从零开始搭建Wpf基础11-实现一个业务菜单
作者:互联网
前言:实现一个与后台交互的菜单。
第一步:新建项目AIStudio.Wpf.Base_Manage,新建Base_ManageModule.cs,为了prism的导航注册使用。
public class Base_ManageModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
var assembly = Assembly.GetExecutingAssembly();
foreach (var type in assembly.GetTypes())
{
if (type.IsSubclassOf(typeof(UserControl)))
{
containerRegistry.RegisterForNavigation(type, type.FullName);
}
}
}
}
新建View和ViewModel,代码太多就步逐个贴出来了。 
第二步:在App.xaml.cs添加如下代码:
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
var mainWindowModule = typeof(MainWindowModule);
moduleCatalog.AddModule(new ModuleInfo()
{
ModuleName = mainWindowModule.Name,
ModuleType = mainWindowModule.AssemblyQualifiedName,
InitializationMode = InitializationMode.WhenAvailable
});
var base_ManageModule = typeof(Base_ManageModule);
moduleCatalog.AddModule(new ModuleInfo()
{
ModuleName = base_ManageModule.Name,
ModuleType = base_ManageModule.AssemblyQualifiedName,
InitializationMode = InitializationMode.WhenAvailable
});
}
第三步:导航后,Title要和获取到的Title保持一致,导航的时候添加传参
private void Menu(AMenuItem menuItem)
{
NavigationParameters paras = new NavigationParameters();
paras.Add("Title", menuItem.Label);
_regionManager.RequestNavigate("MainContentRegion", menuItem.WpfCode, NavigationComplete, paras);
}
在底层处理好Title,利用反射将ViewModel的Title赋值上。
public TabablzControlRegion()
{
this.NavigationService.Navigating += NavigationService_Navigating;
}
private void NavigationService_Navigating(object sender, RegionNavigationEventArgs e)
{
if (e.NavigationContext.Parameters.ContainsKey("Title"))
{
var view = this.Views.FirstOrDefault(x => x.GetType().Name == e.Uri.ToString() || x.GetType().FullName == e.Uri.ToString()) as FrameworkElement;
if (view != null && view.DataContext != null)
{
var propertyInfo = view.DataContext.GetType().GetProperty("Title");
if (propertyInfo != null)
{
propertyInfo.SetValue(view.DataContext, e.NavigationContext.Parameters["Title"]);
}
}
}
}
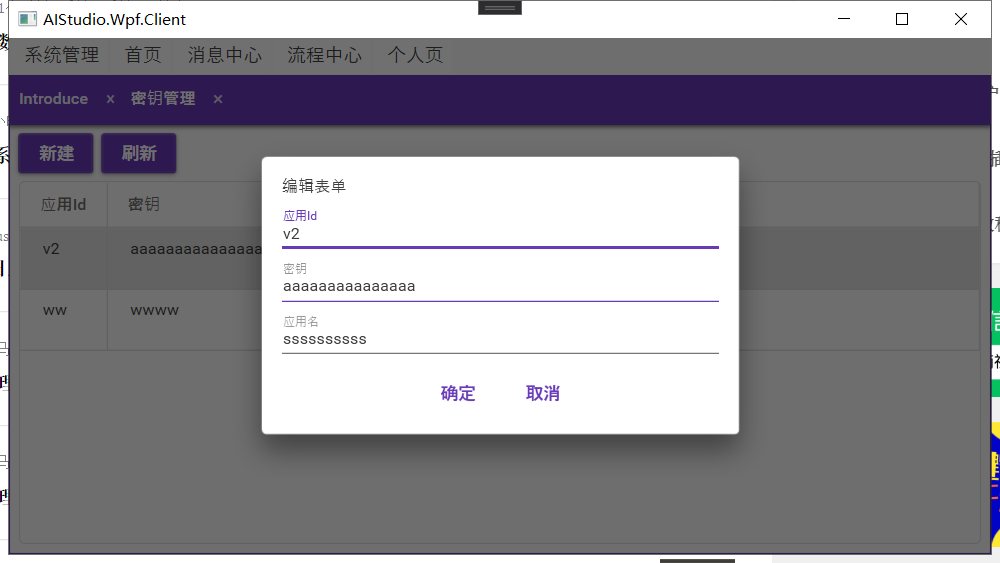
第四步:上述运行后,发现还有DialogHost内的控件会有残影,发现是MetroWindow与DialogHost配合不够好导致的,那么就把主窗体替换下好了。
<Window x:Class="AIStudio.Wpf.Client.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AIStudio.Wpf.Client"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:view="clr-namespace:AIStudio.Wpf.Home.Views;assembly=AIStudio.Wpf.Home"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:system="clr-namespace:System;assembly=System.Runtime"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="AIStudio.Wpf.Client" Height="450" Width="800" Style="{StaticResource MaterialDesignWindow}" >
<Grid>
<view:MainView/>
</Grid>
</Window>

 本章没有详细写,(耐心不够,不适合写博客,早点完结吧,哈哈)大家看下代码就能理解。
本章没有详细写,(耐心不够,不适合写博客,早点完结吧,哈哈)大家看下代码就能理解。
下一章为本基础篇的完结篇。
源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-client.-stepby-step
每一章都有自己的Tag,按照链接进去直接下载就是本章内容。
另外推荐一下我的Wpf客户端框架:https://gitee.com/akwkevin/aistudio.-wpf.-aclient
标签:11,xmlns,http,Title,从零开始,Wpf,ManageModule,view 来源: https://www.cnblogs.com/akwkevin/p/15171627.html