ECMAScript 2019(ES10) 的新特性总结
作者:互联网

快速通道:
老规矩,先纵览下 ES2019 的新功能:
- Array.flat()和Array.flatMap():数组展平
- String.trimStart()和String.trimEnd():去掉开头结尾空格文本
- String.prototype.matchAll:为所有匹配的匹配对象返回一个迭代器
- Symbol.prototype.description:只读属性,回 Symbol 对象的可选描述的字符串
- Object.fromEntries():返回一个给定对象自身可枚举属性的键值对数组
- 可选 Catch
- JSON Superset 超集
- JSON.stringify() 加强格式转化
- Array.prototype.sort() 更加稳定
- Function.prototype.toString() 重新修订
Array.flat()和Array.flatMap()
数组展平
Array.flat()把数组展平,通过传入层级深度参数(默认为1),来为下层数组提升层级。如果想提升所有层级可以写一个比较大的数字甚至是Infinity,但不推荐这么做。
[1, 2, [3, 4]].flat();
// [ 1, 2, 3, 4 ]
[1, 2, [3, 4, [5, 6]]].flat(2);
// [ 1, 2, 3, 4, 5, 6 ]
Array.prototype.flatMap() 它是Array.prototype.map() 和 Array.prototype.flat() 的组合,通过对map调整后的数据尝试展平操作
[1, 2, [3, 4]].flatMap(v => {
if (typeof v === 'number') {
return v * 2
} else {
return v.map(v => v * 2)
}
})
// [2, 4, 6, 8]
String.trimStart()和String.trimEnd():去掉开头结尾空格文本
把头尾的空格文本去掉,来规避展示的不受控情况。自ES5来,String.prototype.trim() 被用于去除头尾上的空格、换行符等,现在通过 trimStart(),trimEnd() 来头和尾进行单独控制。trimLeft()、trimRight() 是他们的别名
const string = ' Hello ES2019! ';
string.trimStart();
// 'Hello ES2019! '
string.trimEnd();
// ' Hello ES2019!'
更加方便控制了有没有?
String.prototype.matchAll
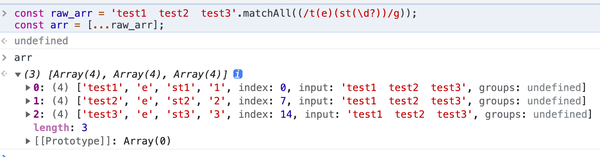
matchAll()为所有匹配的匹配对象返回一个迭代器
const raw_arr = 'test1 test2 test3'.matchAll((/t(e)(st(\d?))/g));
const arr = [...raw_arr];

Symbol.prototype.description
Symbol 是ES6中引入的基本数据类型,可以用作对象属性的标识符。描述属性是只读的,可用于获取符号对象的描述,更好了解它的作用。
const symbol = Symbol('This is a Symbol');
symbol;
// Symbol(This is a Symbol)
Symbol.description;
// 'This is a Symbol'
Object.fromEntries():返回一个给定对象自身可枚举属性的键值对数组
我们知道ES8引入了Object.entries把一个对象转为[key, value]键值对的形式,可以运用于像 Map 这种结构中。凡事有来有回,Object.fromEntries()用于把键值对还原成对象结构。
const entries = [ ['foo', 'bar'] ];
const object = Object.fromEntries(entries);
// { foo: 'bar' }
可选 Catch
在进行try...catch错误处理过程中,如果没有给catch传参数的话,代码就会报错。有时候我们并不关心错误情况,如:
const isValidJSON = json => {
try {
JSON.parse(json);
return true;
} catch (unusedError) {
// Unused error parameter
return false;
}
};
在新规范中,我们可以省略catch绑定的参数和括号,更加灵活啦。
const isValidJSON = json => {
try {
JSON.parse(json);
return true;
} catch {
return false;
}
};
JSON Superset 超集
之前如果JSON字符串中包含有行分隔符(\u2028) 和段落分隔符(\u2029),那么在解析过程中会报错。现在ES2019对它们提供了支持。
JSON.parse('"\u2028"');
// SyntaxError
// ES2019
JSON.parse('"\u2028"');
// ''

JSON.stringify() 加强格式转化
emoji的字符长度是多少?
' '.length;

JavaScript将emoji解释为两个字符的原因是:UTF-16将emojis表示为两个代理项的组合。我们的emoji用字符'\uD83D'和'\uDE0E'编码。但是如果试图单独编写这样一个字符,例如'\uD83D',则会认为这是一个无效的文本字符串。在早期版本中,这些字符将替换为特殊字符:
JSON.stringify('\uD83D');
// '"�"'
现在在字符代码之前插入转义字符,结果仍是可读且有效的UTF-8/UTF-16代码:
JSON.stringify('\uD83D');
// '"\\ud83d"'
Array.prototype.sort() 更加稳定
之前,规范允许不稳定的排序算法,如快速排序。
在之前的排序中,可能出现[{a: 1, b: 2}, {a: 1, b: 3}...]、[{a: 1, b: 3}, {a: 1, b: 2}...]等多种情况。
现在所有主流浏览器都使用稳定的排序算法。实际上,这意味着如果我们有一个对象数组,并在给定的键上对它们进行排序,那么列表中的元素将保持相对于具有相同键的其他对象的位置。
let array = [
{a: 1, b: 2},
{a: 2, b: 2},
{a: 1, b: 3},
{a: 2, b: 4},
{a: 5, b: 3}
];
array.sort((a, b) => a.a - b.a);
// [{a: 1, b: 2}, {a: 1, b: 3}...] / [{a: 1, b: 3}, {a: 1, b: 2}...]
Function.prototype.toString() 重新修订
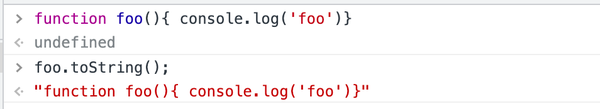
从ES2019开始,Function.prototype.toString()将从头到尾返回源代码中的实际文本片段。这意味着还将返回注释、空格和语法详细信息。
function /* a comment */ foo() {}
之前,Function.prototype.toString()只会返回了函数的主体,但没有注释和空格。
foo.toString();
// 'function foo() {}'
现在,函数返回的结果与编写的一致:
foo.toString();
// 'function /* a comment */ foo () {}'

标签:ES10,const,Symbol,JSON,2019,ECMAScript,Array,prototype,ES2019 来源: https://blog.csdn.net/ZiChen_Jiang/article/details/121234469