vscode 有哪些让人眼前一亮的插件?
作者:互联网
链接:https://www.zhihu.com/question/311803609/answer/1515415408
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
GitLens
这是目前为止最让我惊艳的和Git集成相关的插件。GitLens不仅有助于Git操作,更是帮助用户阅读源码的利器。

VS Code 自带的 Git 在易用性和完整性之间取得了一个不错的平衡,大多数用户都能够使用它完成工作,但是依然有很多用户会觉得功能不够用。比如:
- 无法查看当前代码历史记录
- 无法检索某个 commit 中的代码改动
- 无法比较两个 commit 或者 branch,然后阅览代码改动
- ......
GitLens弥补了这些缺陷,有助于提交我们开发和阅读的效率。
以下列举一些GitLens的常用功能:
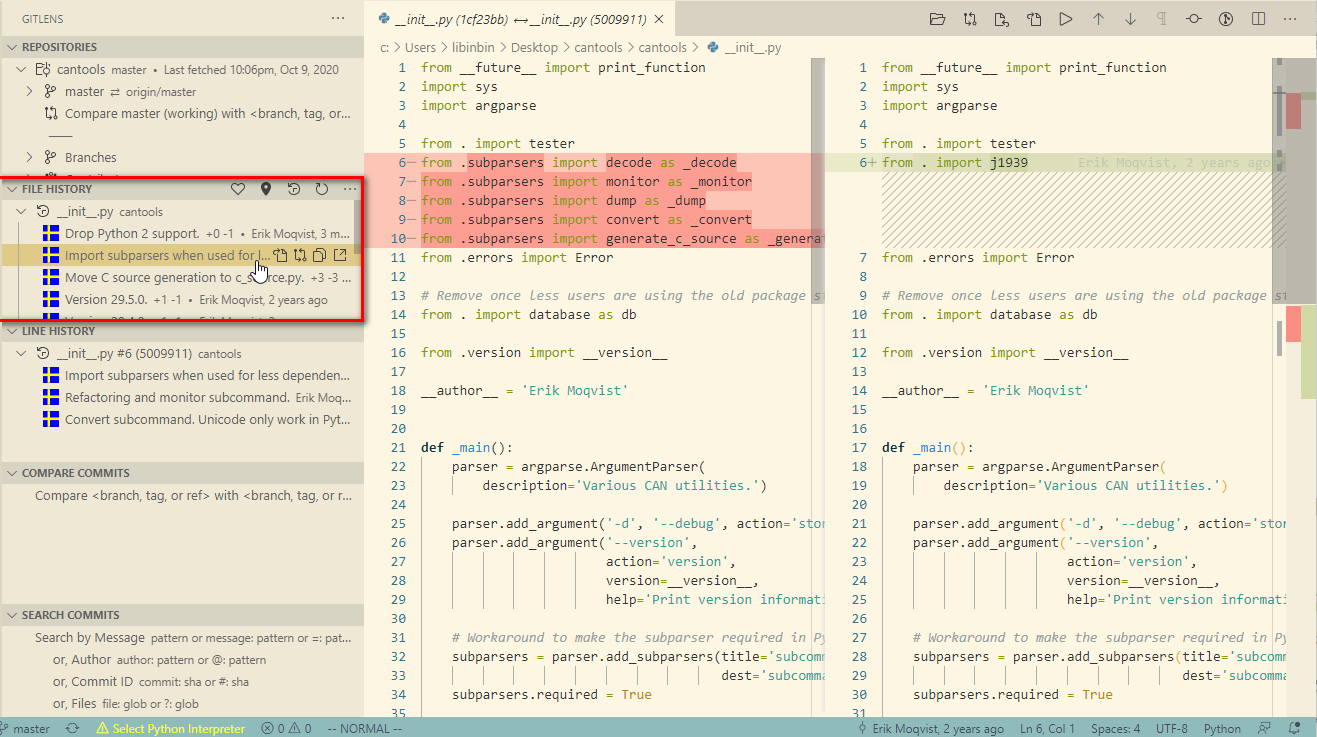
