smobiler仿自如app筛选页面
作者:互联网
原型图:

完整代码见git :
https://github.com/comsmobiler/BlogsCode/blob/master/Source/BlogsCode_SmobilerForm/Sele
ctForm/ZRSelectForm.cs
创建窗体
创建一个SmobilerForm ,文件名设置ZRSelectForm,将窗体的Layout设置Relative,再设置窗体的Statusbar属性

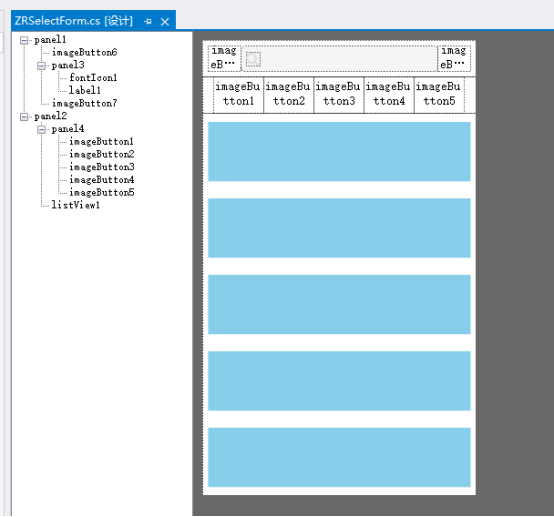
并在窗体中拖入两个Panel

panel1用来放置搜索框,panel2用来放置“综合排序”、“销量最高”、“距离最近”、“筛选”按钮和listview1。
panel1.Height 设置40,panel2.Flex设置1
实现搜索框
将上图的panel1.Layout设置Relative,panel1.Direction设置Row,panel1.Padding设置(6,6,6,6),panel1.Size设置为(0,40)。

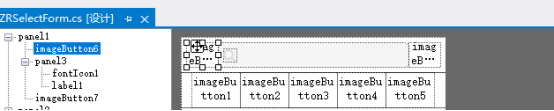
在panel1中拖入imageButton,
imageButton6.ImagtType设置FontIcon,
imageButton6.ResourceID设置” angle-left” ,
imageButton6.Flex设置1,
imageButton6.IconColor设置Silver。
在imageButton6的点击事件中写this.Close();
接着在panel1中拖入panel3,
Panel3.BorderRadius设置4,
Panel3.Direction设置Row,
Panel3.ItemAlign设置Center,
Panel3.Layout设置Relative,
Panel3.Touchable设置true,
Panel3.BackColor设置WhiteSmoke,
Panel3.Flex设置6。
在panel3 中加入fonticon控件,
fontIcon1.Location设置(6,0),
fontIcon1.Size设置(15,15),
fontIcon1.ForeColor设置Gainsboro,
fontIcon1.Resource设置”search”
在panel2中加入Label控件,Label控件的Name设置KeyLab,
KeyLab.Size设置(0,0)
KeyLab.ForeColor设置Gainsboro
KeyLab.Location设置(12,0,0,0)
KeyLab.Text设置“清河”
最后在panel1中拖入imageButton7,
imageButton7.ImagtType设置FontIcon,
imageButton7.ResourceID设置“crosshairs” ,
imageButton7.Flex设置1,
imageButton7.IconColor设置Silver。
放置筛选按钮
panel4.Direction设置Row,Layout设置Relative,Padding设置(12,0,12,0),Height设置40。接着在panel4中放置4个ImageButton,Flex属性都设置1,

imageButton1.ImageDirection设置Right,
imageButton1.ImageType设置“FontIcon”,
imageButton1.ResourceID设置”angel-down”,
imageButton1.Text设置“合租”,
imageButton1.ImgTextRatio设置(2,8)
imageButton2.ImageDirection设置Right,
imageButton2.ImageType设置“FontIcon”,
imageButton2.ResourceID设置”angel-down”,
imageButton2.Text设“位置”
imageButton2.ImgTextRatio设置(2,8)
imageButton3.ImageDirection设置Right,
imageButton3.ImageType设置“FontIcon”,
imageButton3.ResourceID设置”angel-down”,
imageButton3.Text设置“租金”
imageButton3.ImgTextRatio设置(2,8)
imageButton4.ImageDirection设置Right,
imageButton4.ImageType设置“FontIcon”,
imageButton4.ResourceID设置” angle-down “
imageButton4.Text设置“筛选”,
imageButton4.ImgTextRatio设置(2,8)
imageButton5.ImageDirection设置Right,
imageButton5.ImageType设置“FontIcon”,
imageButton5.ResourceID设置“arrows-v”
imageButton5.ImgTextRatio设置(3,7)
创建SmobilerUserControl
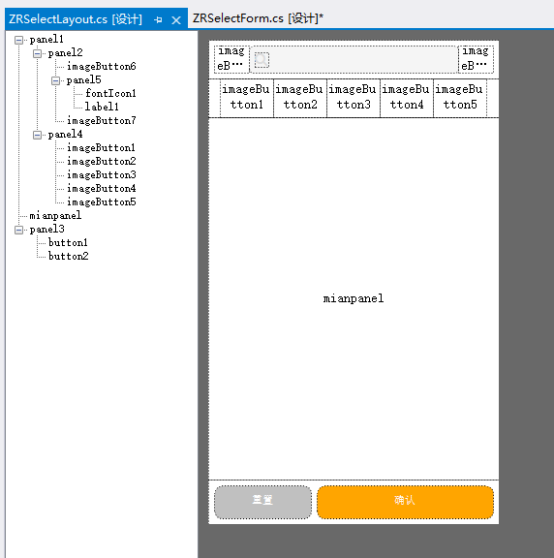
创建一个SmobilerUserControl,文件名设置ZRSelectLayout, 将ZRSelectLayout.Layout设置Relative,BackColor设置White

上图panel1 用来实现搜索框,panel4用来放置筛选按钮,步骤和前文中的一样,接着再入两个panel,分别命名为mianpanel和panel3。mianpanel.Layout设置Relative,Flex设置1,用来放置筛选项。
Panel3.Layout设置Relative,Direction设置Row,Height设置46,Padding设置(6,6,6,6)。再往panel3中放置两个button,Flex分别设置1和2,。button1.Text设置“清除”,BackColor设置Silver, button2.Text设置“查看”,BackColor设置orange。
这样设计器部分就完成了,代码部分请查看git。
实现效果

标签:smobiler,Layout,Text,app,设置,ResourceID,panel1,Panel3,页面 来源: https://www.cnblogs.com/smobiler/p/14893014.html