vue中的循环语法(v-for)
作者:互联网
0.前言
前面的文章中介绍的vue.js的v-if和v-show的简单用法,这篇文章中简单介绍下vue中循环语法。
1.基础用法
参考代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue测试</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <!-- 制作一个容器 --> <div id="first"> <div v-for="item in res"> {{item.name}} </div> </div> <script type="text/javascript"> var app= new Vue({ el:'#first', data:{ res:[ {name:"语文"}, {name:"数学"}, {name:"英语"}, {name:"体育"}, ] } }) </script> </body> </html>注意,数组这个地方用冒号,不是等号。
效果:
语文
数学
英语
体育2.复杂一点的用法
<div id="first">
<div v-for="item in res">
<li>{{item.id}}</li>
<li>{{item.name}}</li>
<li>{{item.score}}</li>
</div>
</div>
<script type="text/javascript">
var app= new Vue({
el:'#first',
data:{
res:[
{id:"1",name:"语文",score:43},
{id:"2",name:"数学",score:64},
{id:"3",name:"英语",score:45},
{id:"4",name:"体育",score:76},
]
}
})
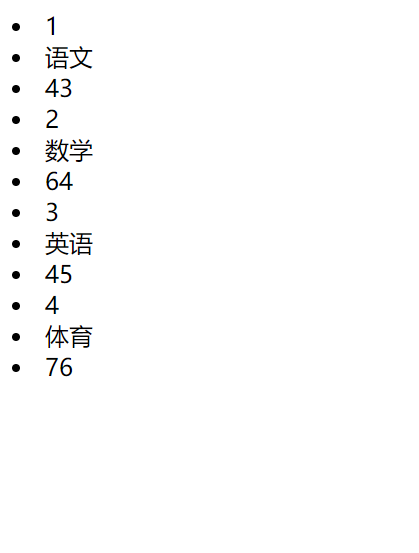
</script>效果图:

这个可以用于渲染表格之类的。
标签:语文,vue,name,语法,item,score,id,循环 来源: https://www.cnblogs.com/longkui-site/p/15860372.html