ES7-11
作者:互联网
ES7
参考bilibili用户訾博ZiBo的PDF笔记ES6+学习笔记,感谢发布者和撰写者!
Array.prototype.includes
概述
Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值;
判断数组中是否包含某元素,语法:arr.includes(元素值);
代码
let arr = [1,2,3,4,5];
console.log(arr.includes(1));//true
指数操作符
概述
在 ES7 中引入指数运算符「**」,用来实现幂运算,功能与 Math.pow 结果相同;
幂运算的简化写法,例如:2的10次方:2**10;
代码
console.log(Math.pow(2,10)) //1024
console.log(2**10);//1024
ES8
async 和 await
可以参考下面网址的教程
概述
async 和 await 两种语法结合可以让异步代码看起来像同步代码一样;简化异步函数的写法;
async函数
1.async 函数的返回值为 promise 对象;
2.promise 对象的结果由 async 函数执行的返回值决定;
代码
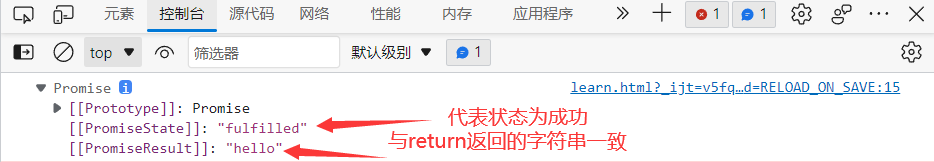
1.return返回的是非promise对象,,则async返回成功的promise,且该promise对象中的状态为成功,值为返回值。
async function fn(){
return "hello";
}
const result = fn();
console.log(result);

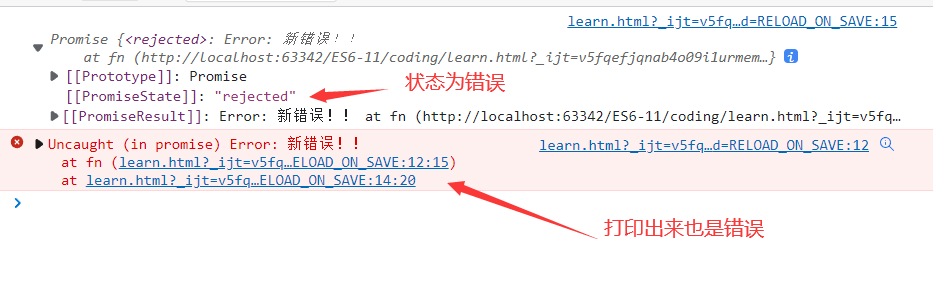
2.函数中抛出错误的话,返回的也是promise,不过状态为错误!
async function fn(){
throw new Error("新错误!!");
}
const result = fn();
console.log(result);

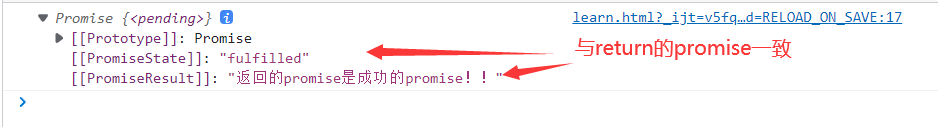
3.函数return的是promise对象的话,async返回的promise对象与return的promise对象一致!
async function fn(){
return new Promise((resolve,reject)=>{
resolve("返回的promise是成功的promise!!");
})
}
const result = fn();
console.log(result);

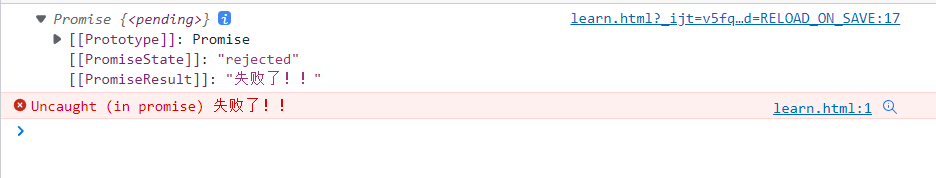
若返回的promise是reject,则async返回的也是失败类型的promise
async function fn(){
return new Promise((resolve,reject)=>{
reject("失败了!!");
})
}
const result = fn();
console.log(result);

await表达式
概述
1.await 必须写在 async 函数中;
2.await 右侧的表达式一般为 promise 对象;
3.await 返回的是 promise 成功的值;
4.await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 捕获处理
代码
1.返回的promise是成功的
// async函数 + await表达式:异步函数
// 创建Prmise对象
const p = new Promise((resolve,reject)=>{
resolve("成功啦!");
})
async function fn(){
// await 返回的是 promise 成功的值
let result = await p;
console.log(result); // 成功啦!
}
fn();
2.返回的promise是失败的话,就需要用try...catch来捕获
const p = new Promise((resolve,reject) => {
reject("返回的promise是失败的!")
})
async function main(){
try{
let result = await p;
console.log(result);
}catch(e){
console.log("捕获到异常了!")
console.log(e);
}
}
main();

async和await结合案例
案例1----读取文件
// 导入模块
const fs = require("fs");
// 读取
function readText() {
return new Promise((resolve, reject) => {
fs.readFile("../resources/text.txt", (err, data) => {
//如果失败
if (err) reject(err);
//如果成功 resolve(data);
})
})
}
function readTest1() {
return new Promise((resolve, reject) => {
fs.readFile("../resources/test1.txt", (err, data) => {
//如果失败 if (err) reject(err); //如果成功 resolve(data);
})
})
}
function readTest2() {
return new Promise((resolve, reject) => {
fs.readFile("../resources/test2.txt", (err, data) => {
//如果失败
if (err) reject(err); //如果成功 resolve(data);
})
})
}
//声明一个 async 函数
async function main(){
//获取为学内容
let t0 = await readText(); //因为返回的都是promise对象,所以可以直接用await读取promise成功状态下的值
//获取插秧诗内容
let t1 = await readTest1();
// 获取观书有感
let t2 = await readTest2();
console.log(t0.toString());
console.log(t1.toString());
console.log(t2.toString());
}
main();
案例2----发送ajax请求
function sendAjax(url){
return new Promise((resolve,reject)=>{
// 1、创建对象
const x = new XMLHttpRequest();
// 2、初始化
x.open("GET",url);
// 3、发送
x.send();
// 4、事件绑定
x.onreadystatechange = function(){
if(x.readyState == 4){
if(x.status>=200 && x.status<=299){
// 成功
resolve(x.response);
}else{
// 失败
reject(x.status);
}
}
}
});
}
async function main(){
let result = await sendAjax("https://api.apiopen.top/getJoke");
console.log(result);
}
main();
标签:ES7,11,console,log,await,promise,reject,async 来源: https://www.cnblogs.com/csq-66/p/15812937.html