File History view
文件历史视图。展示当前文件的历史变更记录。

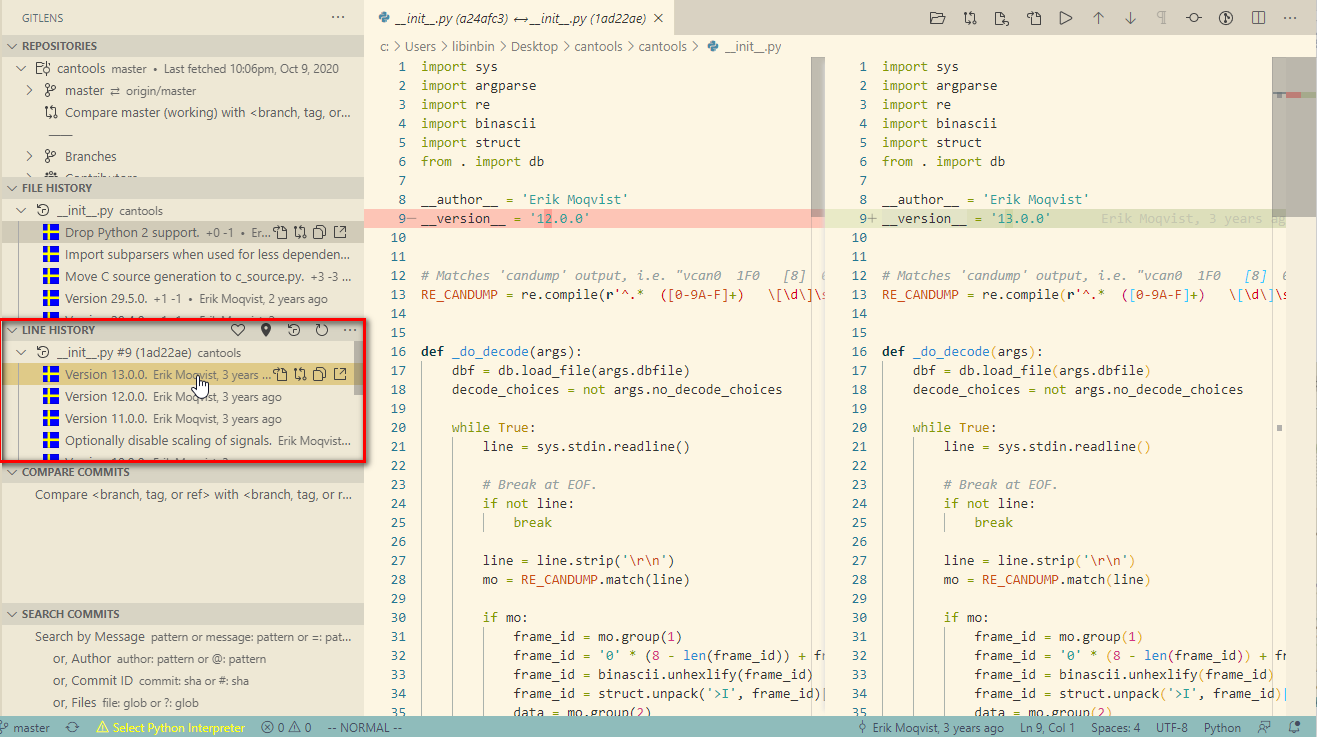
Line History view
行历史视图。展示当前所在行的历史变更记录。我曾多次用它找到制造bug的万恶之源,哈哈~

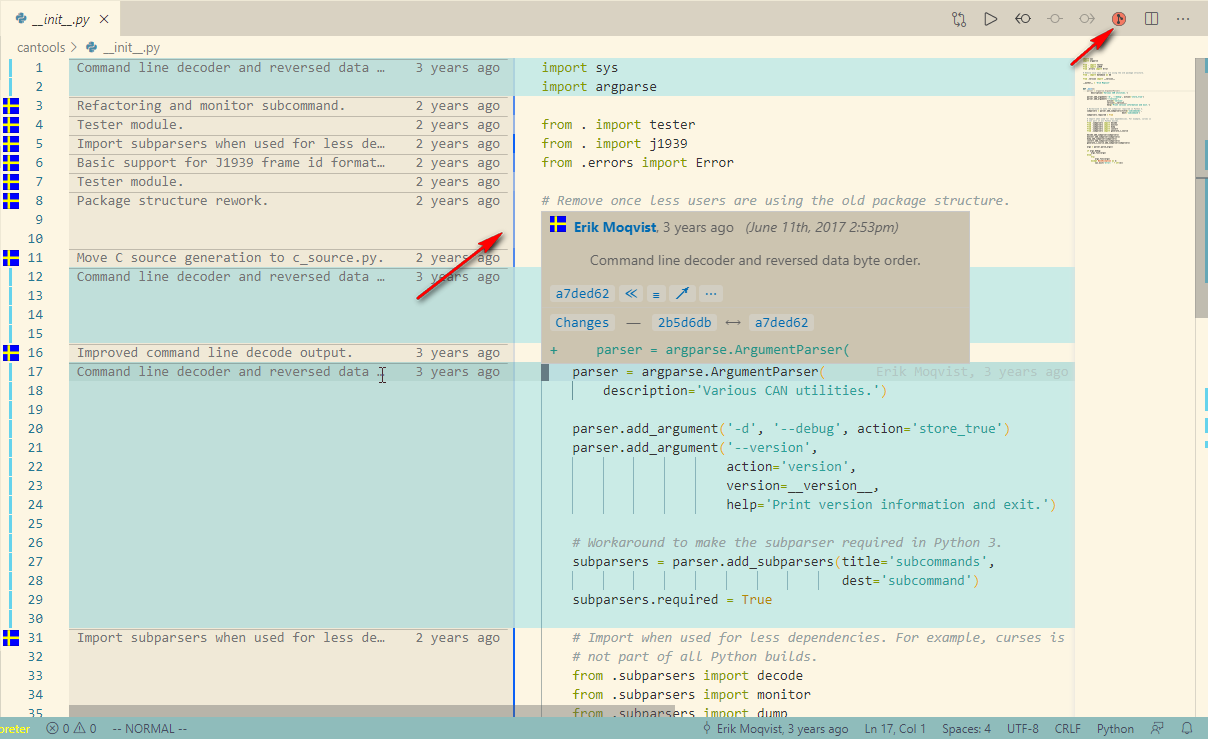
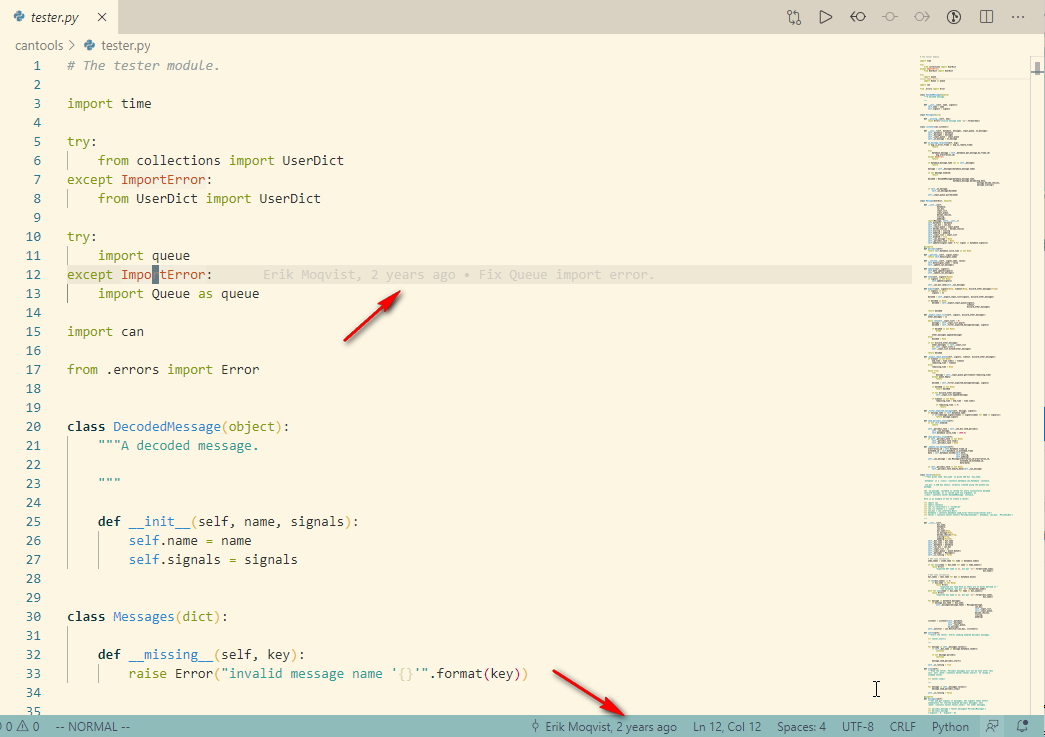
Gutter Blame
点击图中右上角红色箭头指向的Toggle File Blame Annotations 按钮来开启或关闭Gutter Blame功能,这个功能可以让你概览这个文件中每一行代码的作者、注释和提交时间。
屏幕中间深浅不同的热力图线表示代码提交时间的远近,颜色越深表示代码提交的时间越近,颜色越远表示代码提交的时间越远。

Current Line Blame & Status Bar Blame
查看鼠标所在行代码是谁在何时提交的,以及提交的comment。

