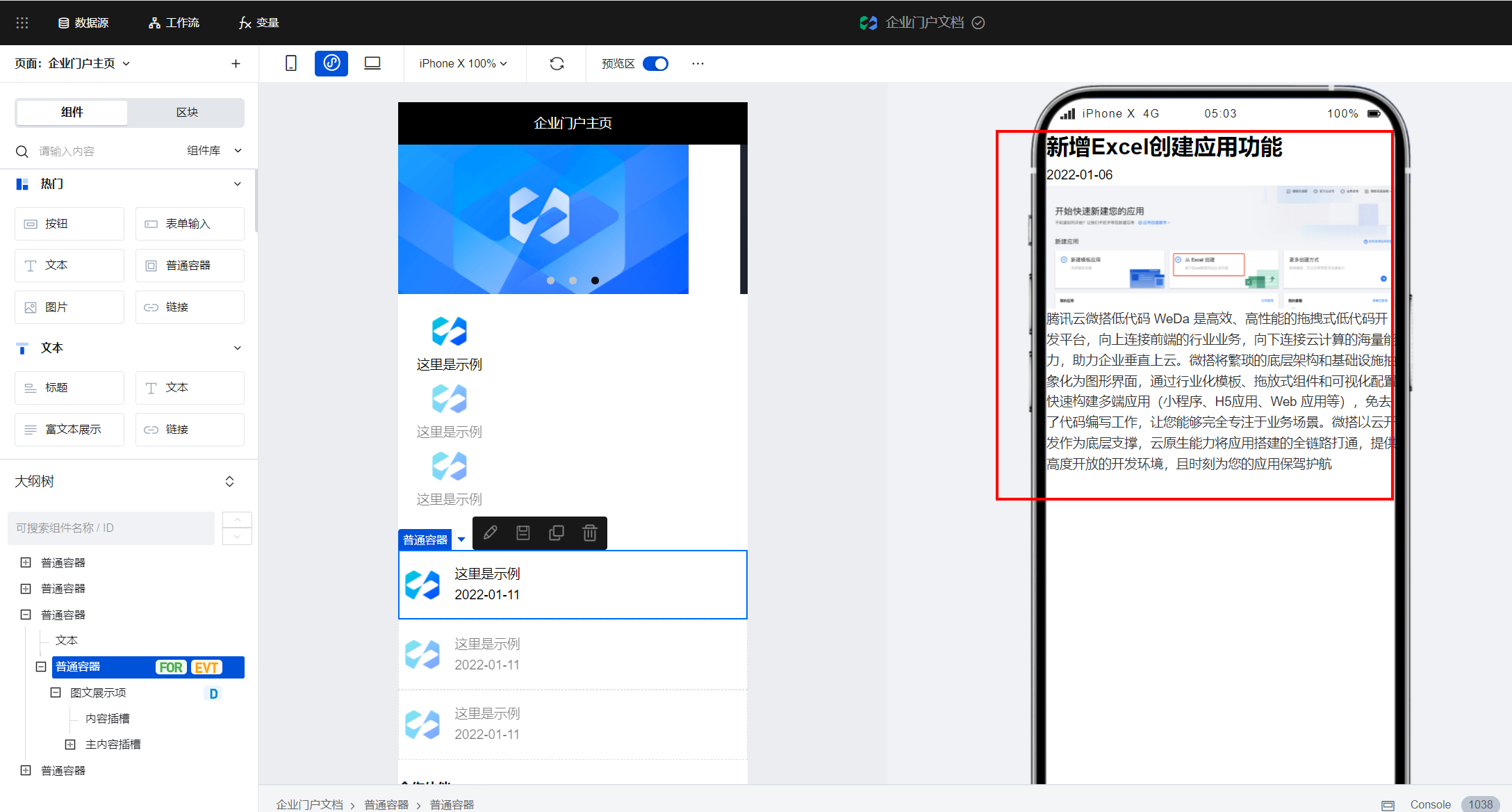
添加一个普通容器,随后在该容器下添加图文展示项组件,随后在右侧配置区开启该组件的自定义内容选项。

? 开启自定义内容选项后,图文展示项组件便可以以插槽的形式来展示内容,只需要将组件放置在主内容插槽即可。
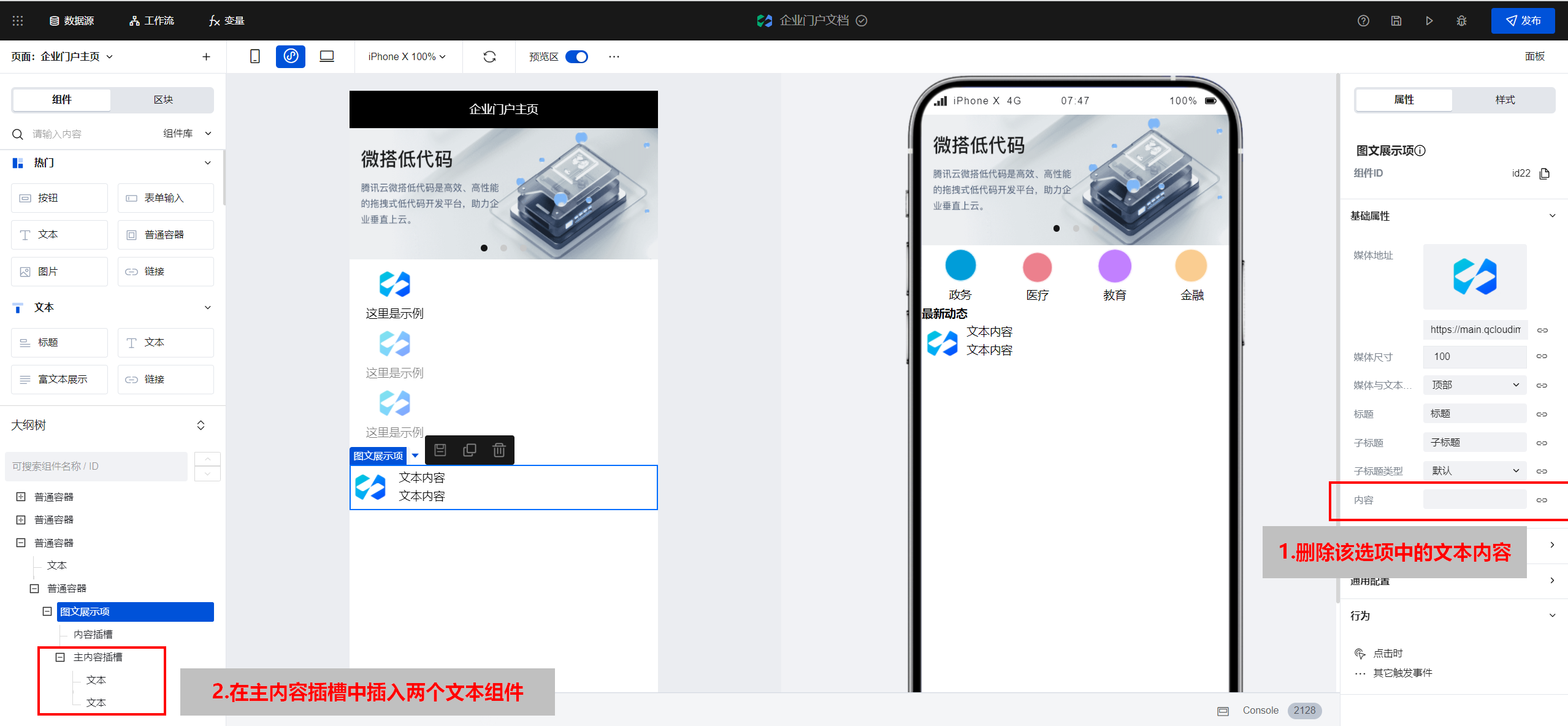
调整图文列表组件内容
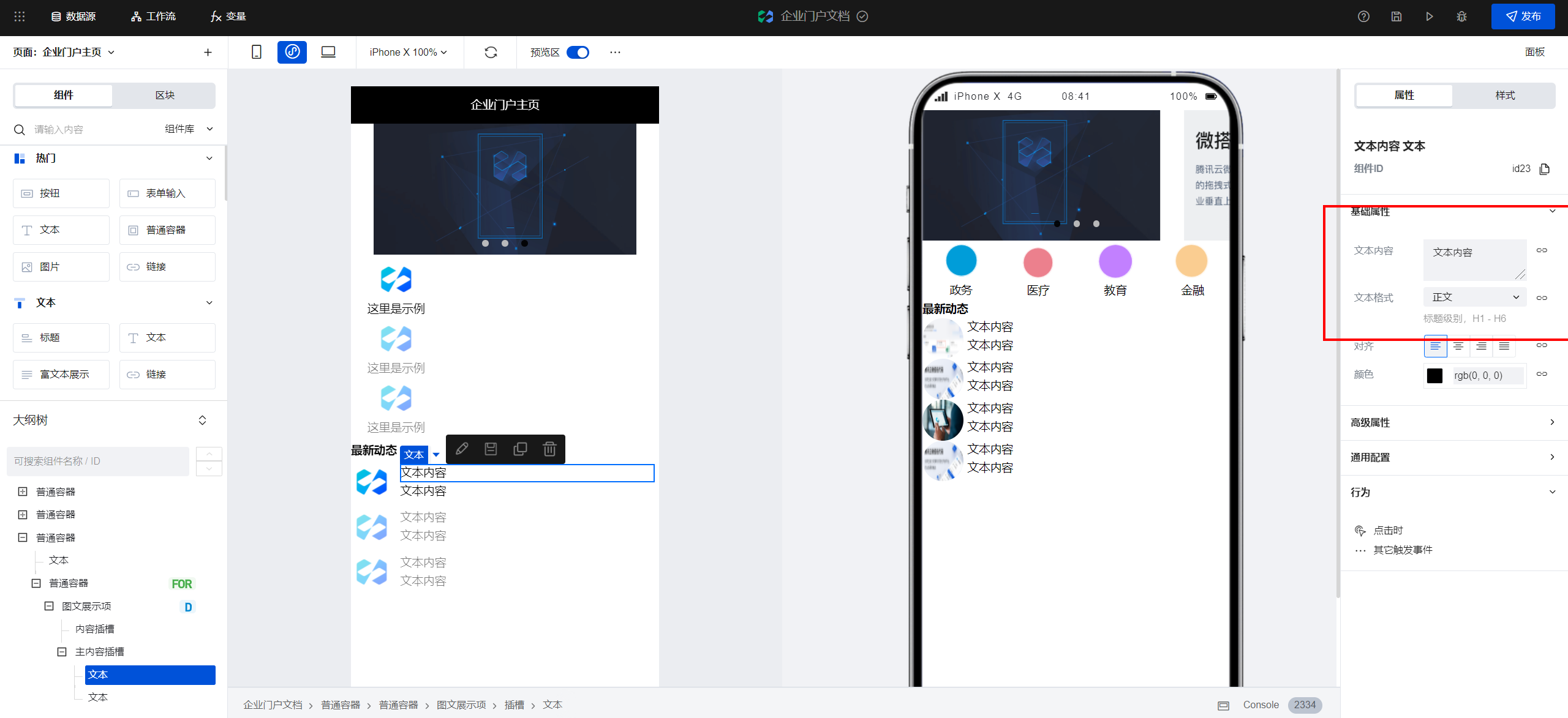
在右侧配置区删除"内容"配置项中的文本,随后在主内容插槽中插入两个文本组件,修改完成后组件样式如下图所示:

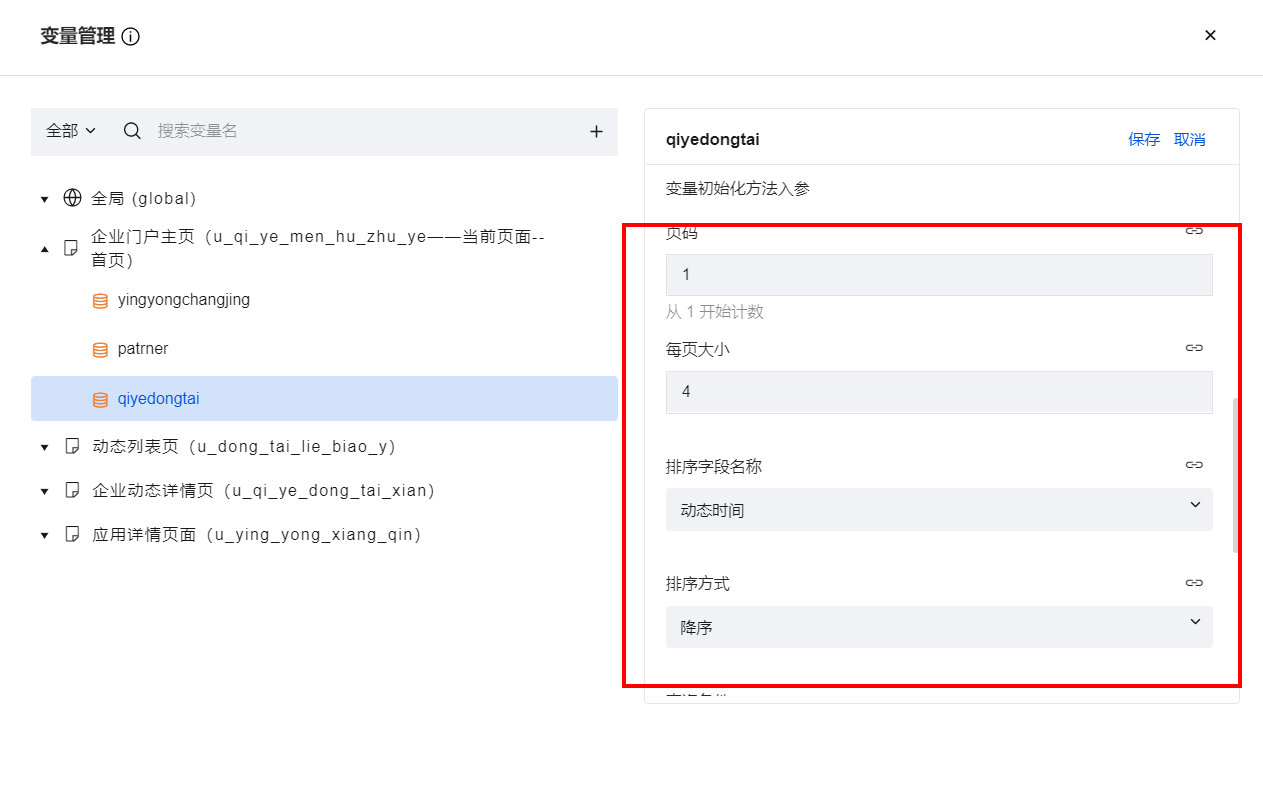
创建模型变量
与 步骤3 的创建方式相同,创建模型变量,变量绑定企业动态表,变量初始化方法选择查询列表-内置(WedaGetRecords)。根据设计图设计,此处只展示时间最新的四个动态,因此按照条件对方法参数进行调整。

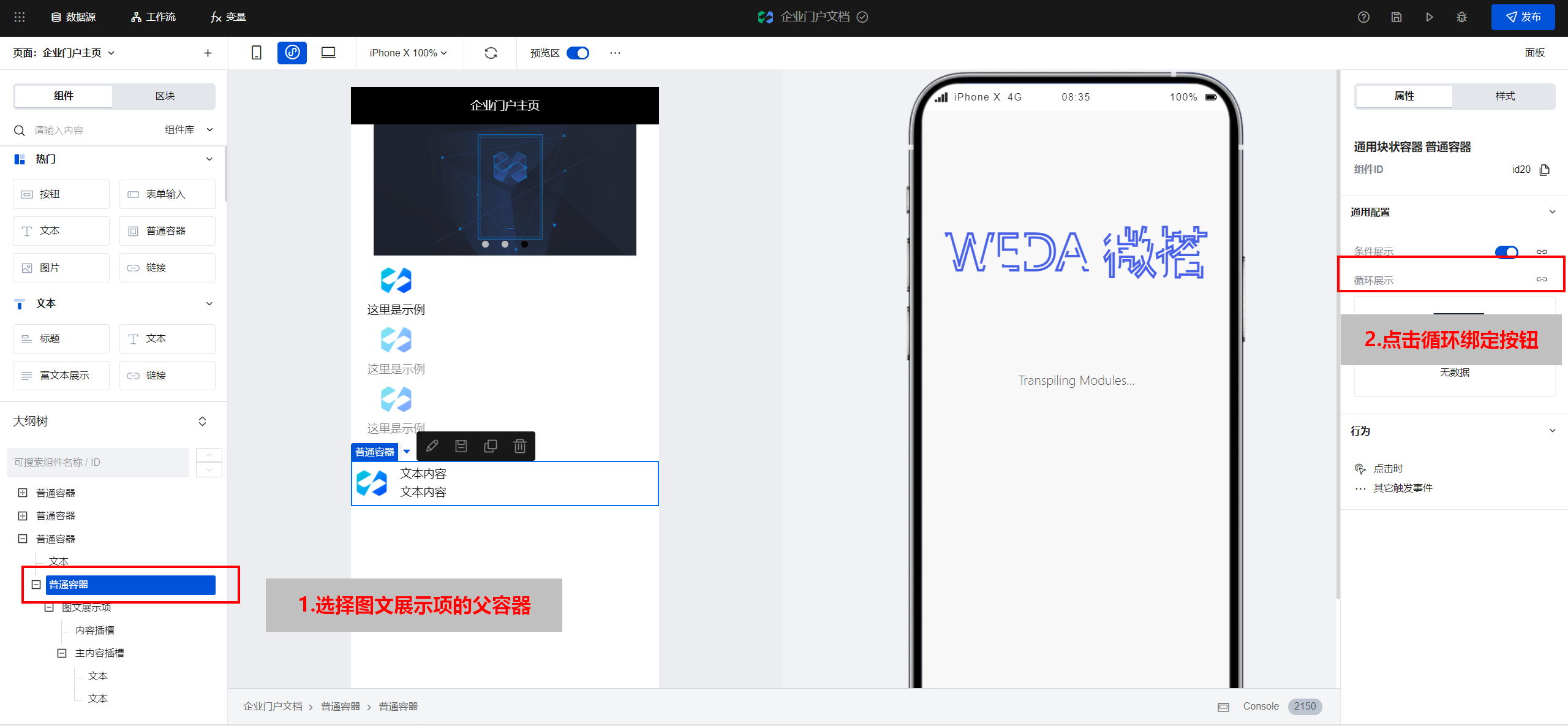
组件绑定循环
- 为图文展示项的父容器绑定循环,绑定方式可参见上文的 循环绑定。

