NestedScrollView嵌套RecycleView问题
作者:互联网
1. 滑动不流畅
解决方法一:
recyclerView.setNestedScrollingEnable(false);
解决办法二:
LinearLayoutManager layoutManager = new LinearLayoutManager(getContext());
recyclerView.setLayoutManager(layoutManager);
recyclerView.setHasFixedSize(true);
recyclerView.setNestedScrollingEnabled(false);
layoutManager.setSmoothScrollbarEnabled(true);
layoutManager.setAutoMeasureEnabled(true);2. 当NestedScrollView嵌套RecycleView布局由Fragment管理,Fragment切换时会自动滑动到ReycleView的顶部.
解决方法一:
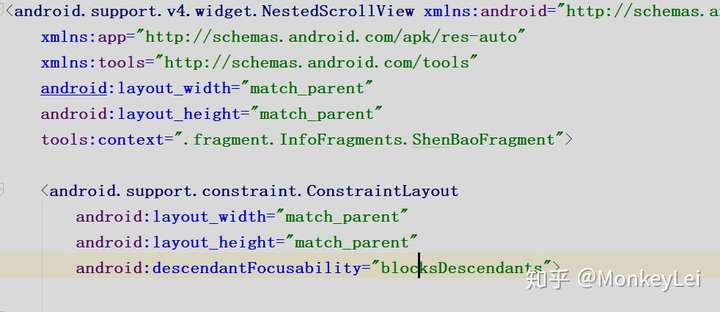
在NestedScrollView唯一子布局中加入 android:descendantFocusability="blocksDescendants"
--android:descendantFocusability 有三个属性:
优先于子控件获取焦点 "beforeDescendants"
当子控件不需要焦点时,获取焦点 "afterDescendants"
覆盖所有子控件获取焦点 "blocksDescendants"
解决方法二:
recyclerView.setFocusable(false);
3. ScrollView中的布局不能撑满全屏
解决: 必须ScrollView设置
android:fillViewport="true"4. android scrollview 自动滚动到顶部或者底部
// 设置默认滚动到顶部
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_UP);
}
});
// 设置默认滚动到底部
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_DOWN);
}
});5. 一个内容很长的布局, 加了scrollview会自动滚动到底部的问题
解决:找到scrollview里的其中一个子控件
mTitle.setFocusable(true);
mTitle.setFocusableInTouchMode(true);
mTitle.requestFocus();6. NestedScrollView与AppBarLayout配合使用时,视图会重叠
NestedScrollView与AppBarLayout配合使用时,NestedScrollView属性必须设置layout_behavior值,
如果要使NestedScrollView与AppBarLayout实现联动,那前者的layout_behavior属性一定要设置和
后者的所有根子布局的layout_scrollFlags属性一定都要设置!7. NestedScrollView嵌套ListView, listview只显示一行数据
解决:重写listview的onMeasure
public class NestedListView extends ListView {
public NestedListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
///< 测量的大小由一个32位的数字表示,前两位表示测量模式,后30位表示大小,这里需要右移两位才能拿到测量的大小
int heightSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, heightSpec);
}
}标签:控件,recyclerView,NestedScrollView,RecycleView,ScrollView,嵌套,true,public 来源: https://www.cnblogs.com/zhangxuetao/p/15832530.html