理解Vue2.x和Vue3.x自定义指令用法及钩子函数原理
作者:互联网
Vue2.x用法
全局注册
Vue.directive( 指令名, { 自定义指令生命周期 } )
局部注册
directives: { 指令名, { 自定义指令生命周期 } }
使用
v-指令名: 属性名.修饰符=“value值”

钩子函数
bind - 自定义指令绑定到 DOM 后调用. 只调用一次, 注意: 只是加入进了DOM, 但是渲染没有完成
inserted - 自定义指令所在DOM, 插入到父 DOM 后调用, 渲染已完成(最最重要)
update - 元素更新, 但子元素尚未更新, 将调用此钩子( 自定义指令所在组件更新时执行, 但是不保证更新完成 ) —> 和自定义所在组件有关
componentUpdated - 组件和子级更新后执行( 自定义指令所在组件更新完成, 且子组件也完成更新 ),
—> 和自定义所在组件有关
unbind - 解绑(销毁) .( 自定义指令所在 DOM 销毁时执行 ). 只调用一次
钩子函数的参数
注意: 自定义指令中, 都不能直接使用this
1.el: 当前指令所在的dom元素。
2.binding: 是一个对象, 表示当前指令上的属性、修饰符、value值等信息。只有value最重要, 常用
arg:String, 属性名 。例如 v-my-directive:foo 中,属性名为 “foo”。
modifiers:Object, 包含所有修饰符的一个对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
name:String, 指令名,不包括 v- 前缀。
rawName, String, 完整指令名,例如 v-my-directive:foo.bar=“1 + 1” 中, 完整指令名就是 v-my-directive:foo.bar=“1 + 1”
value:Any, 指令绑定的当前值,例如:v-my-directive=“1 + 1” 中,绑定值为 2。(最最重要)
expression:String, 解析的哪一个值、表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
oldValue:Any, 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
oldArg:Any, 指令属性名的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
3.vnode:当前节点信息, 可以获取, 当前指令所在组件的实例 vnode.context - 当前指令所在的实例对象
4.oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。https://suowo.cn
Vue3.x用法
用法和 Vue2.x 一样
全局注册
Vue.directive( 指令名, { 自定义指令生命周期 } )
局部注册
directives: { 指令名, { 自定义指令生命周期 } }
使用
v-指令名: 属性名.修饰符=“value值”
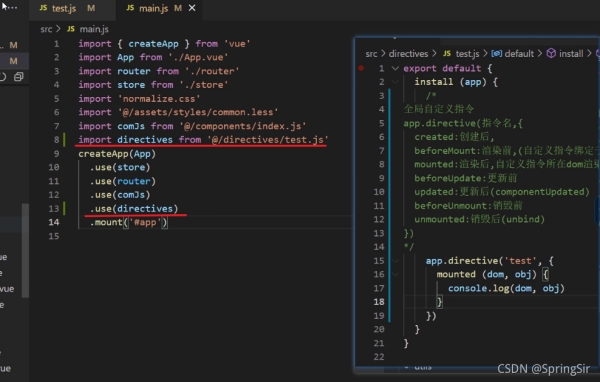
以插件的形式, 进行全局注册

钩子函数
较 Vue2.x 相比, 钩子函数有变化
最终的 API 如下:
| 1 2 3 4 5 6 7 8 9 |
const MyDirective = {
created(el, binding, vnode, prevVnode) {}, // 新增
beforeMount() {},
mounted() {},
beforeUpdate() {}, // 新增
updated() {},
beforeUnmount() {}, // 新增
unmounted() {}
}
|
created - 自定义指令所在组件, 创建后
beforeMount - 就是Vue2.x中的 bind, 自定义指令绑定到 DOM 后调用. 只调用一次, 注意: 只是加入进了DOM, 但是渲染没有完成
mounted - 就是Vue2.x中的 inserted, 自定义指令所在DOM, 插入到父 DOM 后调用, 渲染已完成(最最重要)
beforeUpdate - 自定义指令所在 DOM, 更新之前调用
updated - 就是Vue2.x中的 componentUpdated
beforeUnmount - 销毁前
unmounted - 销毁后
以上就是理解Vue2.x和Vue3.x自定义指令用法及钩子函数原理的详细内容,更多关于Vue2.x和Vue3.x的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:
标签:directive,自定义,DOM,钩子,指令,Vue2,Vue3 来源: https://www.cnblogs.com/libaidwz/p/15329110.html