htmlcss
作者:互联网
1.HTML标签基础
html为网页标记语言 <标签名>
DTD声明
新版:
<!DOCTYPE html >
老版:
重邮官网
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
标题标签 hn
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
n代表数字,取值范围为1~6
数字越大,字体越小
自动加粗、换行
注意:每一个html中h1标签建议只使用一次
段落标签 p
p标签,默认有个margin:16px
<p></p>
文本标签 font(不推荐)
<font size="" color=""></font>
size设置字体的大小
取值范围为1-7,数字越大,字体越大
超过取值范围是按照最大的字体显示
color设置字体的颜色
1、英文 red orange pink blue green transparent(透明色)
2、HEXColor 六位的十六进制
十六进制的取值范围0-9 a-f
#00 00 00
红色 绿色 蓝色
#000000黑色 #000
#ffffff白色 #fff
#ffcc11屎黄色 #fc1
其他标签(不重要)
字体修饰
加粗
<b></b>
强调加粗
<strong></strong>
斜体
<i></i>
强调斜体
<em></em>
换行
<br> <br /> <br/>
分割线
<hr>
删除线
<del>删除线</del>

注释
<ruby>陈<rt>chen</rt></ruby>

文字方向
<bdo dir="rtl">好好学习,天天向上</bdo> rtl:right to left

超链接(超文本传输协议)
<a href="" target="_self">点击的内容</a>
href网页跳转的地址
绝对地址:
域名(网址)
本地的文件目录(不建议使用)
相对地址:
参考物:当前文件路径
./当前路径(当前路径可以省略) …/上一级路径 …/…/上两级
target超链接的跳转方式
_self在本窗口打开(默认)
_blank在新窗口打开(重点)
_top在顶层窗口打开(了解)
_parent在父级窗口打开(了解)
图片标签
<img src="" width="" height="" alt="" title="">
src设置图片的路径(必填)
相对地址
绝对地址
width设置图片的宽度 单位:px 百分比
height设置图片的高度
注意:当单独设置图片的宽度或者高度时,图片会等比例缩放;当你同时设置图片的宽度和高度时,图片会严格按照所给的比例进行缩放。
alt图片失效时显示
title设置图片的描述
列表
无序列表(重点)
<ul>
<li></li>
</ul>
有序列表
<ol>
<li></li>
</ol>
自定义列表
<dl>
<dd></dd>
<dt></dt>
</dl>
无意义标签
<div></div>块级标签
<span></span>行级标签
块级标签和行级标签的区别:
块级标签可以直接设置宽高,默认纵向排列
行级标签不能直接设置宽高,默认横向排列
上标
<sup></sup>
下标
<sub></sub>
表格
<table border="1">
<caption>GZ20直播</caption>
<tr>
<th></th>
...
</tr>
<tr>
<td></td>
...
</tr>
</table>
表格的属性:
border设置是否有边框 0无边框 1有边框
style设置样式
边距
内边距cellpadding
外边距cellspacing
合并单元格
合并行rowspan=""
合并列colspan=""
注意:合并单元格遵循从左往右合并,从上往下合并
表单form(重点)
<form action="" method="">
...
</form>
action表单提交的地址
绝对地址(网址)
相对地址 后端可以用 php java c语言
method表单提交的方式
get提交 1.php?name=zhangsan&age=18&sex=男
post提交
get提交和post提交的区别:
get提交任务栏可见,post提交任务栏不可见
get提交数据不安全,post提交数据相对安全
get提交数据大小会受任务栏限制,而post不受限制
IE限制2KB 谷歌/火狐 限制8KB
输入框
<input type="" name="" value="">
type输入框的类型
text文本框
password密码框
radio单选框 name的值必须要相同,value必须不同
checkbox复选框 name的值一般为数组 like[],value必须不同
file文件 enctype="multipart/form-data"
button按钮
image图片提交
submit提交
reset重置按钮
name设置名字
注意:如果你需要将数据提交给后端,那么必须写上name属性,value为提交的值
下拉框
<select name="">
<option value=""></option>
</select>
文本域
<textarea></textarea>
表单的属性:
readonly只读下·
disabled禁用
readonly和disabled的区别:
readonly代表只读,允许数据提交,但是只能适用于input输入框类型为text、 password以及文本域使用
disabled代表禁用,不允许数据提交。但是适用于所有元素
checked 单选框和复选框的默认选择
selected下拉框的默认选择
placeholder默认提示信息
后端form表单测试:
get方式
1.安装wampserver
2.打开www目录,新建文件夹并拖入hbuilderx,新建测试的html和php文件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="get.php" method="get">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
<?php
var_dump($_GET);
?>
游览器中输入localhost,并找到项目文件夹