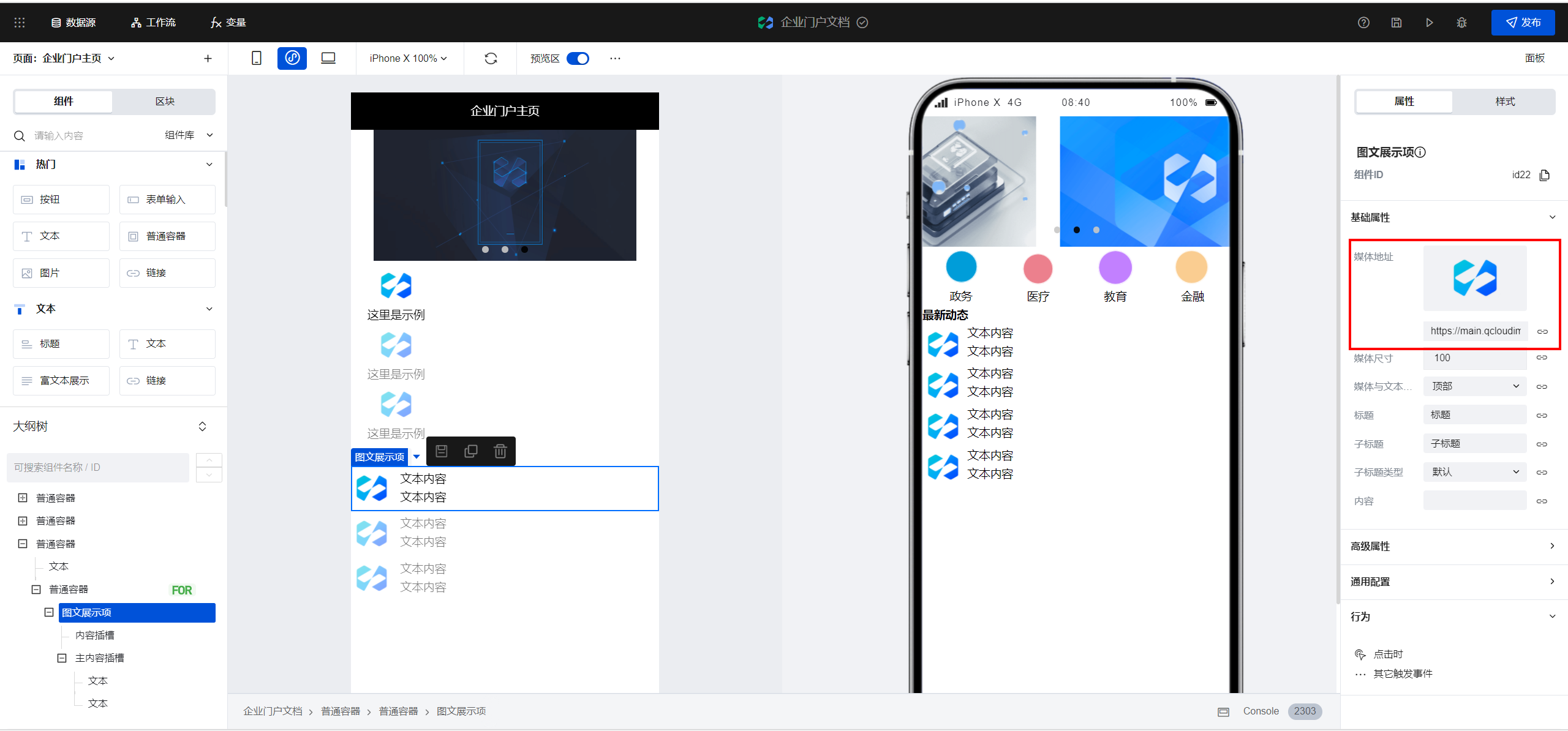
- 选中图文展示项组件,为图文展示项组件的图片属性绑定数据。

- 按照同样方式为文本组件进行数据绑定。

模块样式调整
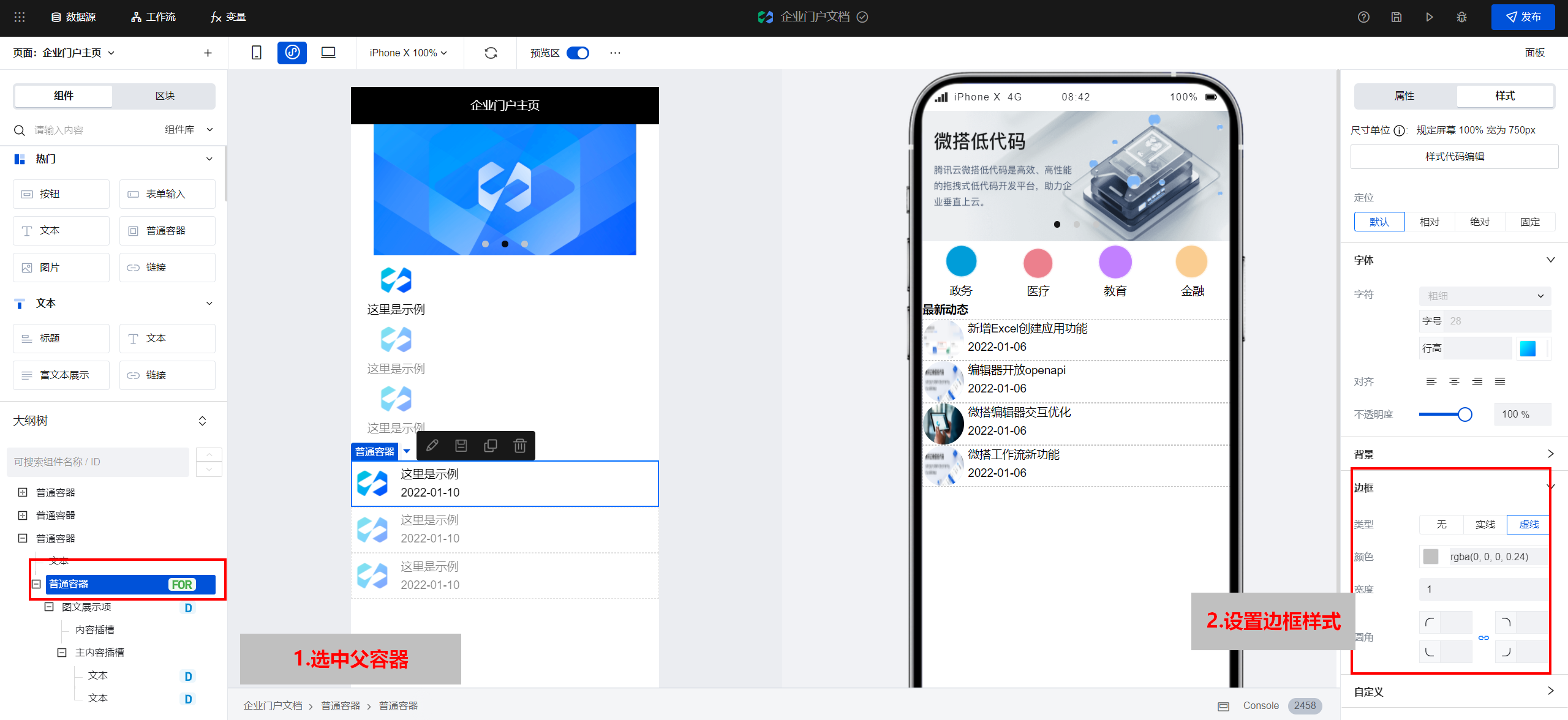
- 选中图文展示项的父容器,点击右侧配置区的样式 Tab,选择边框类型为虚线,边框宽度为1,颜色选择为灰色。

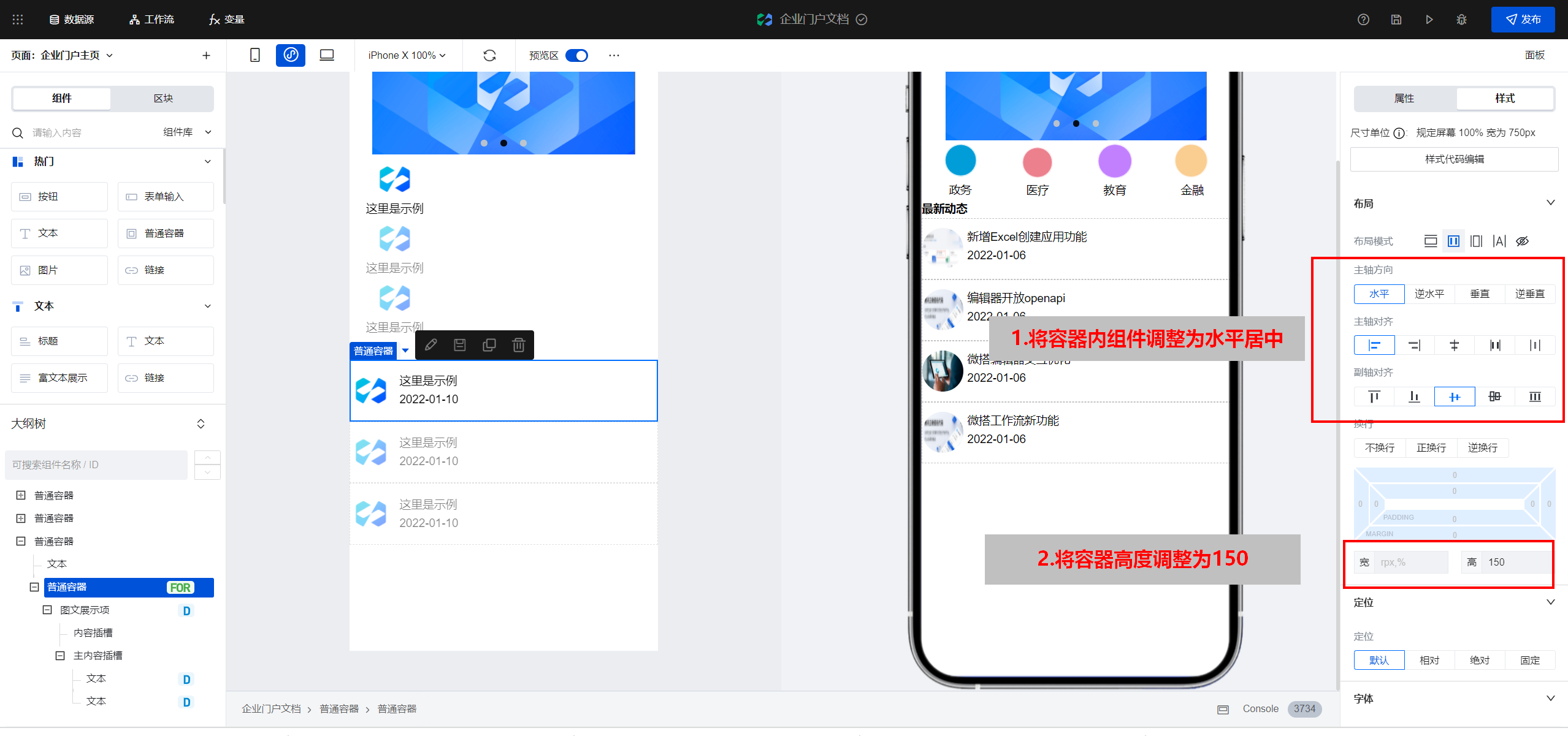
- 在父容器的样式 Tab 中对图文展示项的间距进行调整,如下图所示:

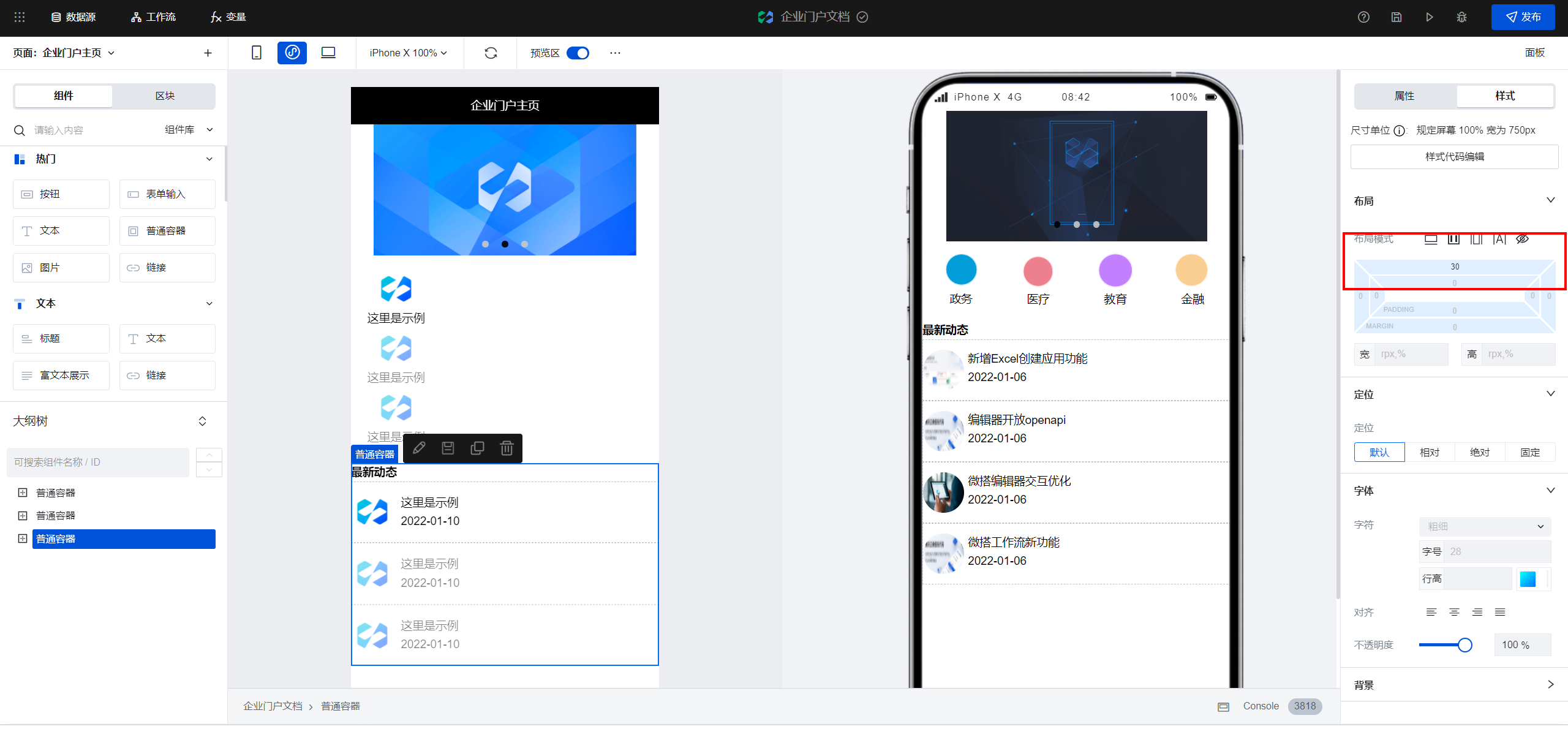
- 选中最外层容器,调整该模块与应用场景模块之间的间距。至此,企业动态模块构建完成。

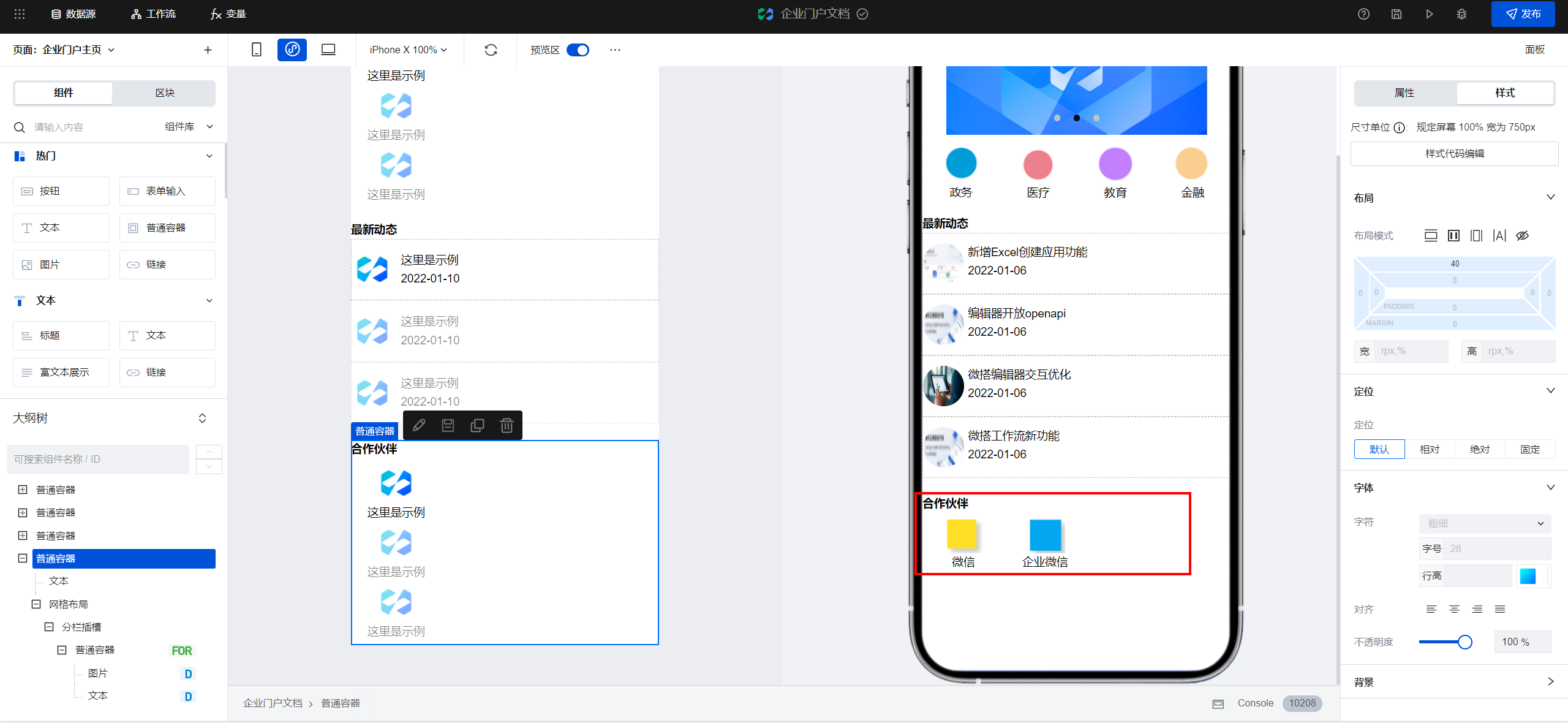
步骤5:企业合作伙伴模块
与应用场景模块创建方式相同,使用网格布局、文本、图片组件来实现。具体实现步骤可参见 步骤3。

