CSS - imooc
作者:互联网
第2周 CSS3基础语法与盒模型
第1节 CSS3基础入门
层叠式样式表,用来给HTML标签添加样式的语言
前端三层:

HTML 和 CSS 结合 -> 通过选择器
<style>
h2{ /*选择器*/
color:red;
}
p{
color:blue;
}
</style>
给指定的几个结构添加属性:在结构里加class
CSS本质:CSS是样式的清单,要书写合适的选择器,然后把指定元素的样式一条条罗列出来
背诵CSS属性是非常重要的
CSS的书写位置(4种):
1.内嵌式(最常使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>
www
</h1>
</body>
</html>
2.外链式:将CSS单独存为.css文件,然后使用<link>标签引入它
外链式优点:多个html网页,可以共用一个css样式表文件

3.导入式(不常用)
4.行内式
样式可以通过style属性写在标签身上
<h2 style="color:red;"我是一个二级标题</h2>
<!-- 行内式牺牲了样式表的批量设置样式的能力,只能给一个标签设置样式,所以不常用-->
k:v;
CSS3的注释是/**/
第1节总结
重点
CSS中文全称?最新版本?功能?
前端分为哪几层?功能分别是什么?
样式表的书写位置有哪些?我们常用哪些?
难点
CSS语法要练熟
背诵记忆CSS属性
第2节 CSS3选择器
标签选择器:直接使用元素的标签名当做选择器,将选择页面上所有该种标签
- 通常用于标签的初始化
ul {
/*去掉无序列表的小圆点*/
list-style: none;
}
a {
/*去掉超级链接的下划线*/
text-decoration:none;
}
认识id属性
id是标签的唯一标识
<p id="para1">我是一个段落</p>
/*id的名称只能由字母、数字、下划线、短横构成,且不能以数字开头*/
id选择器 ididididid
CSS选择器可以使用 # 前缀,选择指定id的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#a{
color: red;
}
</style>
</head>
<body>
<p id="a">
我是段落1
</p>
<p id="b">
我是段落2
</p>
</body>
</html>
class类名
class属性表示“类名”,类名的命名规范和id的命名规范相同
同一个标签可以同时属于多个类,类名用空格隔开
<p class="warning spec">我是段落</p>
.warning {
color: red;
}
.spec {
font-style: italic;
}
/*
font-style: italic; 斜体
*/
使用点.前缀选择指定class的标签
原子类
在做网页项目前,可以将所有的常用字号、文字颜色、行高、外边距、内边距等都设置为单独的类
.fs12 {
font-size: 12px;
}
.fs14 {
font-size: 14px;
}
/*HTML标签可以**按需选择**它的类名,可以快速添加一些常见样式
需要先定义原子类*/
<p class="fs14 color-green">我是一个文字</p>
复合选择器
| 选择器名称 | 示例 | 示例的意义 |
|---|---|---|
| 后代选择器 | .box .spec | 选择类名 |
| 交集选择器 | li.spec | 选择既是li标签,也属于spec类的标签 |
| 并集选择器 | ul, ol | 选择所有ul和ol标签 |
后代选择器:CSS选择器中,使用空格表示“后代”
.box p { /*选择类名为box的标签后代的p标签*/ color:red;}<div class="box"> <p>我是盒子中的段落</p> <p>我是盒子中的段落</p></div><p>我是段落</p><p>我是段落</p>/*后代并不一定只是儿子*/.box p { color: red;}<div class="box"> <ul> <li><p>我是盒子中的段落</p></li> <li><p>我是盒子中的段落</p></li> </ul></div><p>我是段落</p><p>我是段落</p>
后代选择器可以有很多空格,隔开好几代
.box ul li .spec em { color: red;}
交集选择器:
h3.spec /*又是h3标签又是spec类名的元素*/
伪类:伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态,超级链接拥有4个特殊状态
| 伪类 | 意义 |
