Bootstrap炫酷进度条加载百分比纯css3动画js特效
作者:互联网
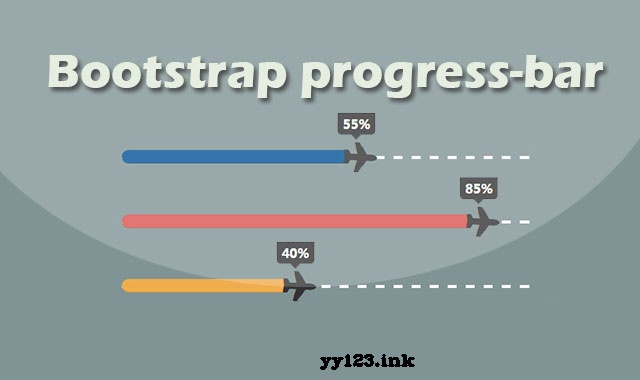
基于Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。HTML结构该进度条特效使用Bootstrap网格系统来进行定位,进度条使用Bootstrap的.progress组件来制作。每一个.progress-bar元素都使用style属性来标注进度条的颜色和最终的进度(width属性是进度条的最终刻度)。
HTML5
55%CSS3
85%Java Script
40%CSS样式进度条组件容器元素.progress被设置了一些基本的样式:高度为30像素,行高为35像素,以及背景颜色和圆角效果。.progress{ height: 30px; line-height: 35px; background: #809495; box-shadow: none; padding: 6px; margin-top:20px; overflow: visible; border-radius:10px;} 然后使用.progress:after伪元素来制作飞机跑道的虚线效果。虚线使用border-top属性来制作4像素的dashed样式的线条。.progress:after{ content: ""; display: block; border-top: 4px dashed #fff; margin-top:8px;} .progress-bar元素是进度条的进度刻度。在HTML代码中,通过style属性来设置了每一个进度条刻度的背景颜色和最终刻度。在CSS代码中,它的定位方式被设置了相对定位,被设置了一些圆角效果。最后使它执行animate-positive CSS animation动画。.progress .progress-bar{ position: relative; border-radius: 10px 0 0 10px; animation: animate-positive 2s;} 由于Bootstrap为.progress内置了0.6秒ease效果的transition过渡动画效果,配合animate-positive帧动画,进度条将会在2秒的时间内,宽度(刻度)从0平滑增长到style属性指定的宽度值进度条上面的刻度显示提示框是一个span元素,它的定位方式为决定定位,位于进度条刻度的顶部,它会随着进度条一起运动。.progress .progress-bar span{ position: absolute; top: -50px; right: -40px; color: #fff; display: block; font-size: 17px; font-weight: bold; padding: 5px 7px; background: #333; border-radius: 0 0 5px 5px;} 提示框的小三角使用span元素的:before伪元素来制作。.progress .progress-bar span:before{ content: ""; position: absolute; bottom: -14px; left: 18px; border: 7px solid transparent; border-top: 7px solid #333;} 最后,小飞机使用fontawesome字体图标来制作。.progress .progress-bar span:after{ content: "072"; font-family: fontawesome; font-size: 48px; color: #333; position: absolute; top: 51px; right: 6px; transform: rotateZ(48deg);}

dd:
标签:css3,bar,进度条,top,Bootstrap,刻度,progress,border 来源: https://blog.csdn.net/amohan/article/details/122152048