在mpvue中引用vant weapp
作者:互联网
在mpvue中引用vant weapp
使用mpvue作为框架,引入第三方的ui框架 vant-weapp
vant-weapp: https://github.com/youzan/vant-weapp
下载vant-weapp的资源:https://github.com/youzan/vant-weapp.git
1、
2、
3、
4、全选复制
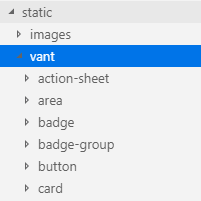
5、进入自己的项目的static文件夹
6、新建一个vant文件夹

7、把刚才复制的所有东西,丢进去
8、项目如图:
9、单个页面中创建main.json文件

10、使用的组件名称引入
- {
- "usingComponents": {
- "van-button": "/static/vant/button/index",
- "van-cell": "/static/vant/cell/index",
- "van-cell-group": "/static/vant/cell-group/index",
- "van-popup": "/static/vant/popup/index",
- "van-datetime-picker": "/static/vant/datetime-picker/index",
- "van-field": "/static/vant/field/index",
- "van-picker": "/static/vant/field/index",
- "van-dialog": "/static/vant/dialog/index",
- "van-toast": "/static/vant/toast/index"
- }
- }
- <van-cell title="姓名" is-link>
- <div>
- <input type="text">
- </div>
- </van-cell>
-------------------------------------分割线------------------------------------------------------------
转载于:https://my.oschina.net/u/3883810/blog/3025120
标签:index,mpvue,vant,weapp,cell,static,van 来源: https://www.cnblogs.com/webSnow/p/15379457.html