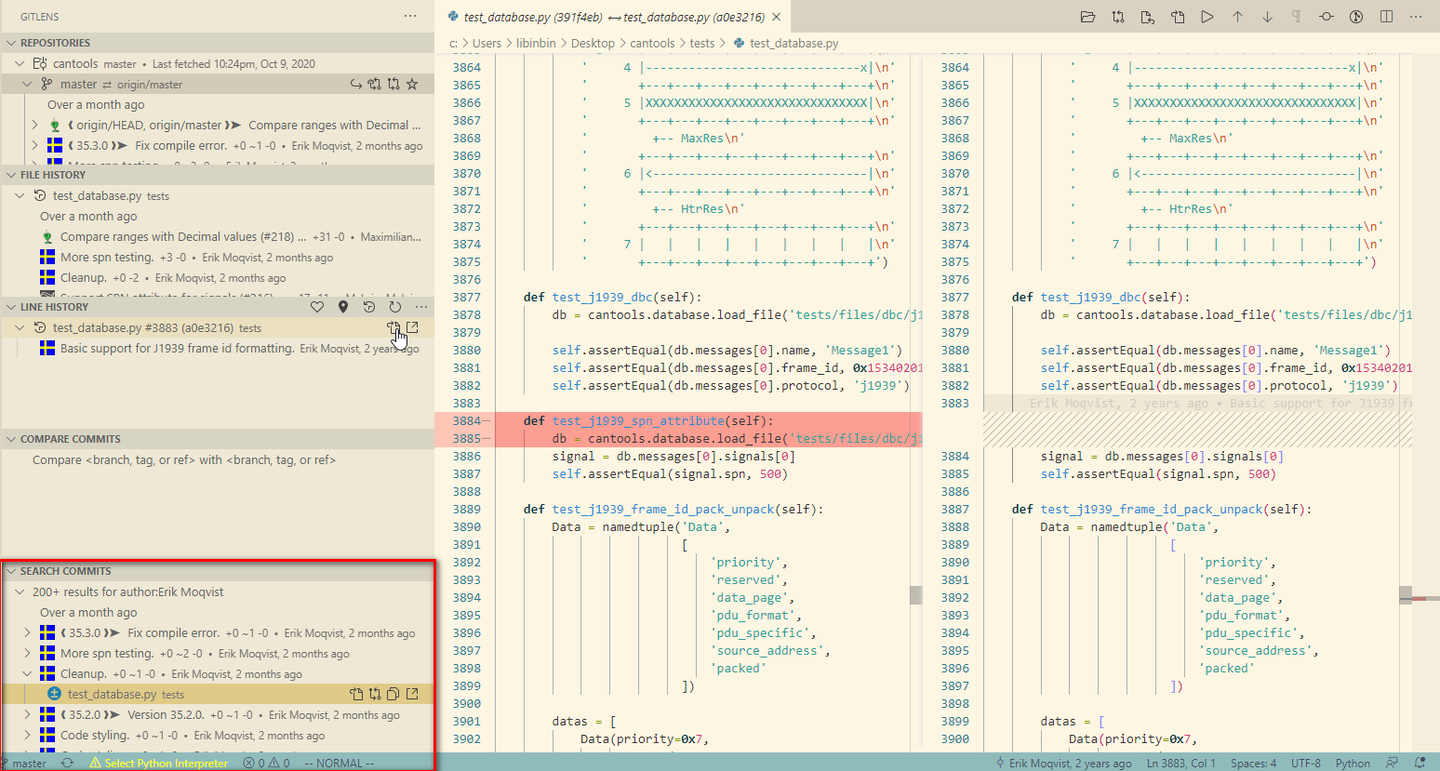
Search Commits view
在Search Commits 视图可以根据作者、文件名、Commit ID等检索提交历史。

GitLens还有许多非常实用的功能,具体请参考项目地址:
https://github.com/eamodio/vscode-gitlensgithub.com评论区有小伙伴喜欢这个主题配置,在此更新一下。
主题由两部分构成:
- 工作区主题 - Vscode Color Theme : Solarized Light
设置步骤:
File -> Preference -> Color Theme -> Solarized Light
- 状态栏主题 - 集成在Vim插件中的插件:vim-airline
airline是Vim编辑器中最常用的状态栏主题,vscode中的Vim插件集成了airline,可以在setting.json中配置状态栏在Vim不同模式中的色调:
<iframe frameborder="0" height="240" src="https://www.zhihu.com/video/1302772904434958336?player={}" width="320"></iframe> vscode vim-airlineVisual Studio Code之所以越来越受欢迎,众多优秀的插件功不可没。微软资深VS Code专家所著的《Visual Studio Code 权威指南》这本书的一大特色就是帮助开发者找到合适的插件,无论你感兴趣的是各种编程语言(JavaScript/TypeScript、Java、Python等),还是具体的开发场景(前端、云原生、物联网等),书中都提供了详尽的指引和介绍来帮助开发者把VS Code定制成高效又称手的开发环境,值得一读:
标签:插件,Code,vscode,代码,眼前一亮,Blame,GitLens,提交 来源: https://www.cnblogs.com/sexintercourse/p/14983401.html