打开html

输入信息,提交

通过get方式提交就会在地址栏显示输入的信息

post方式
更改代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="post.php" method="post">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
<?php
var_dump($_POST);
?>
测试:


其他表单测试
radio单选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="post.php" method="post">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
<input type="submit" value="提交"/>
性别:<input type="radio" name="gender" />男
<input type="radio" name="gender" />女
<input type="radio" name="gender" />保密
</form>
</body>
</html>


现在发现想要的数据并不是我们选择的值,这是因为没有给其赋value的值
性别:<input type="radio" name="gender" value="0" />男
<input type="radio" name="gender" value="1"/>女
<input type="radio" name="gender" value="2"/>保密
修改代码后测试


checkbox多选
添加代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="post.php" method="post">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
性别:<input type="radio" name="gender" value="0" />男
<input type="radio" name="gender" value="1"/>女
<input type="radio" name="gender" value="2"/>保密<br>
爱好:<input type="checkbox" name="love" value="0" />篮球
<input type="checkbox" name="love" value="1" />排球
<input type="checkbox" name="love" value="2" />足球
<input type="checkbox" name="love" value="3" />羽毛球<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
测试:


测试结果为只能获取到一个值,需要修改name属性为数组类型
爱好:<input type="checkbox" name="love[]" value="0" />篮球
<input type="checkbox" name="love[]" value="1" />排球
<input type="checkbox" name="love[]" value="2" />足球
<input type="checkbox" name="love[]" value="3" />羽毛球<br>


2.CSS基础
css 层叠样式表 级联样式表
css中class的命名规范: https://blog.csdn.net/qq_37361815/article/details/86607763
css的引入:
1、行内样式(不推荐使用)
<p style=""></p>
2、内嵌式
<style></style>
3、外部引入式
<link rel="stylesheet" href="style.css">
css的优先级别:
在代码不冲突的情况下,所有的样式都可以正常显示;
若样式出现冲突,css遵循就近原则
css的选择符
元素选择符
通配符 匹配所有的标签
*{sRules}
通常不建议使用通配选择符,因为它会遍历并命中文档中所有的元素,出于性能考虑,需酌情使用
类型选择符(标签选择符)
E element代表标签
E{color:red;}
id选择符
(保证其唯一性,留给javascript使用)
<p id="test"></p>
<style>
#test{
}
</style>
class选择符
(可以重复使用多次)
<p class="test"></p>
<style>
.test{
}
</style>
关系选择符
包含选择符(空格)
<div>
<p></p>
<ul>
<li><p></p></li>
</ul>
</div>
<p>该标签不会被选择</p>
选择div内所有的p标签
div p{
}
子选择符( > )(重点)
<div>
<p>选择到该元素</p>
<h2>
<!--孙子不能被选择-->
<p>该元素不会被选择</p>
</h2>
</div>
选择div内的子元素p
div>p{
}
相邻选择符(+)
注意:相邻选择符只能向下选择
<p>该元素不会被选择</p>
<div>
<p>该元素不会被选择</p>
</div>
<p>该元素被选择</p>
<p>该元素不会被选择</p>
<p>该元素不会被选择</p>
div+p{
}
兄弟选择符(~)
注意:兄弟选择符只能向下选择
<p>该元素不会被选择</p>
<div>
<p>该元素不会被选择</p>
</div>
<p>该元素被选择</p>
<p>该元素被选择</p>
<p>该元素被选择</p>
div~p{
}
伪类选择符
鼠标悬停
E element(标签)
E:hover{}设置鼠标悬停时样式(重点)
E:link设置超链接未访问前样式
E:visited设置超链接访问后的样式
E:hover设置鼠标悬停时样式
E:active设置超链接点击时样式
口诀:love hate
E:first-child 匹配父元素的第一个子元素E。 第一个子孩子,要非常精确地位置
E:last-child 最后一个子孩子
E:only-child 唯一一个子孩子
E:nth-child(n)正数第几个孩子
E:nth-last-child(n) 倒数第几个孩子
E:first-of-type 匹配第一个类型为E的子元素
E:last-of-type
E:only-of-type
E:nth-of-type(n)
E:nth-last-of-type(n)
了解
E:enabled 当元素处于可用状态
E:disabled 当元素处于禁用状态
E:empty 选择指定的空元素
E:target
E:root 相当于html
E:checked 选择input的radio和checkbox默认选中的元素
eg:
<style type="text/css">
.one ul li:first-child{
background: pink;
}
</style>
<div class="warp">
<div class="one">
<ul>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
</ul>
</div>
</div>

