angular从0到1:*ngFor的基础用法
作者:互联网
原文链接:这里
0.前言
在HTML中经常需要遍历文件,angular中自带的for语法 *ngFor ,这篇文章中主要介绍 *ngFor的用法。
1.用法介绍
HTML:
<p>基础用法</p> <div *ngFor="let item of student1"> {{item}} </div> <p>带索引</p> <div *ngFor="let item of student1 let i = index"> <li>{{i}}</li> <li>{{item}}</li> </div> <p>其他写法(奇偶、首尾)</p> <div *ngFor="let item of student1 let odd=odd let even=even let first=first let last =last"> <li>{{odd}}</li> <li>{{item}}</li> </div> <p>json格式</p> <div *ngFor="let item of student2"> <li>{{item.id}}</li> <li>{{item.name}}</li> </div>TS:
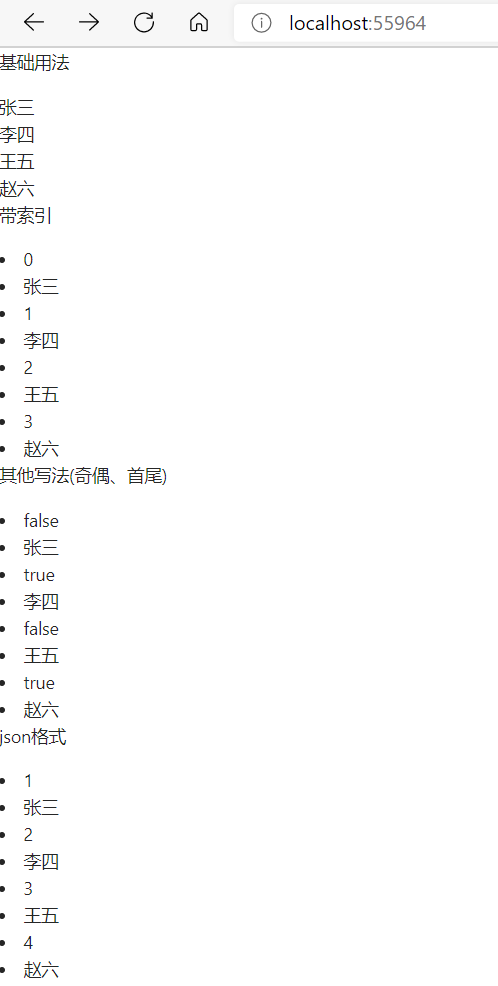
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-menu', templateUrl: './menu.component.html', styleUrls: ['./menu.component.scss'] }) export class MenuComponent implements OnInit { student1=[ '张三','李四','王五','赵六'] student2=[ {id:1 , name:'张三'}, {id:2 , name:'李四'}, {id:3 , name:'王五'}, {id:4 , name:'赵六'}, ] constructor() { } ngOnInit(): void { } }运行效果:

标签:name,menu,angular,item,ngFor,用法,id 来源: https://www.cnblogs.com/longkui-site/p/15858386.html