一行CSS实现全站中文简繁转换
作者:互联网
一、不BB,直接解密
就是这么一行css:
font-variant-east-asian: traditional;表示当前文字使用繁体变体。
再加粗显示一下:
font-variant-east-asian: traditional;
例如:
body {
font-variant-east-asian: traditional;
}就可以让整个页面的简体中文变成繁体。
二、需要字体支持-OS X和iOS有效
卧槽,css居然有这么炫酷的能力,那为何没几个人知道呢?
关键问题就在于这种效果需要字体本身包含繁体变体。
而在Windows系统中的几个默认字体都没有包含繁体变体,而OS X,也就是iMac或者 Mac Pro,以及iOS系统,也就是苹果手机,iPad等设备的默认中文字体是包含繁体变体的。
因此,目前,在没有任何外界干预的情况下,一行CSS让网站转变成繁体,只在OS X和iOS系统中有效。
如果您访问本文的正好就是使用这些操作系统的设备,可以点击下面这个按钮,看看文章内容有没有1键变繁体:
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9779(作者张鑫旭)
windows系统与苹方字体
windows系统中其实是有些字体包含繁体特征的,可惜是日文字体,例如Windows系统内置的”Yu Gothic”(游黑體日)字体,但是,能够转换的也仅仅是日语中的部分汉字。

什么微软雅黑、华文字体,各种宋体楷体全部都没有繁体特征。
Android设备的默认中文字体也没有繁体变体,因此,Android设备下 font-variant-east-asian:traditional 也是看不到效果的。
苹方字体
好在有一个比较知名的中文字体是包含繁体变体的,这个字体就是“苹方字体”,Apple公司目前很多系统的默认中文字体。
因此,如果Windows用户安装了苹方字体,也是可以一键变成繁体的。
例如我自己的Windows 10电脑就安装了苹方字体,只要设置字体是苹方,然后设置字体特征是繁体,就可以让简体中文变成繁体中文了:
body {
font-family: 'PingFang SC';
font-variant-east-asian: traditional;
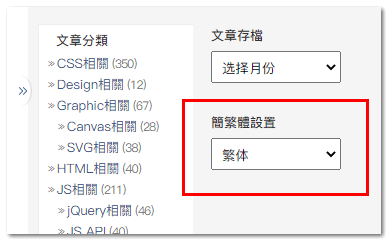
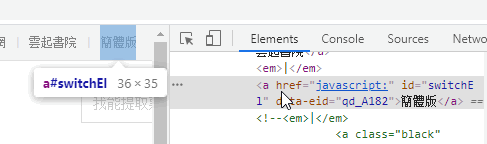
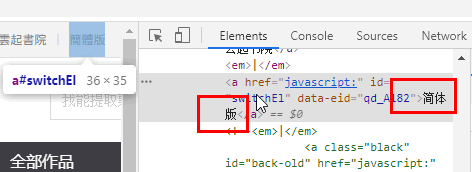
}如果大家足够细心,就会发现本博客右侧侧边栏(移动端则在文章评论的后面)新增了一个简繁体转换的功能,可以体验下瞬间简繁体转换的效果:

如果没有,说明你的设备没有安装苹方字体,因为此简繁体转换功能提前 判断了当前系统是否安装了PingFang SC字体 才呈现的。
这个功能刚加的,这就叫学以致用,本身就是个增强的功能,可以让Mac系统,iPhone以及安装了苹方字体的Windows系统用户可以一键使用语言切换能力,关键成本极低,是非常划算的买卖。
https://www.98891.com/article-38-1.html
三、变化的只是字形
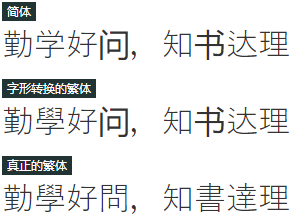
传统的简体变繁体是通过改变文字本身字符内容实现的,例如起点中文网这里的繁体:

而本文的 font-variant-east-asian 属性实现的繁体效果则原始的字符还是简体中文,只是视觉呈现的是繁体而已,如下图所示:

四、结语
如果可以让用户或者网站内置苹方字体,那么简繁体转换这个功能直接就可以大结局了。
不过,苹方字体的体积太大了,一个字重字体就10M,总共有7个字重,完整的苹方字体要70M。
APP内置这个字体?或者indexDB默默存下苹方字体?
其实,默默加载一个10M的东西也不是不可行。
做好存储即可,然后转繁体就一行CSS事情,这可比搞语言包进行切换什么的成本低多了。
尤其以后5G时代,几十M东西都是秒下。
说不定,后生之年会见证Web中各种中文字体版式横飞的场面。
标签:east,全站,简繁转换,苹方,繁体,字体,asian,font,CSS 来源: https://www.cnblogs.com/qianxiaox/p/14932570.html