Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理
作者:互联网
关于我在Winform框架、混合框架、Bootstrap开发框架中的简易审批性工作流模块,我写过不少文章,有兴趣可以参考《工作流模块》的随笔进行了解,本篇随笔在完成了Vue&Element开发框架中整合工作流内容后,对其中各个实现过程进行一些总结,希望对大家有所帮助,本篇随笔主要介绍查看申请单中整合多个处理类型的处理部分。
1、简易审批性工作流的基础
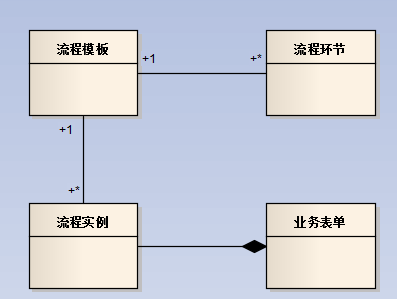
在我们开始介绍工作流模块功能之前,我们需要了解下工作流模块的设计模型,以便我们更好深入了解各个部分的功能。
在Office里面创建任何文档,都有一个模板的概念,这样我们方便利用一些现成的数据和布局,工作流也一样,有一个流程模板的概念。每个流程模板,本身会预定义了一系列的处理流程,以便在流程实例里面进行不同的处理,因此流程模板还包含了多个流程步骤对象。每个流程实例,除了他们自己的流程数据和字段信息外,它本身还有一个表单设计的问题,如费用审批,可能包含填写的费用清单数据等,所以流程实例还应该包含了流程的业务表单对象。

在工作流处理表中,首先我们区分流程模板和流程实例两个部分,这个其实就是类似模板和具体文档的概念,我们一份模板可以创建很多个类似的文档,文档样式结构类似的。同理,流程模板实例为流程实例后,就是具体的一个流程表单信息了,其中流程模板和流程实例表单都包括了各个流程步骤。在流程实例的层次上,我们运行的时候,需要记录一些日志方便跟踪,如流程步骤的处理日志,流程实例表单的处理日志等这些信息。
一旦流程实例根据模板创建后,流程先根据模板初始化后,在处理过程还可以动态增加一些审批步骤,使得我们的处理更加弹性化。

当然,为了更好的处理流程的相关信息,还需要记录流程处理人,流程会签人、流程阅办人,以及常用审批意见等相关辅助表,以便对流程的各个处理信息进行合理处理和展示。
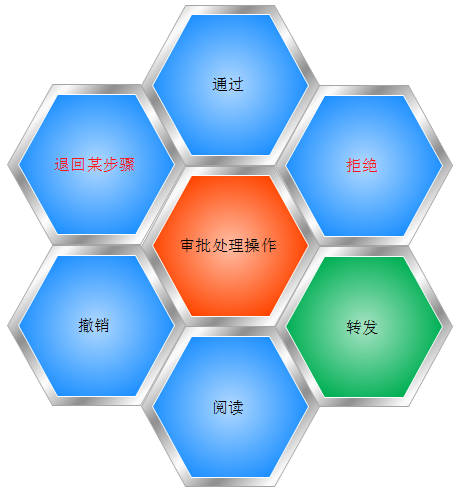
对于一个流程处理操作,我们知道一般有审批通过、拒绝、退回到某步骤、转发到内部阅读、阅读,以及包括起草者能撤销表单呢等操作,当然如果还有一些具体的业务,可能还会有一些流程的处理才操作,不过基本上也可以归结为上面几种,只是他们每步处理的数据内容不同而已。因此审批的操作步骤分类如下所示。

2、查看申请单的模块设计处理
前面介绍到的对于申请单的审批通过、拒绝、退回到某步骤、转发到内部阅读、阅读,以及包括起草者能撤销表单呢等操作,都是基于查看申请单的模块进行处理的。
我在随笔《基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式》中介绍了对于表单的动态化处理的内容。
表单数据按内容区分分为了两类:通用业务表单、特定业务表单

如果我们要把两者统一在一个通用页面中进行展示,就需要根据不同表单名称,动态加载属于特定表单的展示模块,也就是动态组件的实现方式,大概的业务规则如下所示。

表单查看的实际效果界面如下所示。

通过动态化组件的呈现处理,可以实现编辑和查看申请单页面的动态呈现,我们Vue的前端也可以只需要定义一个查看页面路由,和一个编辑界面的路由即可,极大的降低开发代码和复杂度。

对于审批,我们提供一些通过、退回、取消的申请单处理操作。
审批表单的界面

发起会签操作界面

撤销自己表单的处理界面

由于申请单的各种类型节点的处理不同,如果页面引入这些会显得很臃肿,因此我们把这些处理步骤组件化,然后再通过查看页面中整合审批、发起会签、会签、批示阅办、撤销、阅办等操作即可。

这样我们把一些常用节点的处理,单独作为组件开发,放置在组件目录中即可,方便维护。

Vue的组件化,可以简化页面的内容处理,把特定的部分放在一个组件中实现,更好的实现关注点的分离,以及可以自由组合更好的页面效果。
标签:Vue,处理,流程,表单,实例,申请单,模板 来源: https://www.cnblogs.com/wuhuacong/p/15512506.html