应用场景详情页搭建
步骤1:新建页面
新建应用场景详情页面,页面创建流程可参见 上文。
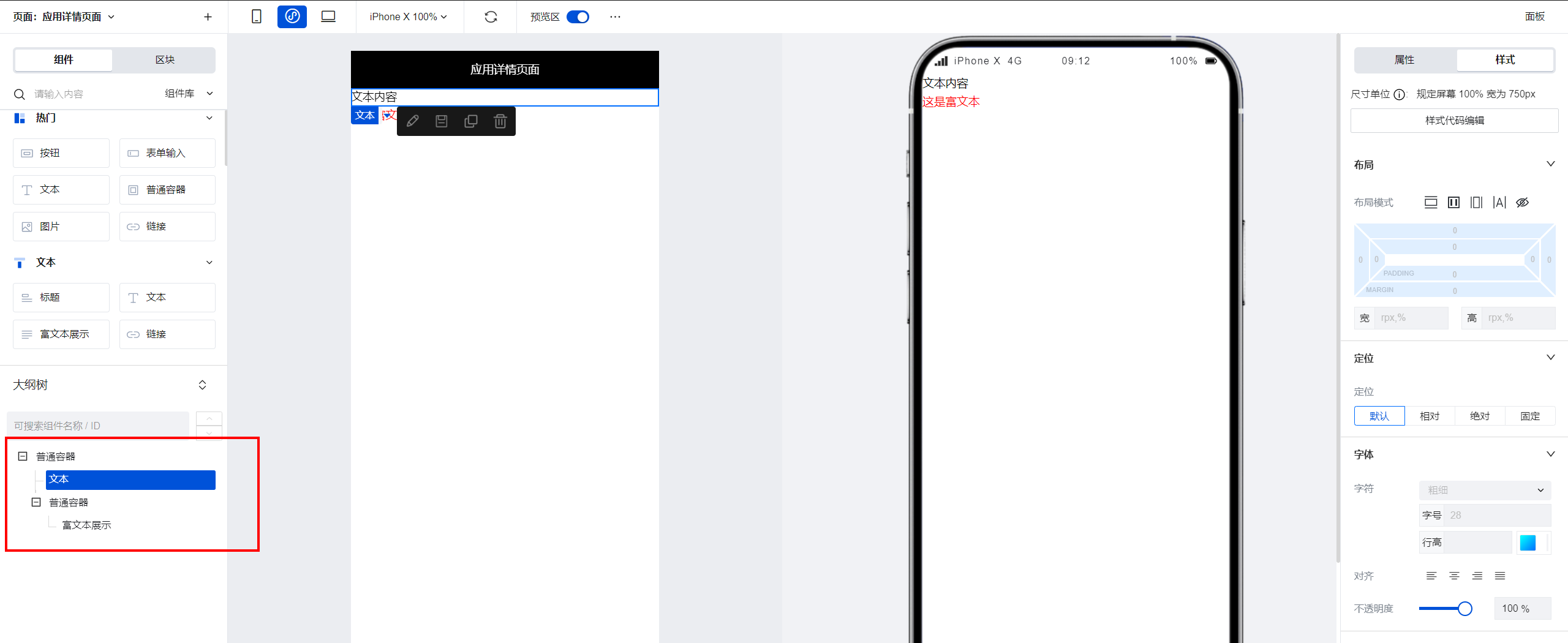
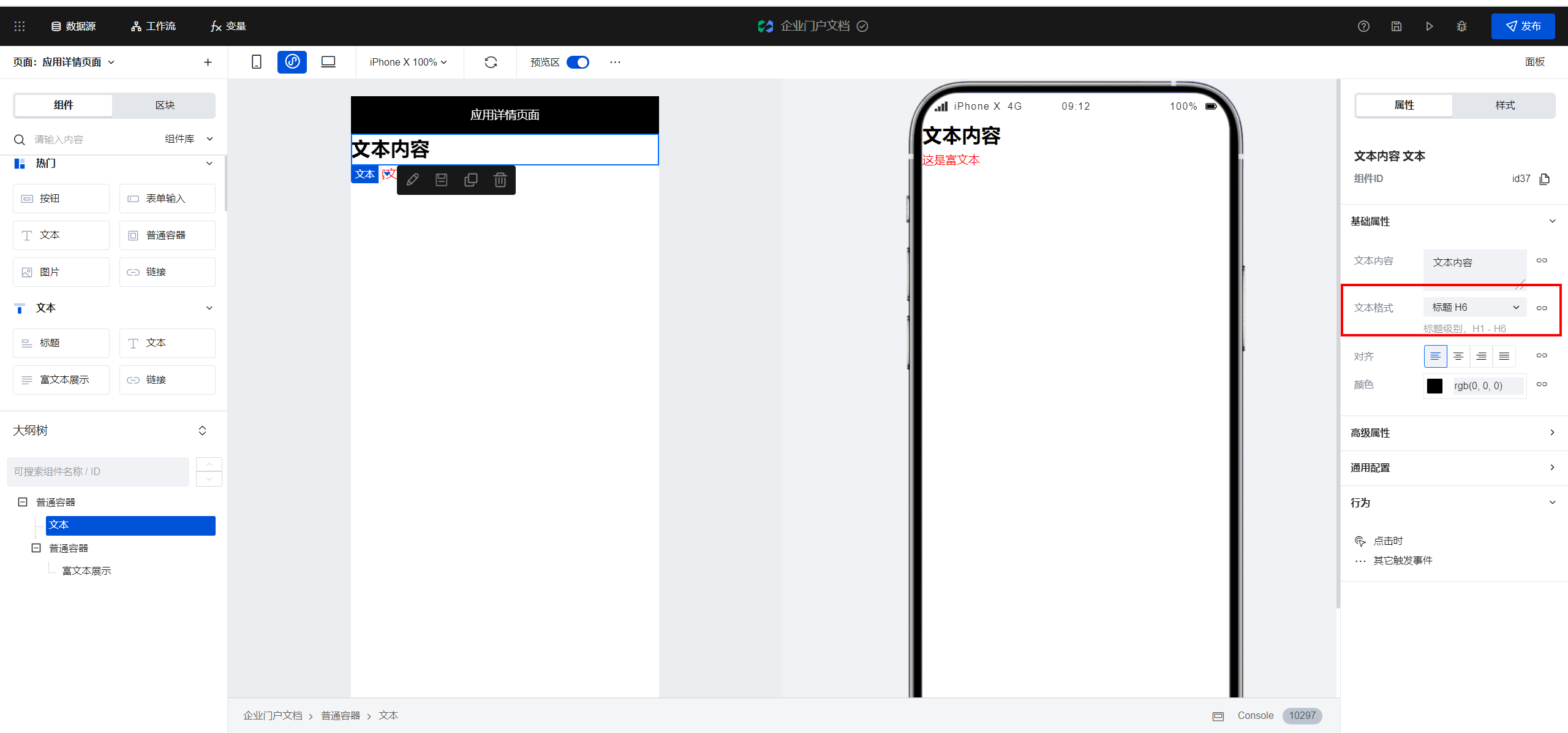
步骤2:场景详情模块创建
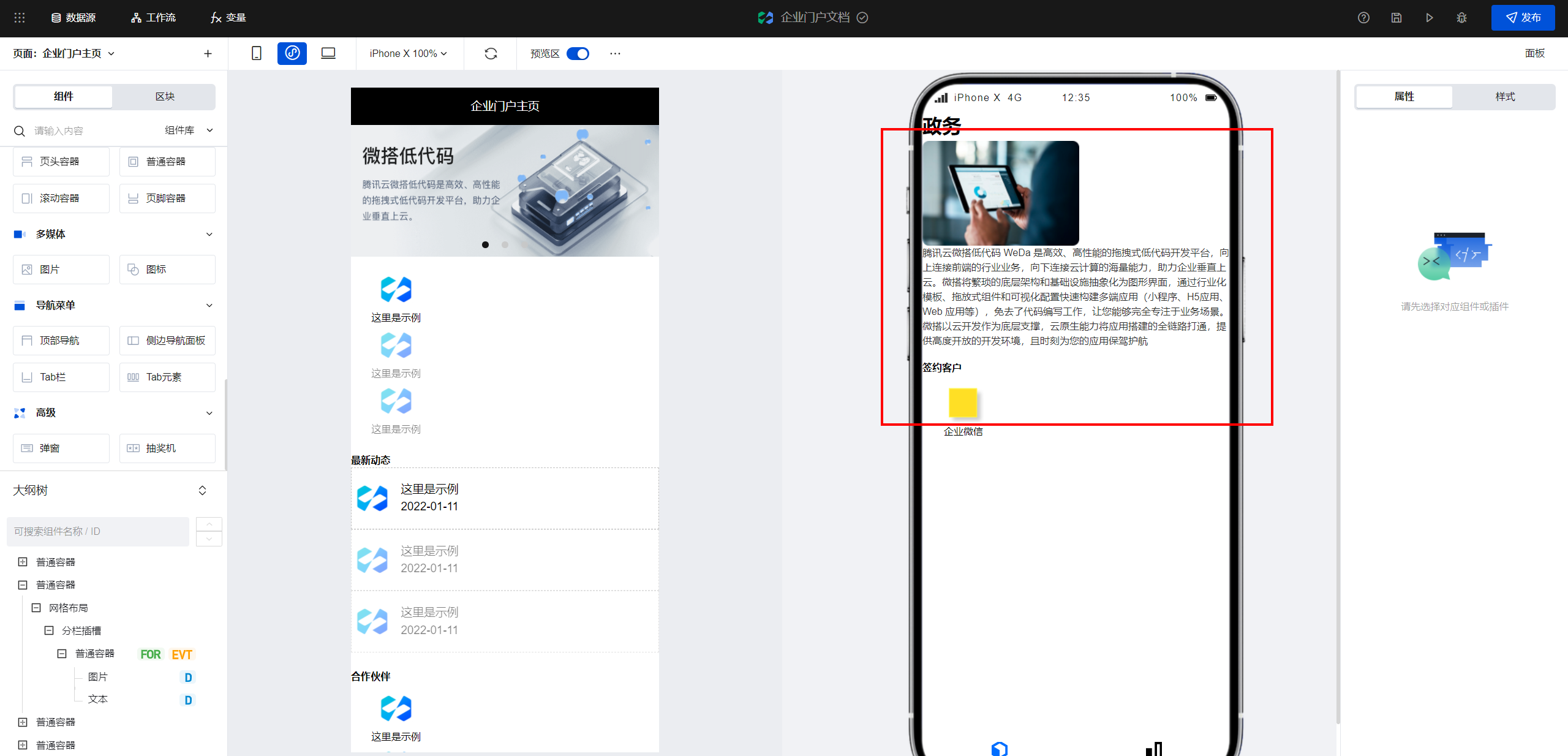
- 场景详情模块由标题与详情内容构成,创建一个父级容器,随后分别在父级容器中添加文本组件与富文本展示组件即可完成该模块创建。

- 修改文本字体大小,并在样式 Tab 中进行加粗。

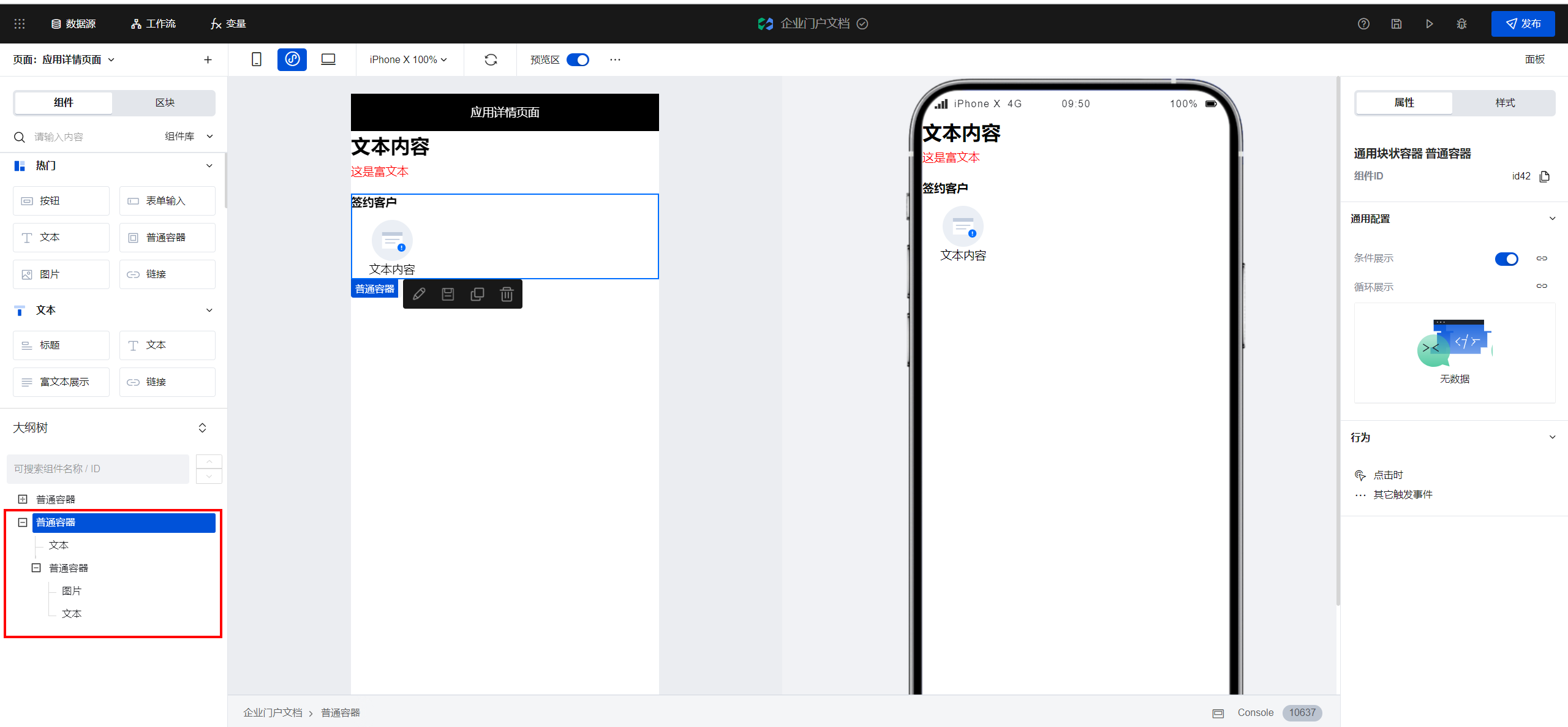
步骤3:签约客户模块创建
可参见 应用场景 创建,创建方式相同。

! 详情页的展示内容根据跳转传参来进行获取,此处模块的变量绑定请参见 应用场景页面逻辑设计。
企业动态详情页搭建
步骤1:新建页面
新建应用场景详情页面,页面创建流程可参见 上文。
步骤2:场景详情模块创建
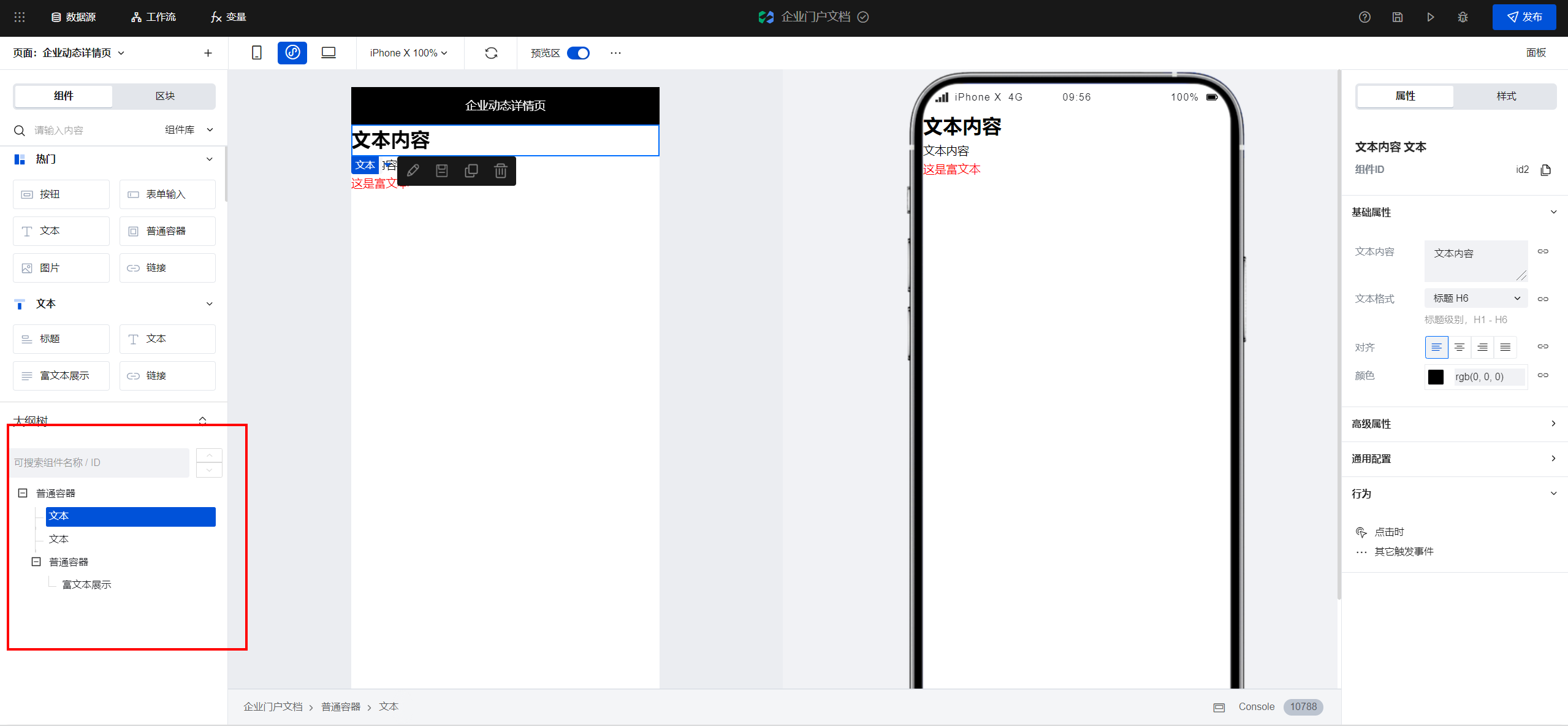
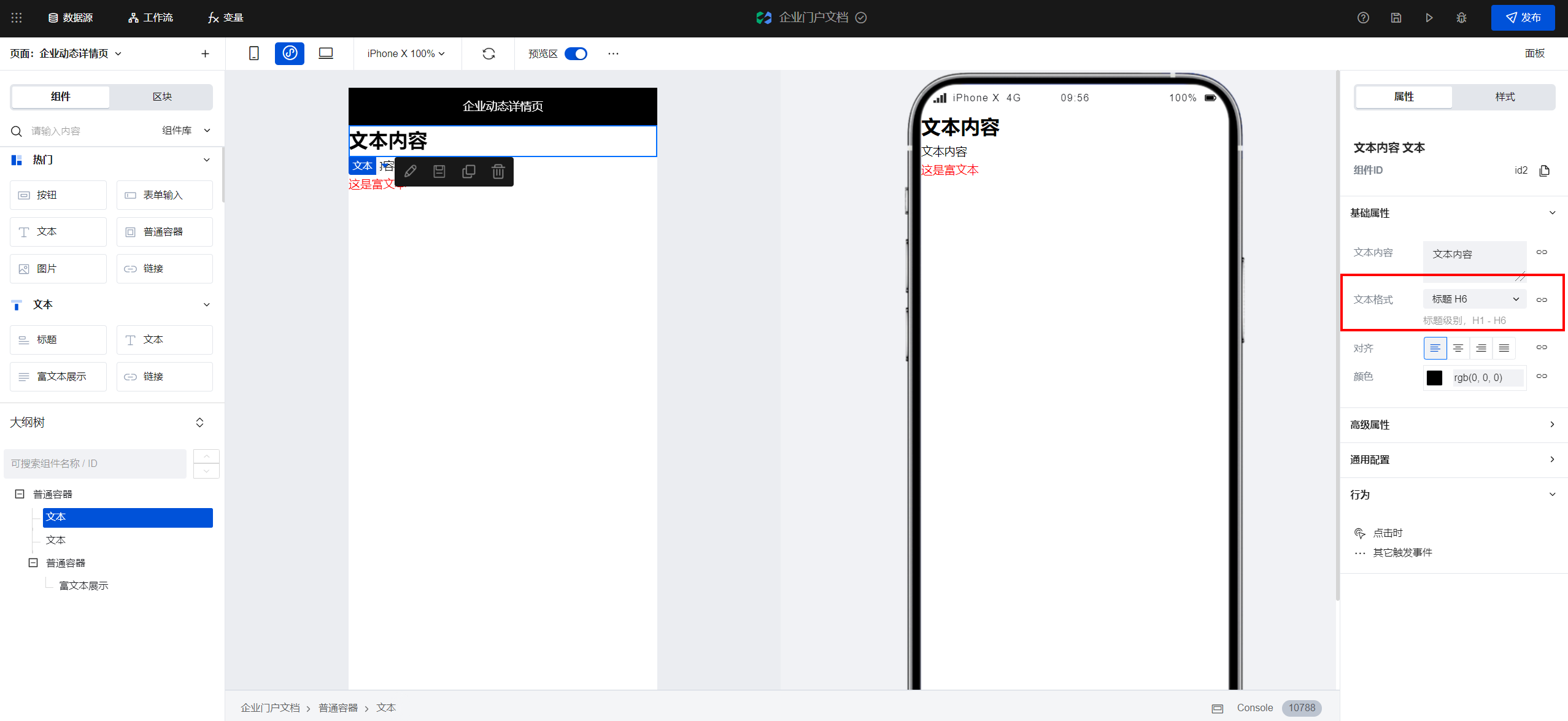
- 场景详情模块由标题与详情内容构成,创建一个父级容器,随后分别在父级容器中添加两个文本组件(分别对应标题与日期)与富文本展示组件即可完成该模块创建。

- 修改文本字体大小,并在样式 Tab 中进行加粗。

! 详情页的展示内容根据跳转传参来进行获取,此处模块的变量绑定请参见 首页动态页面逻辑设计。
动态列表页搭建
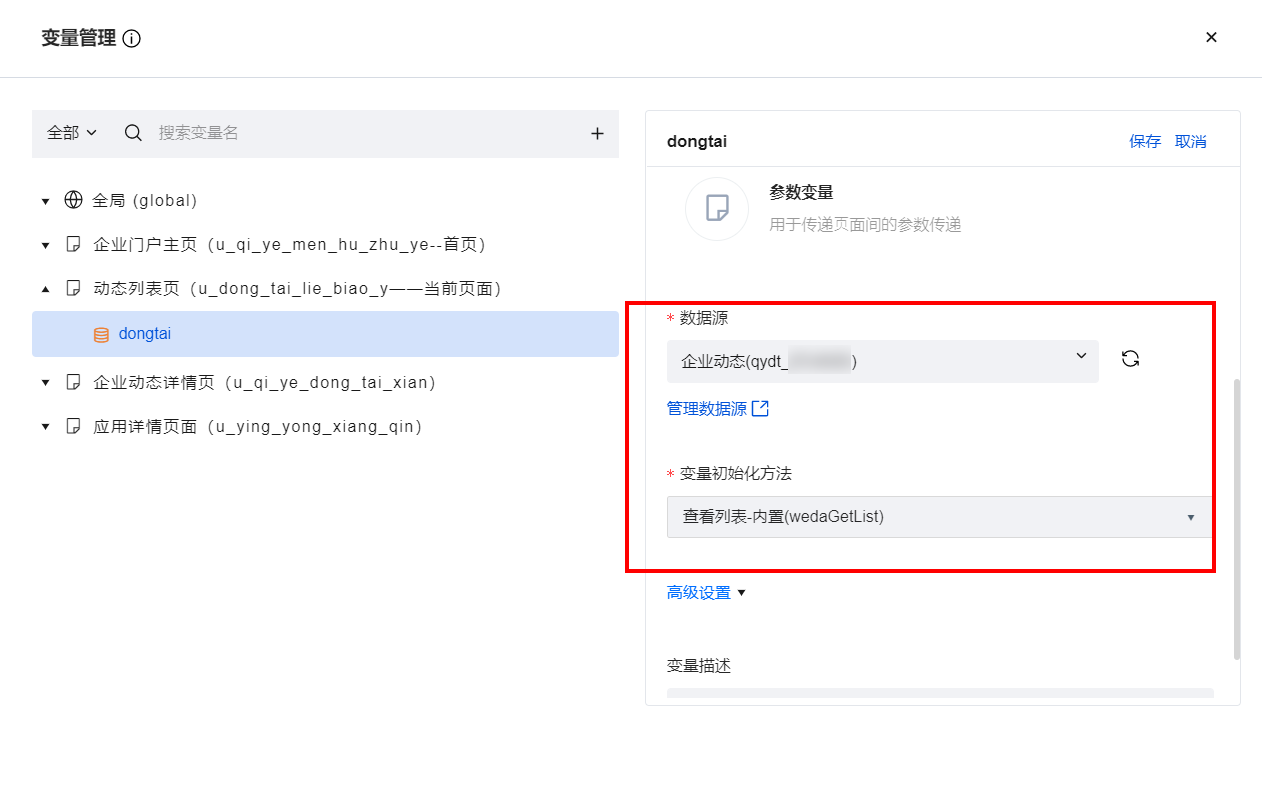
动态列表页搭建方式与主页动态列表模块搭建方式大致相同,值得注意的是,此处的动态列表页为展示全部动态,因此绑定的模型变量存在差异,此处模型变量应调用查看列表-内置(WedaGetList)方法。

