「B/S端开发」如何使用DevExtreme搭建一个Angular组件
作者:互联网
Visual Studio中的搭建允许您生成包含DevExtreme UI组件和UI组件的数据服务组件,您可以搭建DataGrid, TreeList和 Form。
搭建有以下要求:
- Visual Studio 2017 及更高版本
- .NET Core SDK 2.1
- 带有Angular的ASP.NET Core应用程序
- 实体框架核心数据模型
- 使用Windows安装程序安装DevExtreme
按照以下说明搭建组件:
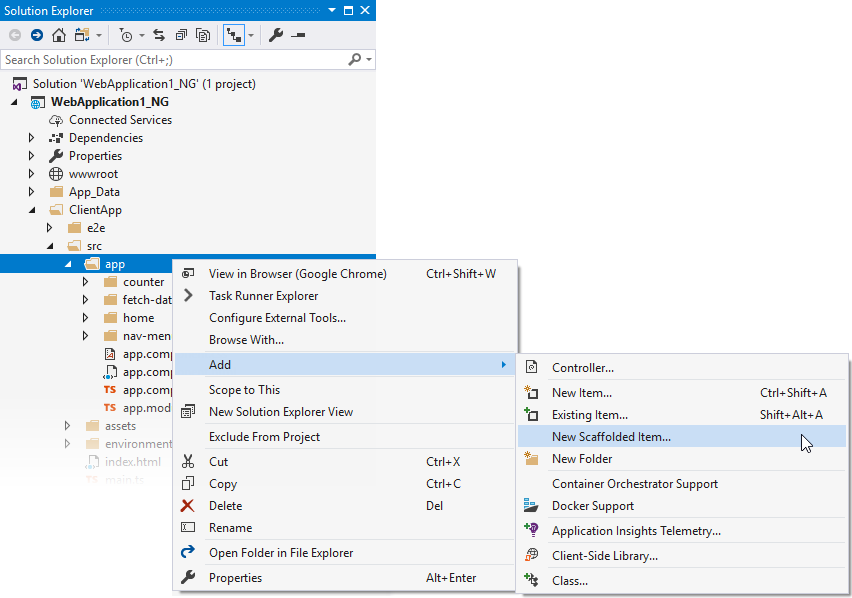
1. 在Solution Explorer中,右键单击文件夹。在调用的菜单中,指向Add然后点击New Scaffolded Item....

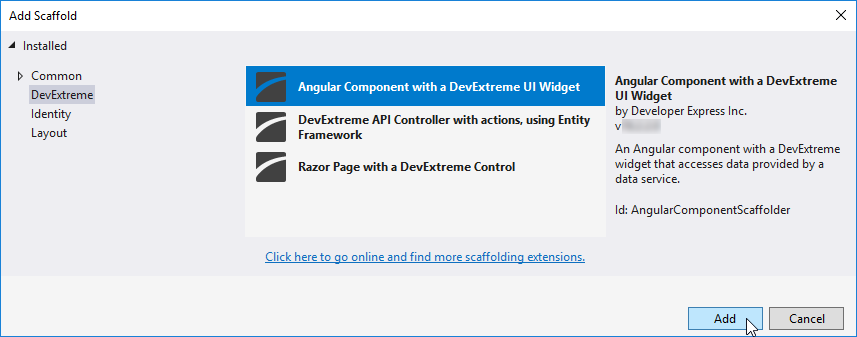
2. 在Add Scaffold窗口中,选择Angular Component with a DevExtreme UI component并点击Add。

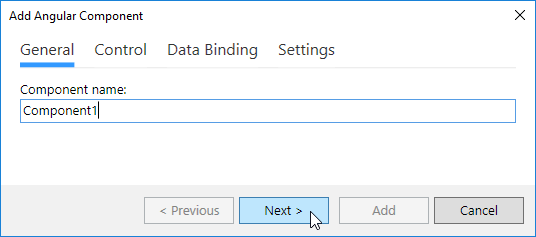
3. 在向导中,输入组件名称,选择要搭建的DevExtreme UI组件,并配置数据绑定和相关设置;点击Add完成搭建。

组件和数据服务创建在ClientApp\src\app\%componentname%文件夹中,组件注册在app.module.ts文件中。
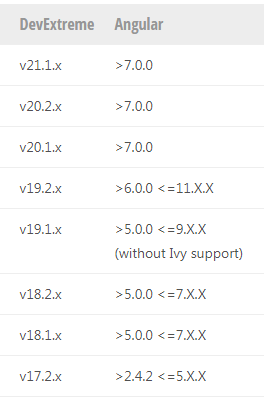
支持的版本

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:DevExtreme,Add,UI,组件,Angular,搭建 来源: https://www.cnblogs.com/AABBbaby/p/15391872.html