|---|---|
| a:link | 没有被访问的超级链接 |
| a:visited | 已经被访问过的超级链接 |
| a:hover | 正被鼠标悬停的超级链接 |
| a:active | 正被激活的超级链接(按下按键但是还没有松开按键)(用得少) |
LOVE HATE:link, visited, hover, active
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> a:link { color: red; } a:visited { color: blue; } </style></head><body> <a href="http://www.baidu.com">百度</a> <a href="http://www.4399.com">4399</a></body></html>
元素关系选择器(在style中写)
| 名称 | 举例 | 意义 |
|---|---|---|
| 子选择器 | div>p | div的子标签p |
| 相邻兄弟选择器 | img+p | 图片后面紧跟着的段落将被选中 |
| 通用兄弟选择器 | p~span | p元素之后的所有同层级span元素 |
子选择器:当使用 > 符号分隔两个元素时,它只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系
/*后代选择器不一定限制是子元素*/.box p { /*选择box的所有后代p*/ }.box>p { /*选择box的子标签p*/ }
相邻兄弟选择器
- 介于两个选择器之间,当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中,即a+b就是选择“紧跟在a后面的一个b”
通用兄弟选择器
- a~b选择a元素之后所有同层级b元素
序号选择器(表达位置和序号的子元素)
| 举例 | 意义 |
|---|---|
| :first-child | 第一个子元素 |
| :last-child | 最后一个子元素 |
| :nth-child(3) | 第3个子元素 |
| nth-of-type(3) | 第3个某类型子元素 |
| :nth-last-child(3) | 倒数第3个子元素 |
| :nth-last-of-type(3) | 倒数第3个某类型子元素 |
/* :first-child */.box1 p:first-child { /*记得写对应元素(这里是p)*/ color: red;}/* :nth-child() */:nth-child()可以写成 an+b 的形式,表示从b开始每a个选一个/* :nth-of-type()将选择同种标签指定序号的子元素 */.box4 p:nth-of-type(3) { color: red;}
属性选择器

CSS3新增伪类
| 伪类 | 意义 |
|---|---|
| :empty | 选择空标签 |
| :focus | 选择当前获得焦点的表单元素 |
| :enabled | 选择当前有效的表单元素 |
| :disabled | 选择当前无效的表单元素 |
| :checked | 选择当前已经勾选的单选按钮或者复选框 |
| :root | 选择根元素,即<html>标签 |
伪元素:虚拟动态创建的元素,用双冒号表示
::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置 content 属性表示其中的内容
::selection CSS伪元素应用于文档中被用户高亮的部分(使用鼠标圈选的部分)
.box1::selection { background-color: red;}
:first-letter会选中某元素中(必须是块级元素)第一行的第一个字母
:first-line会选中某元素中(必须是块级元素)第一行全部文字
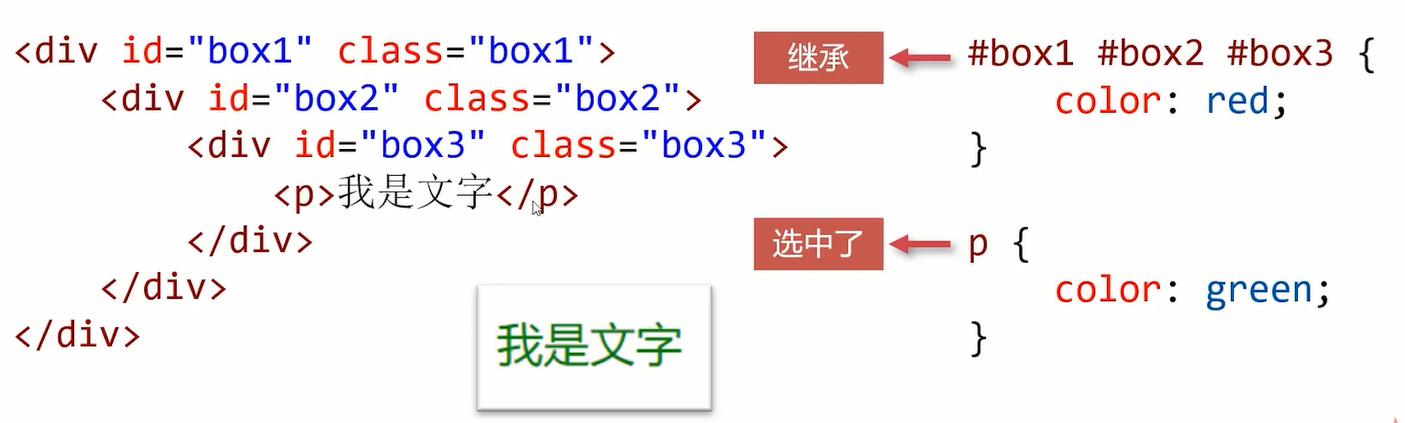
层叠性:多个选择器可以同时作用于同一个标签,效果叠加
层叠性的冲突处理:id权重 > class权重 > 标签权重
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重
#box1 div.box2 #box3 p { /*权重2 1 2*/ color: green;}
!important:如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important
.spec { color: blue !important;}
第二节总结 - CSS选择器
重点内容
CSS选择器有哪些?
类名有哪些用法?
伪类?伪元素?
