Gogs搭建自己的代码服务器
作者:互联网
前几天在研究前端自动化部署的时候,用过 github 仓库的 webhook 去触发服务器的 git pull。结果发现,有的时候发布的 push 代码以后,服务器上的代码却没有更新。
后来经过测试,发现是个别情况下 git pull 执行时间过长导致的。因为一些众所周知的原因,这里将 github 作为代码服务器实现发布确实有点不靠谱。
因此我打算用自己的服务器搭建一个代码发布服务器,这里用的是 Gogs,之前也尝试过 Gitlab,无奈服务器内存不够,只好放弃。而 Gogs 的搭建过程其实要比 Gitlab 简单的多。
首先打开命令行,输入
wget https://dl.gogs.io/0.11.91/gogs_0.11.91_linux_amd64.zip这里我的服务器使用的阿里云的 Centos,最低配置的,平时就放点自己做的项目啥的。当然如果你是别的系统,或者选择不用 wget。也可以去 Gogs 官网去把远吗包 down 下来传给服务器。
下一步:解压
unzip gogs_0.11.91_linux_amd64.zip然后。然后就没有然后了。到这一步,安装就结束了。有够简单吧!
下一步:运行
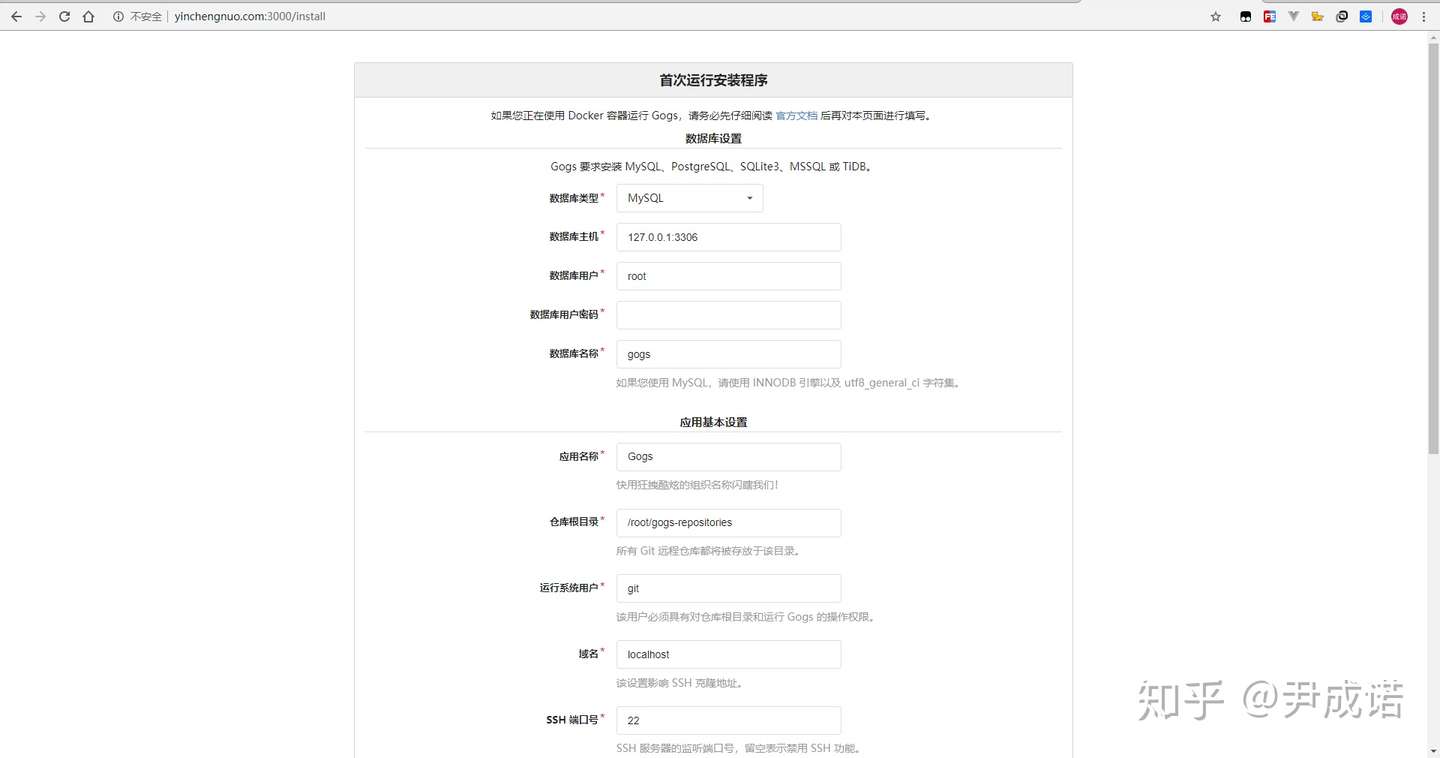
./gogs/gogs web这时,访问服务器的 3000 端口,就会看到下面的页面。

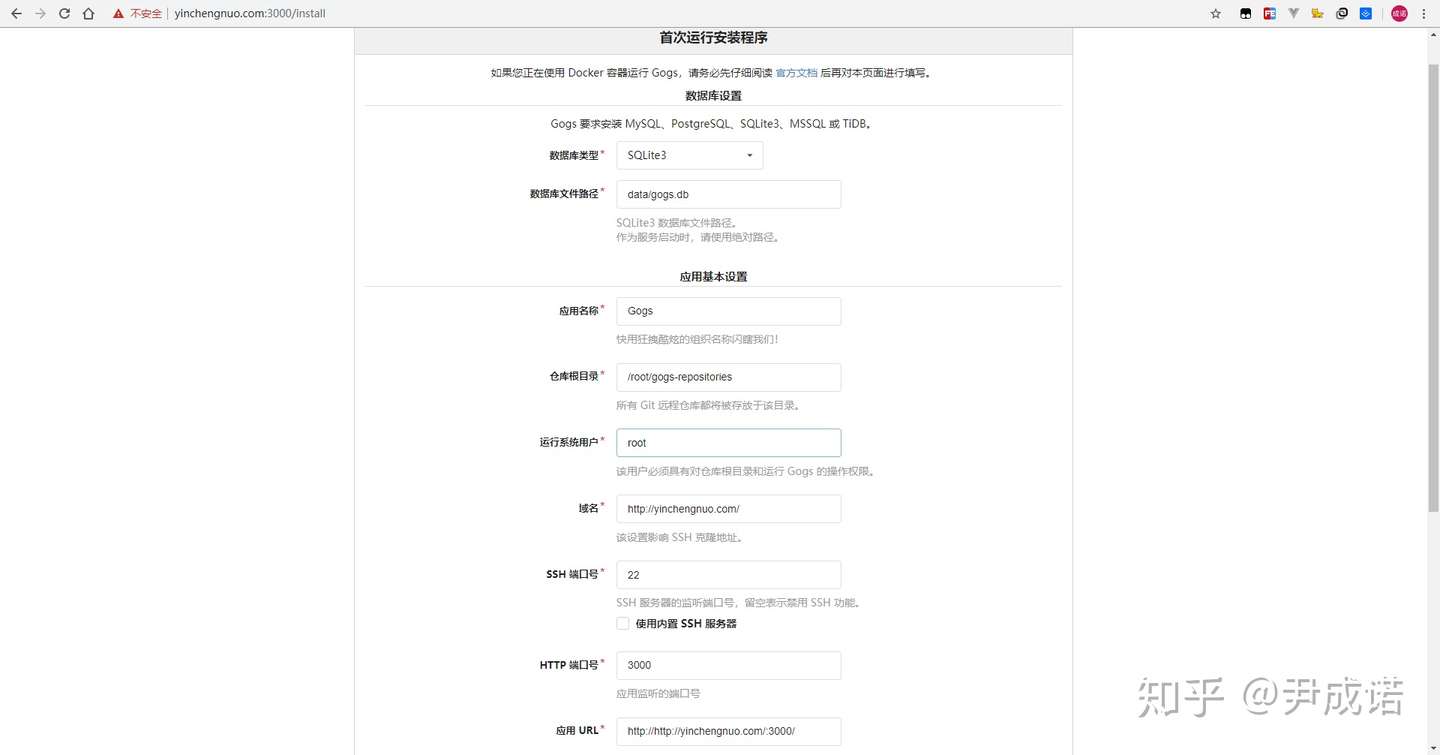
这一步是要配置 Gogs 服务器,配置以后才能使用。
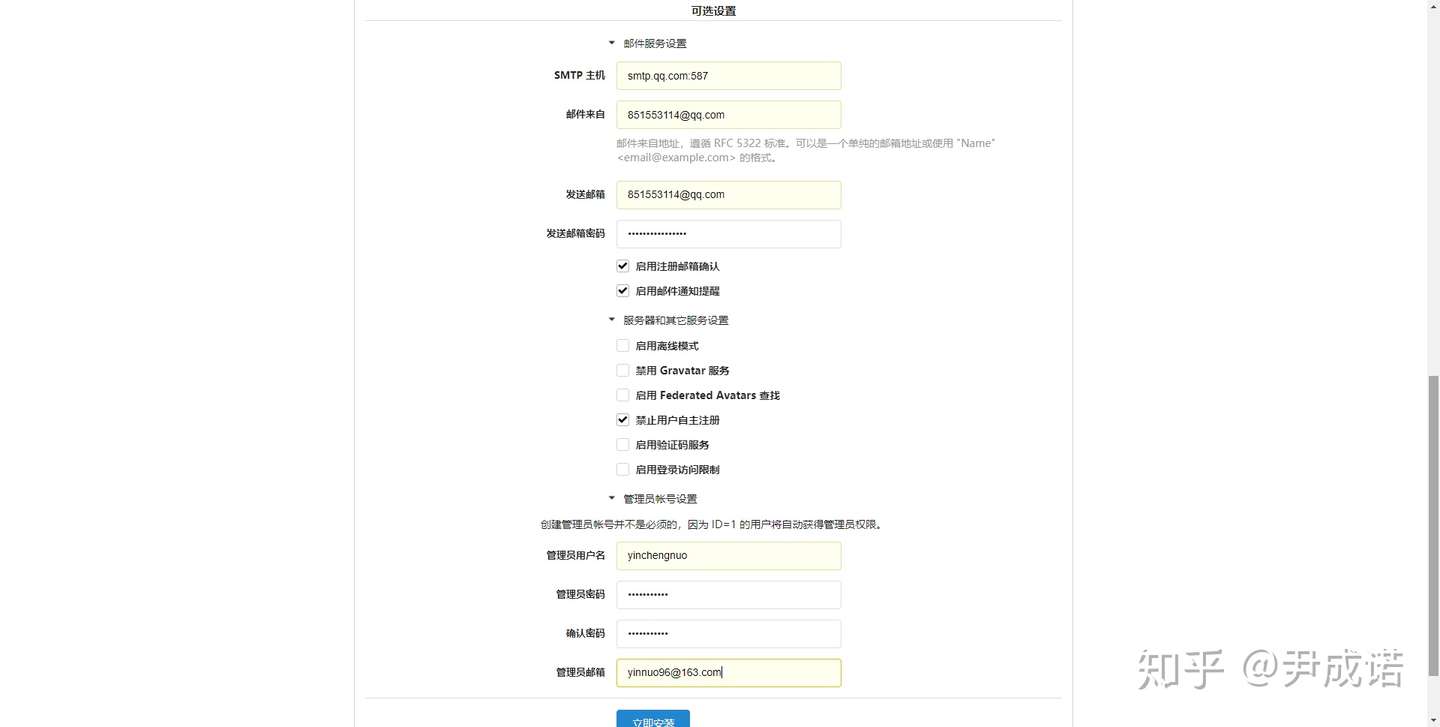
为了方便,我就选了最简单的配置:


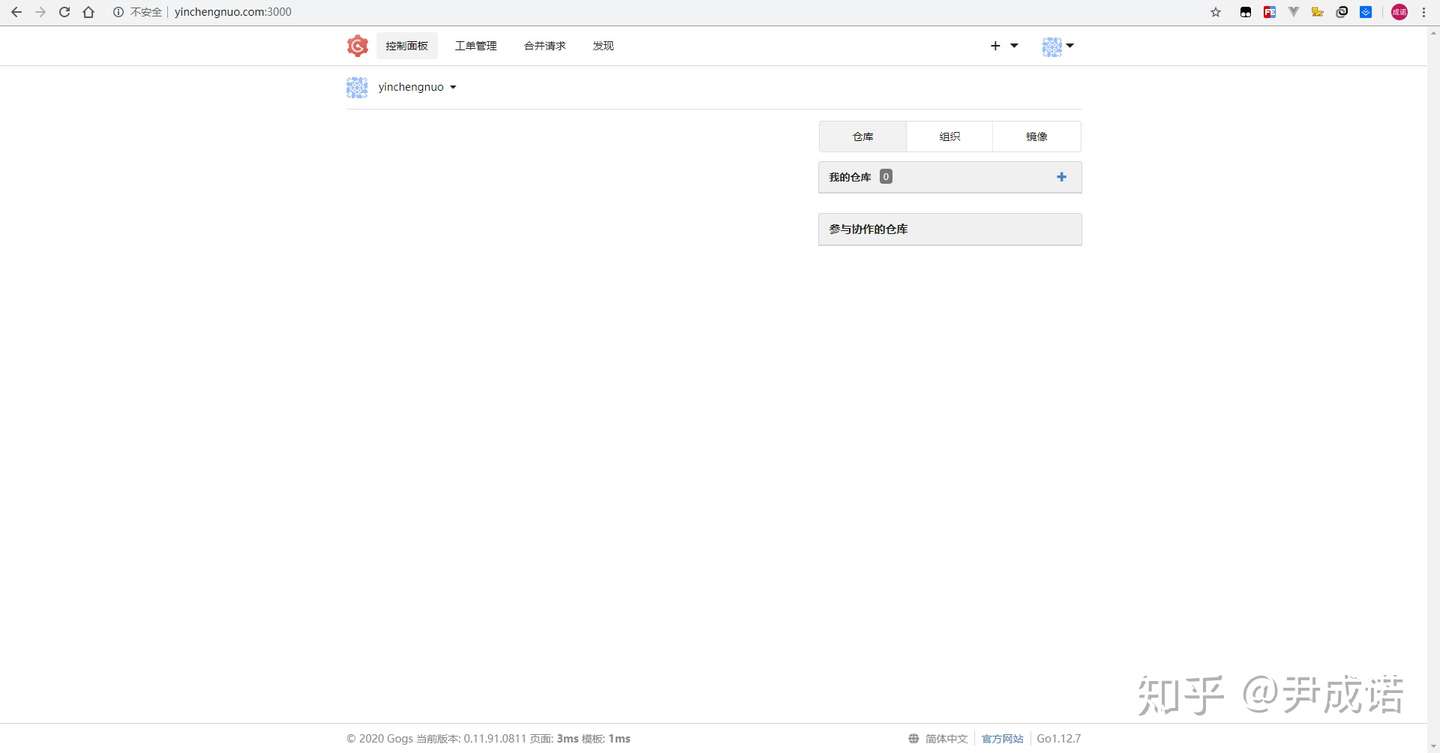
