TeeChart Pro ActiveX教程(十九):TeeChart工具集(二)
作者:互联网
注释工具
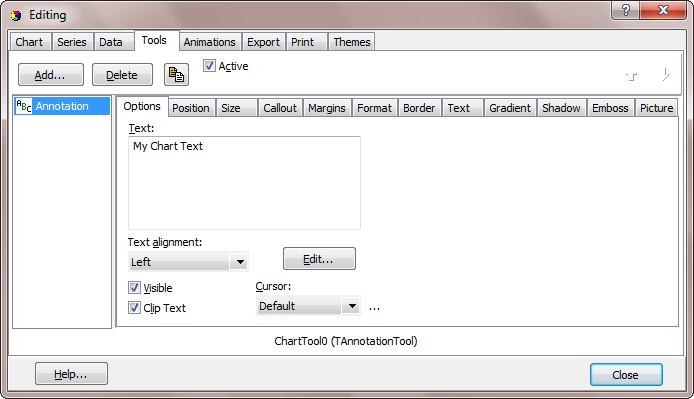
注释工具允许文本显示在图表上。
设计时

注释工具的文本及其所在的框都可以完全配置。“ 选项 ” 选项卡允许您输入所需的文本,并指定其对齐方式以及鼠标悬停在工具上时显示的光标类型。“ 位置”选项卡指定注释工具的默认位置或自定义位置。“ 标注”选项卡定义“注释工具”的“标注”对象,该对象用于从注释中绘制线到图表中的任何位置。“ 格式”选项卡配置文本框,允许您更改其颜色,框架,图案,斜角,大小,圆度和透明度。该文本选项卡可以设置文本字体,颜色,轮廓和间距以及文本阴影的颜色和大小。“ 渐变”选项卡配置文本框渐变的属性,而“ 阴影”选项卡配置文本框阴影的属性。
运行
在运行时添加注释工具是一项简单的操作,如下例所示:
With TChart1 .Tools.Add tcAnnotate With .Tools.Items(0) .Active = True With .asAnnotation .Position = ppLeftTop .Shape.ShapeStyle = fosRoundRectangle .Shape.Font.Color = vbCyan .Text = "My Chart text" End with End With End With
轴箭头工具
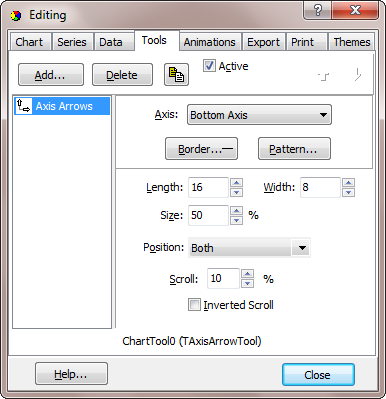
轴箭头工具在轴的开头和末尾显示可配置的箭头。可以使这些箭头在单击时滚动轴。
设计时

添加箭头工具后,您可以使用多个选项。轴可以选择要与轴工具关联的轴(顶部,底部,左侧,右侧或自定义)。您可以添加多个轴工具,并将每个轴工具与不同的轴相关联。边框允许您配置笔的样式,颜色,宽度和可见性,勾勒出箭头形状,而Pattern允许您配置箭头的主体,颜色,图案或填充图像。长度以像素为单位描述箭头的长度,“ 位置”定义在滚动时是否在轴的“结束”,“开始”或“两端”绘制箭头定义单击箭头时轴将滚动的轴长度百分比。反转滚动将改变滚动方向。
运行
在运行时添加轴箭头工具是一项简单的操作,如下例所示。请注意,3英寸.Axis指的是右轴; 0表示底轴,1表示顶轴,2表示左轴,4表示第一个自定义轴(自定义0),5表示第二个(自定义1)等。
With TChart1 .Tools.Add tcAxisArrow With .Tools.Items(0) .Active = True With .asAxisArrow .Axis = 3 .Brush.Color = vbCyan .Length = 20 .Pen.Color = vbRed .Pen.Width = 2 .Position = aaBoth .ScrollPercent = 20 End with End With End With
彩色带工具
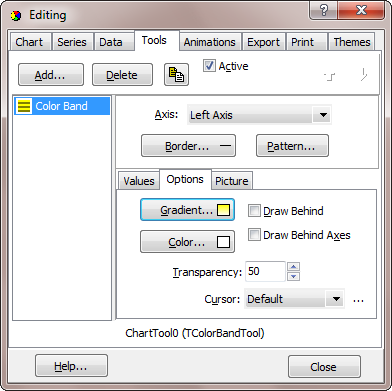
色带工具将可配置颜色的条带添加到由图表轴包围的内部区域。这些带可以垂直或水平设置,与轴值一致。
设计时

将色带工具添加到图表后,有许多选项可以配置它们。轴可以选择要与色带关联的轴(顶部,底部,左侧,右侧或自定义)。边框允许您配置笔的样式,颜色,宽度和可见性,概述色带,而图案允许您配置色带的主体,图案及其颜色或填充图像。梯度定义了可视性,方向和启动,则颜色频带梯度的中间和结尾颜色,同时颜色,在不存在梯度或图像的,定义了颜色。开始值设置颜色带工具将从其开始的指定轴上的起始值,结束值设置结束值。透明度是一个从0到100的值,它设置颜色带工具的透明度,而Draw Behind启用/禁用在Chart系列后面绘制它。
运行
在运行时添加色带工具是一项简单的操作,如下例所示:
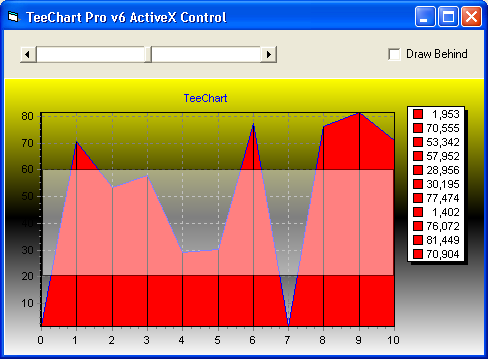
示例:
“色带工具”对于突出显示系列中的一组特定值非常有用。在这个例子中,我们使用了一个颜色带工具,它在YValues为20到60之间延伸,其透明度可以通过滚动条改变。可以在TeeChart系列的前面或后面绘制色带。

Private Sub Check1_Click() TChart1.Tools.Items(0).asColorband.DrawBehind = Check1.Value End Sub Private Sub Form_Load() with TChart1 .Aspect.View3D = False .Panel.Gradient.Visible = True .Panel.Gradient.MidColor = vbGray .AddSeries scArea .Series(0).asArea.LinePen.Color = vbBlue For i = 0 To 10.Series(0).AddXY i,Rnd(i)* 100,“”,clTeeColor Next i .Tools.Add tcColorband .Tools.Items(0).Active = True With .Tools.Items(0).asColorband .Axis = 0.Transparency = 50.EndValue = 60.StartValue = 20 .DrawBehind = False End With End With Check1.Caption =“Draw Behind” Check1.Value = 0 HScroll1.Min = 0 HScroll1.Max = 100 HScroll1.Value = 50 End Sub Private Sub HScroll1_Change() TChart1.Tools.Items(0 ).asColorband.Transparency = HScroll1.Value End Sub Private Sub HScroll1_Scroll() HScroll1_Change End Sub
标签:End,ActiveX,工具集,箭头,TeeChart,颜色,工具,Tools,Sub 来源: https://blog.51cto.com/13993266/2359539