难点内容
选择器权重计算
第三节 文本与字体属性
常用文本样式属性
color 可以用英语单词、十六进制、rgb()、rgba()等表示法
color: #ff0000; color: rgb(255,0,0); /*每种颜色分量都是0~255*/
rgba()表示法:最后一个参数表示透明度,介于0到1之间,0表示纯透明,1表示纯实心
font-size属性:用来设置字号,单位通常为px
font-size: 30px;
网页正文字号是16px,浏览器最小支持10px字号
font-weight:设置字体的粗细程度,通常用 normal 和 bold 两个值
font-style:设置字体的倾斜,italic 设置为倾斜字体
text-decoration:设置文本的修饰线外观(下划线、删除线)
| 示例 | 意义 |
|---|---|
| text-decoration: none; | 没有修饰线 |
| text-decoration: underline; | 下划线 |
| text-decoration: line-through; | 删除线 |
字体属性详解
font-family属性用来设置字体
字体可以是列表形式,一般英语字体放到前面,后面的字体是前面的字体的“后备”字体
字体名称中有空格,必须用引号包裹
font-family: serif, "Times New Roman", "微软雅黑";
段落和行相关属性
text-indent:定义首行文本内容之前的缩进量
/*缩进两个字符*/text-indent: 2em;/* em表示字符宽度 */
line-height属性的单位
-
以px为单位的数值
-
没有单位的数值,表示字号的倍数(最推荐的写法)
-
百分数,表示字号的倍数
单行文本垂直居中
- 设置行高 = 盒子高度,即可实现单行文本垂直居中
设置 text-align: center 可实现文本水平居中
font合写属性
- font属性可以用来作为font-style,font-weight,font-size,line-height,font-family属性的合写
font: 20px/1.5 Arial, "微软雅黑";/* 字号/行高*/font: italic bold 20px/1.5 Arial, "微软雅黑"
继承性:文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效
color、font-开头的、list-开头的、text-开头的、line-开头的
通常会设置body标签的字号、颜色、行高等,这样就能当做整个网页的默认样式了
继承性的就近原则:继承的情况下,选择器权重计算失效,采用就近原则

继承懂的选择器权重没有 选中 的大
第三节 总结
重点
文字颜色、字体、倾斜、加粗和下划线
什么是行高?如何制作单行文本垂直居中?
如何使用font属性快速设置加粗、字号、行高、字体?
难点
什么是继承性?哪些属性有继承性?什么是就近原则?
第四节 盒模型(非常重要)
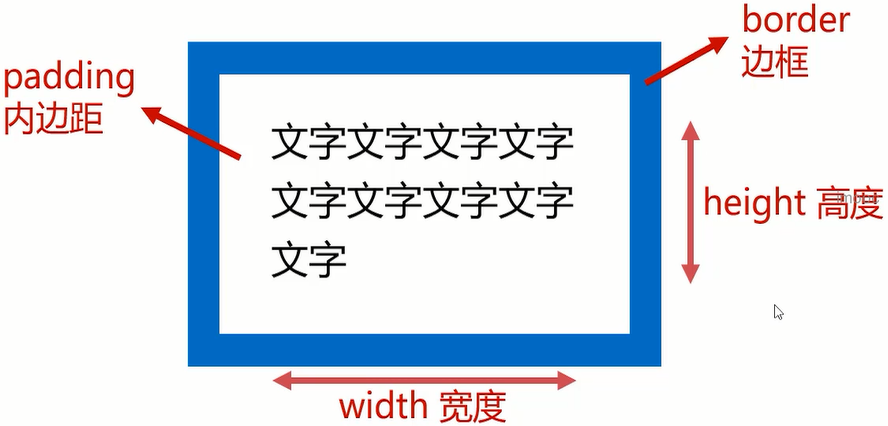
所有HTML标签都可以看成矩形盒子,由width、height、padding、border构成,称为“盒模型”

width、height不是盒子总宽高
- 盒子总宽度 = width + 左右padding + 左右border
- 盒子总高度 = height + 上下padding + 上下border
/* 边框,快捷键bd */border: 10px solid #000;
(盒子天生是竖直排列的)
span元素是水平排列的
padding:页面的内边距
padding是四个方向的
- padding-top 上padding
- padding-right 右padding
- padding-bottom 下padding
- padding-left 左padding
padding的四数值写法:分别表示上 右 下 左
padding: 10px 20px 30px 40px;
padding的三数值写法:分别表示 上 左右 下
padding的二数值写法:分别表示 **上下 左右 **
