HighChart教程:Swift中的Highcharts iOS库
作者:互联网

以下文章总结了如何在Swift中使用Highcharts iOS库。
我们将对2016/2017赛季四支顶级冠军联赛球队的统计数据进行可视化。
A.如何创建Highcharts项目
入门
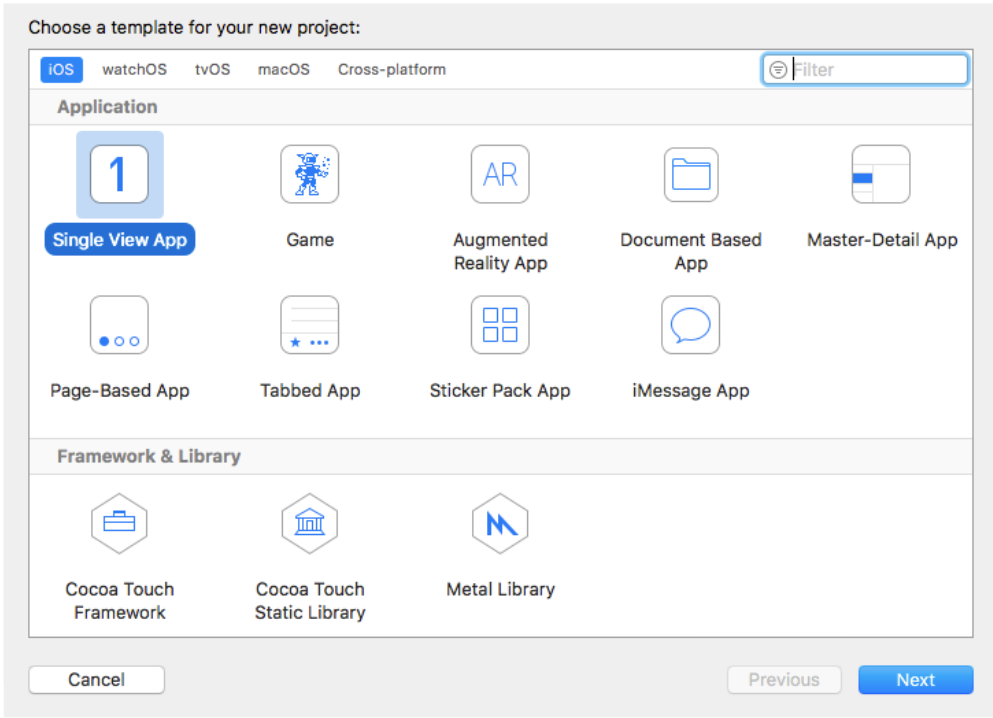
在Xcode中创建一个新项目,然后选择iOS \ Application \ Single View App模板。

为项目命名。选择Swift for Language。保留使用核心数据,包括单元测试,未选中包含UI测试并完成项目创建。
从这里下载Highcharts框架:Highcharts 或使用的CocoaPods通过添加pod 'Highcharts', '~> 