渐变色滑块插件slider_gradient使用说明
作者:互联网
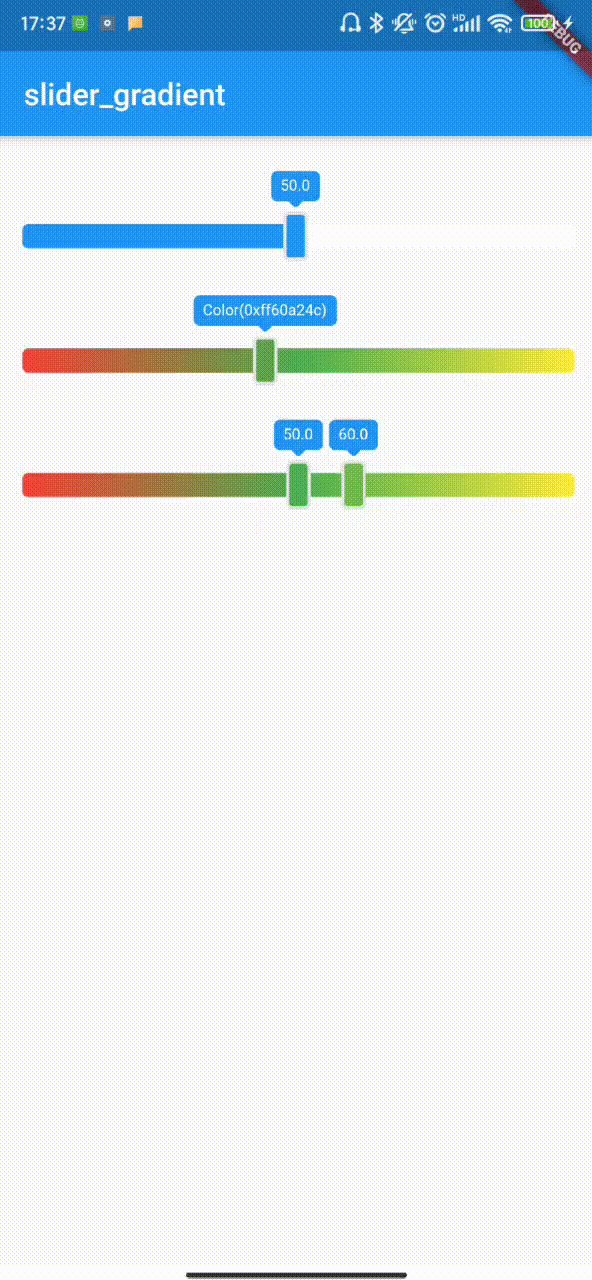
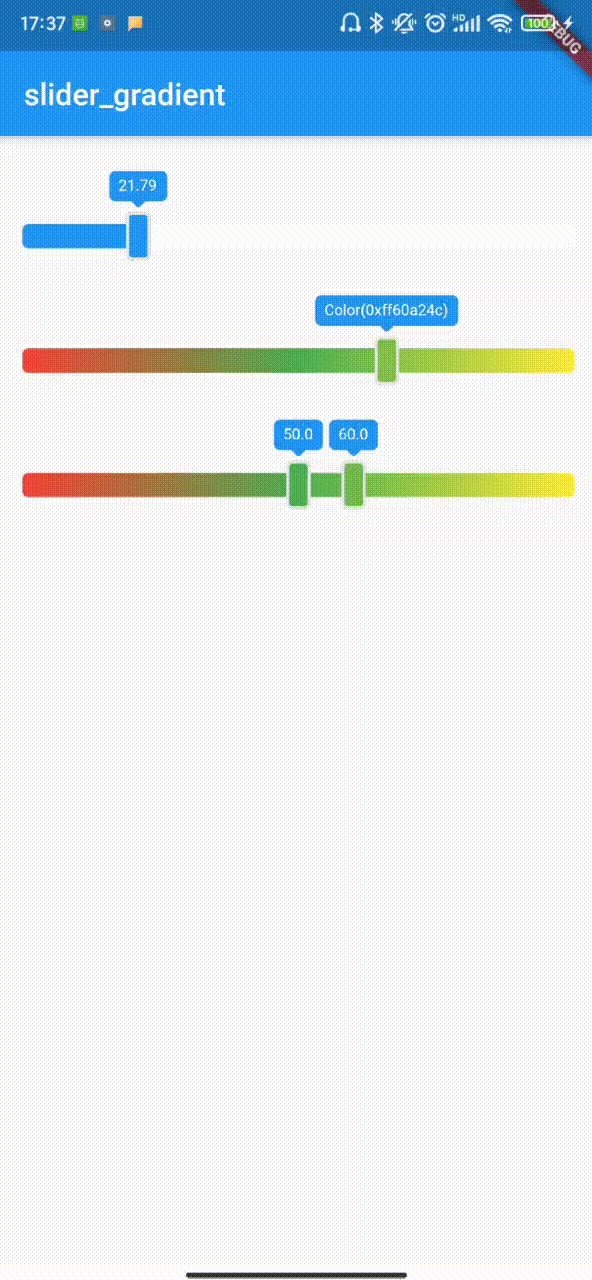
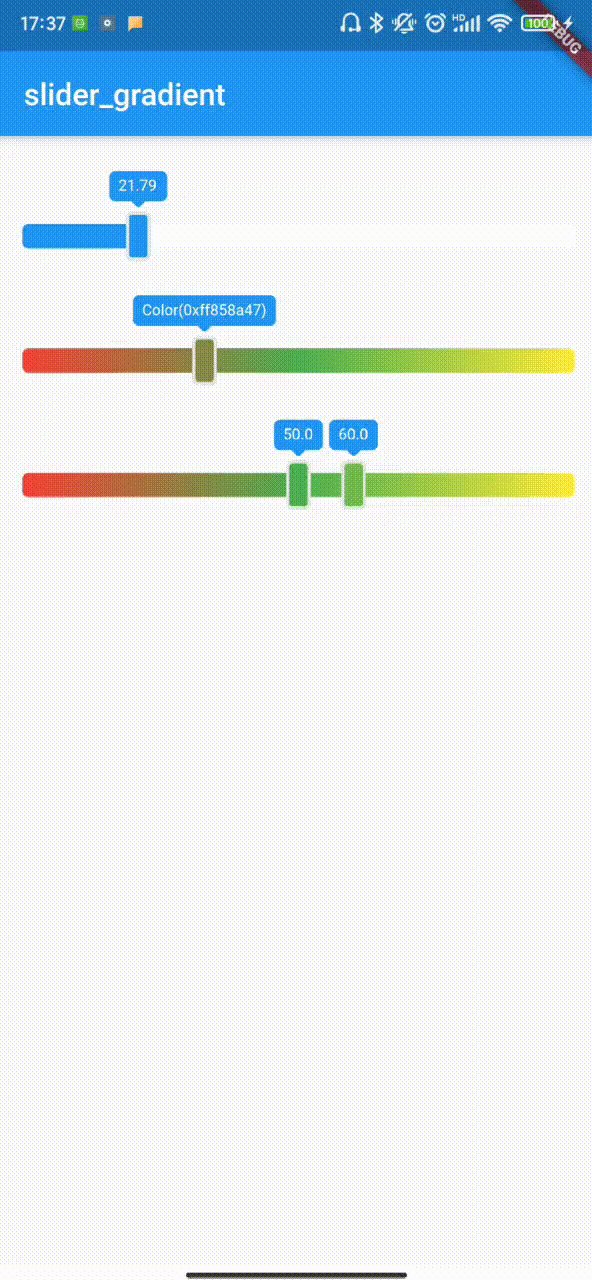
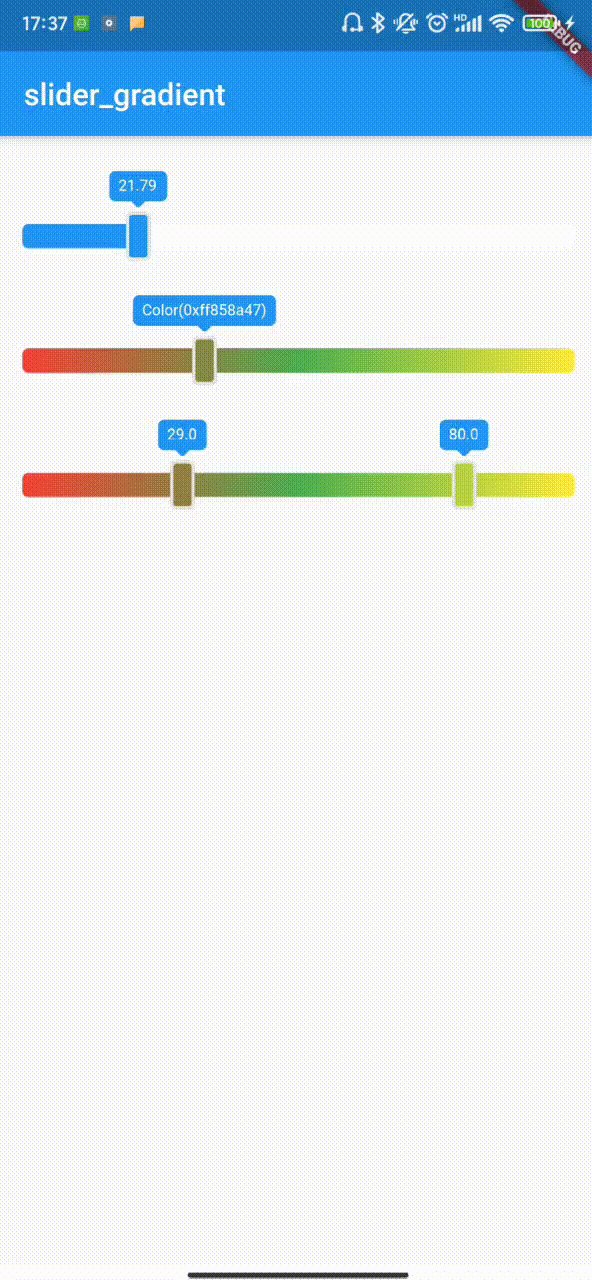
应用场景

参数说明
| Name | Type | Description | Default |
|---|---|---|---|
| initValue | int | Default value | Slider default minimum |
| min | int | Slider minimum | 0 |
| max | int | Slider maximum | 100 |
| isShowLabel | bool | Show the label on the slider | false |
| label | String | Label displays data. It is valid only when “isShowlabel” is true. | null |
| isGradientBg | bool | Whether the background color of the background slider is a gradient. | true |
| onChange | SliderChangeCallback | A custom callback function that triggers as long as the slider moves | null |
| onChangeEnd | SliderChangeCallback | A Custom callback function triggered by slider stop movement | null |
| onChangeBegin | SliderChangeCallback | A Custom callback function triggered by slider start movement | null |
| colors | List< Color > | Slider background gradient from left to right | There are two colors by default, the first app is the main color, and the second is white |
| labelStyle | LabelStyle | Custom label style | this |
| sliderStyle | SliderStyle | slider label style | this |
| thumbStyle | ThumbStyle | thumb label style | this |
总结
开发项目时需要一个渐变色背景的滑块,大概找了下没找到合适的,刚好有时间所以就自己写了一个,内容比较冷门想着以后有可能还会用到就练手写了个组件。
标签:function,插件,滑块,callback,gradient,渐变色,label,slider,background 来源: https://blog.csdn.net/weixin_43822182/article/details/118392716