CSS Color - HSL 函数
作者:互联网
CSS Color - HSL 函数
背景
CSS 色彩 color 可以使用 3 种值定义:关键字、RGB 立体坐标系、HSL 圆柱坐标系。
关键字,如 red、green,颜色语义明确,但关键字数量有限,无法表达所有的颜色。
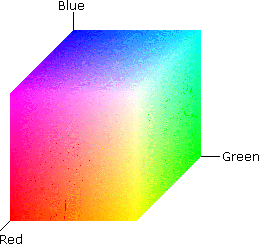
RGB 立体坐标系,即立体直角坐标系,由 3 个 16 进制值组成,rgb(255, 255, 255) 或 #FFFFFF,16 进制值对计算机友好,开发者就很难推测和调整颜色对应的值。

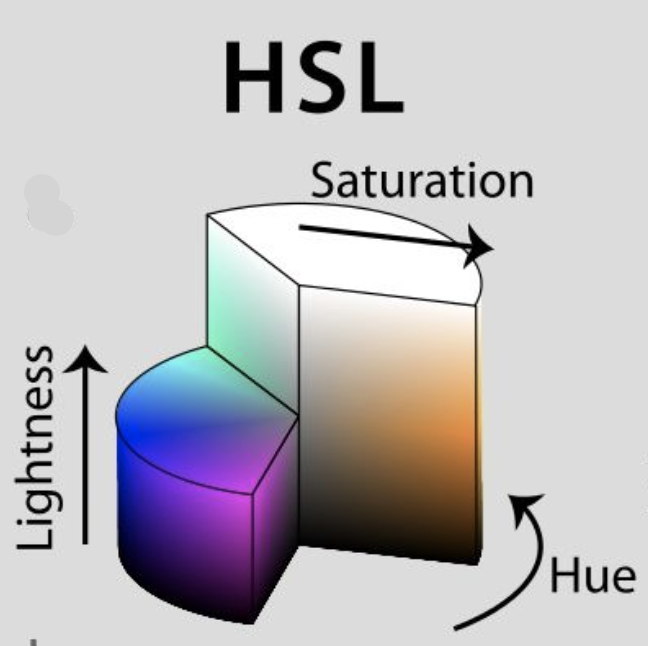
HSL 圆柱坐标系,即立体极坐标系,由 h(色相)、s(饱和度)、l(亮度) 组成,hsl(60, 100%, 50%),相比 RGB 的优点是更加直观:你可以估算你想要的颜色,然后微调。它也更易于创建相称的颜色集合。(通过保持相同的色相并改变亮度/暗度和饱和度)。

hsl 圆柱色彩体系
| 值 | 描述 |
|---|---|
| hue - 色相 | 定义色相,0 或 360 为红,120 为绿,240 为蓝 |
| saturation - 饱和度 % | 定义饱和度,越高颜色越纯,越低则越淡,0% 为灰色 |
| lightness - 亮度 % | 定义亮度,0% 为黑色,100% 为白色,50% 为黑白之间 |
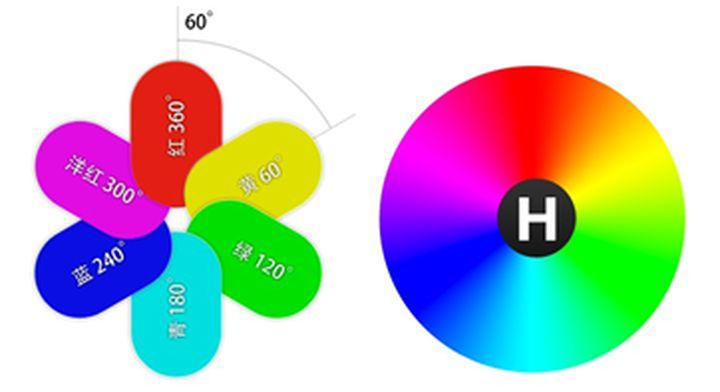
色相(h)
把颜色变成360° 圆,0 或 360 为红,120 为绿,240 为蓝。

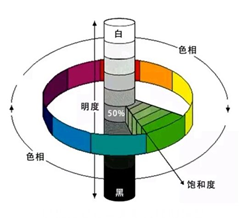
饱和度(s)
0% - 100%,越高颜色越纯,越低则越淡,0% 为灰色。
0% 为灰色可理解为没有颜色,此时亮度为 50%,显示灰色。

亮度(l)
0% 为黑色,100% 为白色,50% 为黑白之间。
如果饱和度为 0%,50% 黑白之间为显示灰色
hsl 函数
CSS 中颜色值可以使用 hsl 函数,例如按照色相圆盘, color: hsl(60, 100%, 50%) 为黄色。
使用 hsl 函数,可以让开发者更容易推测值的颜色。
本博客(marsk6)所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
标签:颜色,Color,50%,色相,hsl,HSL,0%,饱和度,CSS 来源: https://www.cnblogs.com/marsk6/p/15717806.html