6.1.0'到您的Podfile或迦太基通过添加github "https://github.com/highcharts/highcharts-ios" >= 6.1.0到您的Cartfile。
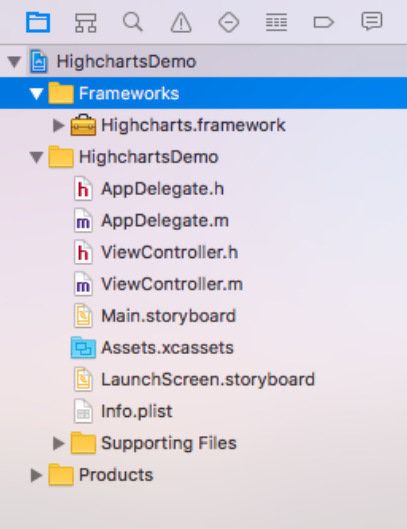
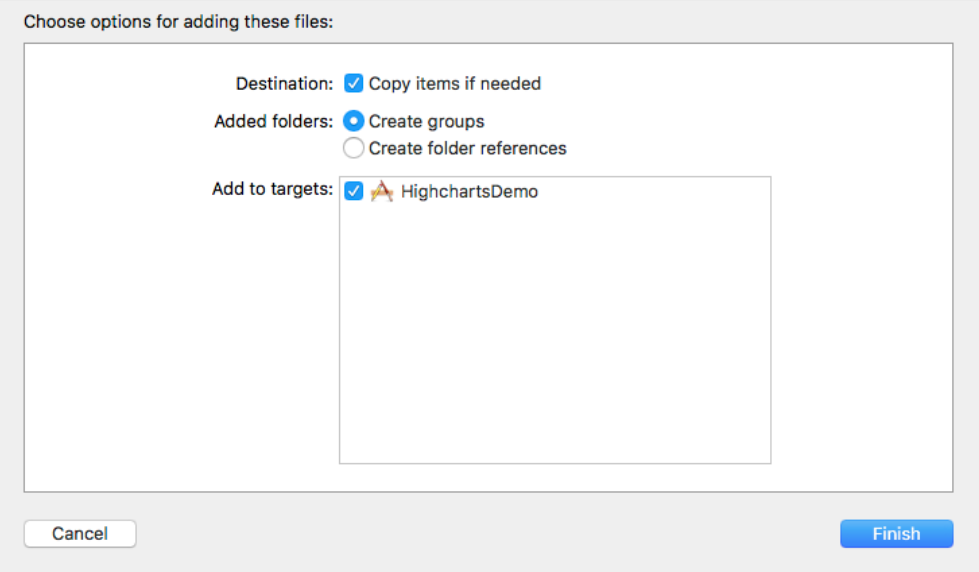
现在,只需将Highcharts复制到您的项目中,只需将其复制到项目框架(如有必要,创建),并记住选中“ 如果需要复制项目 ”选项。

点击完成

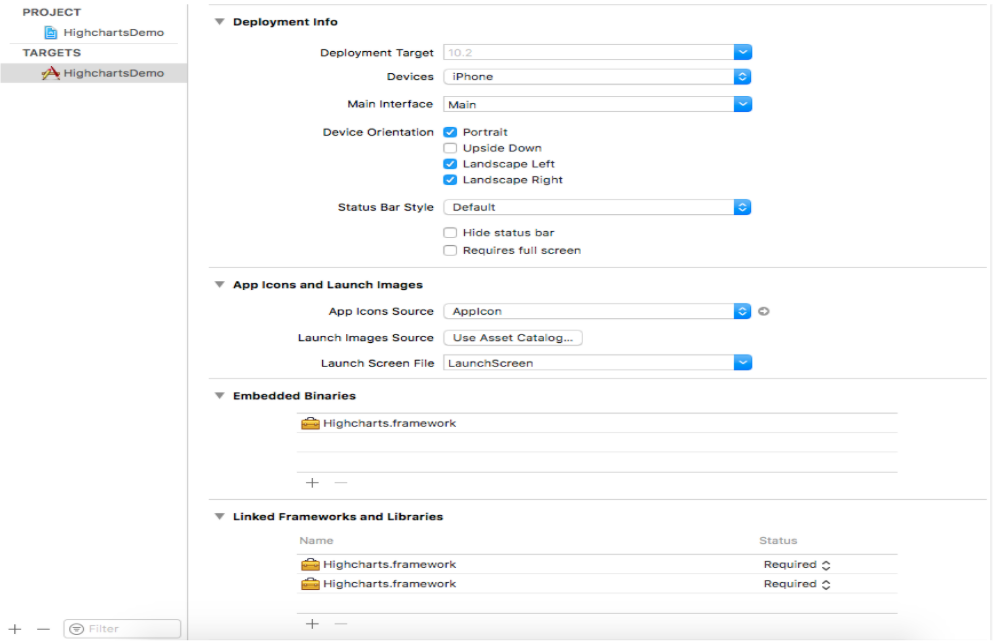
然后转到项目设置并将Highcharts添加到嵌入式二进制文件。

您现在设置为使用Highcharts!
