Vue封装的过渡与动画
作者:互联网
Vue封装的过渡与动画
-
作用:在插入、更新或移出 DOM 元素时,在合适的时候给元素添加样式类名。
-
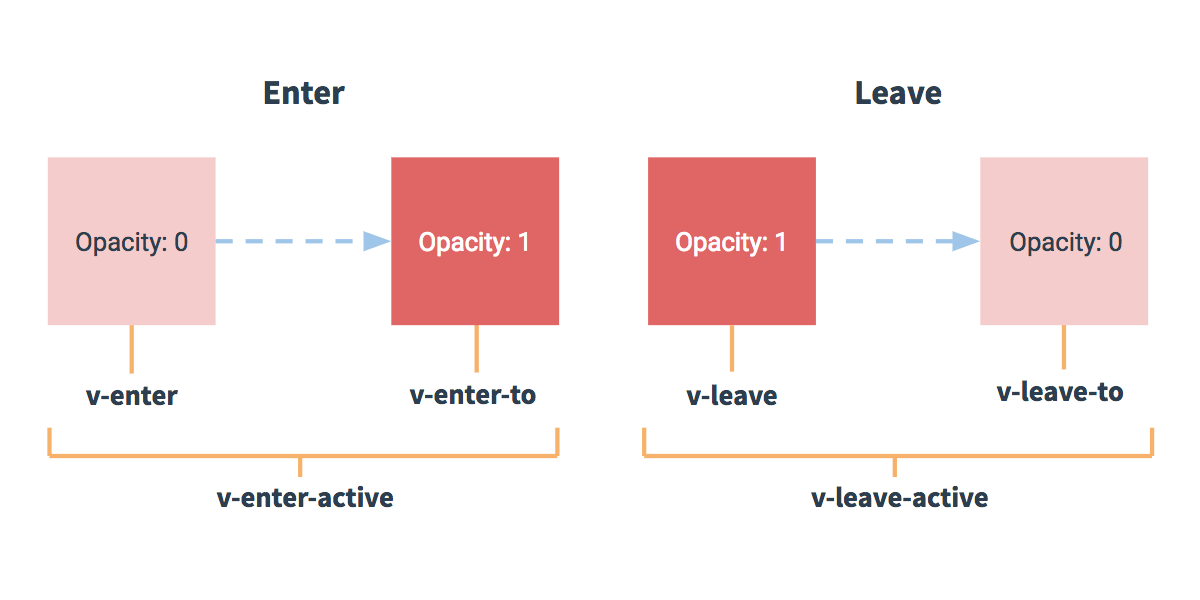
图示:

-
写法:
-
准备好样式:
- 元素进入的样式
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式
1. v-leave:离开的起点
2. v-leave-active:离开过程中
3. v-leave-to:离开的终点
- 元素进入的样式
-
使用
<transition>包裹要过渡的元素,并配置name属性与appear(true首次加载也会触发动画):<transition name="hello"> <h1>你好啊!</h1> </transition> -
备注:若有多个元素需要过渡,则需要使用:
<transition-group>,且每个元素都要指定key值。
-
标签:动画,Vue,封装,样式,元素,leave,过渡,enter 来源: https://www.cnblogs.com/bingquan1/p/15838074.html