企业联系页搭建
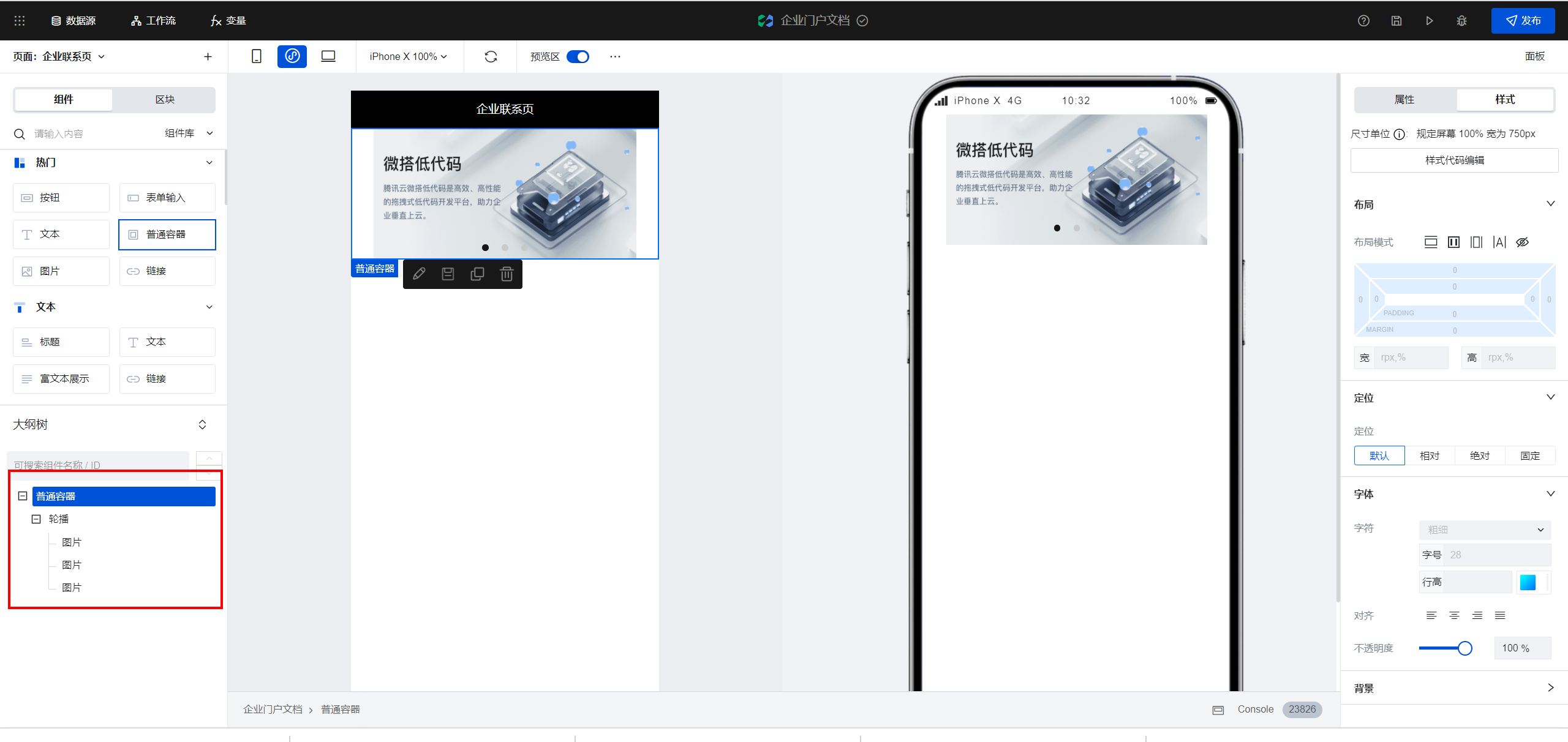
步骤1:首页 banner 图模块
搭建方式与主页 banner 模块相同,参见 上文。

步骤2:品牌简介模块
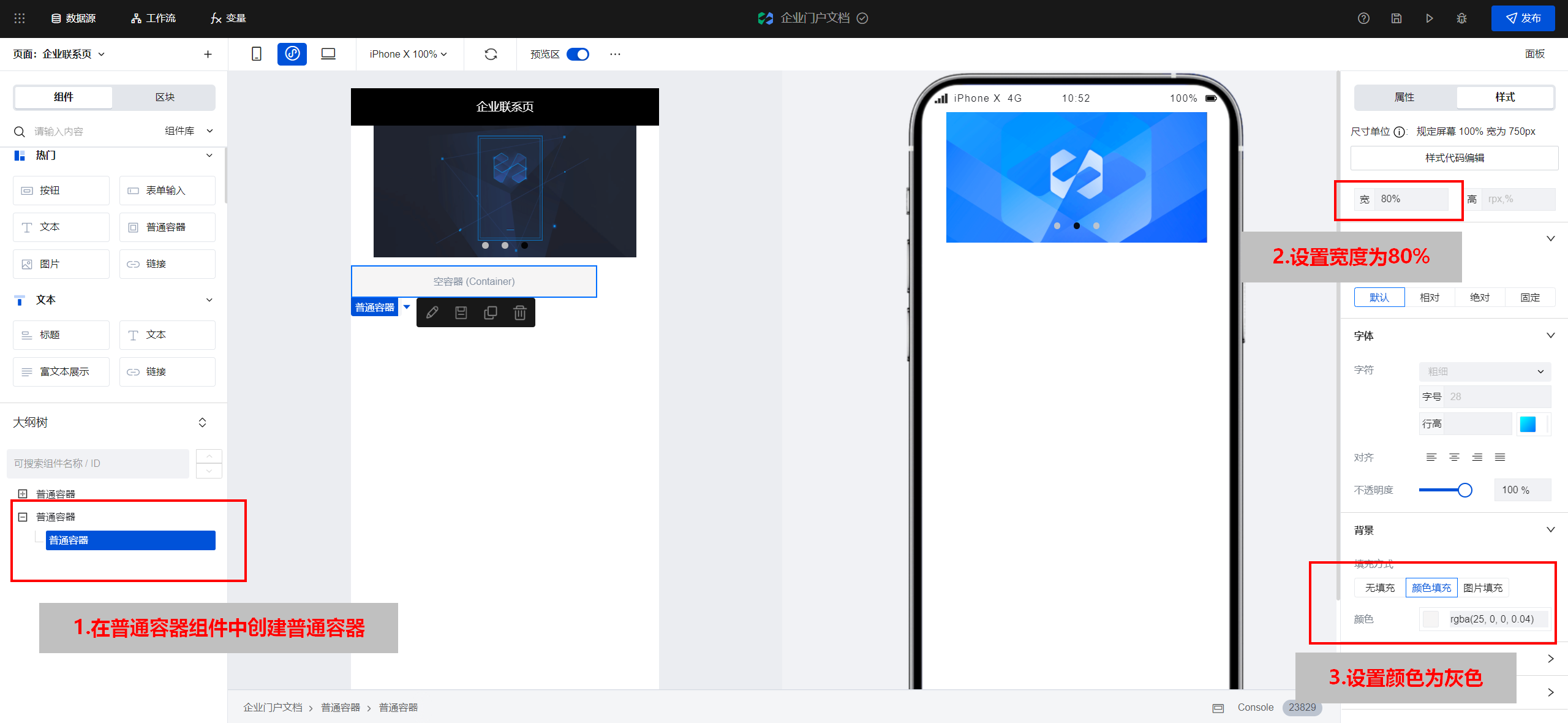
- 创建一个普通容器,并且在容器中再添加一个宽度为80%的容器作为模块背景,将该容器背景颜色设置为灰色。

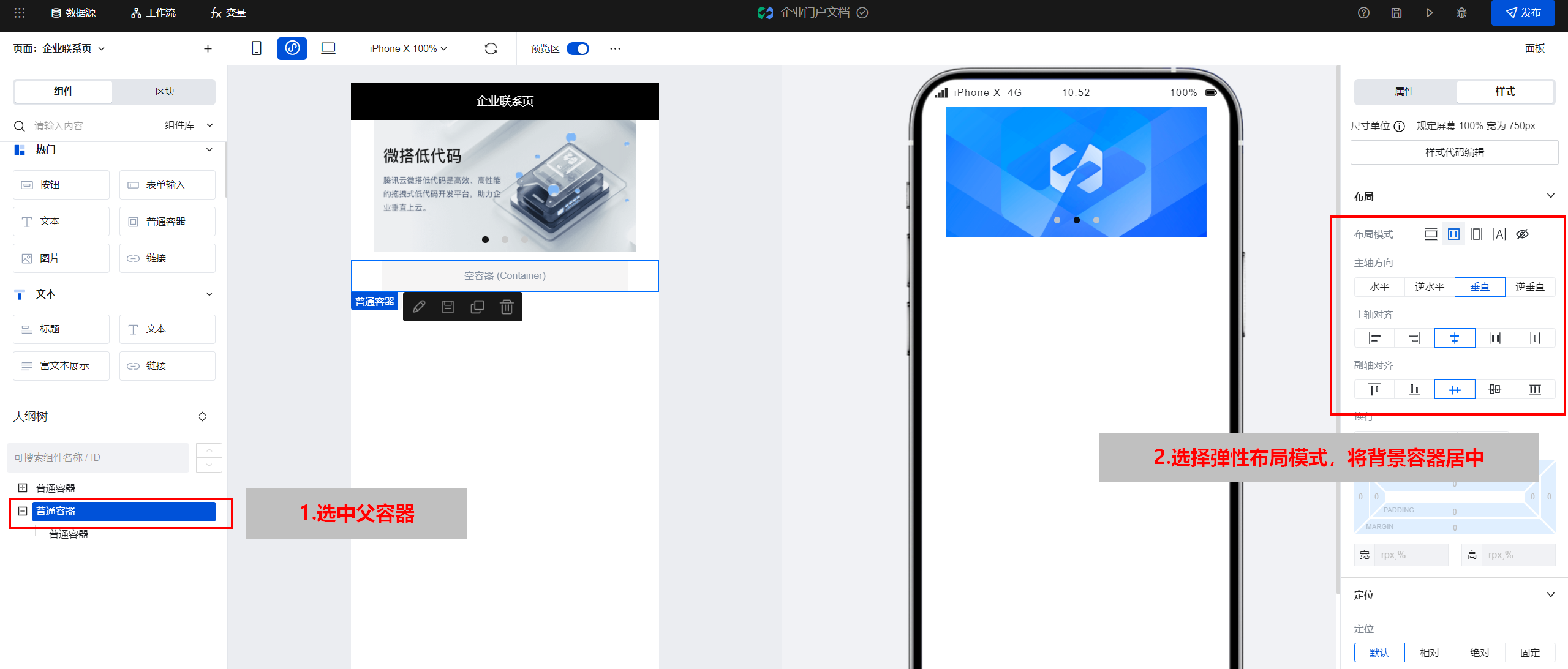
- 选中父容器,在右侧编辑区的样式 Tab 中选择弹性布局,将刚刚用来作为背景的容器进行居中。

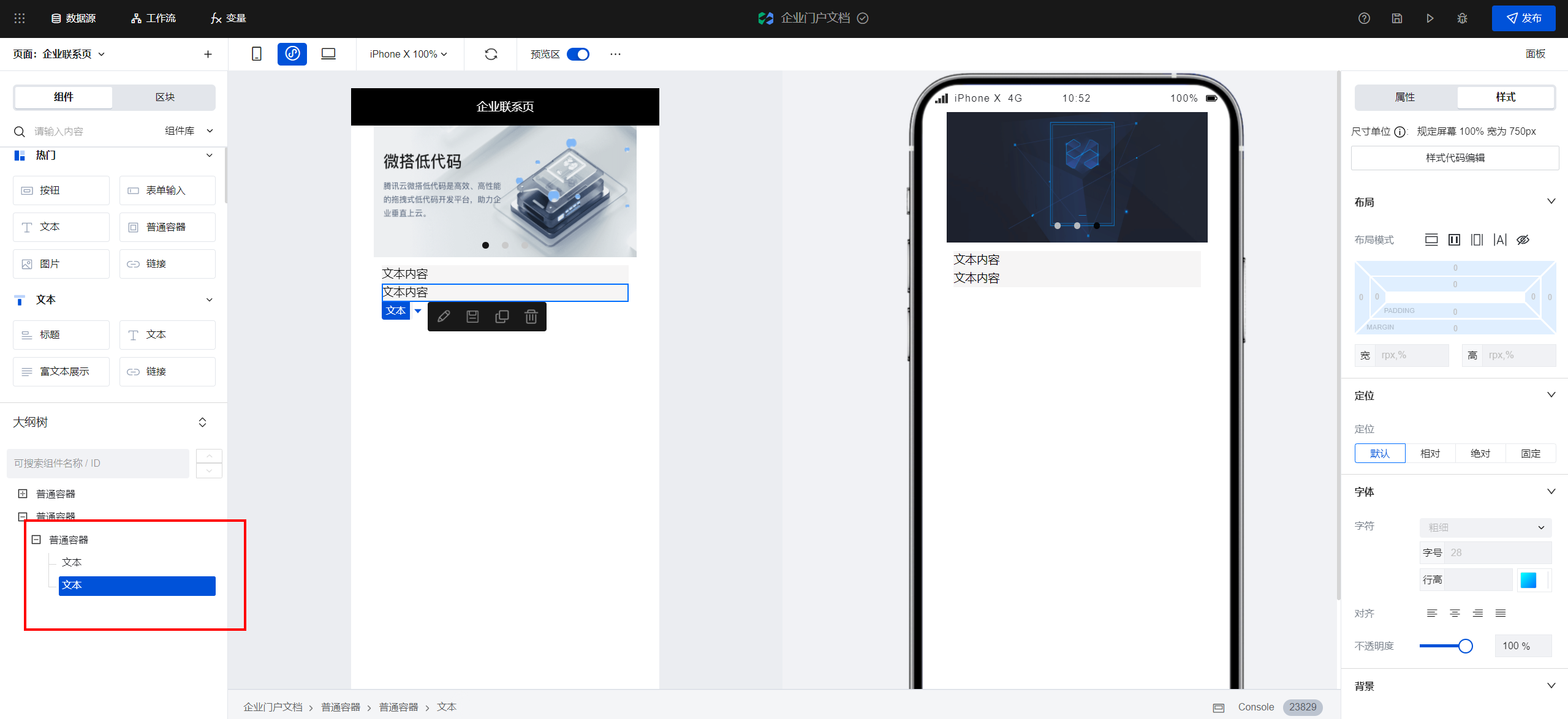
- 在背景容器中加入两个文本组件,分别作为标题与简介内容的载体。

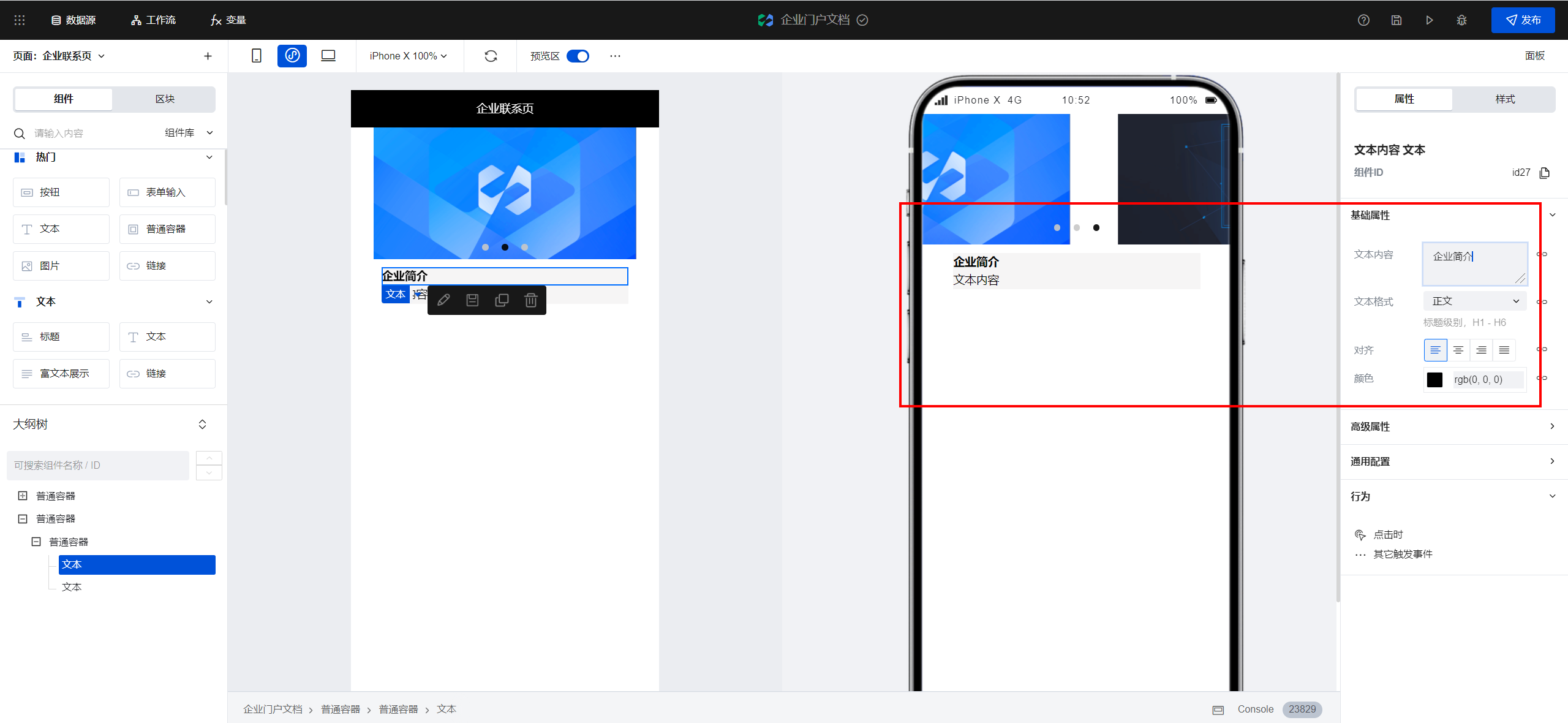
- 选中第一个文本组件,在该组件的样式 Tab 中将字体设置为加粗,并将文本内容修改为企业简介。