设置AppDelegate
在你的AppDelegate.swift导入顶部的Highchartsimport Highcharts
将此行添加到didFinishLaunchingWithOptions中 HIChartView.preload()
将HIChartView添加到View Controller
在首次导入Highcharts的ViewController.swift文件中,添加名为chartView的属性import Highcharts var chartView: HIChartView!
B.创建图表以使用Highcharts可视化团队统计数据
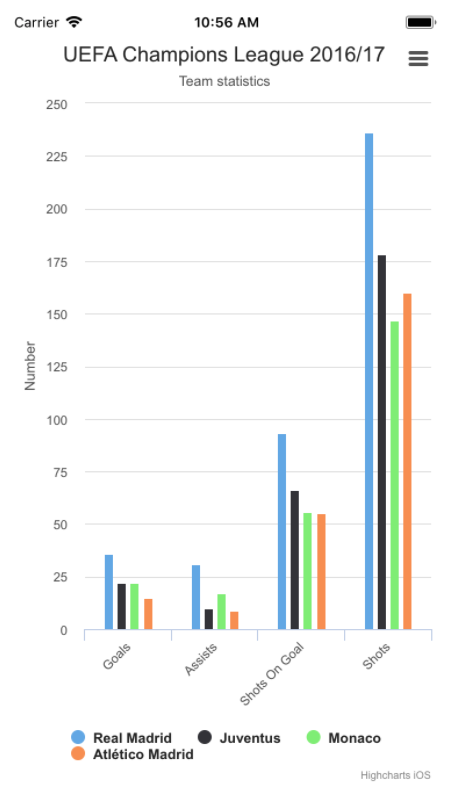
我们将创建一个基本的柱形图,以显示2016/17欧洲冠军联赛前4名球队的一些统计数据。
在viewDidLoad中添加以下行self.chartView = HIChartView(frame: self.view.bounds)
这将创建我们的chartView,其中包含您的视图指定的已定义边界。 现在让我们考虑一下图表选项。该HIOptions类是负责。这个包含了呈现所需的所有信息。
创建HIOptions类的实例 let options = HIOptions()
此类的Object将用于设置图表所需的所有选项。值得注意的是,创建图表只需要其中一些(例如系列 - 将在本文后面讨论)。让我们从配置图表变量开始。为此,我们需要HIChart类:
let chart = HIChart() chart = HIChart() chart.type = "column".type = "column" options.chart = chart.chart = chart
在第二行中,在上面的代码中,我们type从HIChart类中选择了变量的图表类型。HIChart类提供了更多,但在我们的示例中,这个单独的变量就足够了。在最后一行中,我们在选项中添加了图表。最好一次将所有内容添加到选项对象中,以避免遗漏其中的一些内容。
在这一刻,值得给我们的图表一个正确的名称:
let title = HITitle() title = HITitle() title.text = "UEFA Champions League 2016/17".text = "UEFA Champions League 2016/17" let subtitle = HISubtitle()let subtitle = HISubtitle() subtitle.text = "Team statistics".text = "Team statistics" options.title = title.title = title options.subtitle = subtitle.subtitle = subtitle
由HITubtle管理的图表标题,而HISubtitle负责字幕。在最后两行中,我们再次向选项添加了设置对象。
如果需要更改默认轴名称,则需要自己执行以下操作:
let xAxis = HIXAxis() xAxis = HIXAxis() xAxis.categories = [.categories = [ "Goals","Goals", "Assists","Assists", "Shots On Goal","Shots On Goal", "Shots""Shots" ]] options.xAxis = [xAxis].xAxis = [xAxis] let yAxis = HIYAxis()let yAxis = HIYAxis() yAxis.min = 0.min = 0 yAxis.title = HITitle().title = HITitle() yAxis.title.text = "Number".title.text = "Number" options.yAxis = [yAxis].yAxis = [yAxis]
正如可以看到,可变categories的HIXAxis类是“字符串”元件的阵列。因此,您需要使用正确的名称初始化数组。最后,像往常一样,将其添加到选项类中。接下来,我们定义了Y轴。变量min确定轴刻度的开始。您可能会注意到字段标题类型是HITitle类,它用于修改Y轴标题。图表可能根据需要具有多个X轴和Y轴,这就是为什么它也作为数组添加到选项中的原因。
现在,我们将讨论工具提示的问题。请考虑以下代码:
let tooltip = HITooltip() tooltip = HITooltip()
tooltip.headerFormat = "<span style="0font-size: 15px\";">{point.key}</span>.headerFormat = "<span style="0font-size: 15px\";">{point.key}</span>
" tooltip.pointFormat = "" + "" tooltip.pointFormat = "" + ""
tooltip.footerFormat = ".footerFormat = "
<table>
<tbody>
<tr>
