B/S项目开发框架DevExtreme初级入门教程 - 使用Ionic
作者:互联网
注意:本教程旨在与最新版本的使用Ionic一起使用,不保证与早期版本的兼容性。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
安装DevExtreme
安装devextreme和devextreme-angular npm包:
npm install devextreme@21.1 devextreme-angular@21.1 --save --save-exact
注意:建议保存DevExtreme的确切版本以避免意外更新,因为DevExtreme不使用语义版本控制。在我们的版本系统中,第一个和中间的数字表示可能包含操作更改的主要版本。
导入Stylesheets
打开 src 文件夹中的 global.scss 文件,并导入预定义的stylesheet(下面代码中的dx.light.css)。
global.scss
@import '~devextreme/dist/css/dx.light.css';
注意:基于SVG的UI组件不需要stylesheets,如果您选择导入stylesheets,UI 组件将应用与其匹配的外观。
导入DevExtreme模块
跳转到您将在其中使用的DevExtreme UI组件的 NgModule,并导入所需的DevExtreme模块。请注意,如果在您的应用程序中配置了tree shaking,可以从devextreme-angular导入模块,否则,您应该从特定文件中导入它们。
app.module.ts
// ...
import { DxButtonModule } from 'devextreme-angular';
// or if tree shaking is not configured
// import { DxButtonModule } from 'devextreme-angular/ui/button';
@NgModule({
imports: [
// ...
DxButtonModule
],
// ...
})
export class AppModule { }
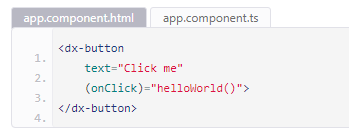
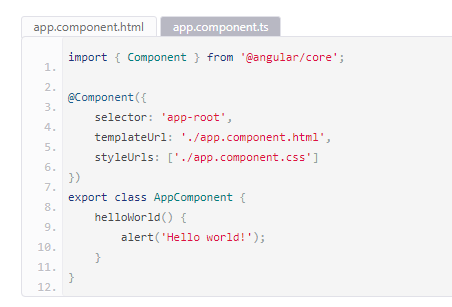
现在可以在您的应用程序中使用 DevExtreme UI 组件:


注册第三方依赖项
DataGrid UI 组件和 Globalize 本地化需要额外的库。
运行应用程序
使用以下命令运行应用程序:
ionic serve
打开 http://localhost:8100/ 浏览应用程序。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:devextreme,入门教程,应用程序,DevExtreme,导入,UI,Ionic,angular 来源: https://www.cnblogs.com/AABBbaby/p/15122127.html