字体样式font
font-style设置字体的样式 italic斜体
font-weight设置字体的粗细
bold粗体(700) bolder加粗体(800) lighter细体(400)
取值为100|200|300|400|500|600|700|800|900
font-weight:800;加粗
相当于
<b></b> <strong></strong>
font-size设置字体的大小 单位:px 百分比 em rem
em(参考父级元素的字体大小)
rem(参考根元素的字体大小)
注意:一般默认字体大小为16px,最小12px
常规情况下,字体设置为偶数
line-height设置字体的行高 单位:px
小技巧:当line-height和height设置相同时,文本会上下居中
font-family设置字体 (微软雅黑、宋体、黑体、Arail)
多个字体之间采用逗号链接,后面的字体为备用字体
font-family:宋体,微软雅黑;
复合写法:
font:20px 微软雅黑;/*(必须写font-size和font-family)*/
font:italic bolder 20px/30px 微软雅黑;/* font-size/line-height */
font:30px/1.5 微软雅黑;
文本样式
text-align文本对齐方式
left左对齐
right右对齐
center文本居中
text-indent:2em;首行缩进
letter-spacing字间距
字体装饰
text-decoration
重点: text-decoration:none;
第一个参数:
none取消装饰线
underline下划线
overline上划线
line-through贯穿线 等同于
<del></del>
第二个参数:
solid 实线 dashed虚线 dotted点线状 double双实线
第三个参数:color颜色
text-shadow文本阴影
1、水平偏移 正数:右移 负数:左移
2、垂直偏移 正数:下移 负数:上移
3、模糊程度 单位:px
4、阴影颜色
<style>
/*
text-shadow文字阴影
水平偏移 正数:右移 负数:左移
垂直偏移 正数:下移 负数:上移
*/
div.text{
font:bolder 100px 微软雅黑;
text-shadow:5px 5px 10px #666; /*水平 垂直 模糊程度 颜色 */
}
</style>
<div class="text">异世相遇</div>

列表
**list-style:none;**去除列表样式
边框border
border-width边框的宽度
border-style边框的样式
solid实线 dashed虚线 dotted点线状 double双实线 inset
border-color边框的颜色
边框分为四个方向:left right top bottom
复合写法: border:1px solid red;
背景background
background-color设置背景颜色
background-image设置背景图片 url(图片路径)
background-repeat设置背景图片是否重复
repeat重复(默认)
repeat-x X轴重复
repeat-y Y轴重复
no-repeat不重复
background-attachment设置背景图像是否固定
取值为fixed (常用于:微信聊天背景)
<style>
.warp{
background: url(genshin.jpg) no-repeat 0 0/100%;
background-attachment: fixed;
}
</style>
<div class="warp">
<div class="one">
<ul>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
<li>1111111111111</li>
</ul>
</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
<div class="text">异世相遇</div>
</div>

