V-FOR useage method & Question of V-MODEL
作者:互联网
V-FOR useage method
0. Origin
The work content needs to recurse the Object to build the dialog about options of this object. And I dont know how to do, feel so sad.
But, after I told my group leader about this question, he decided to make me out and do other more simple things, I had another insprion about its solution.
Use V-FOR Method.
1. About V-for
It is the special method of the Vue.js frame, and very useful for the beginner. It can be used on [Object] and [Array], these two data structures.
For example:
<template>
<div>
<!-- Object(3 arguments) v-for (value,keyName,indexNum) -->
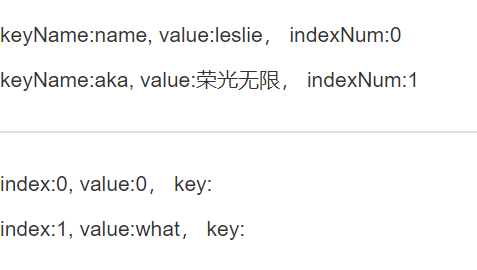
<div v-for="(value, keyName, indexNum) in person" :key="keyName">
<p>keyName:{{ keyName }}, value:{{ value }}, indexNum:{{ indexNum }}</p>
</div>
<el-divider />
<!-- Array(two arguments) v-for (value, indexNum) -->
<div v-for="(value, index, key) in arr" :key="key">
<p>index:{{ index }}, value:{{ value }}, key:{{ key }}</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
person: {
name: "leslie",
aka: "荣光无限",
},
arr: [0, "what"],
};
},
};
</script>
2. One More Question About v-model
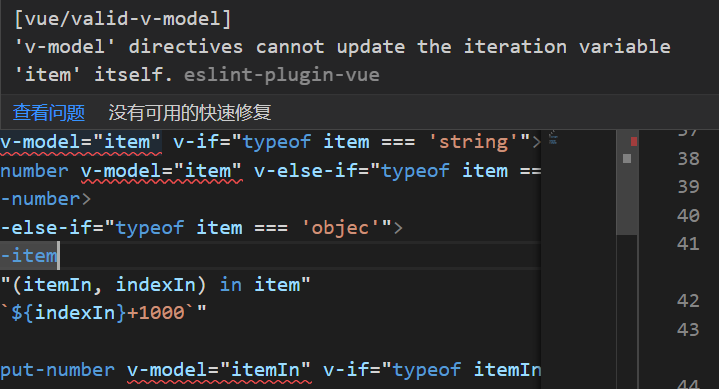
If use item directly when option is Object, the control table will warn this message

Alias cannot edit this value of content. We can solve this by other way.
Use Object.keys() to build this array which can use v-for, then its item can be ___ option[item] ___ to get this children of the object.
<template>
<el-form>
<!-- Dont use this item directly -->
<el-form-item
v-for="(item, indexNum) in Object.keys(option)"
:key="indexNum"
>
{{ item }}
<el-input
v-model="option[item]"
v-if="typeof option[item] === 'string'"
></el-input>
<el-input-number
v-model="option[item]"
v-else-if="typeof option[item] === 'number'"
>
</el-input-number>
<!-- Inner Object (One floor) -->
<el-form v-else-if="typeof option[item] === 'object'">
<el-form-item
v-for="(itemIn, indexNumIn) in Object.keys(option[item])"
:key="`${indexNumIn}+1000`"
>
{{ itemIn }}
<el-input-number
v-model="option[item][itemIn]"
v-if="typeof option[item][itemIn] === 'number'"
>
</el-input-number>
<!-- Inner Object (Two floor) -->
<el-form v-else-if="typeof option[item][itemIn] === 'object'">
<el-form-item
v-for="(itemInner, indexNumInner) in Object.keys(
option[item][itemIn]
)"
:key="`${indexNumInner}+2000`"
>
{{ itemInner }}
<el-input-number
v-model="option[item][itemIn][itemInner]"
v-if="typeof option[item][itemIn][itemInner] === 'number'"
></el-input-number>
<el-input
v-model="option[item][itemIn][itemInner]"
v-else-if="typeof option[item][itemIn][itemInner] === 'string'"
></el-input>
</el-form-item>
</el-form>
</el-form-item>
</el-form>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
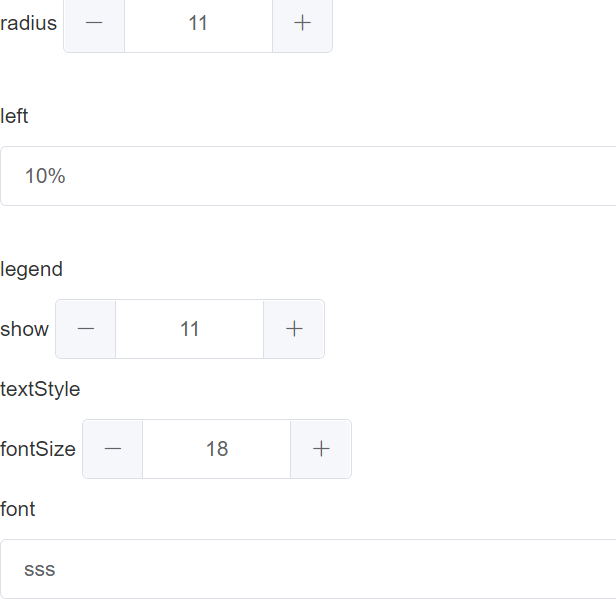
option: {
radius: 11,
left: "10%",
legend: {
show: 11,
textStyle: {
fontSize: 18,
font: "sss",
},
},
},
};
},
methods: {
},
};
</script>
<style>
</style>
标签:useage,about,option,Object,Question,value,item,MODEL,method 来源: https://www.cnblogs.com/lepanyou/p/15517927.html