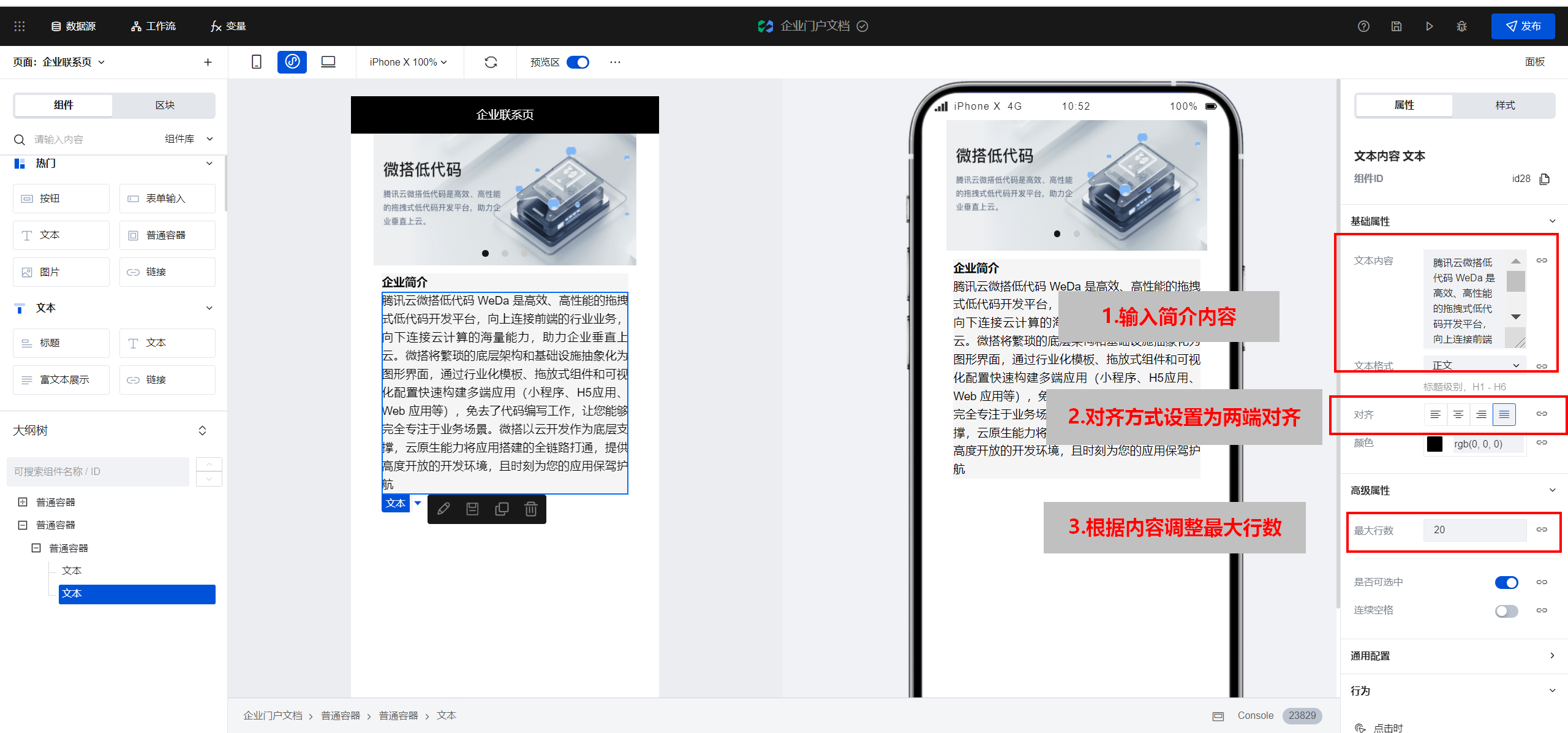
- 选中第二个文本组件,将该组件的对齐方式设置为两端对齐,并将文本内容修改为对应的简介内容,并根据简介内容调整文本组件的最大行数。

步骤3:联系我们模块
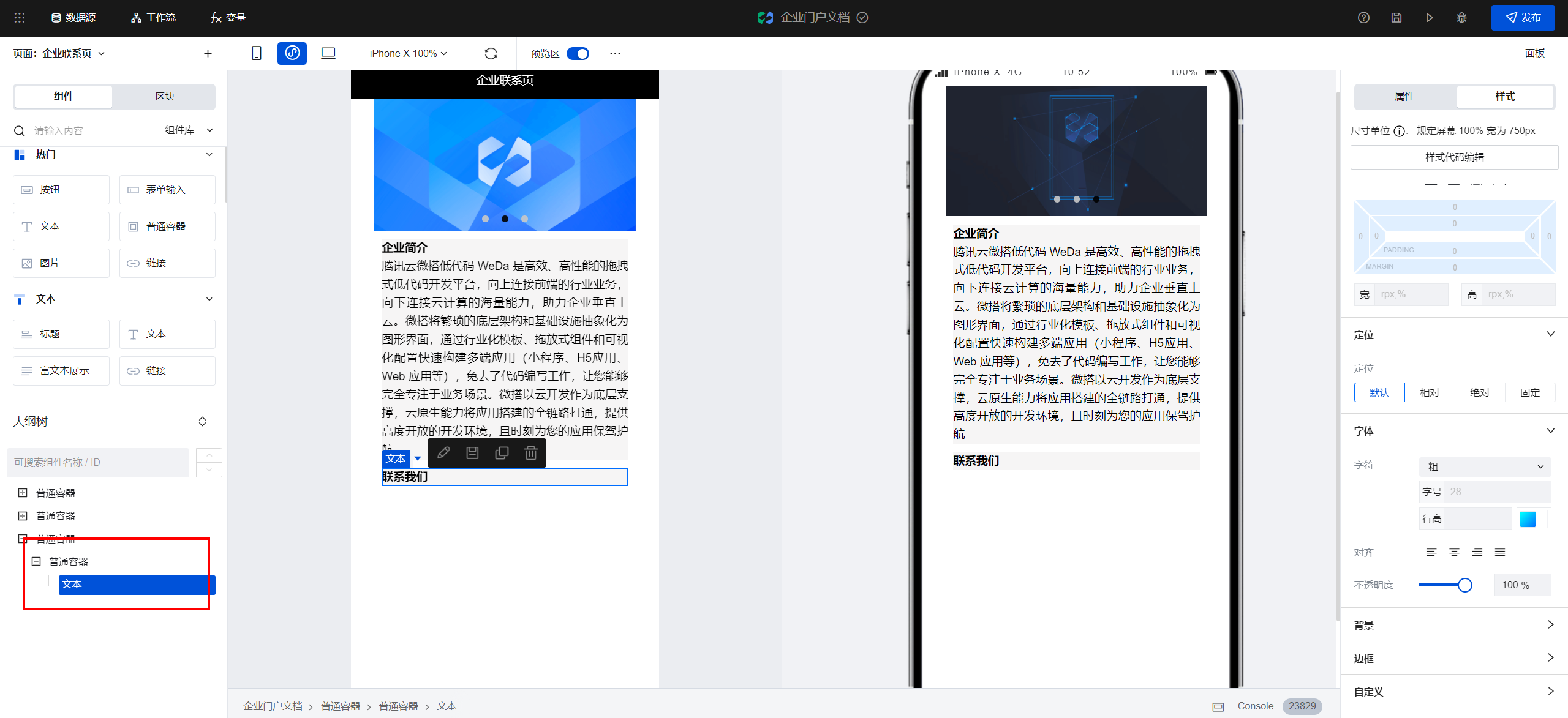
- 与品牌简介模块相同,创建一个背景容器并居中,并在背景容器中添加一个文本组件作为模块标题,将文本组件的内容修改为“联系我们”并进行加粗。

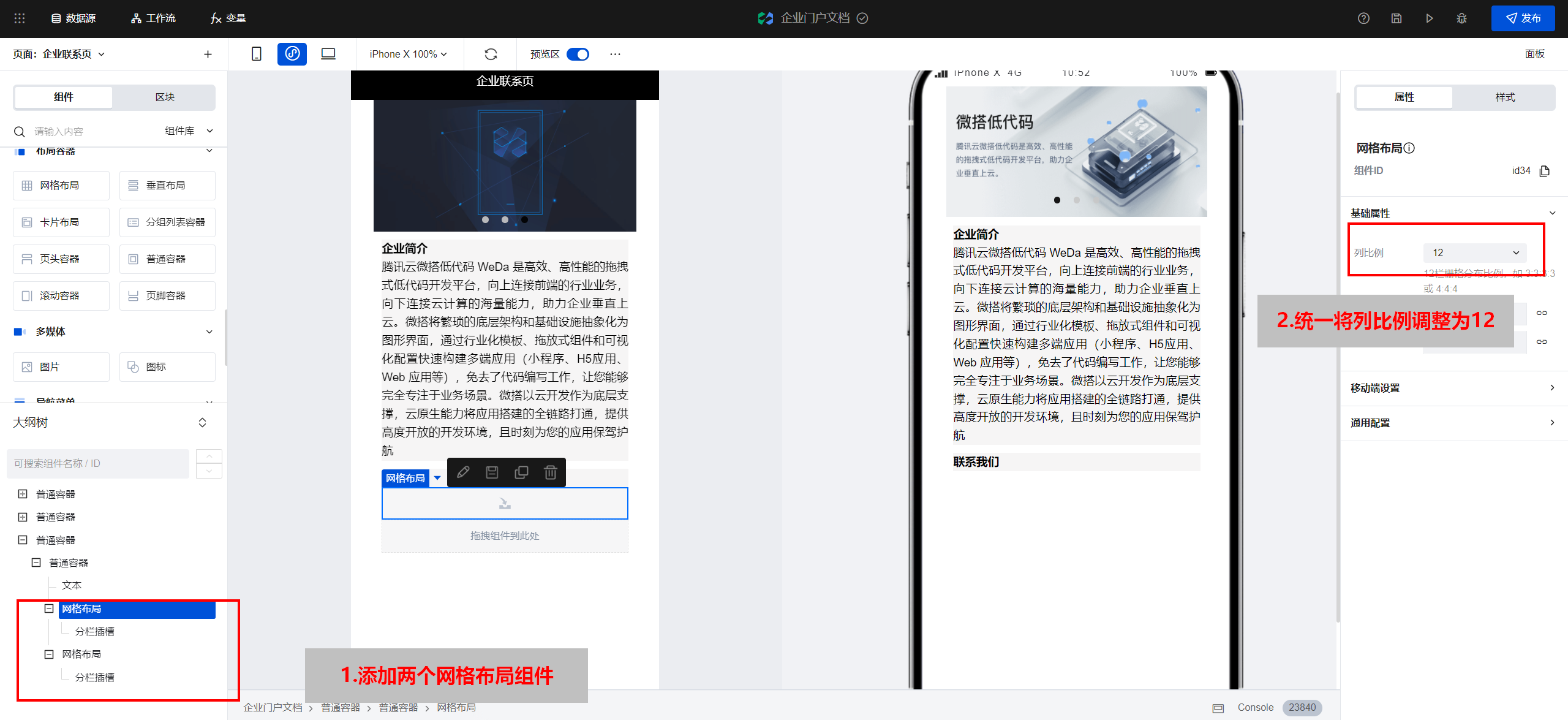
- 之后在该容器中添加两个网格布局组件,在配置区中统一将列比例调整为12。

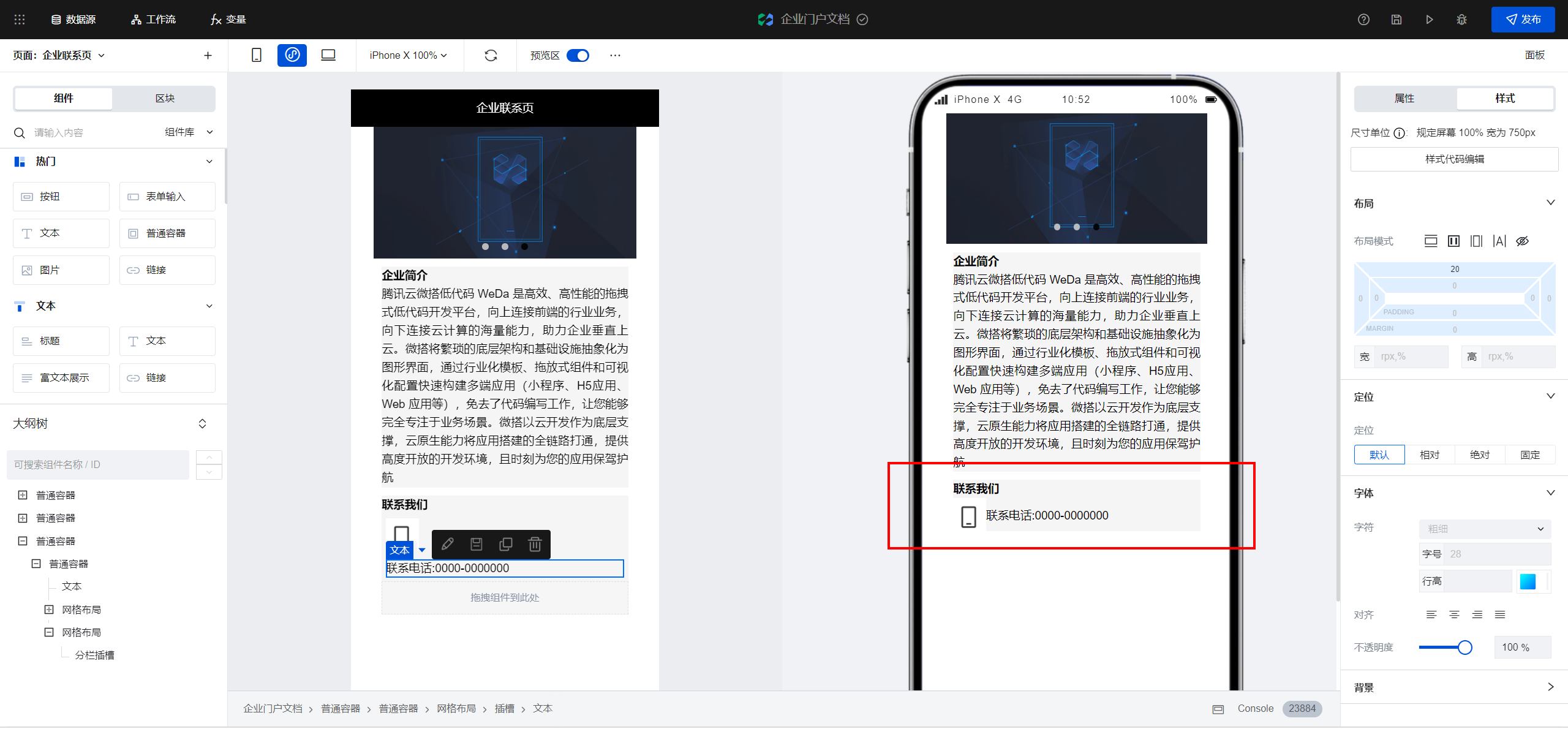
- 在第一个网格布局组件的插槽中插入图片组件与文本组件,分别将组件内容替换为 icon 与对应文案,并根据实际需求调整组件的大小与组件位置。

- 重复上述步骤,添加企业邮箱内容即可完成创建。

实现首页应用场景导航跳转到应用场景详情页
设计思路:通过低代码方法获取到当前单击 Tab 元素对应的数据模型 ID,随后为 Tab 元素设置跳转时间,并将该数据模型 ID 作为参数传递到应用场景详情页,应用场景详情页根据数据模型 ID 调用 WedaGetRecords 方法获取到对应的数据并实现在前端页面展示。
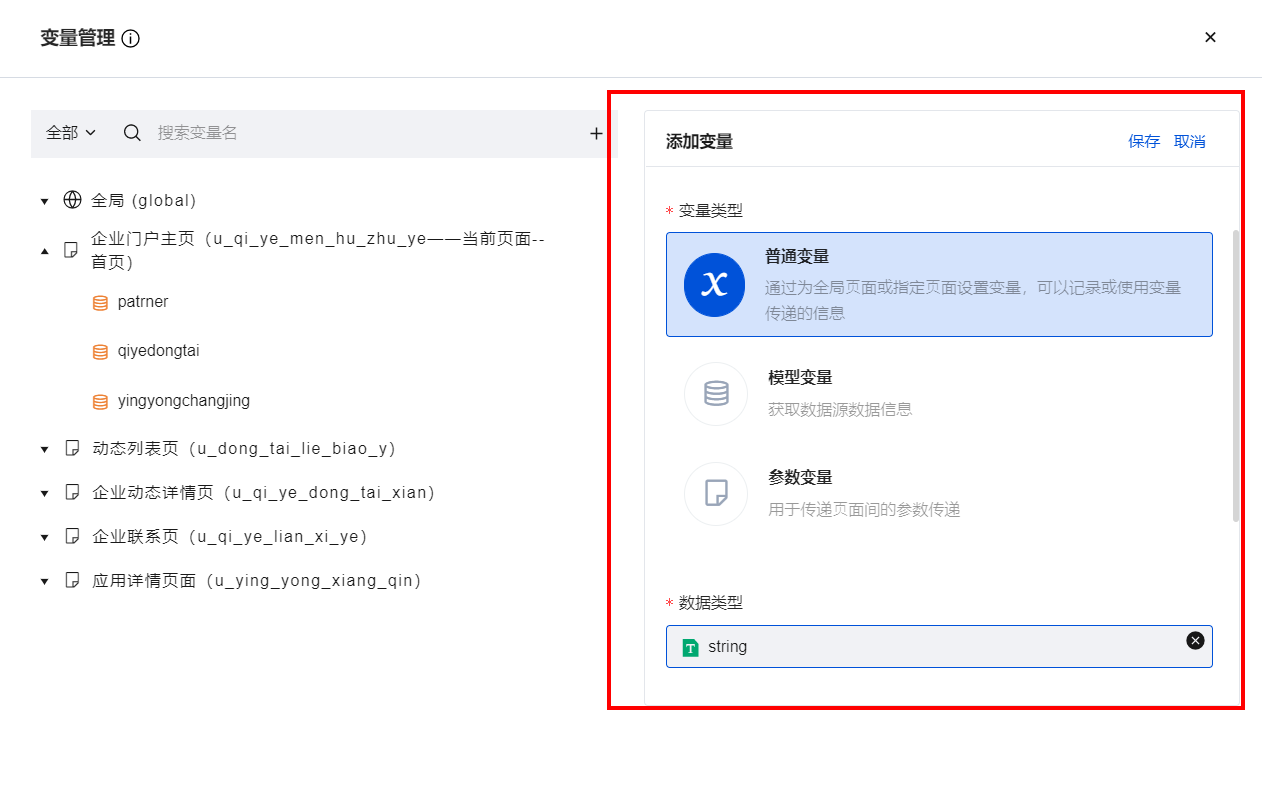
步骤1:创建普通变量
为企业门户主页页面创建普通变量,用于接收点击导航Tab时返回的数据模型 ID。单击上方变量,在当前页面创建一个普通变量命名为 getId,数据类型选择字符串。

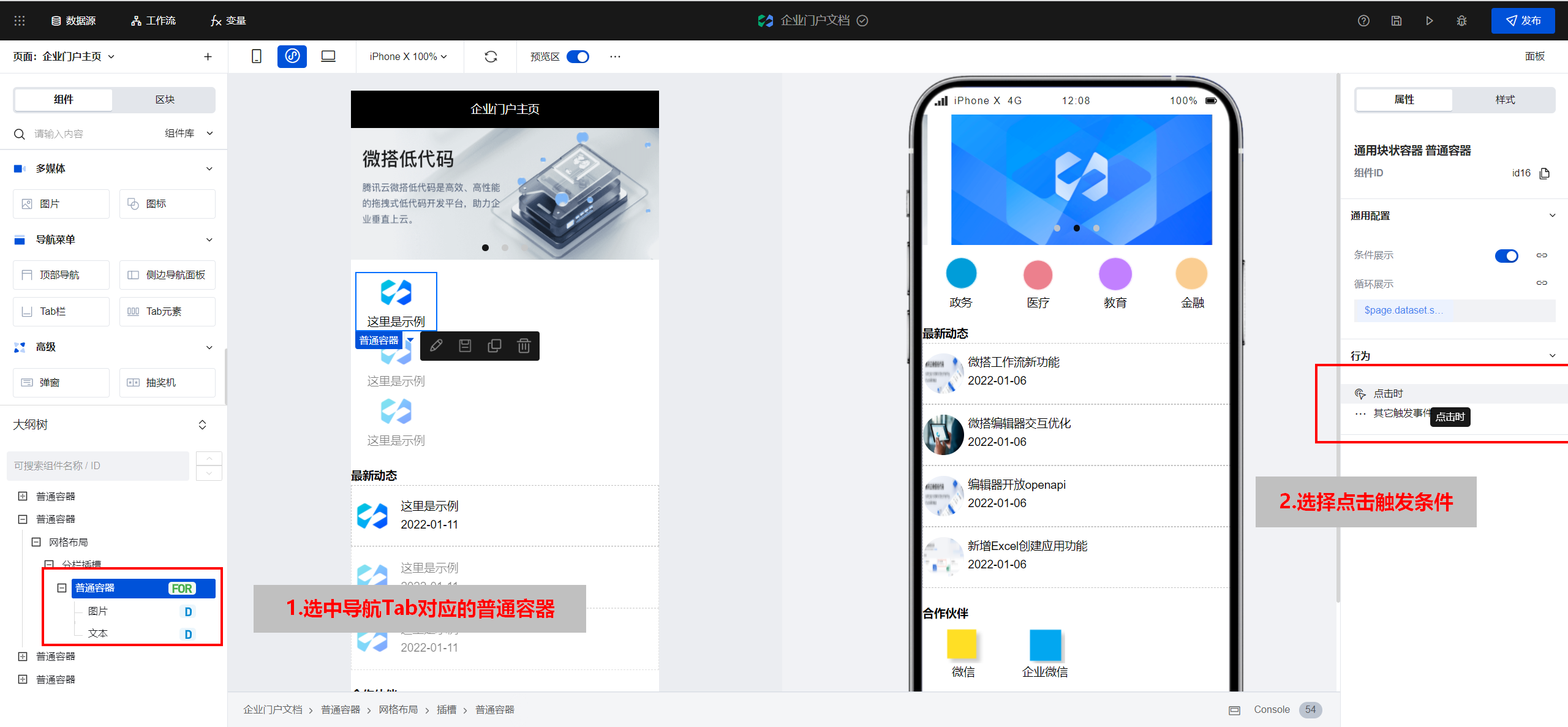
步骤2:为导航 Tab 配置事件
绑定变量赋值方法
- 在大纲树中选中导航 Tab 对应的普通容器,选择右侧配置区的点击时触发条件,调起事件配置弹窗。