background-origin设置背景图像的显示位置
border-box 从boder区域开始显示图片
padding-box 从padding区域开始显示图片(默认情况)
content-box 从内容区域开始显示图片
background-clip设置背景图像裁剪 text
background-position设置背景图像的位置
默认从图片0,0点(图片左上角)开始显示
center center(或者50% 50%)图片会始终保持居中,图片两侧自动裁剪
background-size设置图片的大小
复合写法:
background:green;
background:url(1.jpg) no-repeat 0 0;
background:url(1.jpg) no-repeat 0px 0px/100% 100%;
(url repeat position/bg-size )
补白
外补白margin
一个参数:同时作用于四个方向
两个参数:上下 左右 margin:0 auto;
四个参数:上 右 下 左
内补白padding
一个参数:同时作用于四个方向
两个参数:上下 左右 margin:0 auto;
四个参数:上 右 下 左
补白分为四个方向:left right top bottom
box-sizing
border-box
浮动float
left左浮动
right右浮动
清除浮动:clear:both;
浮动的元素会脱离文档流
::after{
content:"";
clear:both;
display:block;
height:0;
visibility:hidden;
}
注意:清除浮动清除的是浮动所带来的影响而不是浮动本身
display
none隐藏(不占位隐藏) 占位隐藏visibility:hidden;
block显示
block将行级元素转换为块级元素
inline将块级元素转换为行级元素
inline-block将元素设置为行间块状元素(既可以设置宽高也能横向排列)eg:img
overflow超出内容的设置
hidden超出隐藏
scroll超出后显示滚动条
auto超出自动出现滚动条
定位position
relative相对定位(遵循正常文档流)
absolute绝对定位(脱离文档流)
fixed固定定位(始终参考屏幕的0,0点)(脱离文档流)
static静态定位(我不定位了)(遵循正常文档流)
1、定位模型发生在嵌套的盒子之中
2、定位的步骤:
1、给出定位属性 position:relative;
2、设置位移 left right top bottom
left 正数:右移 负数:左移
top 正数:下移 负数:上移
相对定位和绝对定位的区别:
1、参考点不同:
相对定位relative参考的是自身的坐标(0,0)点(自己的左上角)
绝对定位absolute参考的是具有定位属性的父级元素的(0,0)点(需要看父级元素)
2、是否脱离文档流(一般不需要解决)
绝对定位脱离文档流
相对定位不脱离文档流
定位的层级 z-index(必须有定位)
z-index取值为数字,数字越大层级越高
默认的z-index的层级为0
css自带的marginBUG
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{margin:0;padding:0;}
div.one,div.two{
width:300px;
height:300px;
}
div.one{
background:lightseagreen;
}
.inner{
width:100px;
height:100px;
background:orange;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="warp">
<div class="one">
<div class="inner"></div>
</div>
<div class="two"></div>
</div>
</body>
</html>

测试发现margin-top设置的值没有生效,
三种方法解决:
1、添加定位position
添加样式
.inner{
width:100px;
height:100px;
background:orange;
margin-top: 50px;
position: absolute;
}

2、float
.inner{
width:100px;
height:100px;
background:orange;
margin-top: 50px;
float: left;
}

3、overflow:hidden;
div.one,div.two{
width:300px;
height:300px;
overflow:hidden;
}
.inner{
width:100px;
height:100px;
background:orange;
margin: 50px auto;
}

消除图片间的空隙
<img src="genshin.jpg" >
<img src="genshin.jpg" >

给img添加一个display
img{
display: block;
}

3.布局
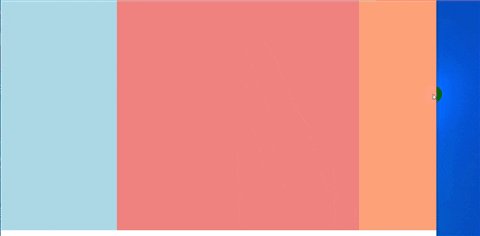
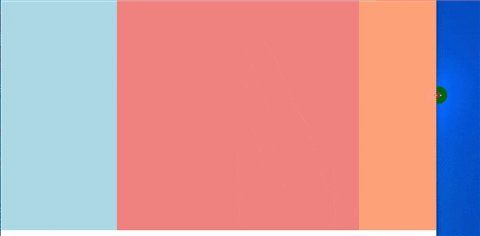
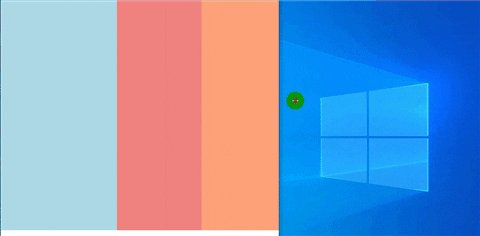
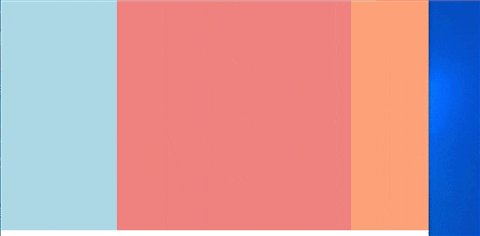
3.0 BFC布局
正儿八经的bfc布局:https://blog.csdn.net/sinat_36422236/article/details/88763187
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{margin:0;padding:0;}
div.navBar{
width:300px;
height:600px;
background:lightblue;
float:left;
}
div.content{
width:100%;
height:600px;
background:lightcoral;
padding-left:300px;
padding-right:200px;
box-sizing: border-box;
}
div.aside{
width:200px;
height:600px;
background:lightsalmon;
float:right;
}
</style>
</head>
<body>
<div class="wrap">
<div class="navBar"></div>
<div class="aside"></div>
<div class="content"></div>
</div>
</body>
</html>