<td style="0color: {series.color}; padding: 0\";">{series.name}:</td>0color: {series.color}; padding: 0\";">{series.name}:</td>
<td style="0padding: 0\";"><b>{point.y}</b></td>0padding: 0\";"><b>{point.y}</b></td>
</tr>
</tbody>
</table>
"
tooltip.shared = true.shared = true
tooltip.useHTML = true.useHTML = true
options.tooltip = tooltip.tooltip = tooltip要管理工具提示,您需要创建HITooltip类。工具提示是一个小部件,当您点击特定图表数据时会显示该部件。这里有一些变量可以让您格式化工具提示。所有格式化程序都在文档中有详细说明。在本文中,值得注意的是,您必须打开useHTML标志才能让您的图表使用HTML格式。然而,share flag让您显示一个工具提示,无论您从同一类别中点击哪个系列。
此时,我们可以添加一些特定于图表类型的选项:
let plotOptions = HIPlotOptions() plotOptions = HIPlotOptions() plotOptions.column = HIColumn().column = HIColumn() plotOptions.column.pointPadding = 0.2.column.pointPadding = 0.2 plotOptions.column.borderWidth = 0.column.borderWidth = 0 options.plotOptions = plotOptions.plotOptions = plotOptions options.plotOptions = plotOptions.plotOptions = plotOptions
在上面的代码中,我们添加了新的HIPlotOptions类对象。我们只使用列字段,因为这是我们图表的确切类型 - 这就是我们HIPlotOptionsColumn为其分配类实例的原因。poinPadding是每列之间的填充,borderWidth是每列周围边框的宽度。
目前,我们只讨论柱形图中的选项。
let realMadrid = HIColumn() realMadrid = HIColumn() realMadrid.name = "Real Madrid".name = "Real Madrid" realMadrid.data = [36, 31, 93, 236].data = [36, 31, 93, 236] let juventus = HIColumn()let juventus = HIColumn() juventus.name = "Juventus".name = "Juventus" juventus.data = [22, 10, 66, 178].data = [22, 10, 66, 178] let monaco = HIColumn()let monaco = HIColumn() monaco.name = "Monaco".name = "Monaco" monaco.data = [22, 17, 56, 147].data = [22, 17, 56, 147] let atleticoMadrid = HIColumn()let atleticoMadrid = HIColumn() atleticoMadrid.name = "Atlético Madrid".name = "Atlético Madrid" atleticoMadrid.data = [15, 9, 55, 160].data = [15, 9, 55, 160] options.series = [realMadrid, juventus, monaco, atleticoMadrid].series = [realMadrid, juventus, monaco, atleticoMadrid]
在上面的代码中,有四列。每个都包含来自不同俱乐部的数据。我们来谈谈第一个(其余的以相同的方式完成)。首先,我们创建了HIColumn负责列实现的对象。接下来,我们为其添加了一个名称,并使用要呈现的数据初始化数据的数组。此时,您可能很奇怪为什么我们没有将任何列添加到选项中。答案很简单。需要先将列添加到系列中!
Series是一个包含HISeries对象的特殊数组。每个图表类型对象都扩展了HISeries类,因此我们可以毫不费力地将所有列添加到数组中,如最后一行所示。
现在,当一切都完成后,我们可以完成我们的工作:
self.chartView.options = options self.view.addSubview(self.chartView)
我们已将所有选项添加到开头创建的HIGChartView中。最后要做的是将chartView添加到视图层次结构中。而已!我们创建了图表。结果应如下所示:

标签:HighChart,iOS,tooltip,图表,plotOptions,添加,let,Swift,Highcharts 来源: https://blog.51cto.com/13993266/2355051