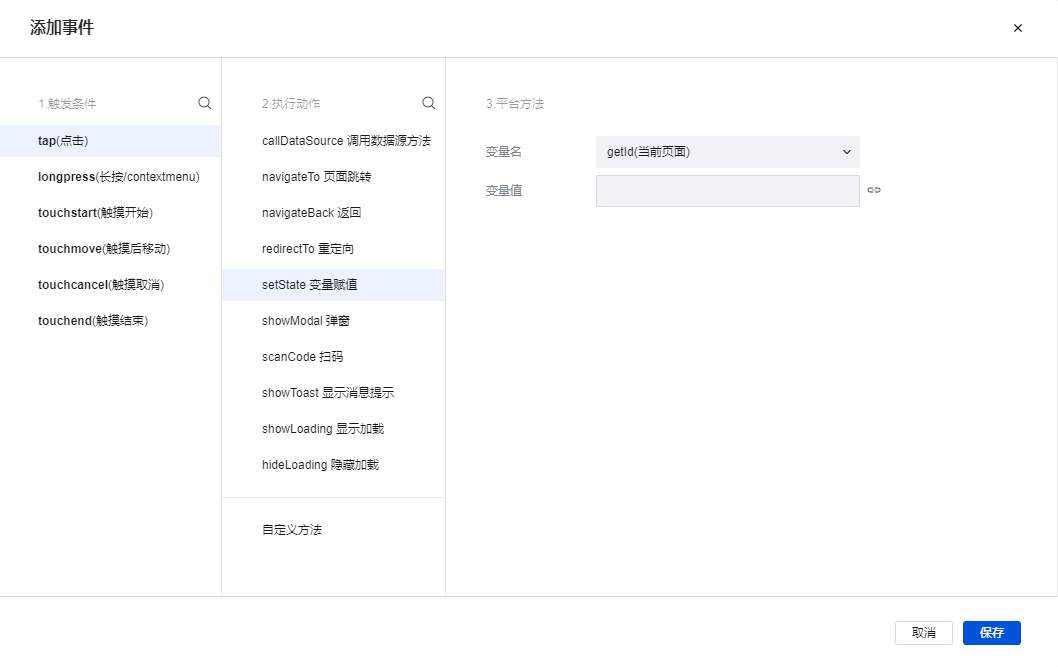
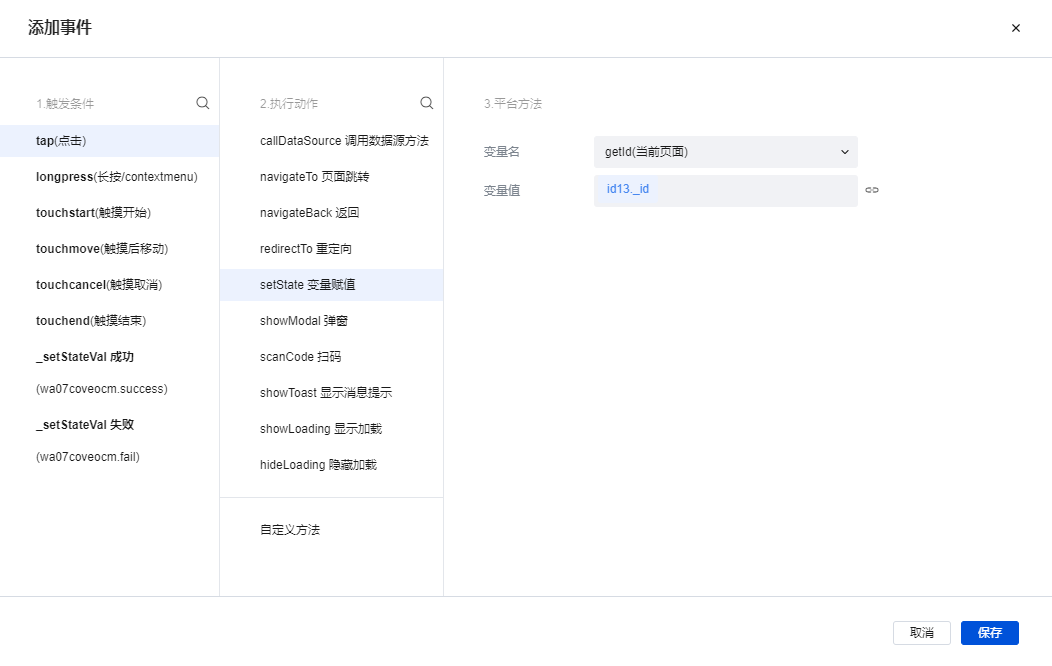
- 选择执行动作为 变量赋值 变量名选择刚刚创建的普通变量 getId。

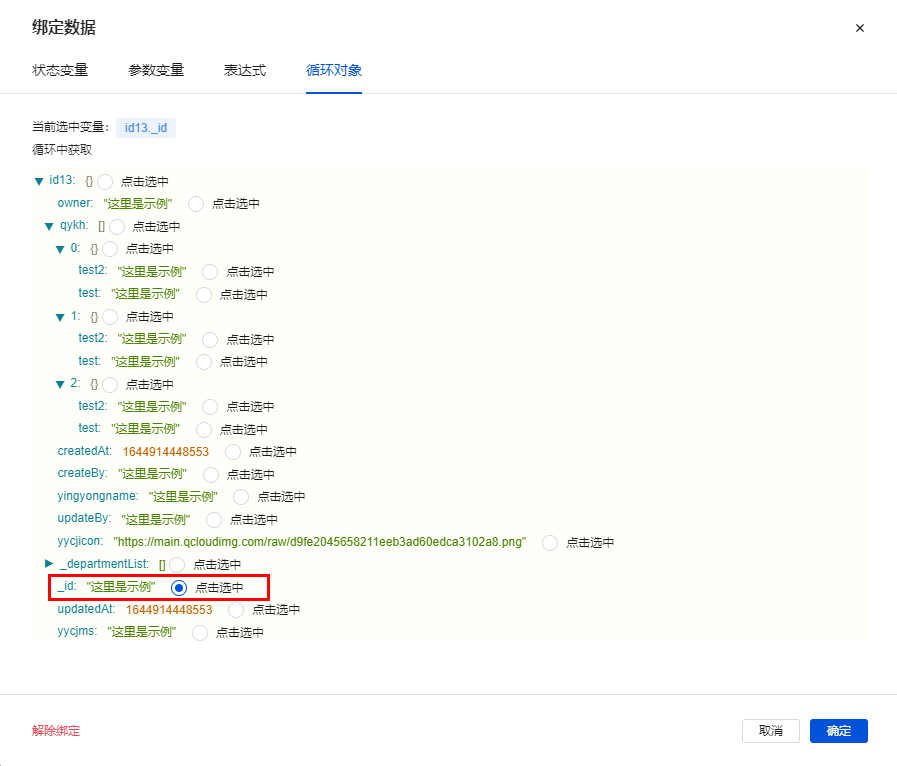
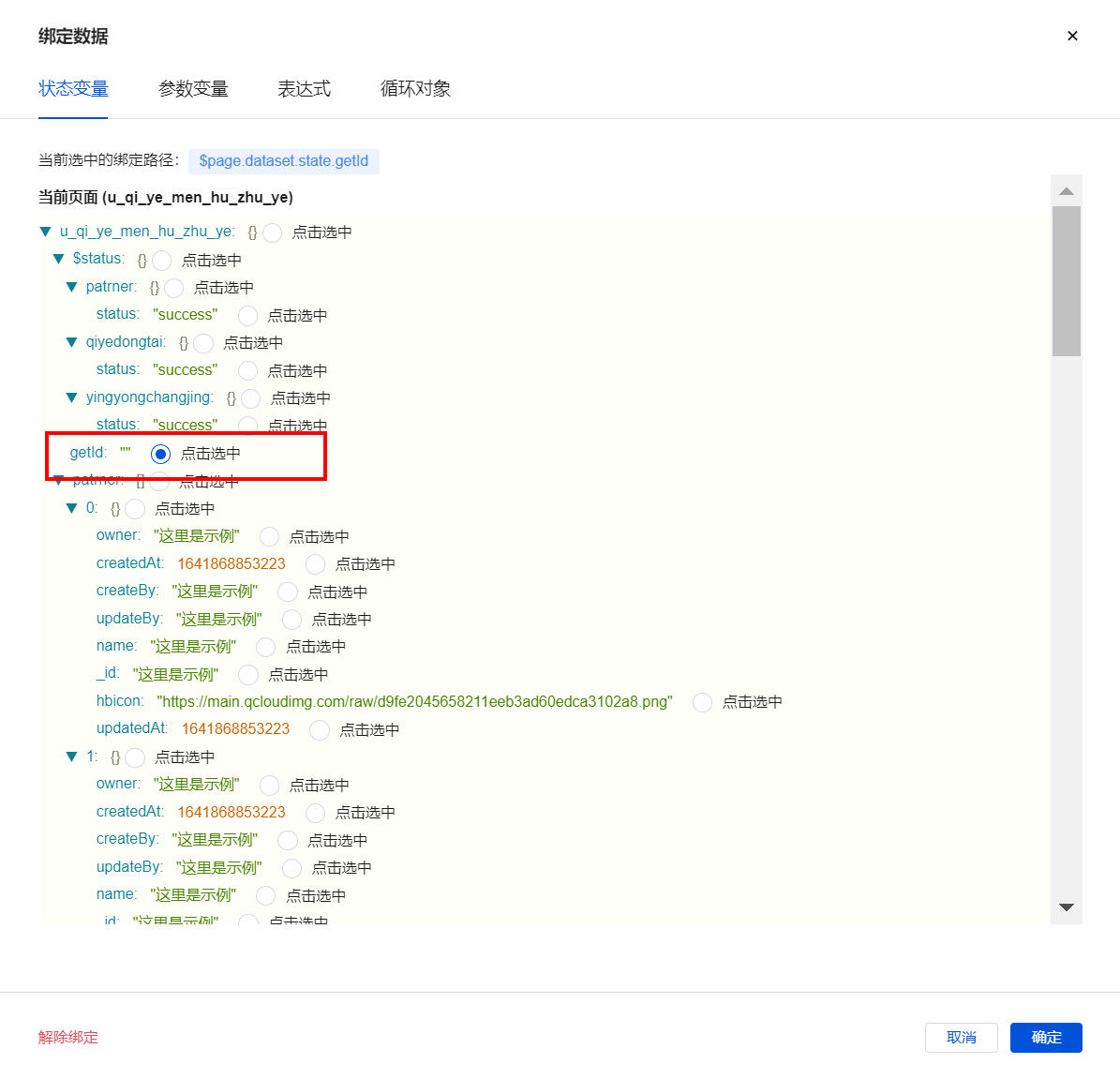
- 单击上图变量值右侧的数据绑定按钮调起数据绑定弹窗,并在循环对象 Tab 中选择 _id。

- 完成变量绑定后单击保存即可。

绑定页面跳转方法
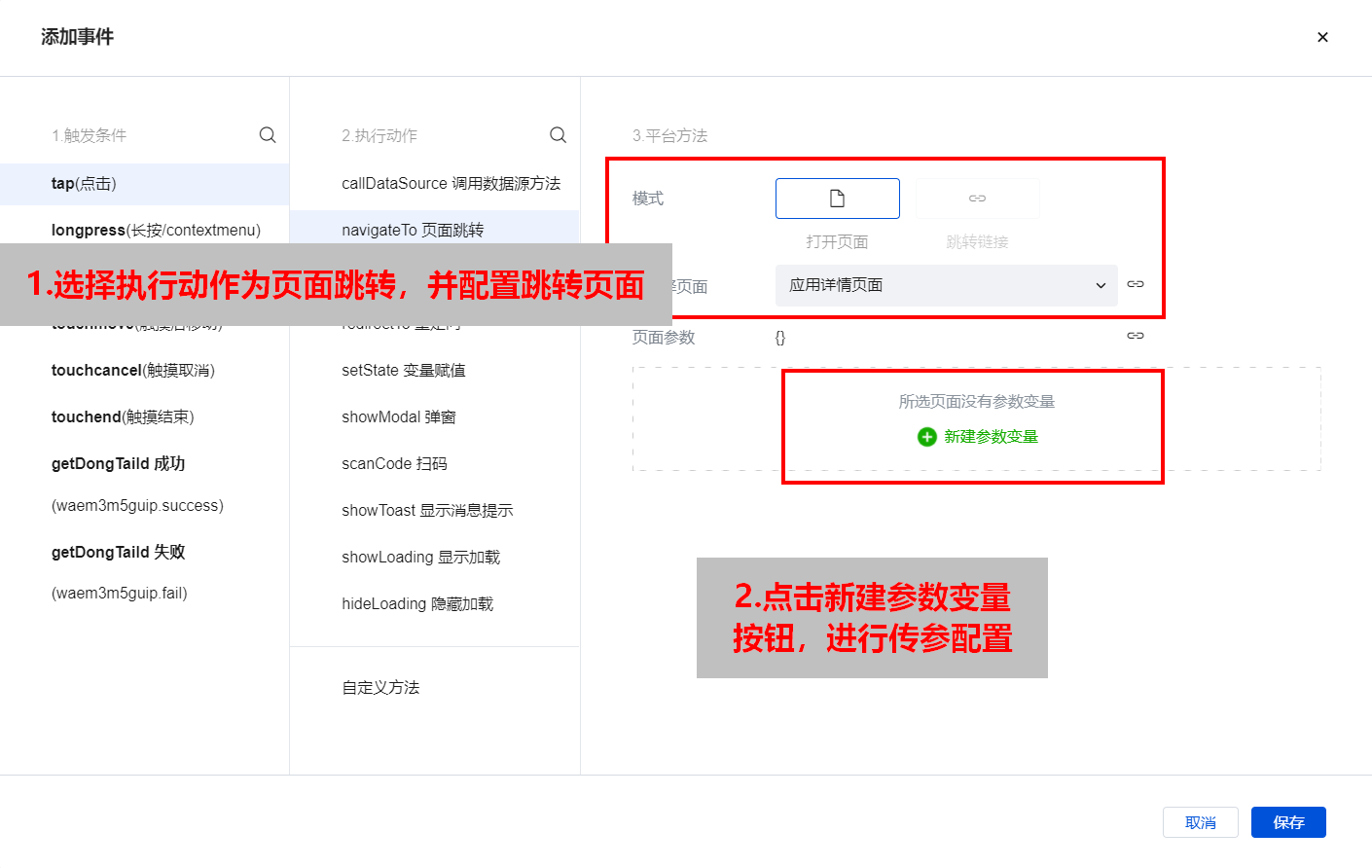
- 再次选中导航 Tab 对应的普通容器并选择右侧配置区的点击时触发条件,调起事件配置弹窗。
- 在事件弹窗中进行页面跳转配置并单击新建参数变量。

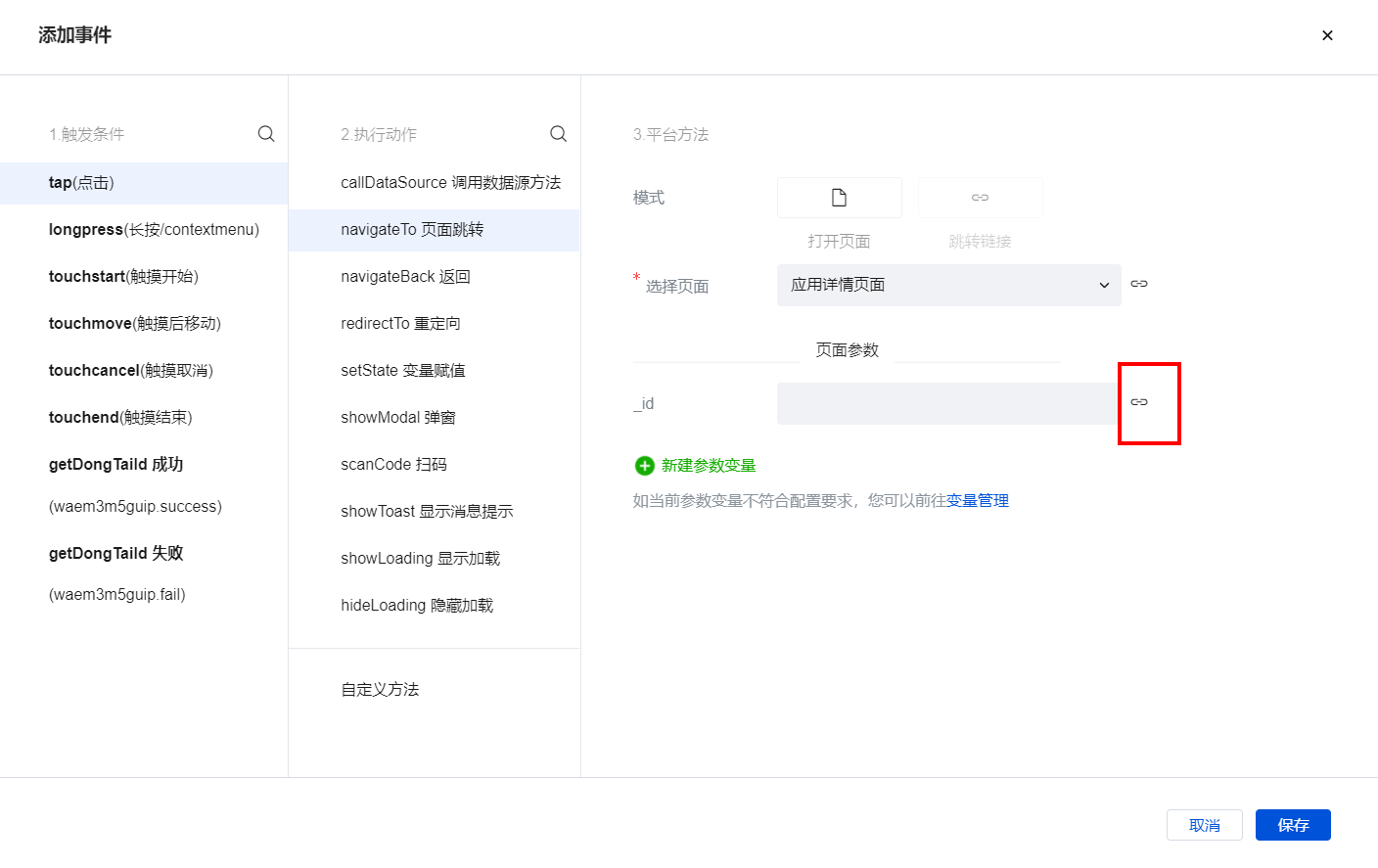
- 参数变量创建完成后,单击变量绑定按钮。

- 绑定第一步用于接收数据模型 ID 的普通变量后单击保存即可。

!此处需要注意方法创建的先后顺序,需要先进行变量赋值后再绑定页面跳转方法,否则会导致页面跳转时的传参为空值。
创建模型变量
为应用场景详情页创建模型变量,使用主页导航 Tab 传递的参数进行数据查询与渲染。
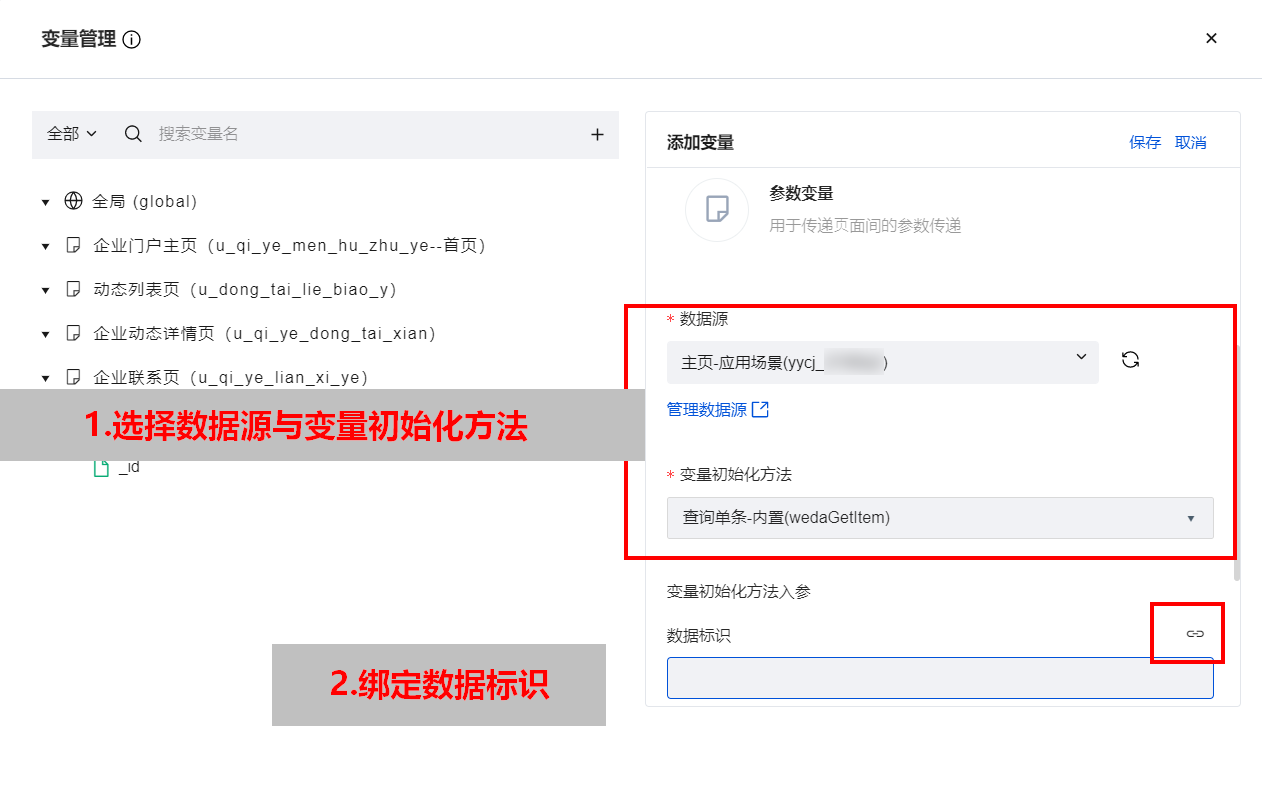
- 单击右上角切换到应用场景详情页,单击上方变量,为该页面创建模型变量,绑定应用场景表后选择变量初始化方法为查询单条-内置(wedaGetItem), 之后再变量初始化入参处为数据标识进行变量绑定。