margin:盒子的外边距,即盒子和其他盒子之间的举例
- margin-top 上margin,“向上踹”
- margin-right 右margin,“向右踹”
- margin-bottom 下margin,“向下踹”
- margin-left 左margin,“向左踹”
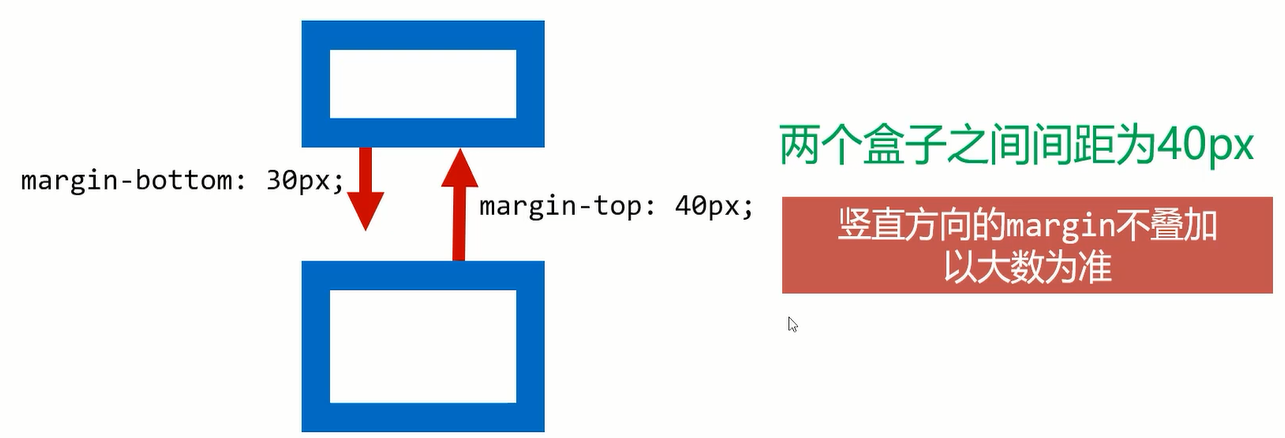
margin塌陷:竖直方向的margin有塌陷现象:小的margin会塌陷到大的margin中,从而margin不叠加,只以大值为准

一些元素有默认的margin,在开始制作网页时,要将它们清除
body, ul, p { margin: 0; padding: 0;}
盒子的水平居中:将盒子左右两边的margin都设置为auto,盒子将水平居中
.box { margin: 0 auto; /*上下是0,左右自动*/}
文本居中:text-align: center; 和盒子水平居中是两个概念
盒子的垂直居中:需要使用绝对定位实现
文字垂直居中:令 行高等于盒子高
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> * { margin:0; padding:0; } .box { width: 400px; height: 300px; padding: 10px; border:6px solid blue; margin: 40px auto; } .box .c1 { /*老大的总宽度只能是400px,实际占有的高度是200px,并且向下踹20px*/ width: 388px; height: 188px; border: 6px solid green; margin-bottom: 20px; } .box .c2 { /*老二剩下400px宽度、80px高度可用面积*/ width: 388px; height: 48px; padding: 10px 0; border: 6px solid orange; }</style><body> <div class="box"> <div class="c1">1</div> <div class="c2">2</div> </div></body></html>
box-sizing属性(大量应用于移动网页制作中)
将盒子添加了box-sizing: border-box; 之后,
盒子的width、height数字就表示盒子实际占有的宽高(不含margin)了
即padding、border变为“内缩”的,不再“外扩”
display
行内元素和块级元素
| display属性类型 | 是否能并排显示 | 是否能设置宽高 | 当不设置width属性时 | 举例 |
|---|---|---|---|---|
| 块级元素 | 否 | 是 | width自动撑满 | div、section、header、h系列、li、ul等 |
| 行内元素 | 是 | 否 | width自动收缩 | a、span、em、b、u、i等 |
行内块
- img和表单元素是特殊的行内块,它们既能够设置宽度高度,也能够并排显示
行内元素和块级元素的相互转换
- display: block; 将元素转为块级元素
- display: inline; 将元素转为行内元素(不多见)
- display:inline-block; 将元素转为行内块
元素的隐藏
使用display: none;属性可以将元素隐藏,元素将彻底放弃位置,如同没有写它的标签一样
使用visibility:hidden;属性也可以将元素隐藏,但是元素不放弃自己的位置
第四节 总结
重点
什么是width、height?它们是元素的实际大小吗?
元素实际大小和元素空间尺寸分别指什么?
box-sizing属性的作用是什么?
margin的塌陷
用4,3,2个数值描述padding、margin
实现盒子居中
难点
盒模型的计算,尤其是父子盒模型的计算
行内元素和块级元素的相互转换
标签:标签,元素,padding,imooc,font,margin,选择器,CSS 来源: https://www.cnblogs.com/ztw1002/p/14994743.html