然后安装,页面就会跳到:

至此。Gogs 代码服务器安装配置好了,并且可以使用了。
当然,这里展示的是 linux 下的安装。如果你是想要在 window 下搭建其实也一样,就是不把 localhost 替换为自己的域名就好。
因为我的实在服务器运行的。因此还需要把 Gogs 配置为系统服务。不然 shell 一关,Gogs 也会停止运行。
具体步骤如下:
执行:
cp ./gogs/scripts/systemd/gogs.service /etc/systemd/system/gogs.service
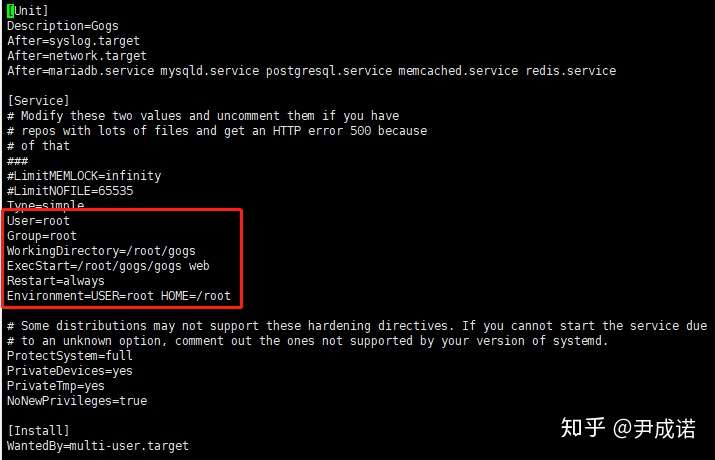
vi /etc/systemd/system/gogs.service将文件修改为:

这里主要是修改的访问用户和访问文件夹。我用的是 root 用户,root 文件夹。因为这样比较方便,当然如果你有需要,也可以单独配置用户。