- 在变量绑定弹窗中选择刚刚通过页面跳转生成的参数变量后单击保存。

- 依次选中应用场景详情页中的组件,并在右侧配置区单击变量绑定按钮。

- 选择刚刚创建的模型变量即可完成绑定。

方法测试
进入应用主页,开启实时预览后单击应用场景 Tab 按钮,查看是否能够正常跳转并且详情页内容是否按预期展示。

实现首页动态列表导航跳转到动态详情页
设计思路:与应用场景 Tab 导航实现方式相同,通过在跳转详情页时传入数据源 ID 实现该功能。
步骤1:创建普通变量
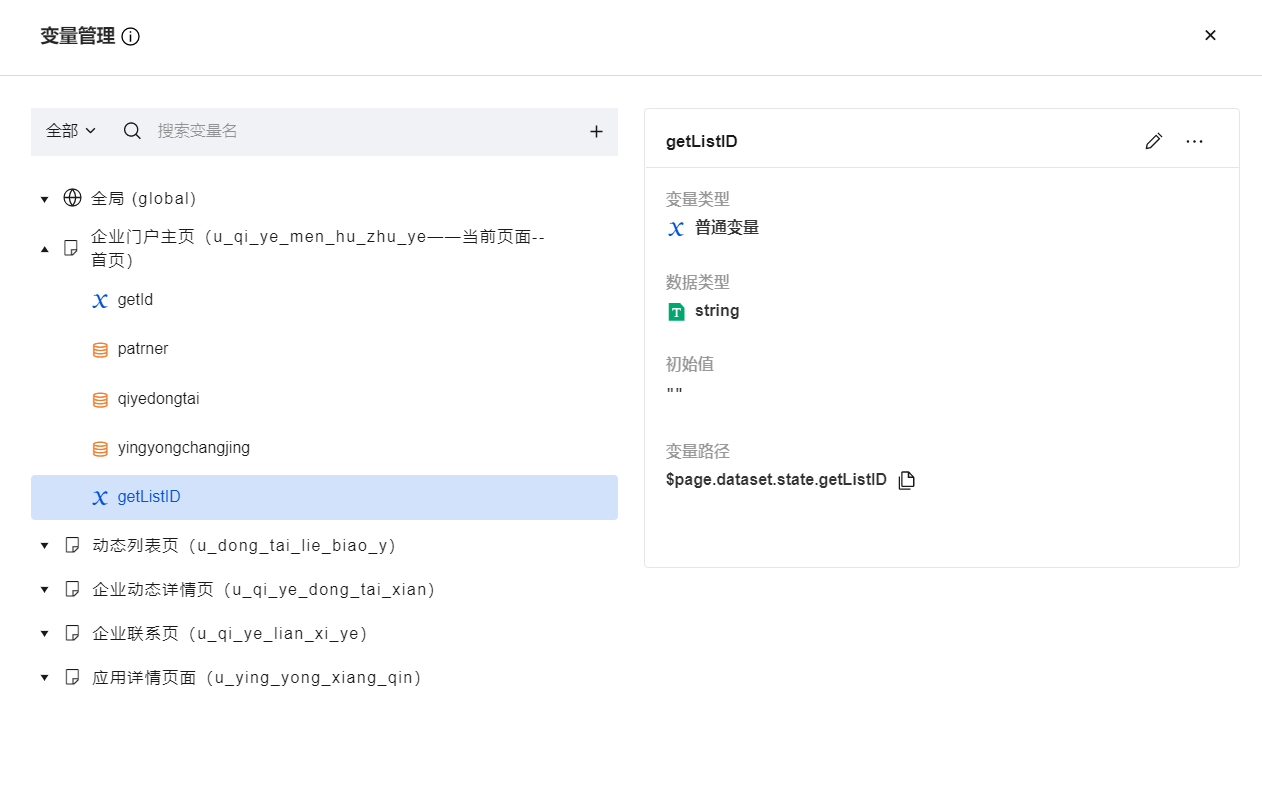
为当前页面创建普通变量,用于接收点击列表时返回的数据模型ID。单击上方变量,在当前页面创建一个普通变量命名为getListID,数据类型选择字符串。

步骤2:为列表配置事件
绑定自定义方法
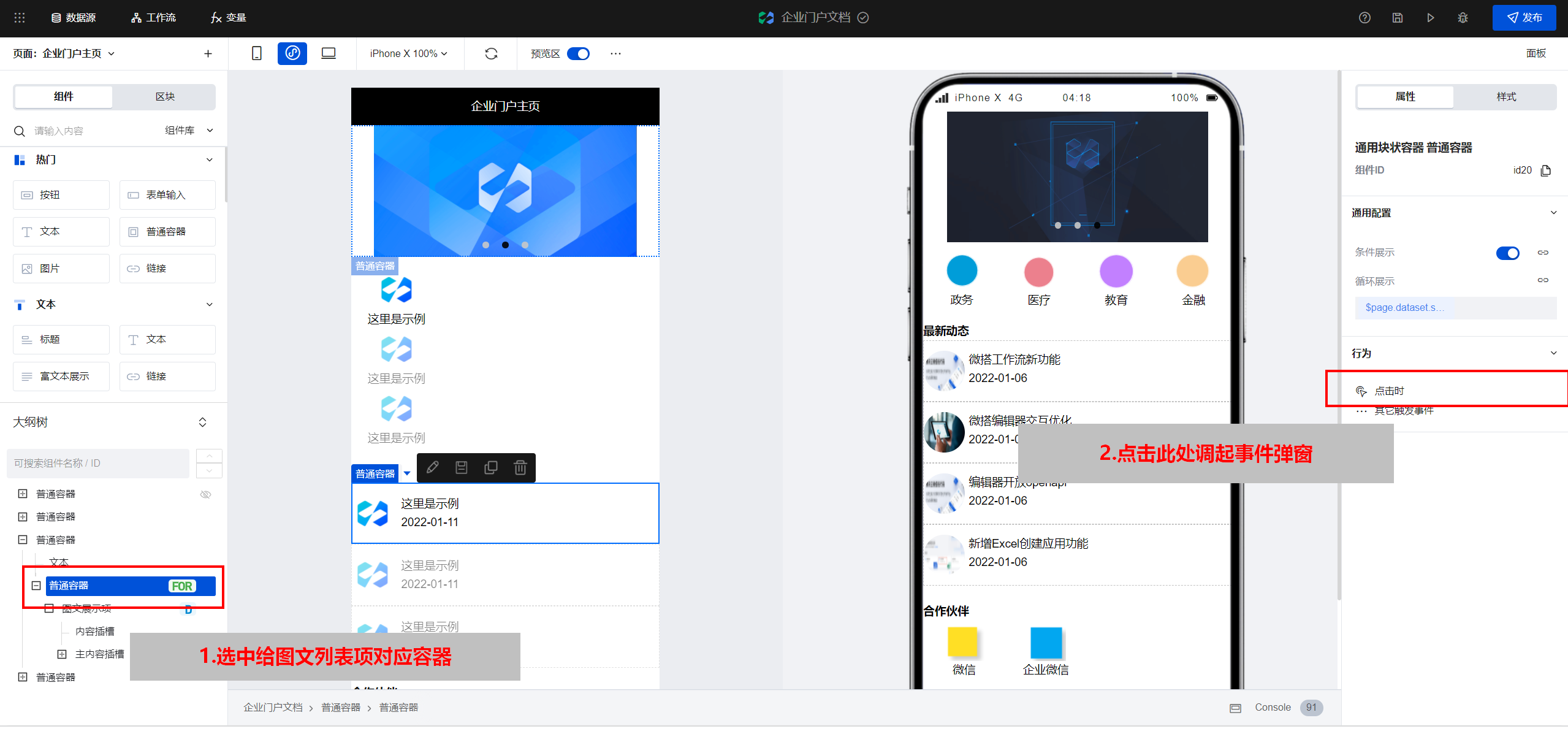
- 在大纲树中选中列表对应的普通容器,选择右侧配置区的点击时触发条件,调起事件配置弹窗。

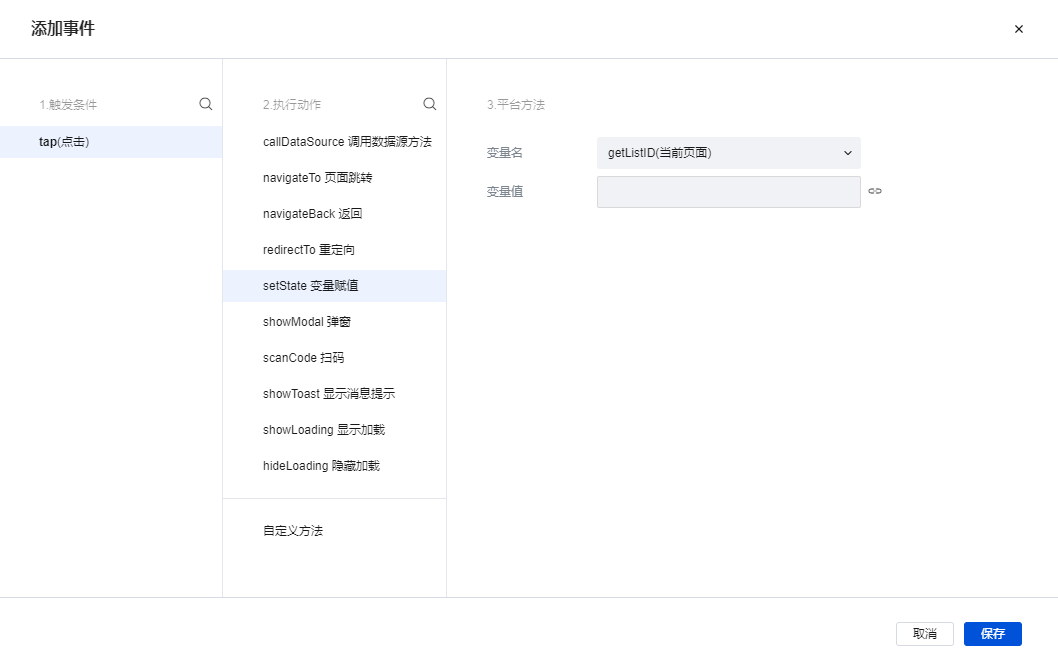
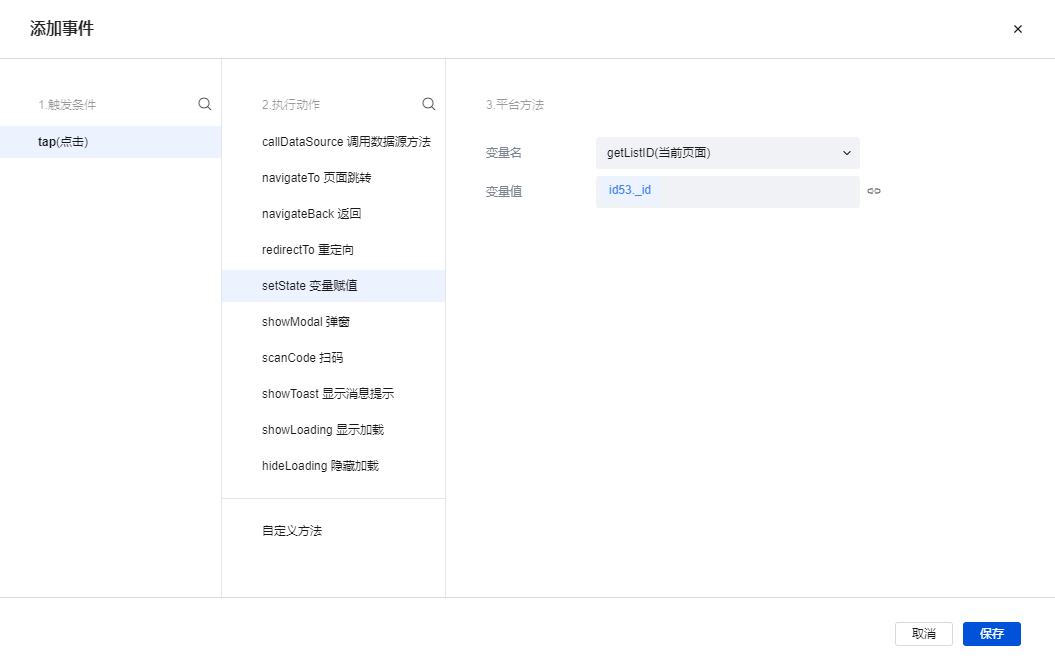
- 选择执行动作为 变量赋值 变量名选择刚刚创建的普通变量 getListID。

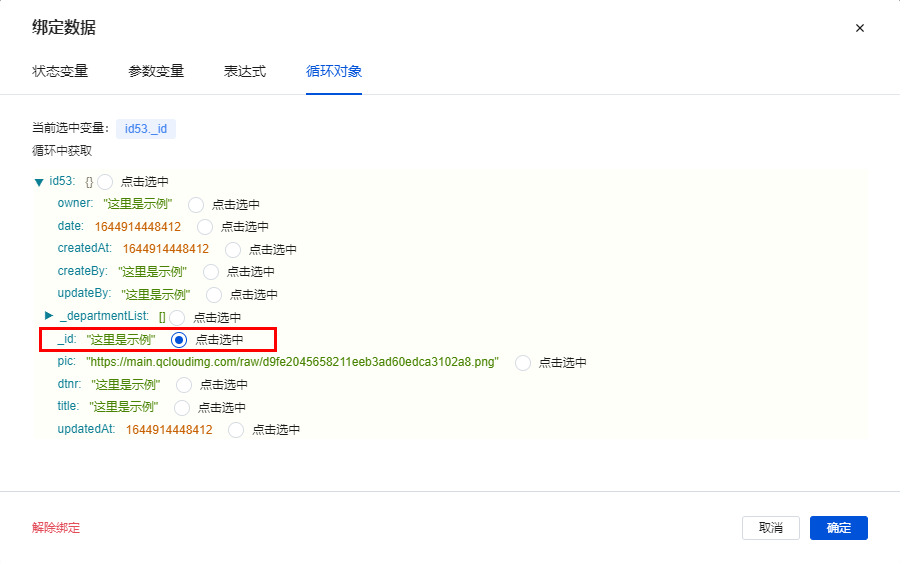
- 单击上图变量值右侧的数据绑定按钮调起数据绑定弹窗,并在循环对象 Tab 中选择 _id。

- 完成变量绑定后单击保存即可。

绑定页面跳转方法
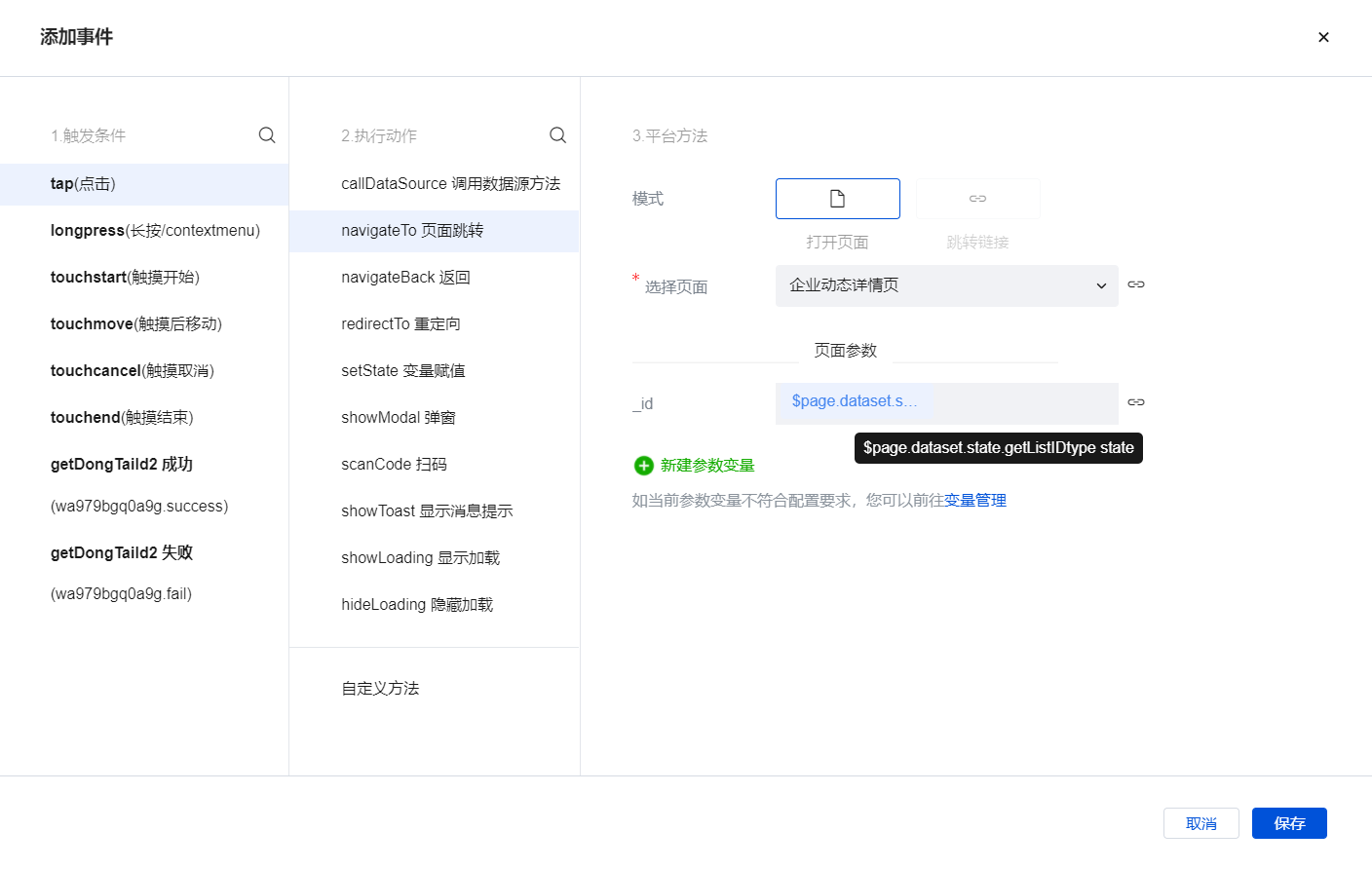
- 再次选中列表对应的普通容器并选择右侧配置区的点击时触发条件,调起事件配置弹窗。
- 在事件弹窗中进行页面跳转与传参的配置后单击保存。