3.1浮动布局
3.2min-height固定底部布局
min-height最小的高度:
当height的值大于min-height则显示height的高度
当height的值小于min-height则显示min-height的高度
max-height最大的高度:
当height的值大于max-height则显示max-height的高度
当height的值小于max-height则显示height的高度
1、设置最小高度min-height 100% 100vh
2、当前容器设置padding-bottom
3、设置底部navBar的margin-top
注意:margin-top 底部的高度 padding-bottom的值相同
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="global.css">
<style>
html,body{
height:100%;
}
div.content{
width:100%;
background:orange;
height:1000px;
min-height:100%;
padding-bottom:80px;
box-sizing: border-box;
}
div.footer{
width:100%;
height:80px;
background:green;
margin-top:-80px;
}
</style>
</head>
<body>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>
height高度大于min-height,底部的tabbar会跟着内容一起滑动

更改高度
div.content{
width:100%;
background:orange;
height:200px;
min-height:100%;
padding-bottom:80px;
box-sizing: border-box;
}

height高度小于min-height,底部的tabbar会跟固定在底部
3.3弹性盒子flex
阮一峰博客:
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
3.3.1 容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction
属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 50px auto;
width: 1000px;
height: 300px;
border: 1px solid lightcoral;
display: flex;
}
.box div{
width: 200px;
height: 250px;
background-color: aquamarine;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="d1">a</div>
<div class="d2">b</div>
<div class="d3">c</div>
<div class="d4">d</div>
</div>
</body>
</html>

.box{
margin: 50px auto;
width: 1000px;
height: 300px;
border: 1px solid lightcoral;
display: flex;
flex-direction: row-reverse;
}

.box{
margin: 50px auto;
width: 1000px;
height: 300px;
border: 1px solid lightcoral;
display: flex;
flex-direction: column;
}

flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
-
nowrap(默认):不换行。 -
wrap:换行,第一行在上方。 -
wrap-reverse:换行,第一行在下方。
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 50px auto;
width: 1000px;
height: auto;
border: 1px solid lightcoral;
display: flex;
}
.box div{
width: 200px;
height: 250px;
background-color: aquamarine;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="d1">a</div>
<div class="d2">b</div>
<div class="d3">c</div>
<div class="d4">d</div>
<div class="d4">d</div>
<div class="d4">d</div>
<div class="d4">d</div>
</div>
</body>
</html>

.box{
margin: 50px auto;
width: 1000px;
height: auto;
border: 1px solid lightcoral;
display: flex;
flex-wrap: wrap;
}

.box{
margin: 50px auto;
width: 1000px;
height: auto;
border: 1px solid lightcoral;
display: flex;
flex-wrap: wrap-reverse;
}

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
测试:
.box{
margin: 50px auto;
width: 1000px;
height: auto;
border: 1px solid lightcoral;
display: flex;
flex-flow: row-reverse wrap;
}

justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。space-evenly:可以使每个元素之间和元素距离边距的距离都相等,但是兼容性比较差(iphone的SE上不支持,会失效,相当于没有设置)
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 50px auto;
width: 1000px;
height: 600px;
border: 1px solid lightcoral;
display: flex;
flex-flow: wrap;
align-items: center;
}
.box div{
width: 200px;
background-color: aquamarine;
font-size: 100px;
margin: 10px;
}
.box >div:nth-child(1){
width: 100px;
}
.box >div:nth-child(2){
width: 200px;
}
.box >div:nth-child(3){
width: 150px;
}
.box >div:nth-child(4){
width: 220px;
}
</style>
</head>
<body>
<div class="box">
<div class="d1">a</div>
<div class="d2">b</div>
<div class="d3">c</div>
<div class="d4">d</div>
</div>
</body>
</html>