这样一个简单的代码服务器就搭建完毕。当然除了这种安装方式,官方也提供了其他安装方式:

这里用的二进制安装。
安装完成后,就开始撸代码了。新建仓库,将本地代码添加一个源:
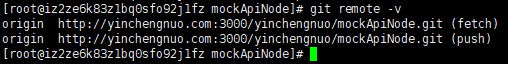
git remote add gogs http://yinchengnuo.com:3000/yinchengnuo/mockApiNode.git执行 git remote -v
gogs http://yinchengnuo.com:3000/yinchengnuo/mockApiNode.git (fetch)
gogs http://yinchengnuo.com:3000/yinchengnuo/mockApiNode.git (push)
origin https://github.com/yinchengnuo/mockApiNode.git (fetch)
origin https://github.com/yinchengnuo/mockApiNode.git (push)在 package.json 添加指令:
"push": "git add . && git commit -m 'publish' && git push gogs master --force && git push origin master --force"执行:
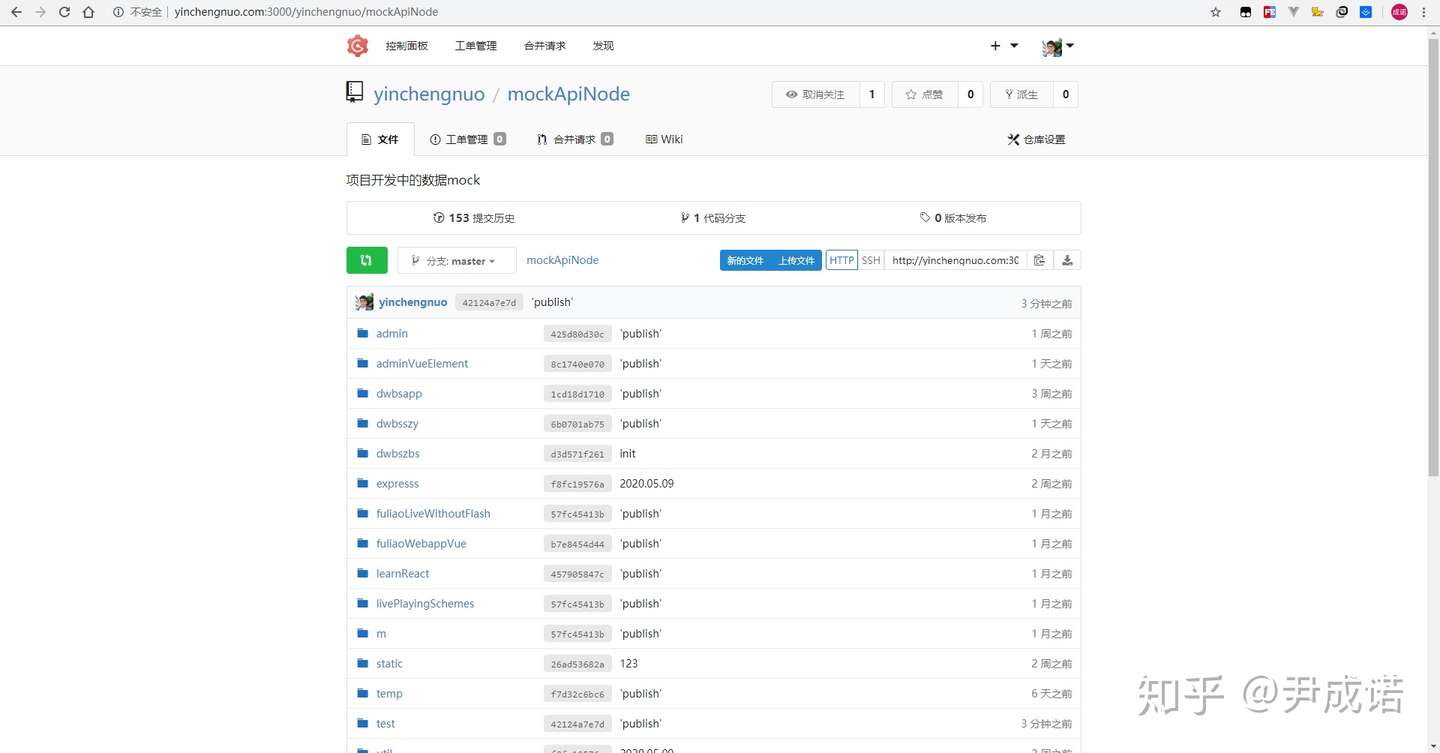
npm run push代码服务器上就有代码了:

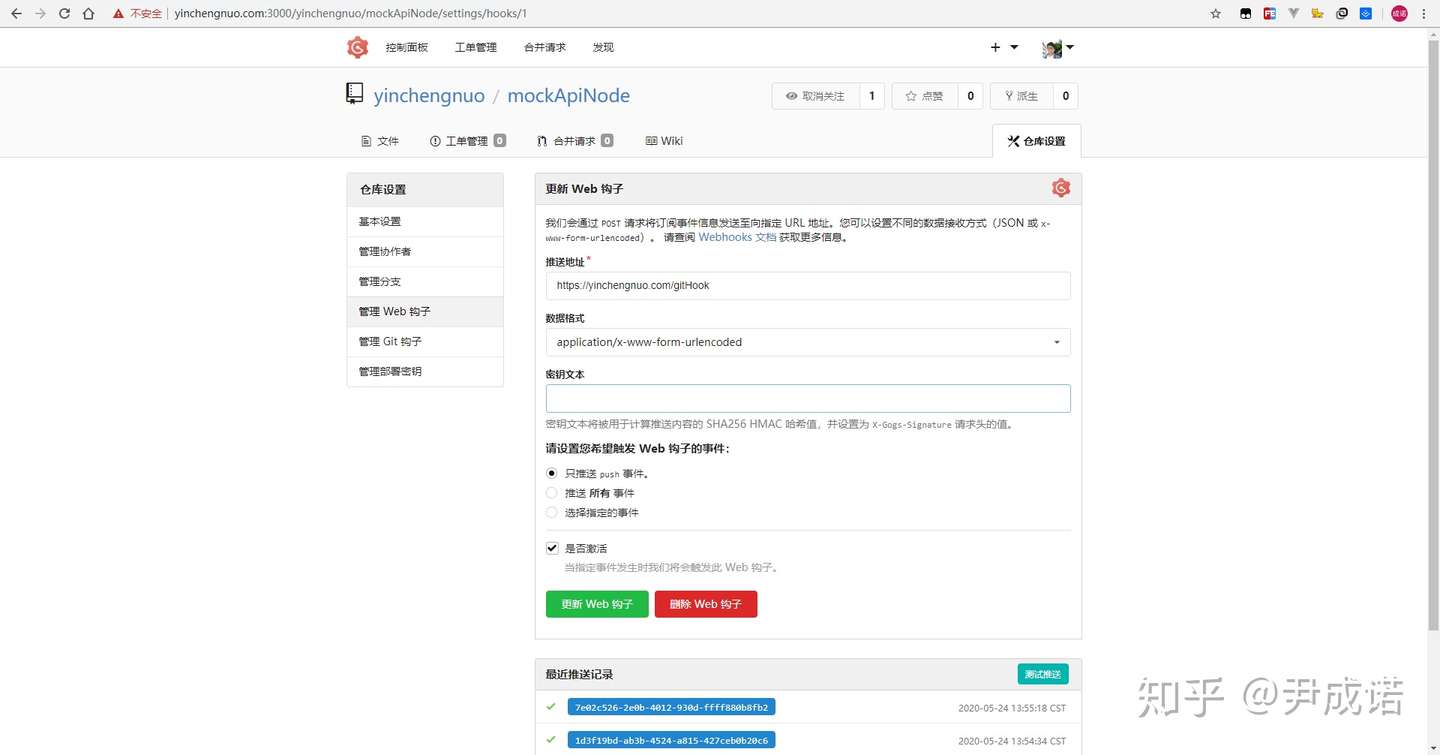
接下来,添加 webHook:

最后一步,更改服务器代码 origin:

当然,webHook 里填写的地址的接口是之前已经写好的:
router.post("/gitHook", async (ctx) => { // github hook
execSync('git reset --hard && git pull origin master --force')
ctx.body = ""
})
就这么简单。
当然,在实际的工作中。无论是处理代码服务器用户,还是 webHook 等,该限权的要限权,该加密的要加密,一定不能忽视安全问题。这里只是作为一个前端小白在这里的一点尝试与摸索的记录,希望能够对你所有帮助。
标签:yinchengnuo,git,Gogs,代码,gogs,服务器,搭建 来源: https://www.cnblogs.com/fan-1994716/p/15533883.html