!此处需要注意方法创建的先后顺序,需要先进行变量赋值后再绑定页面跳转方法,否则会导致页面跳转时的传参为空值。
创建模型变量
为企业动态详情页创建模型变量,使用主页导航 Tab 传递的参数进行数据查询与渲染。
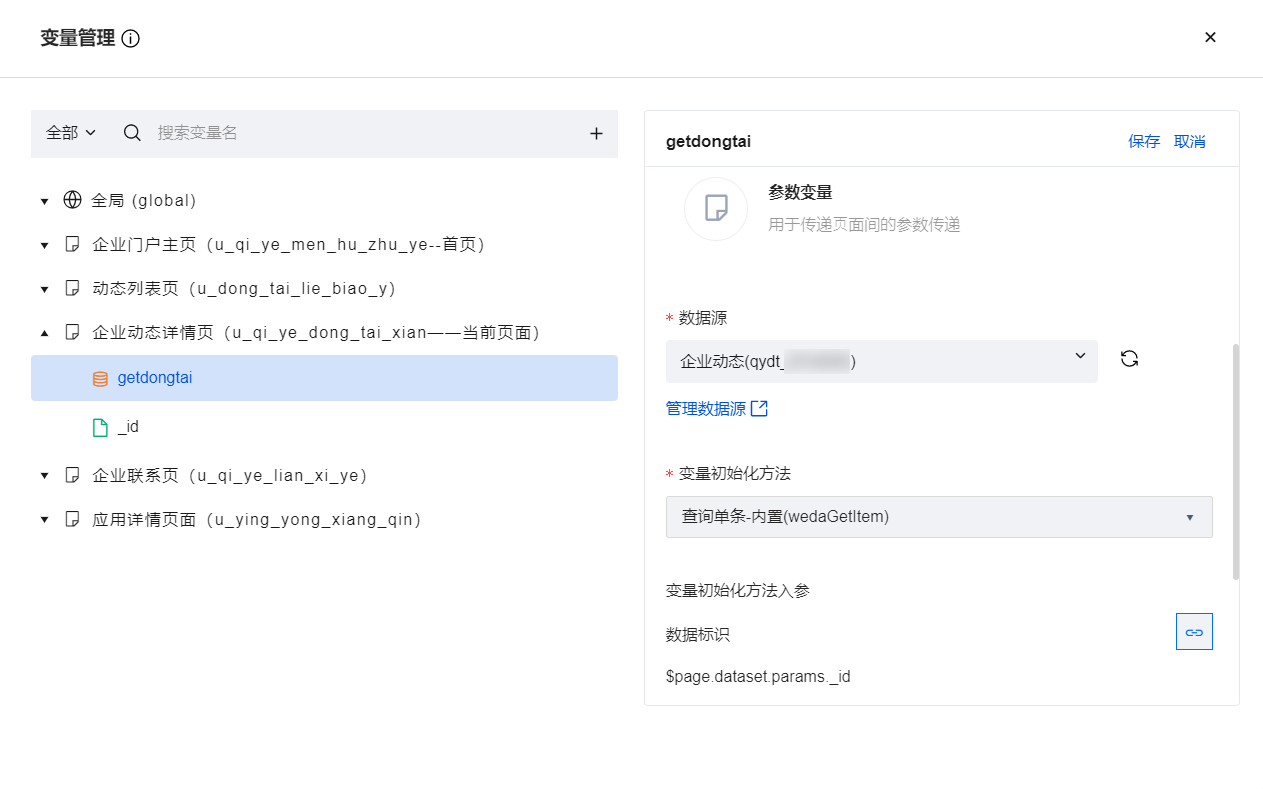
- 单击右上角切换到企业动态详情页,单击上方变量为该页面创建模型变量,绑定企业动态表后选择变量初始化方法为查询单条-内置(wedaGetItem), 之后在变量初始化入参处为数据标识进行变量绑定。

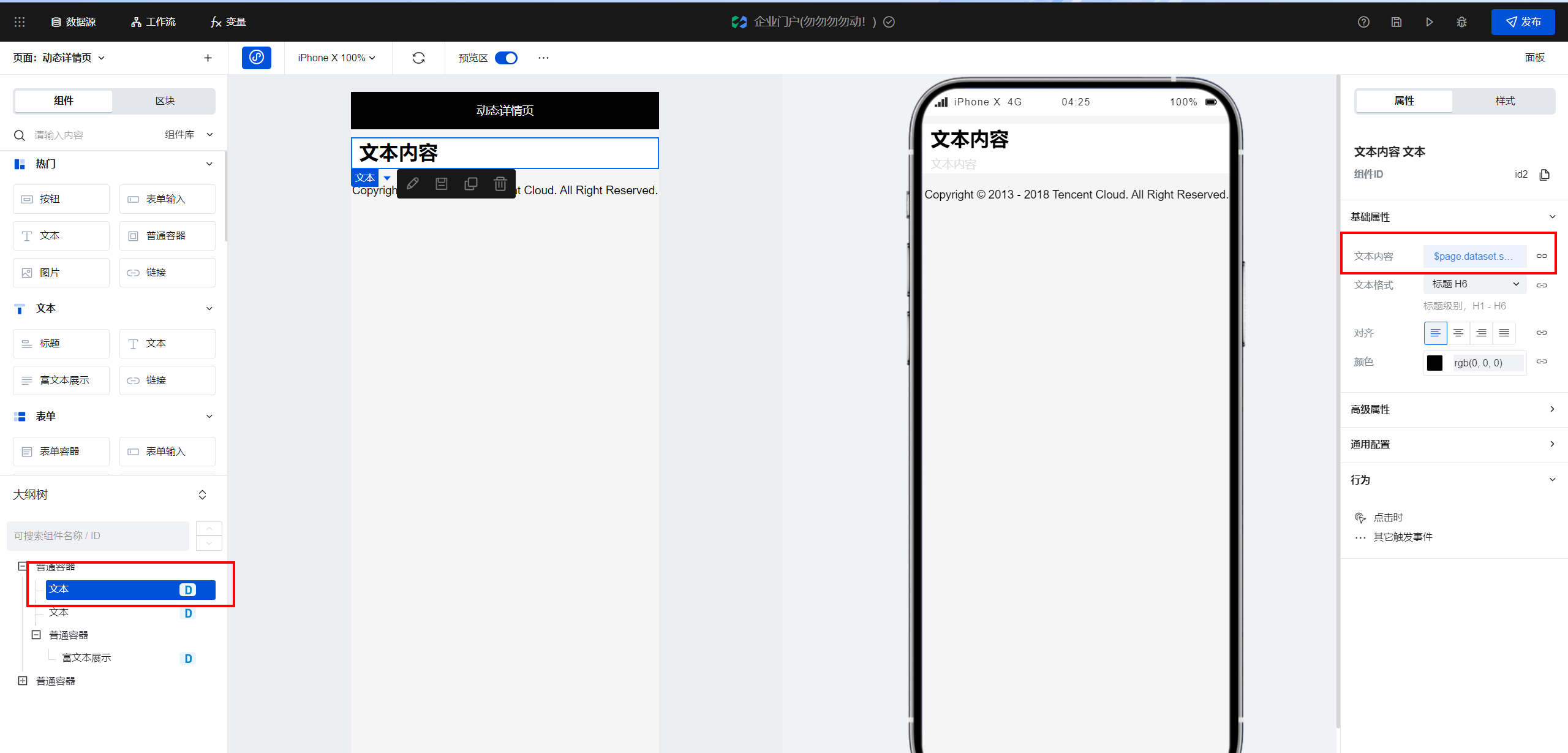
- 依次选中动态详情页中的组件,并在右侧配置区单击变量绑定按钮。

- 选择刚刚创建的模型变量即可完成绑定。

方法测试
进入应用主页,开启实时预览后点击列表,查看是否能够正常跳转并且详情页内容是否按预期展示。

?动态列表页跳转详情页的操作可复用该模块方法。
实现底部 Tab 栏跳转
- 由应用设计图可见,该应用存在三个页面需要在底部创建 Tab 栏组件,分别为应用主页、动态列表页以及企业联系页。
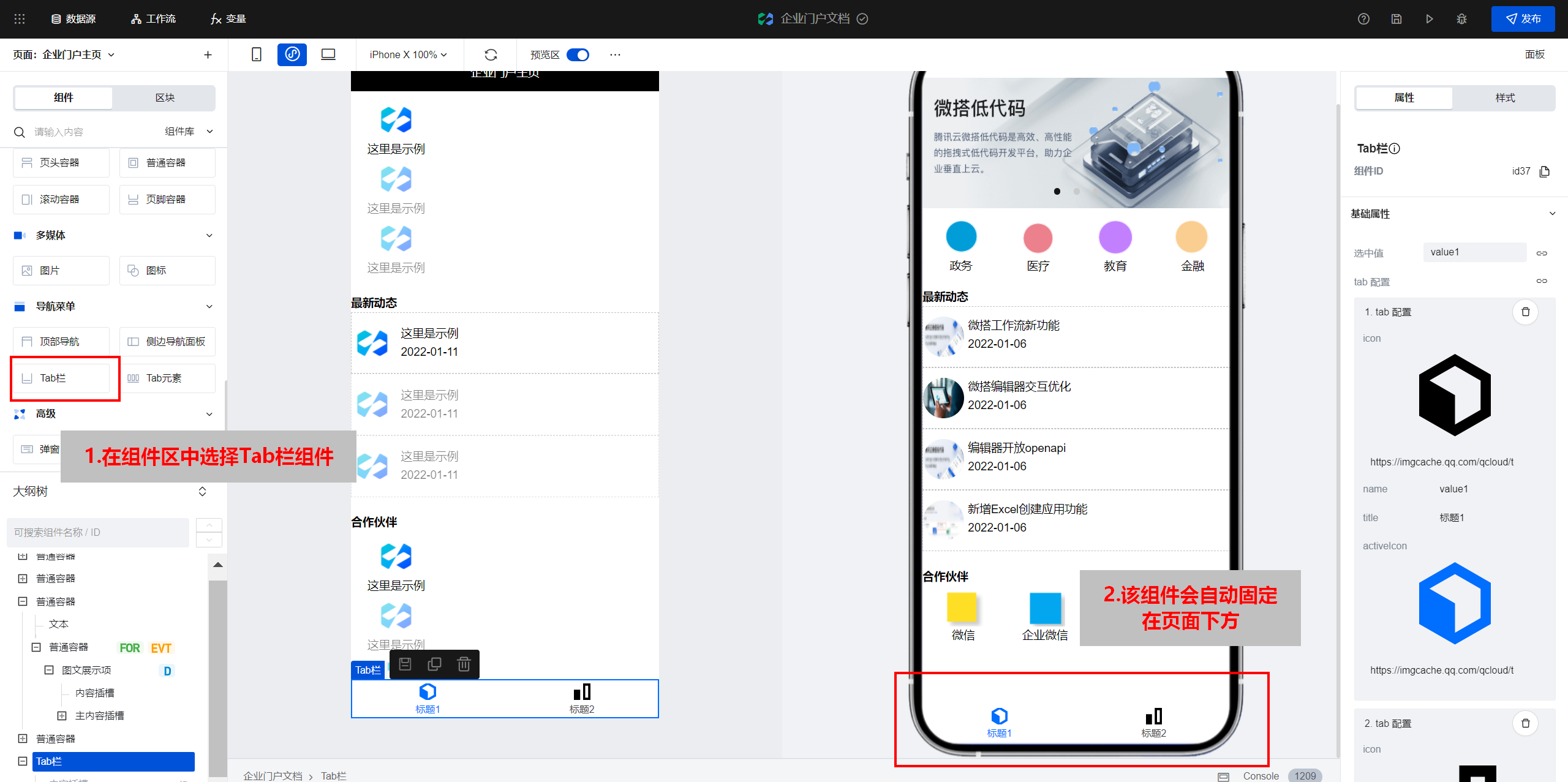
- 以主页为例,进入主页后,在左侧组件区选择 Tab 栏组件,该组件会自动固定到页面下方。

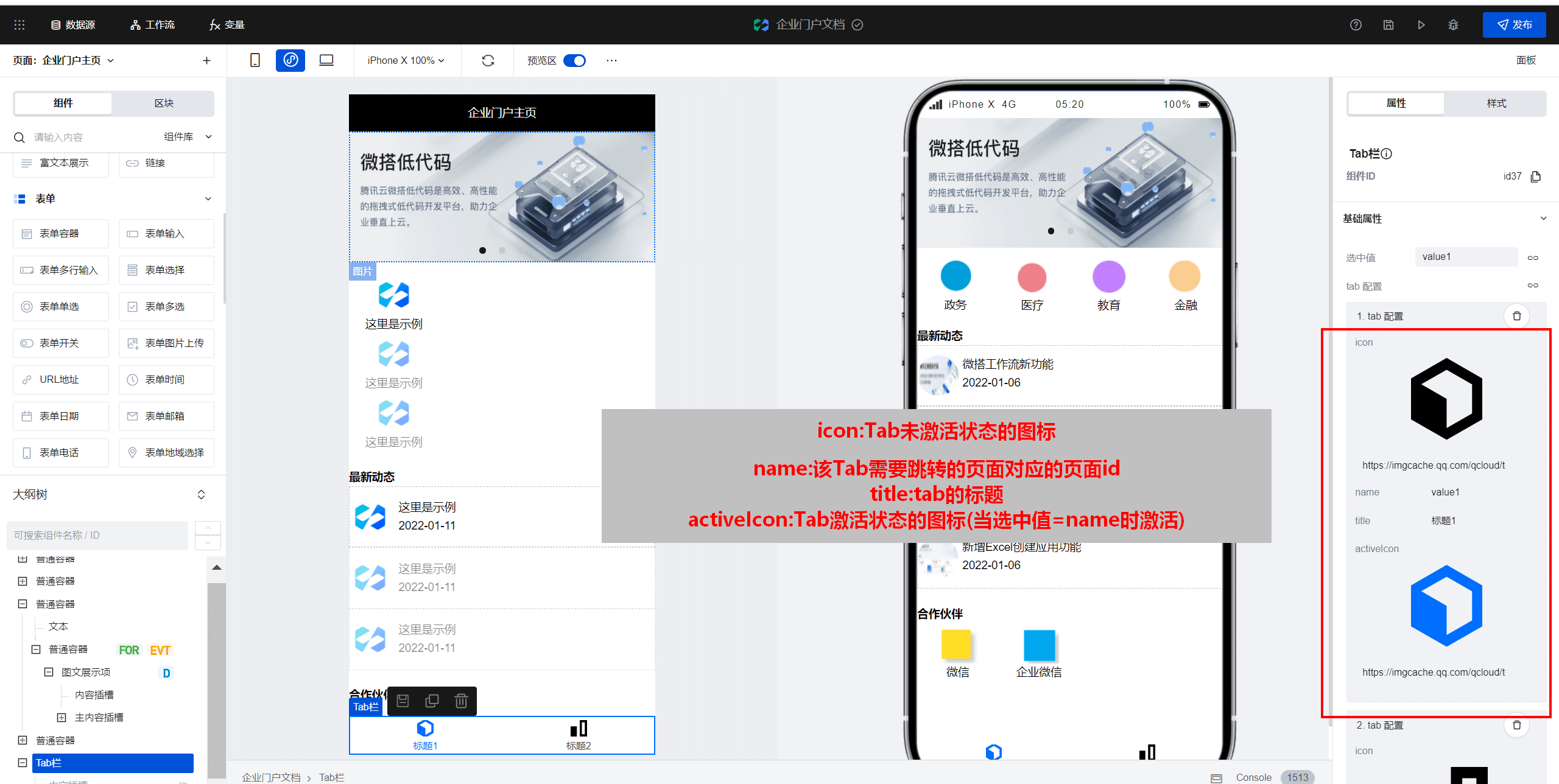
- 在右侧配置区对 Tab 栏组件进行配置,参数说明如下:

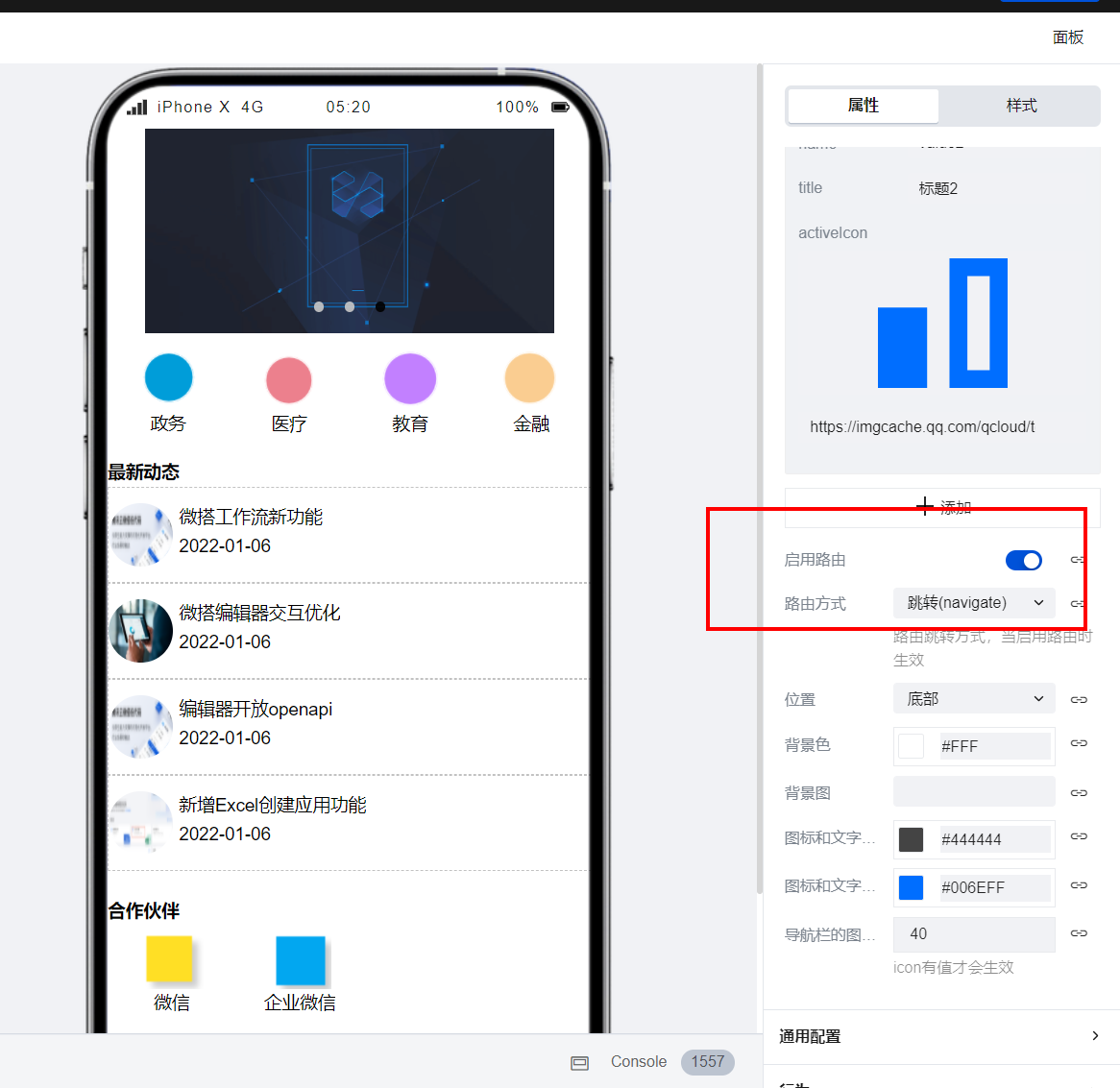
- 配置完成后,单击下方的启用路由按钮,路由方式选择为跳转,配置完成后单击对应 Tab 即可进行页面的跳转。

- 按照同样的方式对动态列表页以及企业联系页进行 Tab 栏的配置即可,至此我们便完成了企业门户应用的搭建。
云开发平台是帮助企业在云端开发、部署和运行应用的一站式云原生平台。其安全接入、可靠运行的特性已得到220万开发者的信赖,目前已拥有云开发、云托管、微搭低代码、云开发原生网关等面向不同开发场景的产品。
云开发平台具备弹性伸缩免运维等 Serverless 能力,同时作为腾讯生态连接器,连接了腾讯文档、腾讯会议、企业微信等生态产品,帮助企业定制开发更轻松,助力业绩增长。

标签:实战,变量,单击,创建,绑定,腾讯,组件,云微,页面 来源: https://www.cnblogs.com/CloudBase/p/15922508.html