align-items
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。





align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。


3.3.2子项目属性
以下6个属性设置在子项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 50px auto;
width: 1000px;
height: 600px;
border: 1px solid lightcoral;
display: flex;
flex-flow: wrap;
align-items: center;
justify-content: space-evenly;
}
.box div{
width: 200px;
background-color: aquamarine;
font-size: 100px;
margin: 10px;
}
.box >div:nth-child(1){
width: 100px;
order: 0;
}
.box >div:nth-child(2){
width: 200px;
order: -2;
}
.box >div:nth-child(3){
width: 150px;
order: -1;
}
.box >div:nth-child(4){
width: 220px;
order: 2;
}
</style>
</head>
<body>
<div class="box">
<div class="d1">a</div>
<div class="d2">b</div>
<div class="d3">c</div>
<div class="d4">d</div>
</div>
</body>
</html>

flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 2000px;
height: 800px;
margin: 50px auto;
border: 1px solid red;
display: flex;
}
.box>div{
width: 300px;
font-size: 100px;
}
.box>div:nth-child(1){
background-color: pink;
}
.box>div:nth-child(2){
background-color: lightgreen;
}
.box>div:nth-child(3){
background-color: lightcyan;
}
</style>
</head>
<body>
<div class="box">
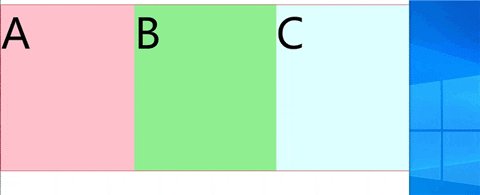
<div class="d1">A</div>
<div class="d2">B</div>
<div class="d3">C</div>
</div>
</body>
</html>

三个值都设为1,则会均分整个屏幕
.box>div:nth-child(1){
background-color: pink;
flex-grow: 1;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex-grow: 1;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex-grow:1;
}

两个值设为1,则为1的块均分剩余部分
.box>div:nth-child(1){
background-color: pink;
flex-grow: 0;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex-grow: 1;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex-grow:1;
}

设置值为1,2,1。则按照1:2:1的比例均分整个外层块
.box>div:nth-child(1){
background-color: pink;
flex-grow: 1;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex-grow: 2;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex-grow:1;
}

flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 600px;
height: 800px;
margin: 50px auto;
border: 1px solid red;
display: flex;
}
.box>div{
width: 300px;
font-size: 100px;
}
.box>div:nth-child(1){
background-color: pink;
flex-shrink: 2;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex-shrink: 1;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex-shrink: 1;
}
</style>
</head>
<body>
<div class="box">
<div class="d1">A</div>
<div class="d2">B</div>
<div class="d3">C</div>
</div>
</body>
</html>
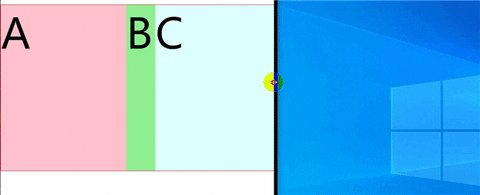
当宽度不足时,就会按照我们设置的比例进行收缩:


如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
.box>div:nth-child(1){
background-color: pink;
flex-shrink: 1;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex-shrink: 1;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex-shrink: 1;
}

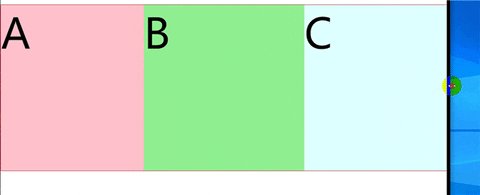
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
.box>div:nth-child(1){
background-color: pink;
flex-shrink: 0;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex-shrink: 1;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex-shrink: 1;
}

flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 400px;
margin: 50px auto;
border: 1px solid red;
display: flex;
}
.box>div{
width: 300px;
font-size: 100px;
}
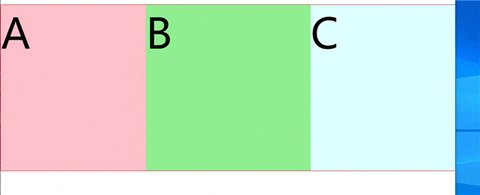
.box>div:nth-child(1){
background-color: pink;
flex:1 0 auto;
}
.box>div:nth-child(2){
background-color: lightgreen;
flex:2 1 auto;
}
.box>div:nth-child(3){
background-color: lightcyan;
flex:1 0 auto;
}
</style>
</head>
<body>
<div class="box">
<div class="d1">A</div>
<div class="d2">B</div>
<div class="d3">C</div>
</div>
</body>
</html>

align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
测试:

标签:box,flex,height,width,background,htmlcss,div 来源: https://blog.csdn.net/beekim/article/details/118974607